>[success] # 断言 -- as
~~~
1.类型推导会帮我将潜在类型推测出来,但有时候机器并不是绝对的只能,这时候可以用'类型断言'告诉 TypeScript 按照我们的
方式做类型检查。
~~~
>[danger] ##### 案例
~~~
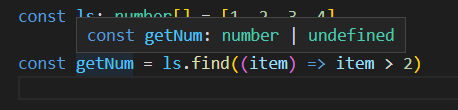
1.以下面案例来看,find 找到大于2的数字必然存在的,但实际来看类型推导给出的如图结果
~~~
~~~
const ls: number[] = [1, 2, 3, 4]
const getNum = ls.find((item) => item > 2)
~~~

* 此时将上面查找赋值给一个声明为number 变量会报错

>[danger] ##### 使用as 断言使其成立
~~~
const ls: number[] = [1, 2, 3, 4]
const getNum:number = ls.find((item) => item > 2) as number // 不在报错
// const getNum: number = <number>ls.find((item) => item > 2) // 其他写法
~~~
>[danger] ##### as 并不是为所欲为
~~~
1.as 作为类型断言来说,并不是想指定是什么类型就可以指定的,类型断言的约束条件:
'父子、子父类型之间可以使用类型断言进行转换'
~~~
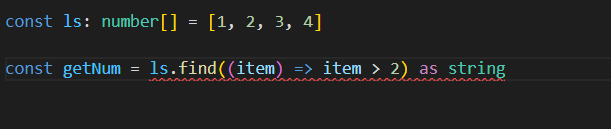
* string 并不是联合类型 undefined和number 子集 因此断言是无效的

* 子 父
~~~
const a:"1" = "1"
let aa = a
// aa = "3" // 报错
aa = "3" as "1"
~~~
* 父子
~~~
const ls: number[] = [1, 2, 3, 4]
const getNum:number = ls.find((item) => item > 2) as number // 不在报错
~~~
>[info] ## as const
~~~
1.“字面量值 + as const”语法结构进行常量断言
~~~
~~~
/** str 类型是 '"str"' */
let str = 'str' as const;
/** readOnlyArr 类型是 'readonly [0, 1]' */
const readOnlyArr = [0, 1] as const;
readOnlyArr.push(1) // 报错
~~~

>[info] ## 指鹿为马
~~~
1.有时候两个数据长得一样但是类型不一样,也就指鹿为马情况就可以利用断言向上断言到父类在向下断言到子类
2.解决思路:any 和 unknown 这两个特殊类型属于万金油,因为它们既可以被断言成任何类型,反过来任何类型也都可以被断
言成 any 或 unknown。因此,如果我们想强行“指鹿为马”,就可以先把“鹿”断言为 any 或 unknown,然后再把 any 和 unknown
断言为“马”,比如鹿 as any as 马。
~~~
~~~
interface Deer {
deerId: number
}
// 这是马
interface Horse {
horseId: number
}
// 牵出一只鹿
let deer: Deer = { deerId: 0 }
// 这样会报错,没法直接指鹿为马
let horse = deer as unknown as Horse // 报错
~~~
- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
