>[success] # 搭建
~~~
1.创建好项目文件夹后输入指令 -- 'npm init -y'
1.1 指令说明快速初始一个'package.json' 文件
2.安装开发ts依赖 'typescript'
--- 指令:'npm install typescript -D'
3.生成'tsconfig.json'
--- 指令:'tsc --init' (会初始化一个'tsconfig.json') 的配置文件
4.编译ts转译成js -- 'tsc 文件名' 会将指定的ts文件转为js,当然你也可以在'tsconfig.json'配置,'outDir'
和'rootDir'来专门指定入口和出口这样只需要执行'tsc' 即可,如果想实时监控到更改文件打包使用'tsc -w'
~~~
>[info] ## 关于tsconfig.json 说明
[参考文章](https://segmentfault.com/a/1190000021749847)
~~~
这里举几个个人认为比较重要的属性说明一下
1."target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019' or 'ESNEXT'. */
ts编译成es 版本声明,当前配置的意思就是将ts代码最后会全部编译成es5格式的代码
2."outDir": "dist", /* Redirect output structure to the directory. */ 编译结果输出的文件夹
3."rootDir": "src", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
编译代码的位置,理解成入口
4."sourceMap": true,/* Generates corresponding '.map' file. */
ts代码映射
5."lib": [], /* Specify library files to be included in the compilation. */指定要包含在编译中的库文件。
~~~
>[danger] ##### 对lib 一个解释
~~~
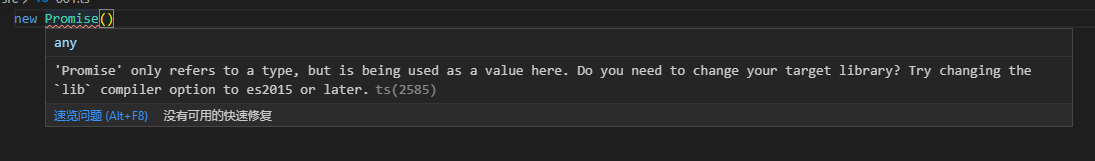
1.ts都会有标准库的声明,可以理解成是一个对内置对象所对应的声明,下面的案例如果在tsconfig.json 配置
中target配置成es5,我们原本的想法就是ts 最后生成的js 文件都是按照es5的形式编译的好,ts文件就会报错
让我们将target 换成'es2015' 也就是es6 这和我们的初衷不符
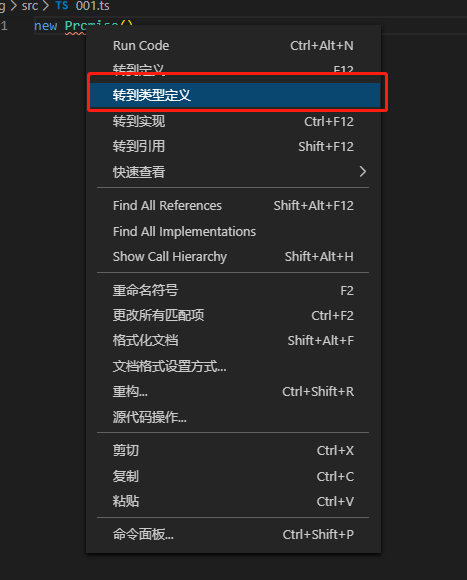
2.产生的原因,可以在Promise上右键,可以发现图二的效果,当我们转到后,会到一个文件叫'lib.es5.d.ts',
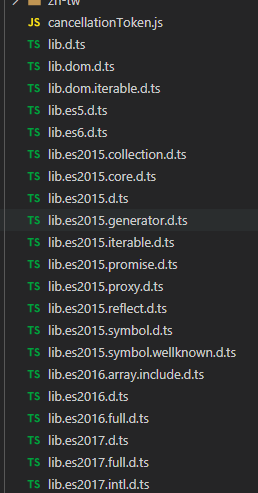
很明显Promise 是不会出现在es5 的声明文件中,但是我们又想使用可以看图三 在'node_modules\typescript\lib'
ts 为我们提供的个个版本的js声明文件
3.如何在让整体代码最后编译结果依旧是'es5' 且最后在不改变target 的前提下依旧使用其他版本的声明文件,
此时就可以在'lib'中定义,同理使用了一些dom 特带的api,也是lib声明 -- ' "lib": ["es2015", "DOM"]'
~~~

* 图二

* 图三

>[danger] ##### 使用中文的错误提示
~~~
1.npm tsc --locale zh-CN
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
