1. 生成标签 直接输入标签名 按tab键即可。比如 div 然后tab键,就可以生成\<div>\</div>
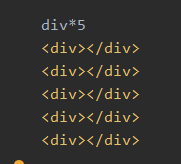
2. 生成多个标签,加上 * 即可。比如 div*5 然后tab键盘,就可以生成5个 \<div>\</div>
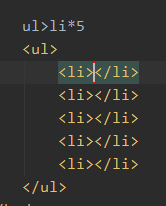
3. 有父子级关系的标签 就可以用>,比如 ul>li*5 
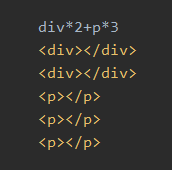
4. 如果有兄弟关系关系的标签 用 + 即可,比如 div*2+p*3 
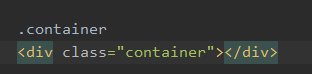
5. 生成带有类名或者id名字的,直接.demo 或者 #two 比如 .container 
- 空白目录
- 第一章 HTML和HTML5
- 第一节 常用标签
- 01 标签
- 02 标签属性
- 03 图像标签
- 04 链接标签
- 05 锚点定位
- 06 base标签
- 07 特殊字符标签
- 08 注释标签
- 第二节 列表
- 01 无序列表
- 02 有序列表
- 03 自定义列表
- 小结
- 第三节 表格
- 01 认识表格
- 02 表格属性
- 03 表头标签
- 04 表格结构
- 05 表格标题标签
- 06 合并单元格
- 第四节 表单和表单控件
- 01 文本框和密码框
- 02 单选按钮和复选按钮
- 03 label标签
- 第五节 HTML5新增标签和属性
- 第二章 CSS和CSS3
- 第一节 css基本选择器
- 01 通配符选择器
- 02 伪类选择器
- 链接伪类选择器
- 结构(位置)伪类选择器
- 目标伪类选择器
- 第二节 CSS外观样式及应用
- 01 css颜色
- 02 行高对齐和首行缩进
- 03 字间距和单词间距
- 04 颜色半透明
- 04 文字阴影
- 第三节 复合选择器
- 01 交集选择器
- 02 并集选择器
- 03 后代选择器
- 04 子元素选择器
- 05 练习
- 06 属性选择器
- 杂项
- 01 常用快捷键
