## Loading 加载
全局创建一个显示页面加载、异步请求、文件上传等的加载动效
Loading 只会在全局创建一个,因此在任何位置调用的方法都会控制这同一个组件。主要使用场景是路由切换和Ajax,因为这两者都不能拿到精确的进度,Loading 会模拟进度,也可以通过`update()`方法来传入一个精确的进度,比如在文件上传时会很有用,具体见API。

### 代码示例
`main.js`中引入cview后执行全局配置自定义风格及样式,具体见API:
```javascript
import CviewUi from '@/cview'
Vue.use(CviewUi)
// 全局配置
Vue.prototype.$cvuLoading.config({
theme: 'default',
background: '#266593',
color: '#fff',
zIndex: 99999,
content: '加载中,请耐心等待'
})
```
在路由中使用
```javascript
router.beforeEach((to, from, next) => {
Vue.prototype.$cvuLoading.start()
next();
});
router.afterEach(route => {
Vue.prototype.$cvuLoading.finish()
});
```
在异步请求中使用
```html
<script>
// 以jQuery的Ajax为例,部分代码省略
import $ from 'jquery';
export default {
methods: {
getData () {
this.$cvuLoading.start()
$.ajax({
url: '/api/someurl',
type: 'get',
success: () => {
this.$cvuLoading.finish()
}
error: () => {
this.$cvuLoading.finish()
// theme为progress时可调用error方法
// this.$cvuLoading.error()
}
});
}
}
}
</script>
```
#### 主题
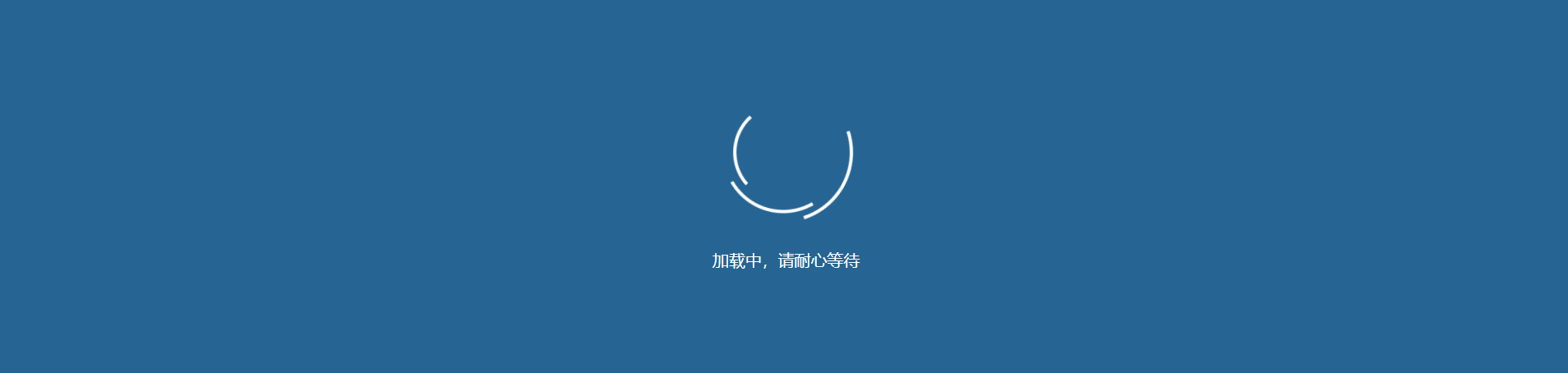
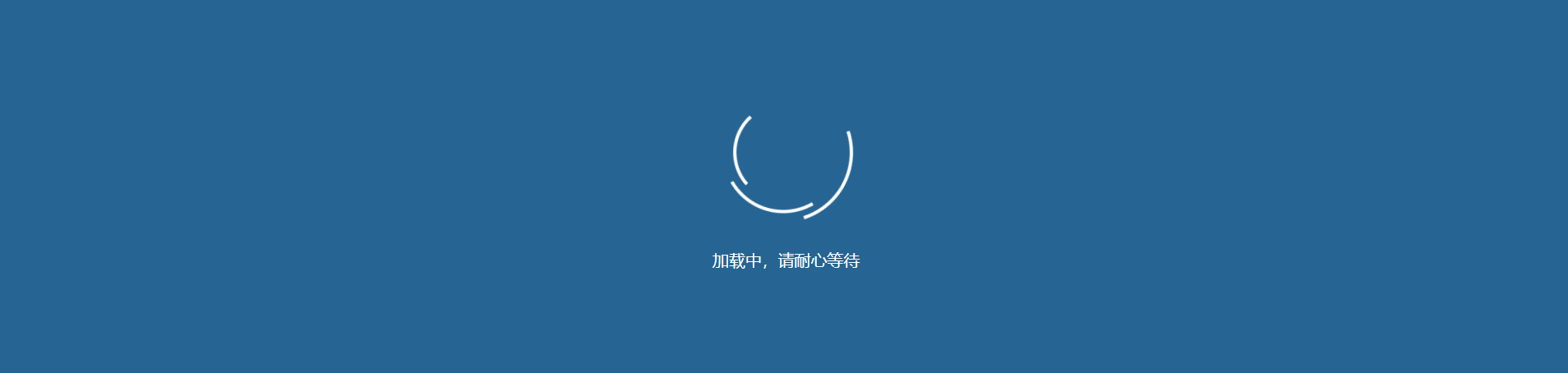
默认风格`theme`:`"default"`:

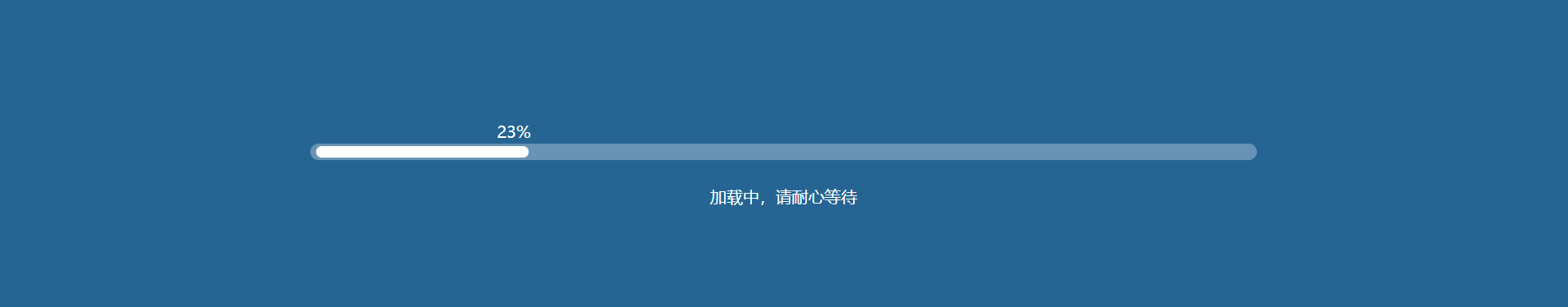
进度条风格`theme`:`"progress"`:

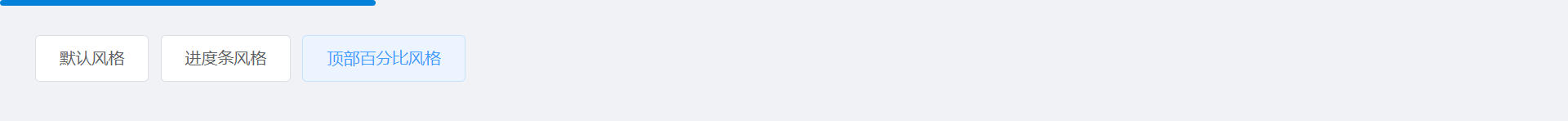
顶部百分比风格`theme`:`"percent"`:

方块旋转风格`theme`:`box`:

icon图标风格`theme`:`icon`:

### API
通过直接调用以下方法来使用组件:
* `this.$cvuLoading.start()`
* `this.$cvuLoading.finish()`
* `this.$cvuLoading.error()`
* `this.$cvuLoading.update(percent)`
* `this.$cvuLoading.config(options)`
* `this.$cvuLoading.destroy()`
以上方法隐式的创建及维护Vue组件。函数及参数说明如下:
>[warning] 若`theme`参数为`default`、`box`、`icon`,只调用`start`、`finish`方法控制加载开启关闭即可,其他方法适用于`theme`参数为`progress`、`percent`等进度条风格。
| 函数名 | 说明 | 参数 |
| --- | --- | --- |
| start | 开始加载 \/ 开始从 0 显示进度条,并自动加载进度 | 无 |
| finish | 结束加载 \/ 结束进度条,自动补全剩余进度 | 无 |
| error | 以错误的类型结束进度条,自动补全剩余进度 | 无 |
| update | 精确加载到指定的进度 | percent,指定的进度百分比 |
| config | 全局配置 | options |
| destroy | 全局销毁 | 无 |
### 局部加载调用
当区块正在获取数据中时可使用。
`theme`属性为`default`、`box`、`icon`时适用。

```html
<cvu-loading theme="box" content="加载中"></cvu-loading>
```
### props
| 属性 | 说明 | 类型 | 默认值 |
| --- | --- | --- | --- |
| theme | 主题,可选值default默认风格、box方块旋转风格、icon图标风格、progress进度条风格、percent顶部百分比风格 | String | default |
| icon | icon图标type值,theme属性为icon时生效 | String | ios-loading |
| height | 进度条高度,单位px,theme为progress或percent生效 | Number | \- |
| background | 加载页背景色,theme为default、progress、box或icon生效 | String | \- |
| color | 加载页文字颜色,theme为default、progress、box或icon生效 | String | \- |
| progressColor | 进度条颜色,theme为progress生效 | String | \- |
| disProgressText | 是否隐藏进度条上方进度值文字,theme为progress生效 | Boolean | false |
| percentColor | 顶部百分比进度条颜色,theme为percent生效 | String | \- |
| errorColor | 进度条失败颜色,theme为progress或percent生效 | String | #FF0000 |
| zIndex | 进度条显示层级 | Number | \- |
| content | 提示文字,theme为default、progress、box或icon生效 | String | 加载中,请耐心等待 |
| duration | 隐藏时的持续时间,单位 ms | Number | 800 |
- 介绍
- 安装
- 快速上手
- 组件
- 基础
- Button 按钮
- ButtonGroup 按钮组
- 布局
- Card 卡片
- Col 列
- Collapse 折叠面板
- Divider 分割线
- Empty 空数据
- Row 行
- 导航
- Paginator 分页
- PaginatorMini 分页
- Tab 标签页
- 表单
- Cascader 级联选择
- PasswordStrength 密码强度
- Print 局部打印
- Table 表格
- Upload 文件上传
- 视图
- Calendar 日历
- Drawer 抽屉
- Loading 加载
- Message 全局提示
- Modal 对话框
- Notification 通知菜单
- Poptip 气泡提示
- Preview 图片预览
- PreviewPdf pdf文件预览
- Tooltip 文字提示
- Tree 树形控件
- 方法
- Copy 复制到剪贴板
- DescNotice 桌面消息通知
- Html2Pdf 导出pdf
- Storage 定时存储
- 其他
- BackTop 返回顶部
- NumberScroll 数字动画
- NumberZero 数字前补零
- Spin 局部加载
- Tcplayer 播放器
