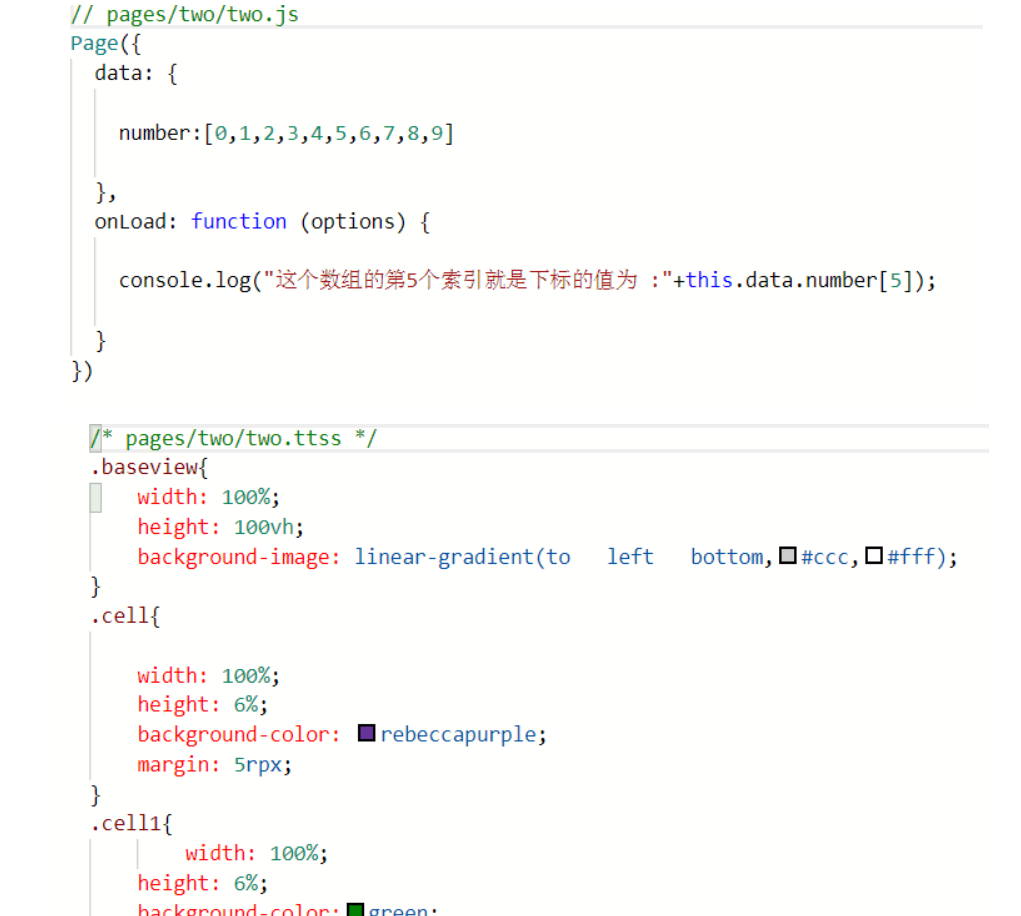
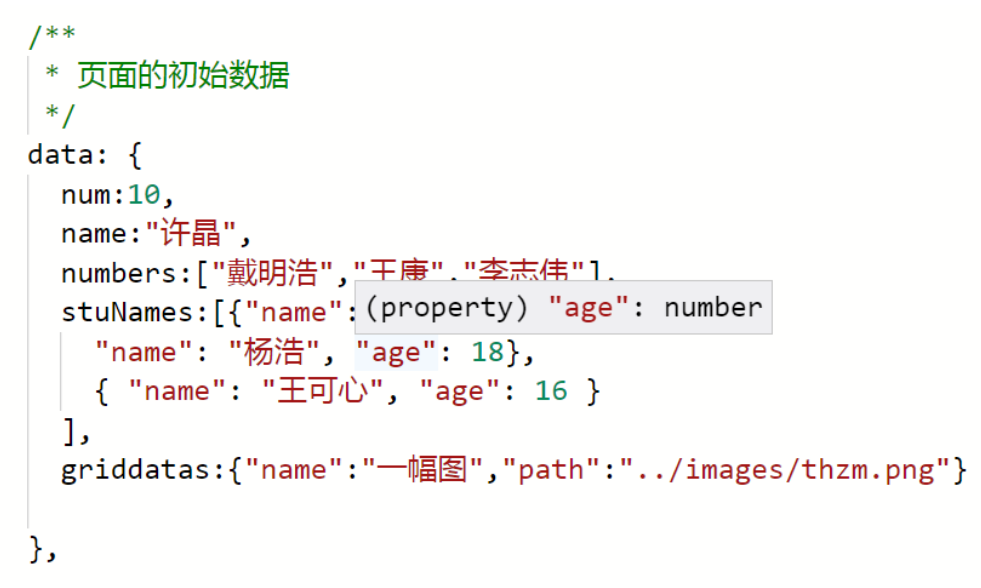
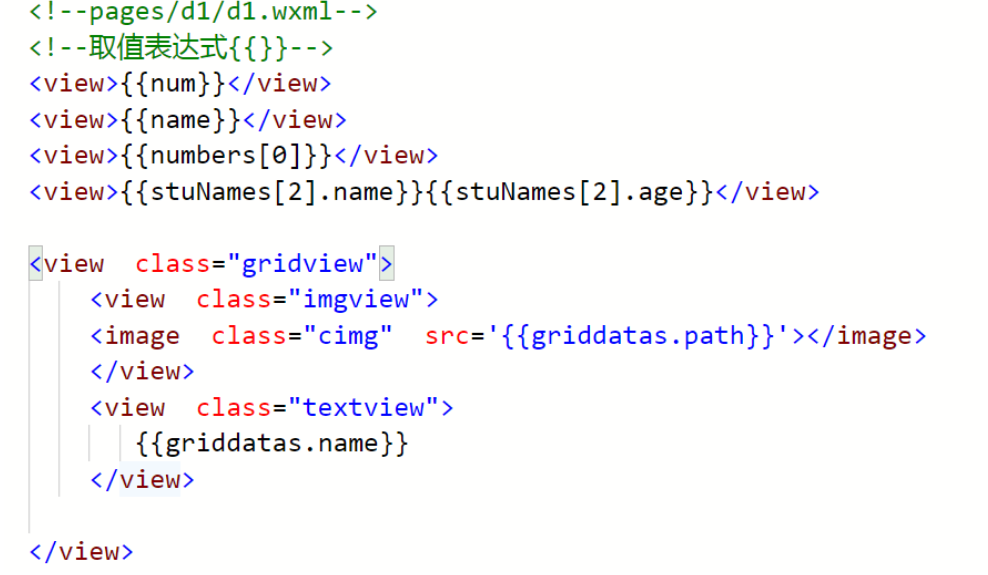
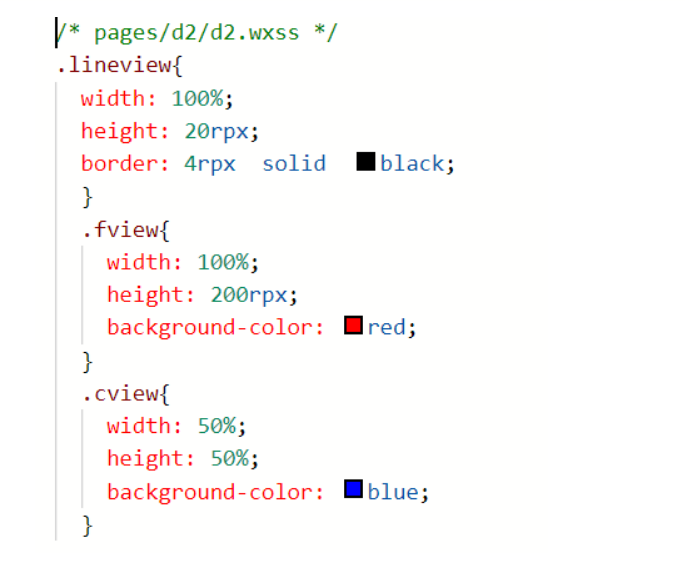
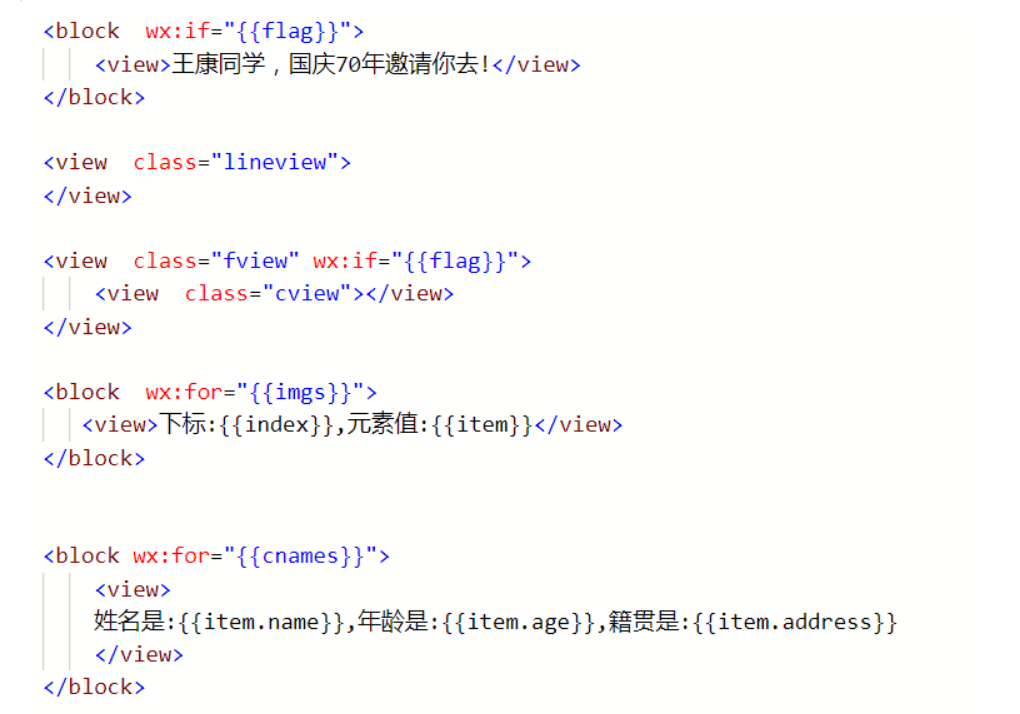
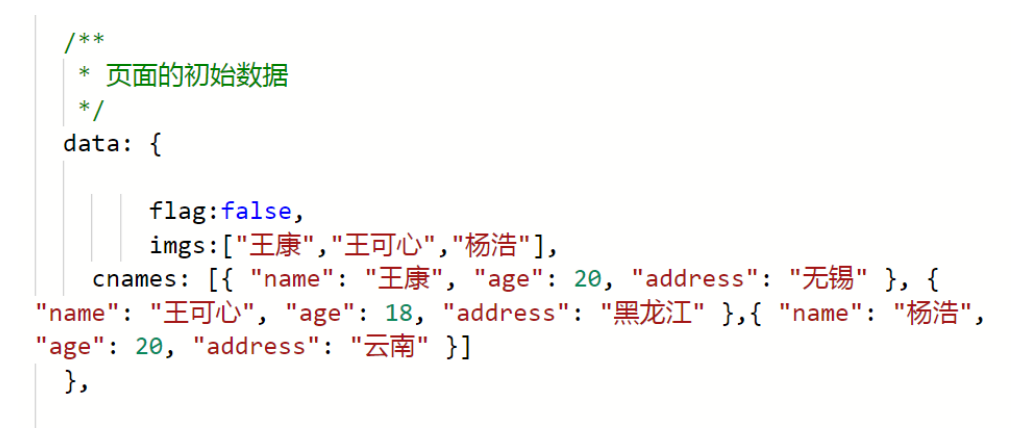
1. 练习在js文件中的data的数据的构建,和页面wxml取值,取值表达式{{}}
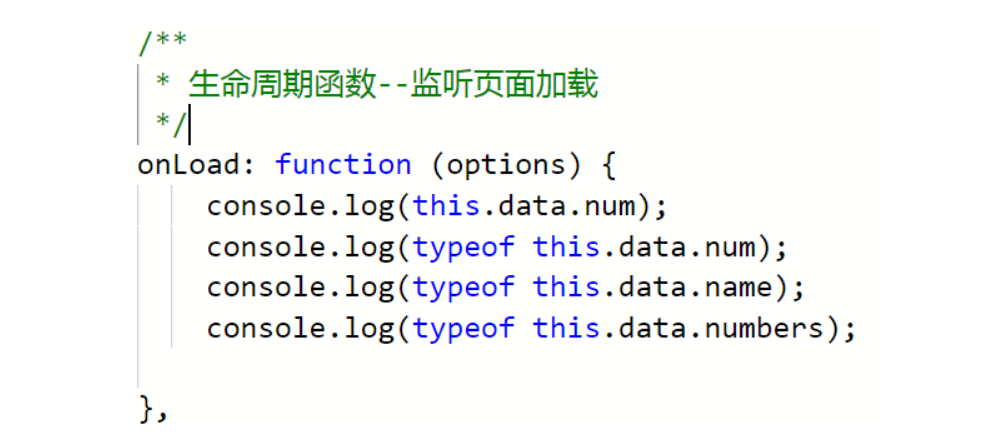
2. 构建的数据,单个值,多个值,在页面的获取和遍历,和在js页面加载函数中的调试:console.log()
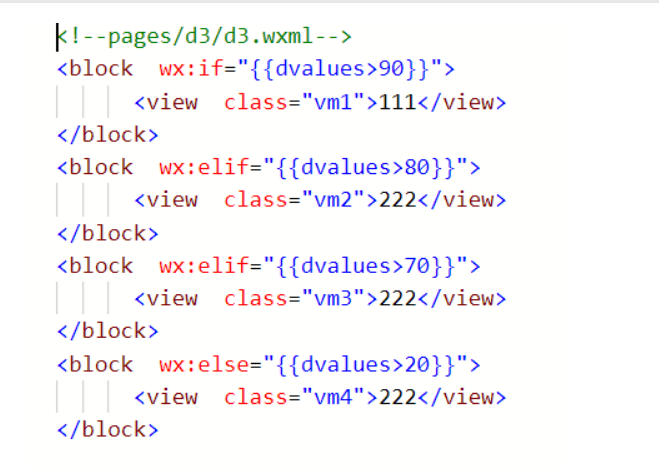
3. 练习分支判断语句 wx:if wx:if 和wx:if...wx:elif..else的区别。
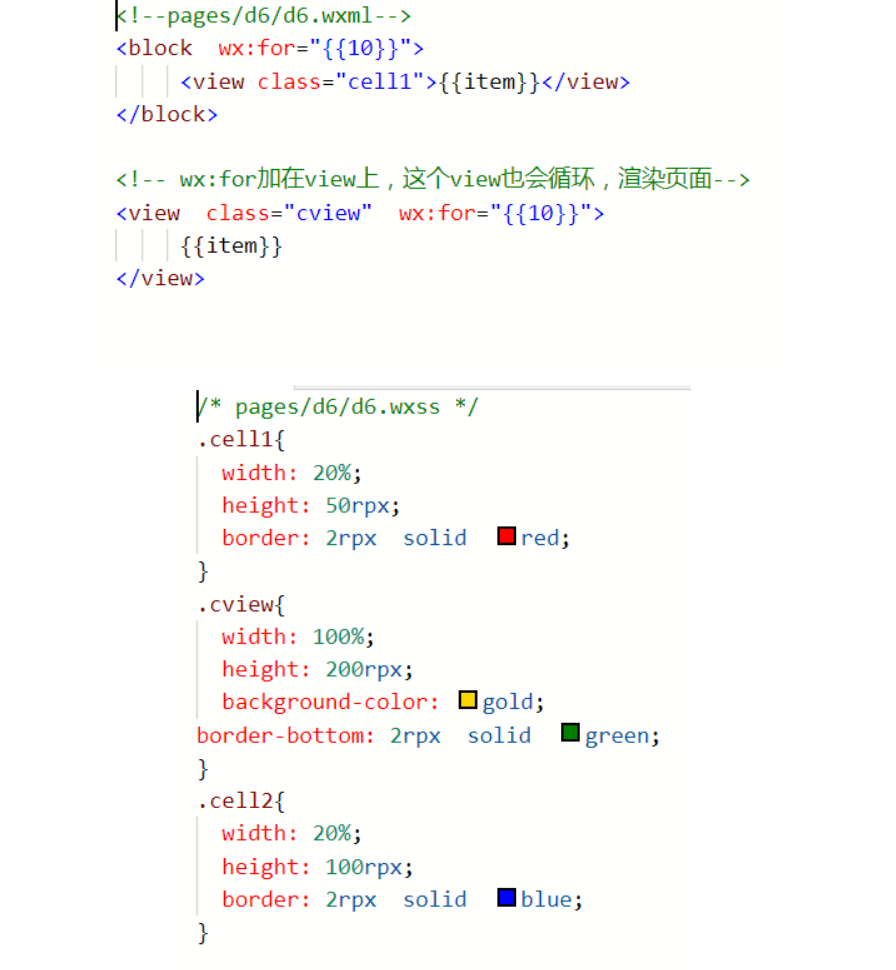
4. 练习循环控制语句:wx:for,能够遍历生成列表,宫格。
5. 练习能够生成9\*9乘法表。
6. 练习能够生成隔行变色列表。
7. 在不同小程序平台支付宝,字节跳动中的使用流程控制语句。

*****

*****

*****

*****

*****

*****