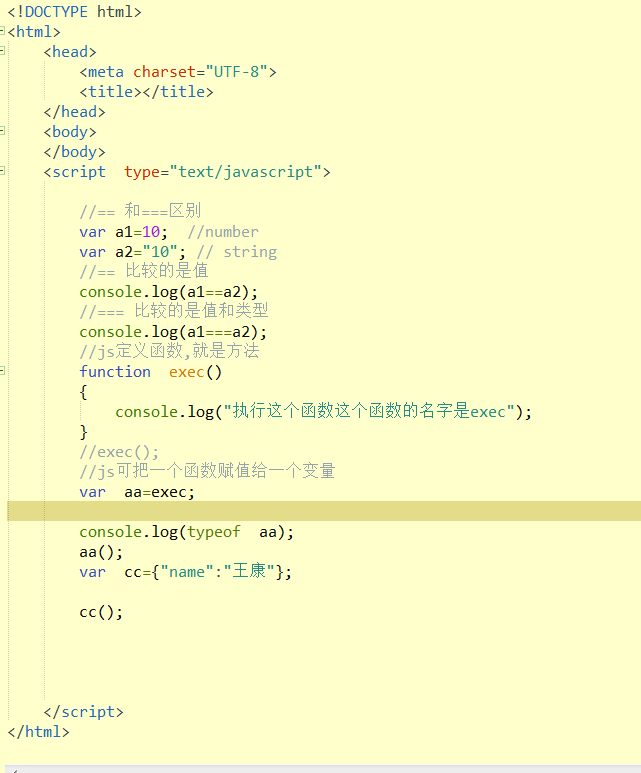
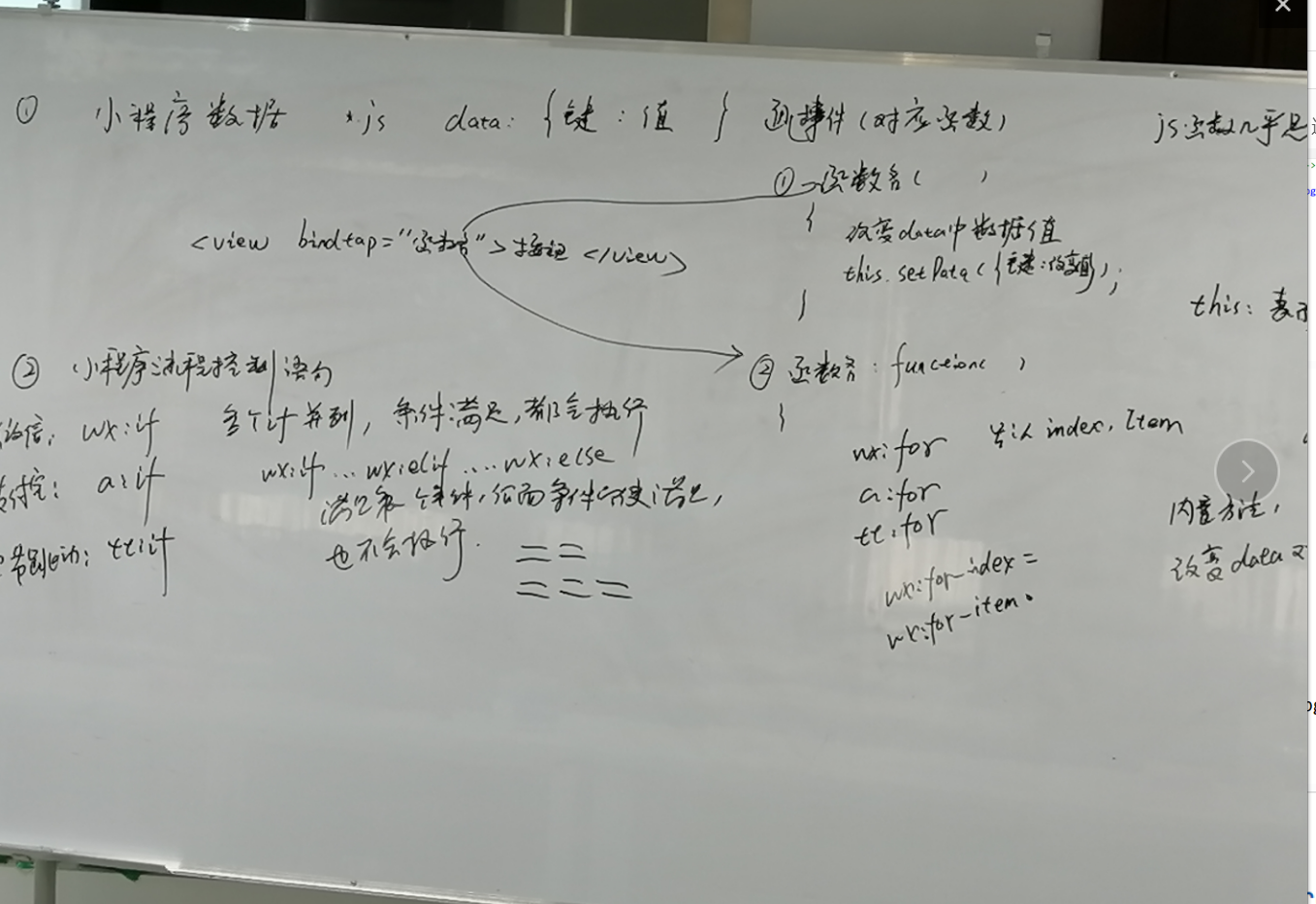
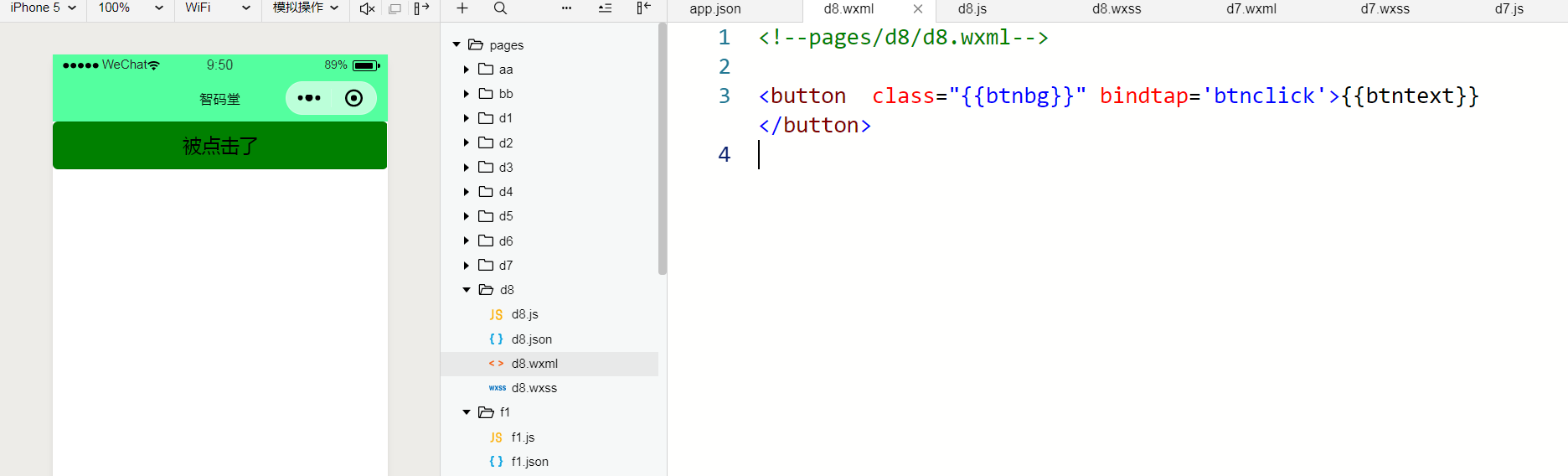
1.小程序的数据和事件,动态的改变并设置data中的数据,通过setData()

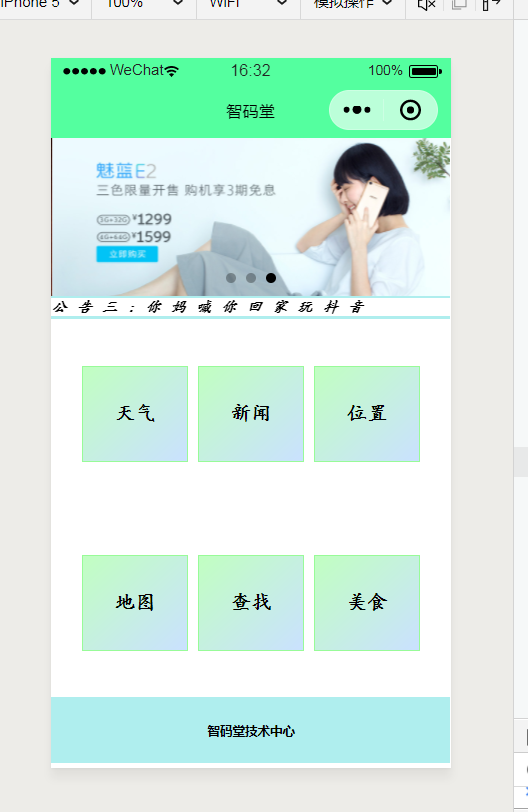
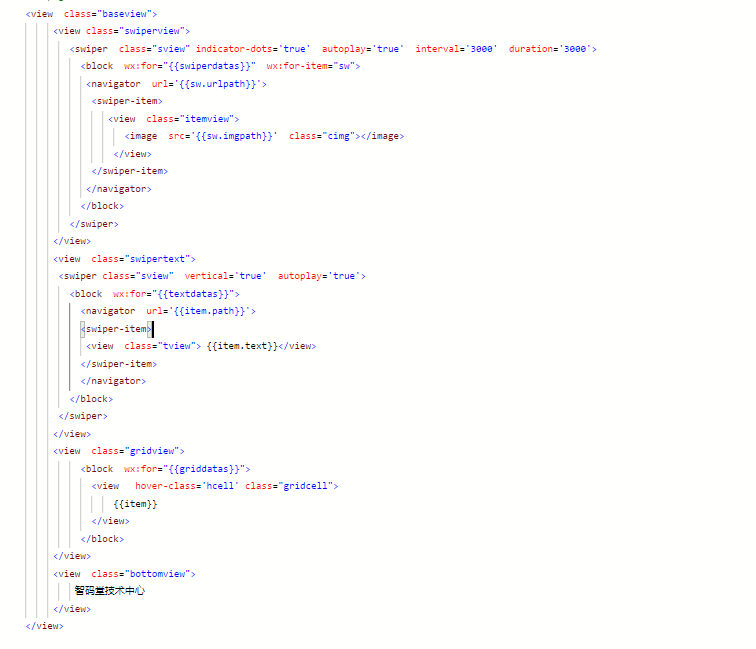
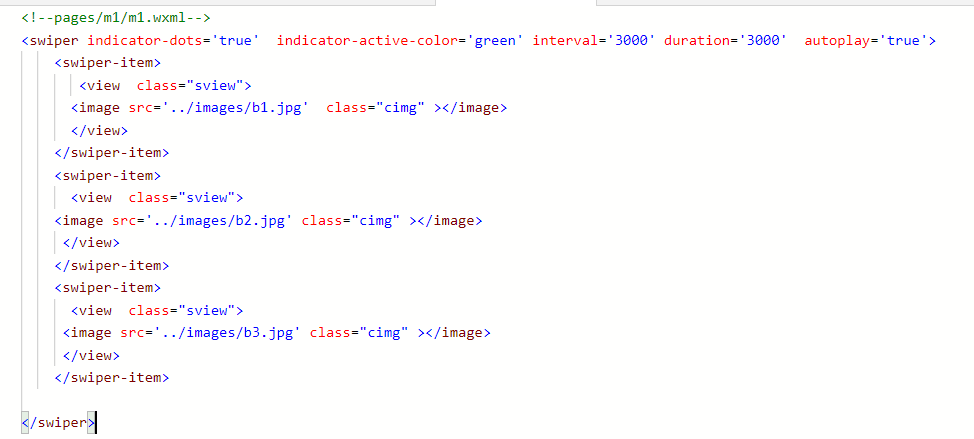
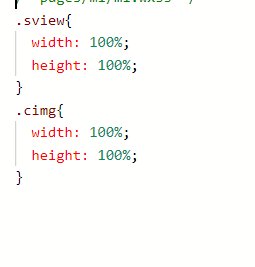
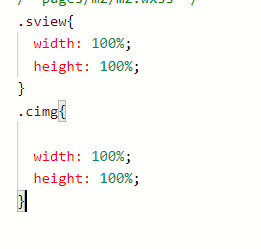
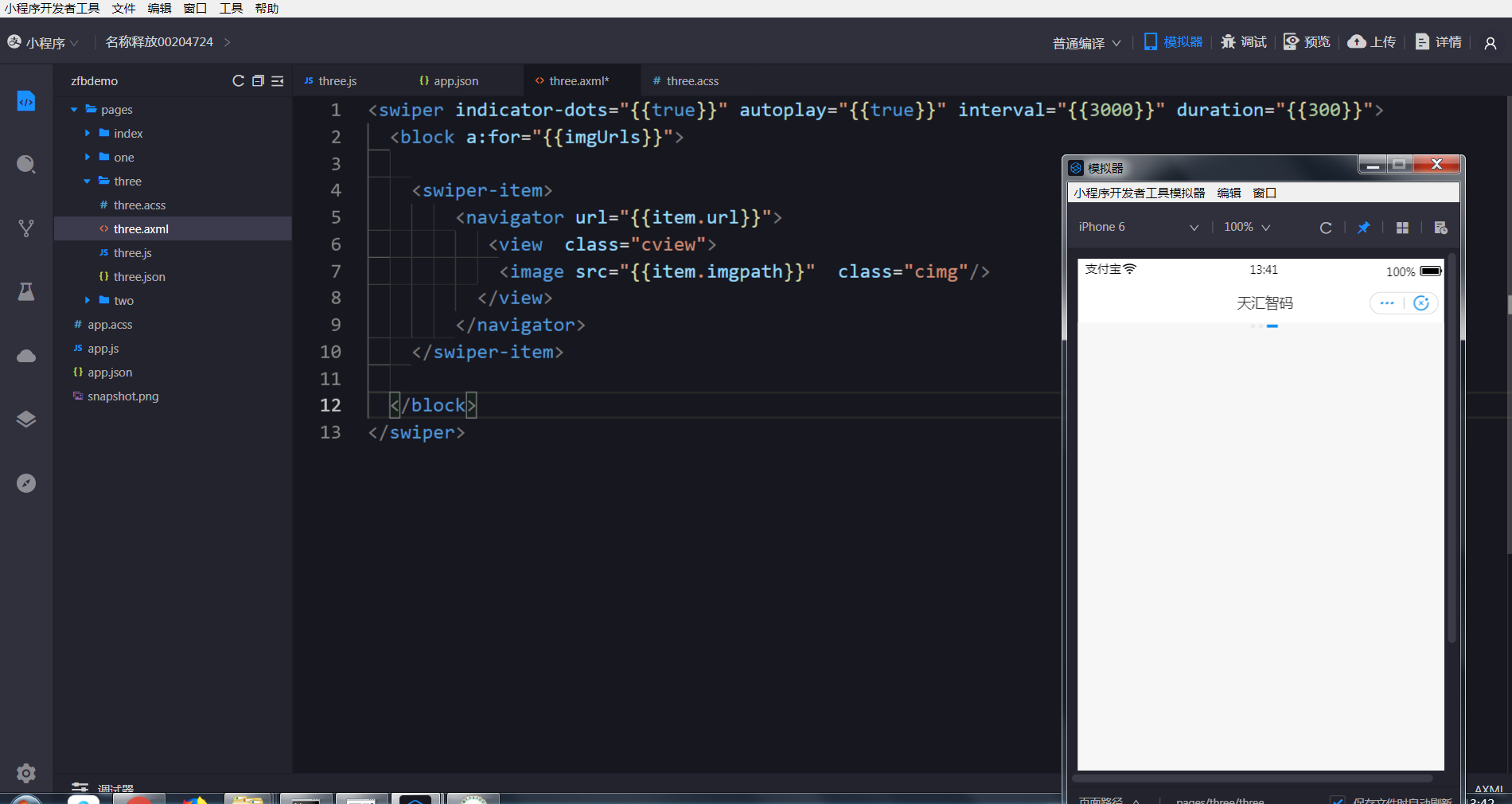
1.轮播图

*****
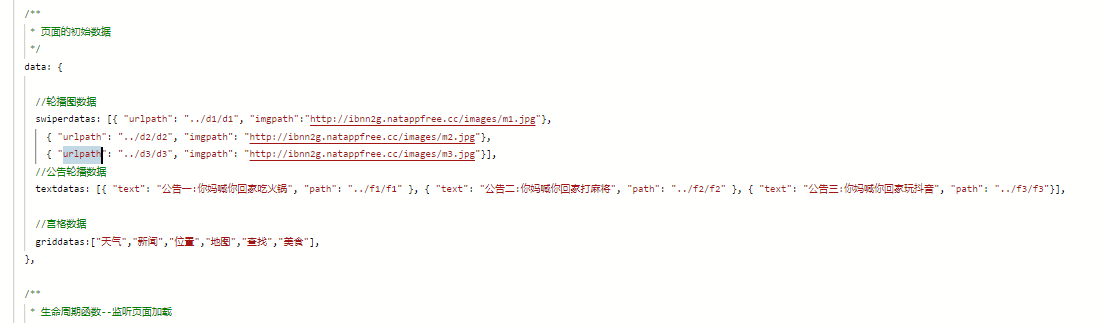
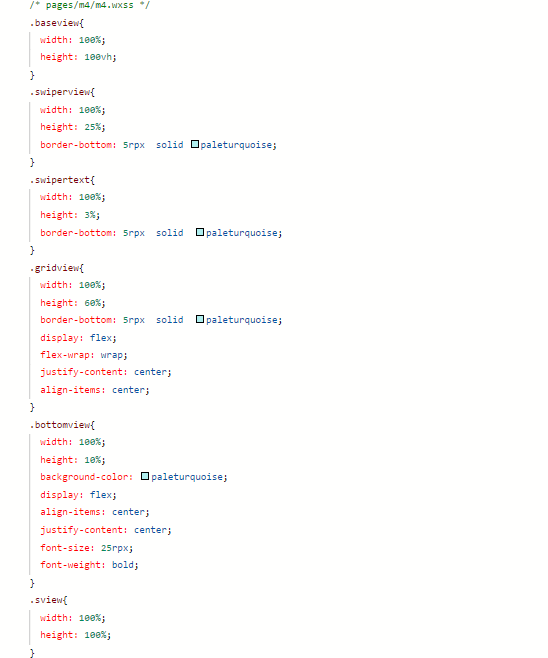
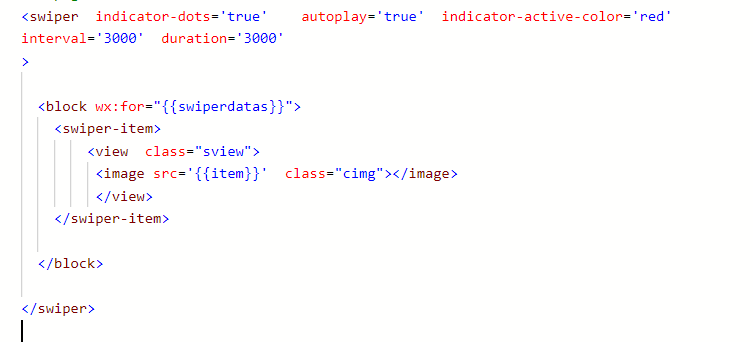
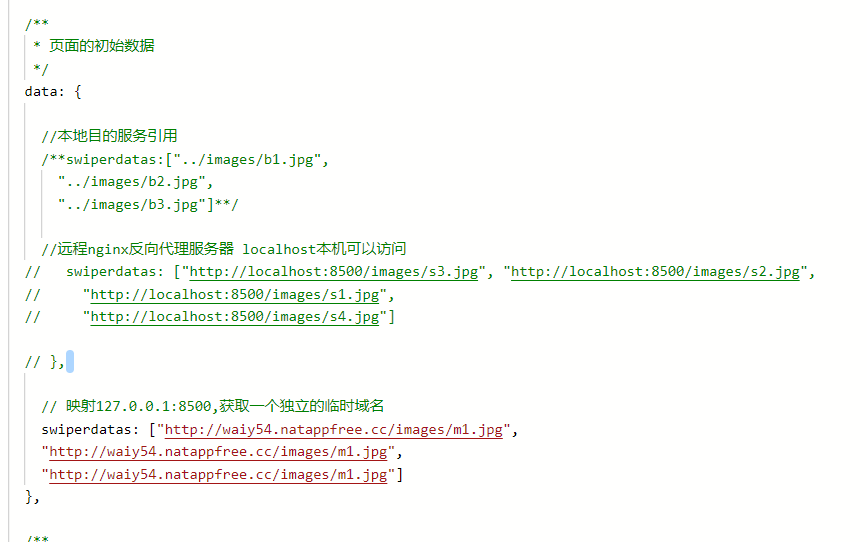
2.轮播图的动态获取,本地目录图片,远程图片服务

3.微信小程序,支付宝小程序,字节跳动小程序在轮播图导航功能上的差异

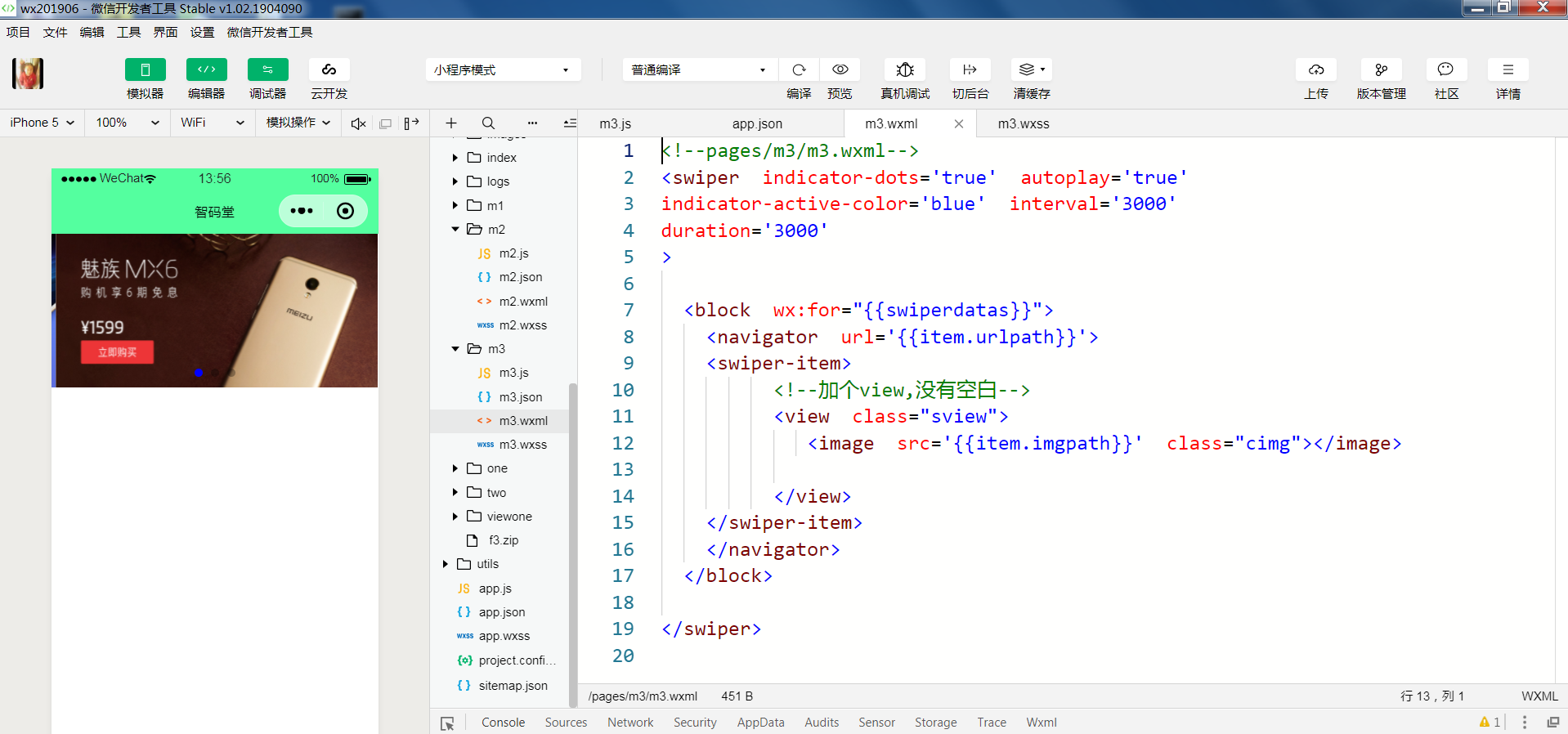
微信小程序轮播图导航

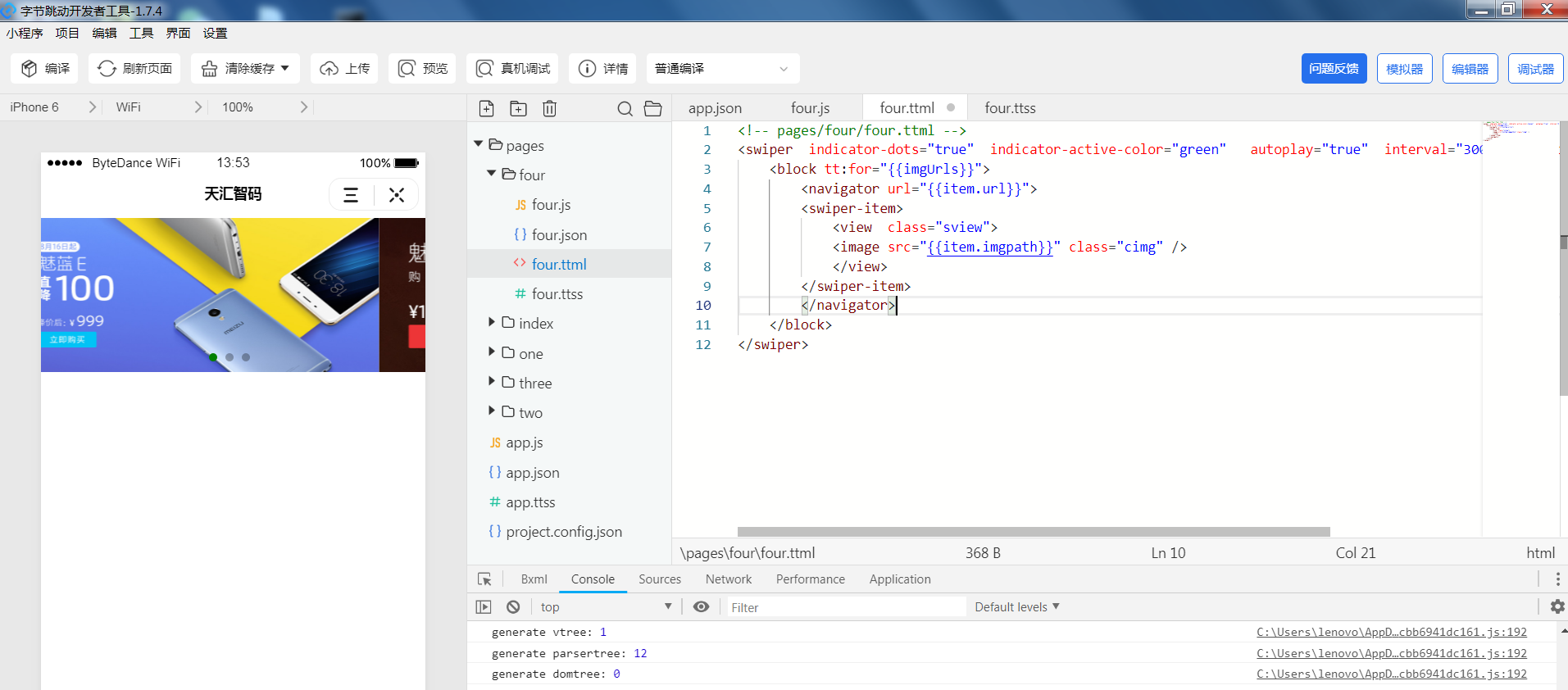
字节跳动小程序轮播图带导航
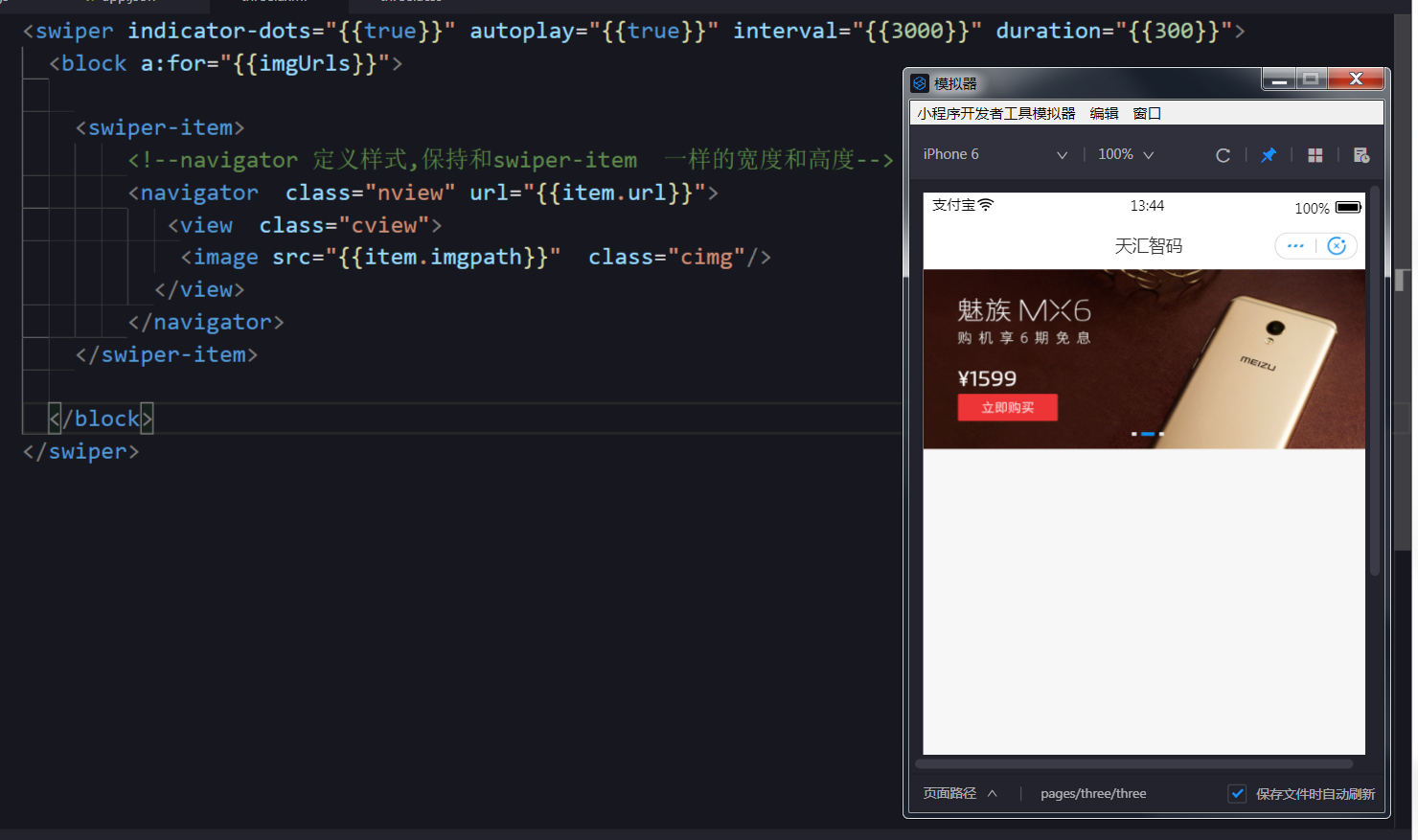
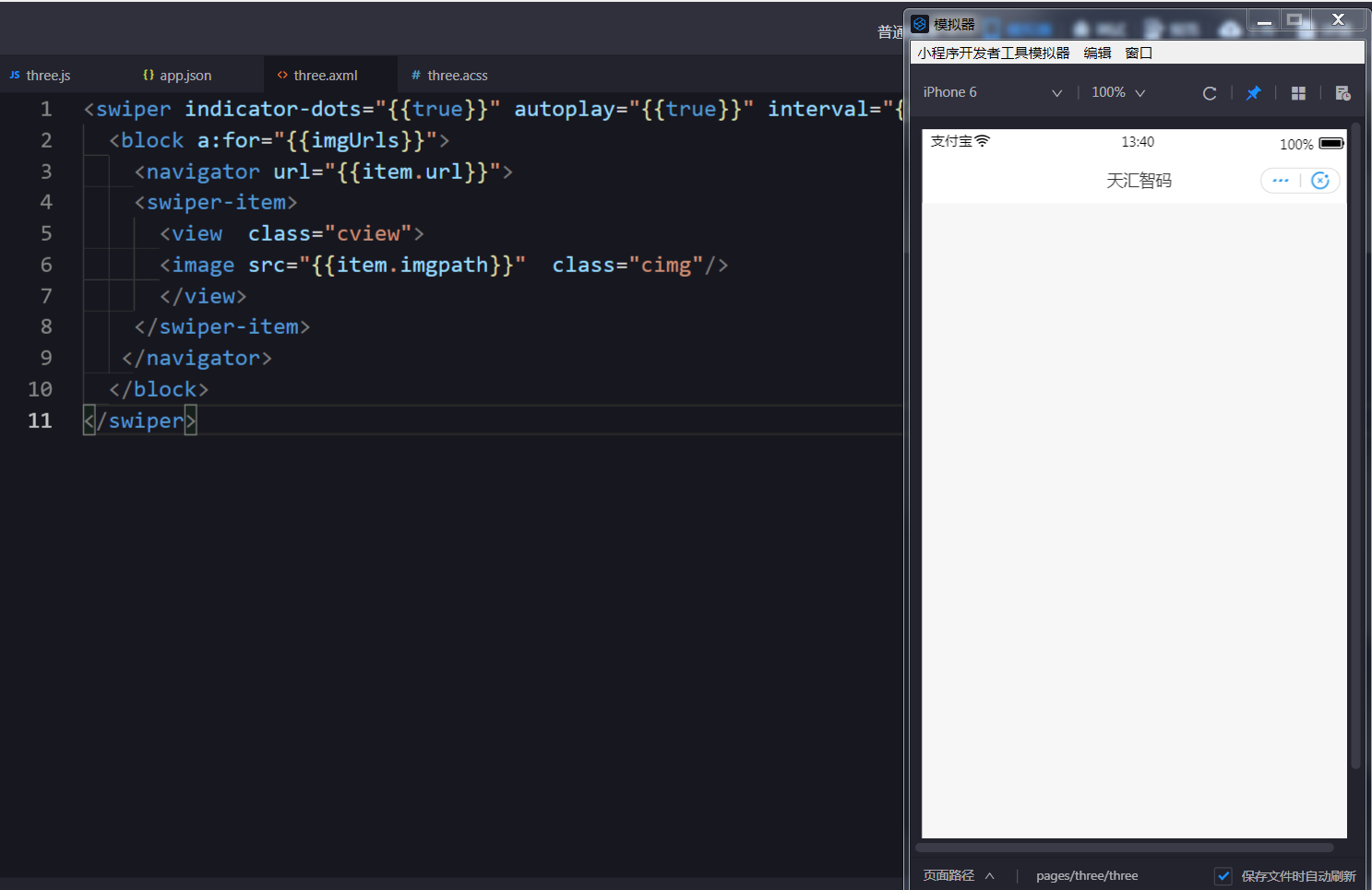
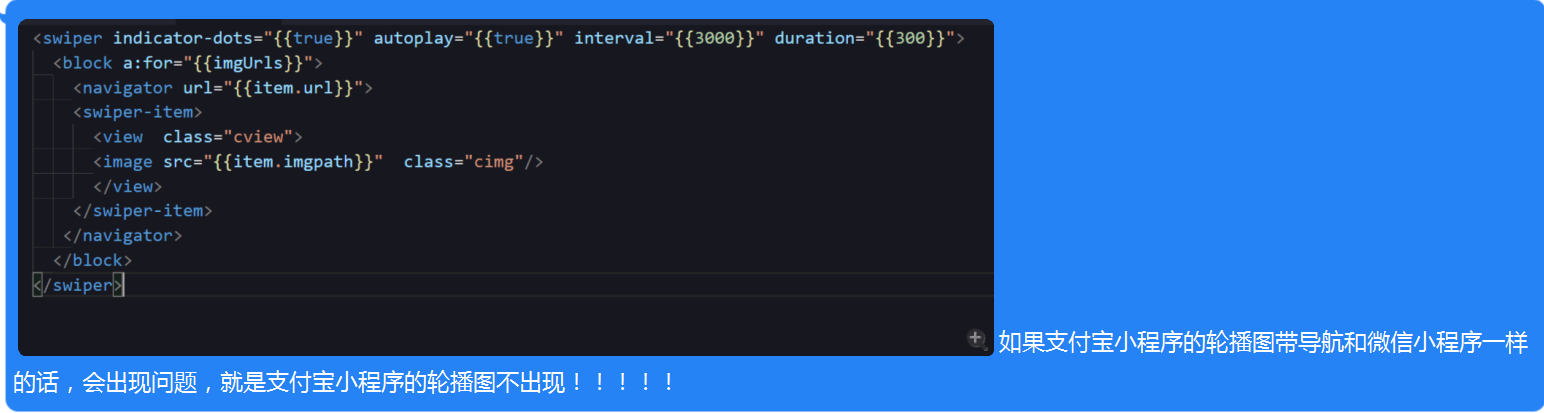
支付宝小程序在轮播图导航上的设计是有问题的,
把导航设置在swiper-item,同时要设置navigator中的class样式
4.轮播图构建轮播广告