## Tab 标签页
选项卡切换组件,常用于平级区域大块内容的的收纳和展现。

### 代码示例
基础用法
```html
<cvu-tab value="1">
<cvu-tab-pane label="标签1" name="1">标签1内容</cvu-tab-pane>
<cvu-tab-pane label="标签2" name="2">标签2内容</cvu-tab-pane>
<cvu-tab-pane label="标签3" name="3">标签3内容</cvu-tab-pane>
</cvu-tab>
```
禁用

```html
<cvu-tab value="1">
<cvu-tab-pane label="标签1" name="1">标签1内容</cvu-tab-pane>
<cvu-tab-pane label="标签2" name="2" disabled>标签2内容</cvu-tab-pane>
<cvu-tab-pane label="标签3" name="3">标签3内容</cvu-tab-pane>
</cvu-tab>
```
图标

```html
<cvu-tab value="1" name="parent">
<cvu-tab-pane label="标签1" name="1" icon="md-chatboxes">标签1内容</cvu-tab-pane>
<cvu-tab-pane label="标签2" name="2" icon="md-cloud-upload">标签2内容</cvu-tab-pane>
<cvu-tab-pane label="标签3" name="3" icon="md-color-palette">标签3内容</cvu-tab-pane>
</cvu-tab>
```
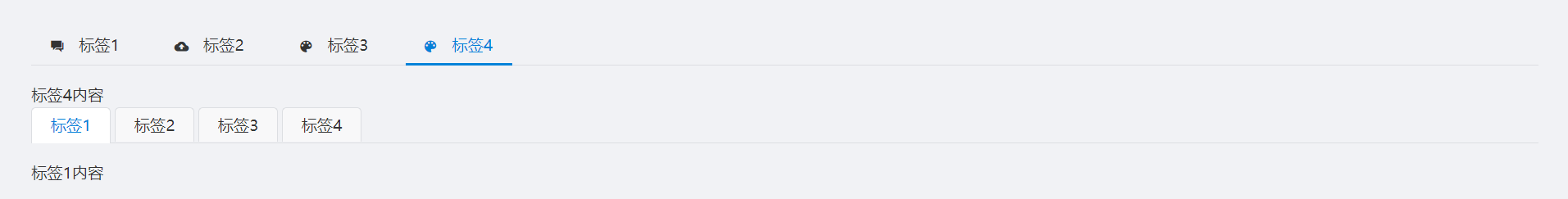
嵌套

```html
<cvu-tab value="1" name="parent">
<cvu-tab-pane label="标签1" name="1" icon="md-chatboxes">标签1内容</cvu-tab-pane>
<cvu-tab-pane label="标签2" name="2" icon="md-cloud-upload">标签2内容</cvu-tab-pane>
<cvu-tab-pane label="标签3" name="3" icon="md-color-palette">标签3内容</cvu-tab-pane>
<cvu-tab-pane label="标签4" name="4" icon="md-color-palette">
标签4内容
<cvu-tab value="1" name="child" type="card">
<cvu-tab-pane label="标签1" tab="child" name="1">标签1内容</cvu-tab-pane>
<cvu-tab-pane label="标签2" tab="child" name="2">标签2内容</cvu-tab-pane>
<cvu-tab-pane label="标签3" tab="child" name="3">标签3内容</cvu-tab-pane>
<cvu-tab-pane label="标签4" tab="child" name="4">
标签4内容
</cvu-tab-pane>
</cvu-tab>
</cvu-tab-pane>
</cvu-tab>
```
### tab props
| 属性 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| value | 当前激活 tab 面板的 name,可以使用 v-model 双向绑定数据 | String | 默认为第一项的 name |
| type | 页签的基本样式,可选值为`line`和`card` | String | line |
| size | 尺寸,可选值为`default`和`small`,仅在`type="line"`时有效 | String | default |
| closable | 是否可以关闭页签,仅在`type="card"`时有效 | Boolean | false |
| animated | 是否使用 CSS3 动画 | Boolean | true |
| capture-focus | Tabs 内的表单类组件是否自动获得焦点 | Boolean | false |
| before-remove | 关闭前的函数,返回 Promise 可阻止标签关闭 | Function | \- |
| name| 当嵌套使用 Tabs,指定 name 区分层级 | String | \- |
| draggable | 开启可配合事件 @on-drag-drop 实现拖拽调整页签顺序 | Boolean | false |
### tab events
| 事件名 | 说明 | 返回值 |
| --- | --- | --- |
| on-click | tab 被点击时触发 | name |
| on-tab-remove | tab 被关闭时触发 | name |
| on-contextmenu | 当前页签点击右键时触发 | data, event, position |
| on-drag-drop | 拖拽调整页签顺序时触发 | name1, name2, index1, index2, names |
### tab slot
| 名称 | 说明 |
| --- | --- |
| extra | 附加内容 |
| contextMenu | 右键菜单 |
### tabpane props
| 属性 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| name | 用于标识当前面板,对应 value,默认为其索引值 | String | \- |
| label | 选项卡头显示文字,支持 Render 函数| String | Function | 空 |
| icon | 选项卡图标 | String | \- |
| disabled | 是否禁用该选项卡 | Boolean | false |
| closable | 是否可以关闭页签,仅在`type="card"`时有效 | Boolean | null |
| tab | 当嵌套使用 Tabs,设置该属性指向对应 Tabs 的 name 字段 | String | \- |
| index | 在 TabPane 使用 v-if 时,并不会按照预先的顺序渲染,这时可设置 index,并从小到大排序(需大于 0) | Number | \- |
| context-menu | 是否支持右键菜单 | Boolean | false |
- 介绍
- 安装
- 快速上手
- 组件
- 基础
- Button 按钮
- ButtonGroup 按钮组
- 布局
- Card 卡片
- Col 列
- Collapse 折叠面板
- Divider 分割线
- Empty 空数据
- Row 行
- 导航
- Paginator 分页
- PaginatorMini 分页
- Tab 标签页
- 表单
- Cascader 级联选择
- PasswordStrength 密码强度
- Print 局部打印
- Table 表格
- Upload 文件上传
- 视图
- Calendar 日历
- Drawer 抽屉
- Loading 加载
- Message 全局提示
- Modal 对话框
- Notification 通知菜单
- Poptip 气泡提示
- Preview 图片预览
- PreviewPdf pdf文件预览
- Tooltip 文字提示
- Tree 树形控件
- 方法
- Copy 复制到剪贴板
- DescNotice 桌面消息通知
- Html2Pdf 导出pdf
- Storage 定时存储
- 其他
- BackTop 返回顶部
- NumberScroll 数字动画
- NumberZero 数字前补零
- Spin 局部加载
- Tcplayer 播放器
