>[success] # 交叉类型
~~~
1.交叉类型:我们可以把现有的多种类型叠加到一起成为一种类型,它包含了所需的所有类型的特性,取多个类型的并集
简单的说' 交叉类型是将多个类型合并为一个类型',用'&' 来表示
2.下面的案例是将两个对象合并,并且返回合并后的对象
3.仅仅把原始类型、字面量类型、函数类型等原子类型合并成交叉类型,是没有任何用处的,因为任何类型都不能满足同时
属于多种原子类型'比如既是 string 类型又是 number 类型'
~~~
>[danger] ##### 案例
~~~
const mergFunc = <T,U>(arg1:T,age2:U):U&T=>{
let res = {} as U&T
res = Object.assign(arg1,age2)
return res
}
mergFunc({a:1},{b:2})
~~~
>[danger] ##### 解释第三条
~~~
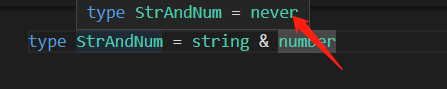
type StrAndNum = string & number
~~~

>[danger] ##### 常见的用途
~~~
// 将两个类型合并
type IntersectionType = { id: number; name: string } & { age: number }
const mixed: IntersectionType = {
id: 1,
name: 'name',
age: 18,
}
~~~
>[danger] ##### 如果合并重名 -- 类型不同
~~~
1.合并时候两个都有相同定义,但类型不同就会产生一个'无用类型'即类型为never
~~~
~~~
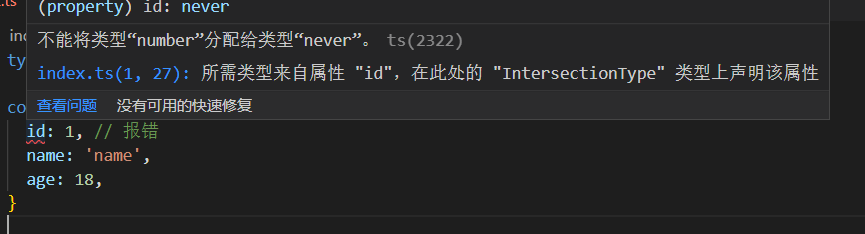
type IntersectionType = { id: number; name: string } & { age: number ,id:string}
const mixed: IntersectionType = {
id: 1, // 报错
name: 'name',
age: 18,
}
~~~

>[danger] ##### 如果合并重名 -- 类型相同
~~~
1.合并时候两个都有相同定义,但类型相同就会,类型就是两者中的子类型
~~~
* number 和number 子类型还是number 因此没问题
~~~
type IntersectionType = { id: number; name: string } & {
age: number
id: number
}
let mixed: IntersectionType = {
id: 1,
name: 'name',
age: 18,
}
mixed = {
id: 2,
name: 'name',
age: 18,
}
~~~
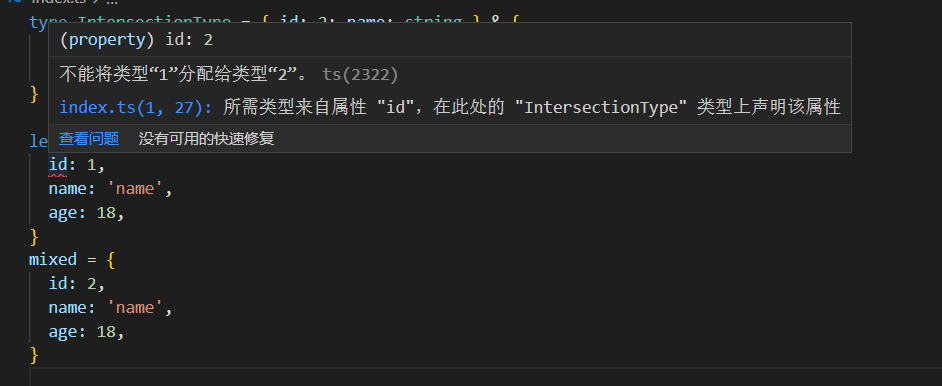
* number 和 2 子类型因此是 2 所以此时赋值1有问题
~~~
type IntersectionType = { id: 2; name: string } & {
age: number
id: number
}
let mixed: IntersectionType = {
id: 1, // 报错
name: 'name',
age: 18,
}
mixed = {
id: 2,
name: 'name',
age: 18,
}
~~~

- TypeSprict -- 了解
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基本类型
- ts -- 类型推导和字面量类型
- ts -- 类型扩展和类型缩小
- ts -- any场景
- ts -- 使用unknown 还是 any
- ts -- any/never/unknown
- ts -- 断言
- ts -- 类型大小写疑惑
- ts -- 数组类型 [] 还是泛型疑惑
- TS -- 枚举
- 外部枚举
- TS -- 函数
- ts -- 重载作用
- ts -- 05 this is
- 解构
- TS -- 接口
- 绕过接口的多余参数检查
- Interface 与 Type 的区别
- TS -- 类
- ts -- 类作为类型
- TS -- 交叉和联合 类型
- ts -- 交叉类型
- ts -- 联合类型
- ts -- 交叉和联合优先级
- ts -- 类型缩减
- TS -- 什么是泛型
- ts -- 泛型函数表达式/函数别名/接口
- ts -- 泛型类
- ts -- extends 泛型约束
- ts -- 泛型new
- ts -- Ts的泛型
- TS -- 缩小类型详解类型守卫
- TS -- 类型兼容性
- TS -- 命名空间与模块化
- ts -- 模块化
- ts -- 命名空间
- TS -- 工具方法
- Record -- 一组属性 K(类型 T)
- Exclude -- 从联合类型中去除指定的类
- Extract -- 联合类型交集
- NonNullable -- 从联合类型中去除 null 或者 undefined
- Partial -- 将所有属性变为可选
- Required -- 所有属性变为必填
- Readonly -- 所有属性只读
- Pick -- 类型中选取出指定的键值
- Omit -- 去除指定的键值
