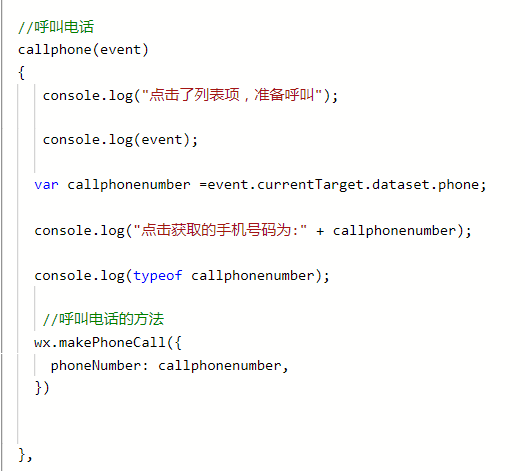
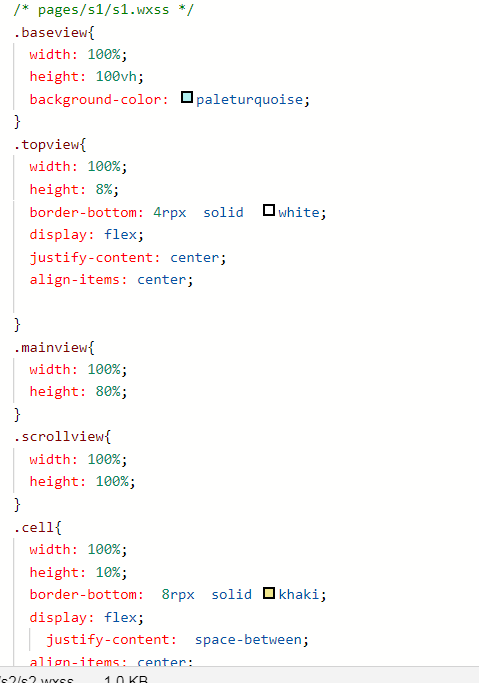
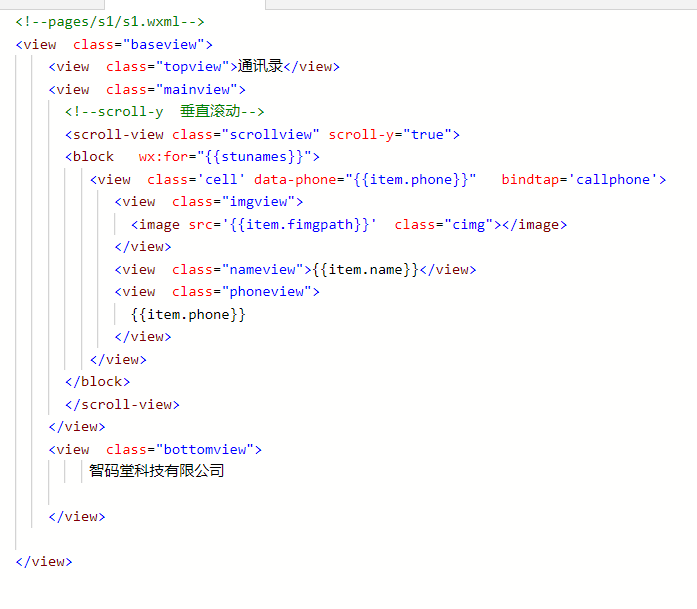
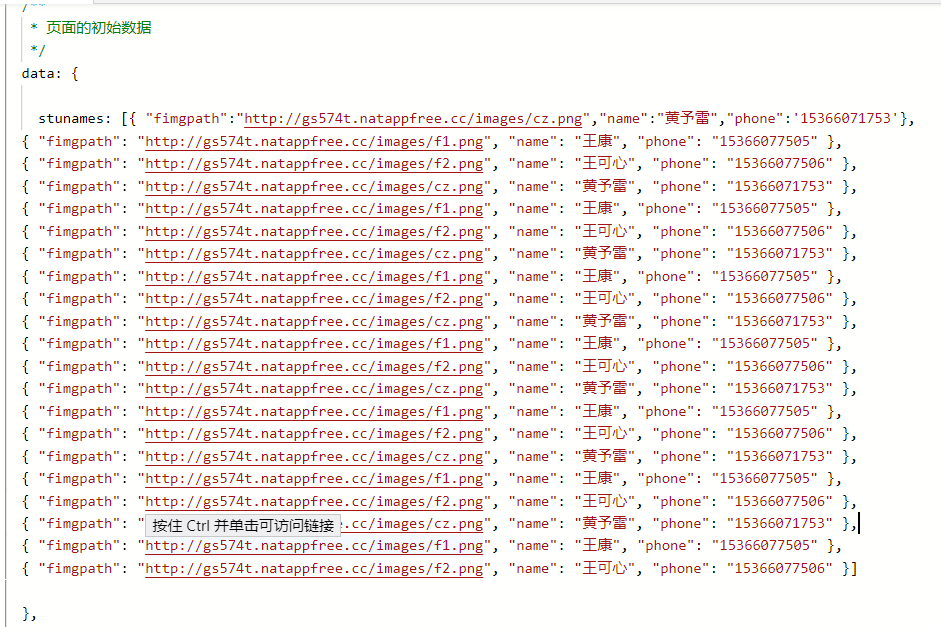
1.微信滚动列表_拨打电话,真机调测

*****
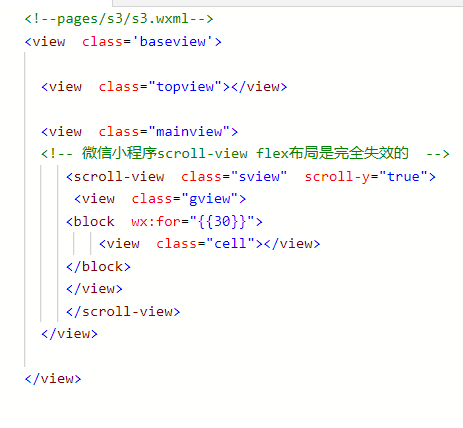
2.微信滚动宫格布局
微信滚动宫格布局,注意在微信中scroll-view对flex布局是失效的,解决方案在scroll-view中嵌套view

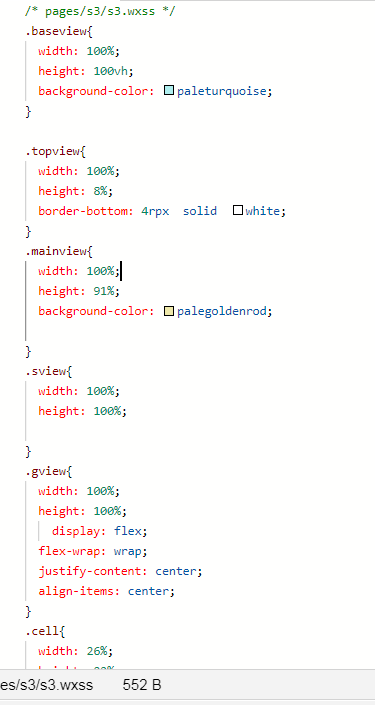
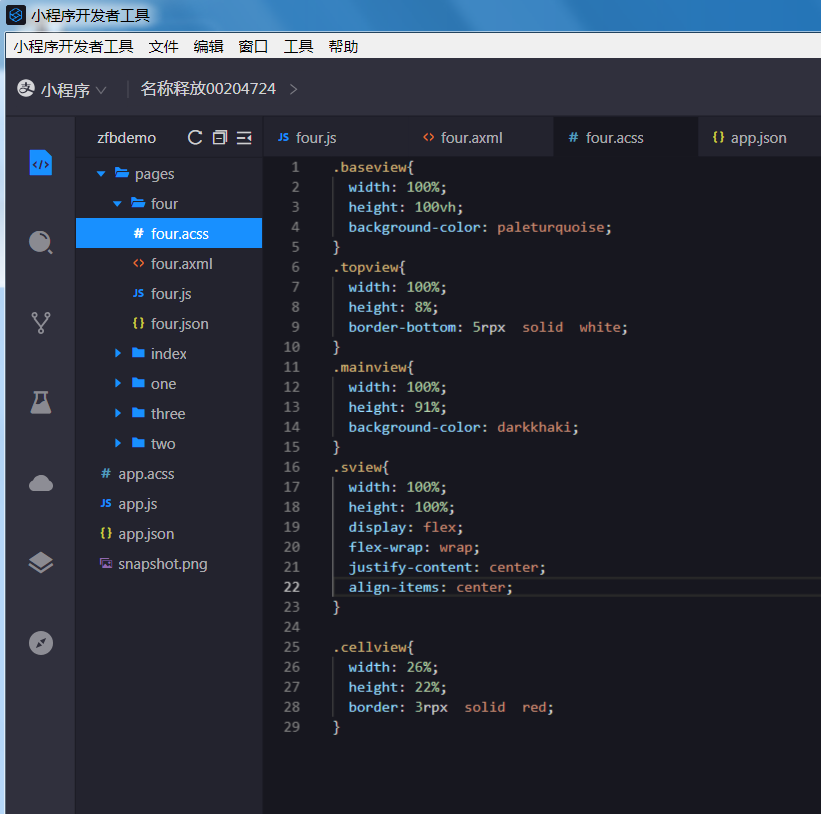
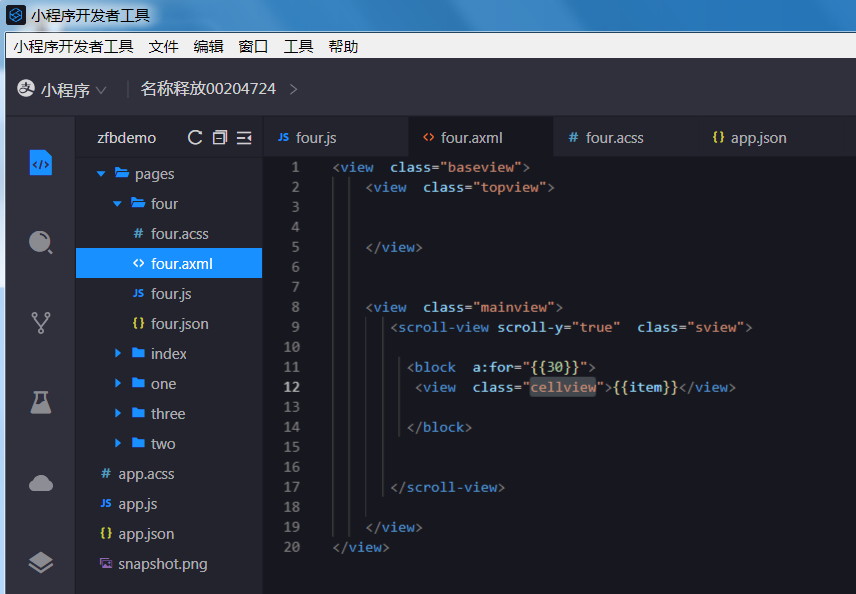
3.支付宝滚动宫格布局
支付宝小程序宫格布局,在支付宝中scroll-view对flex布局是有效的,实践出真理

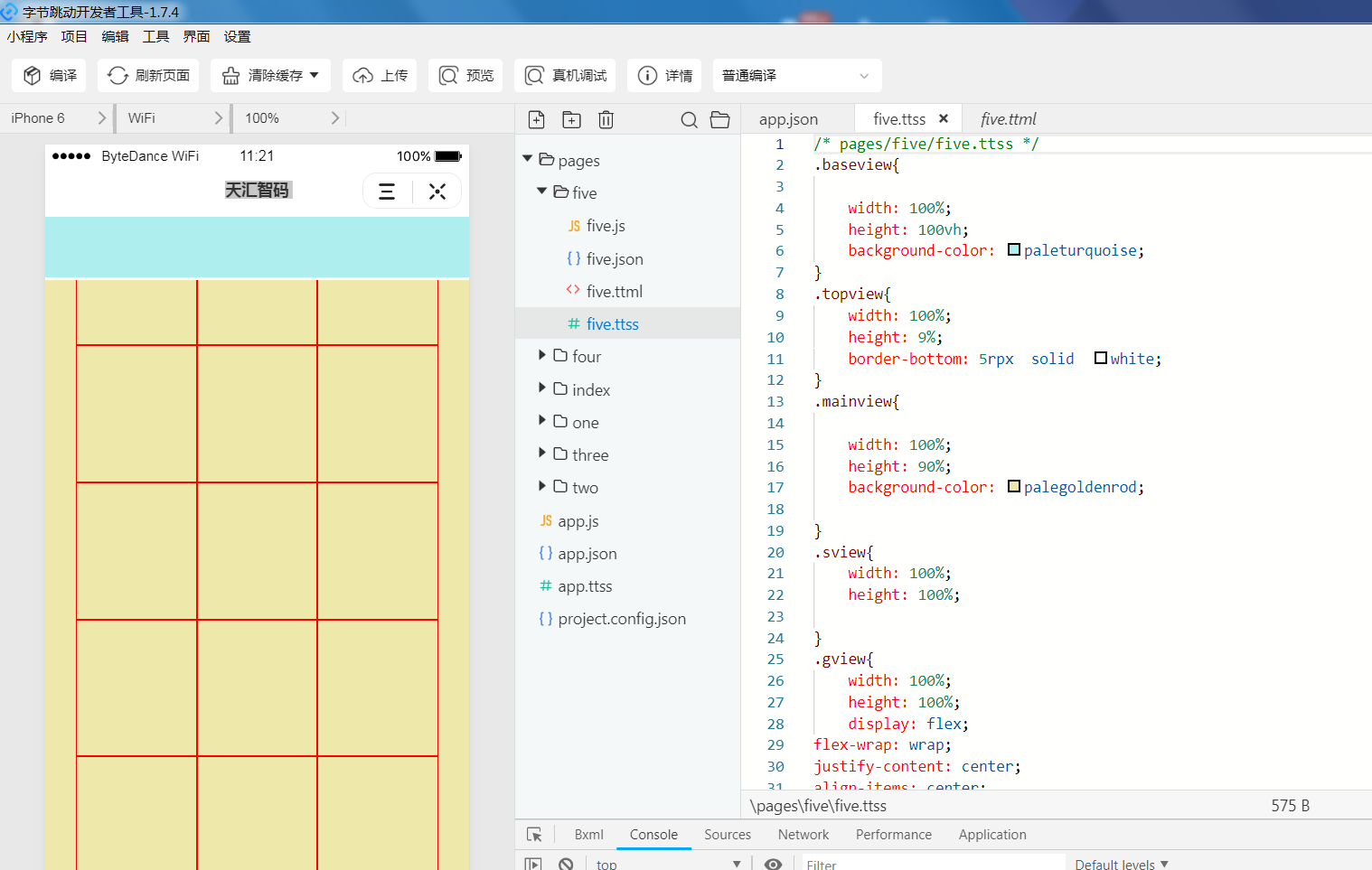
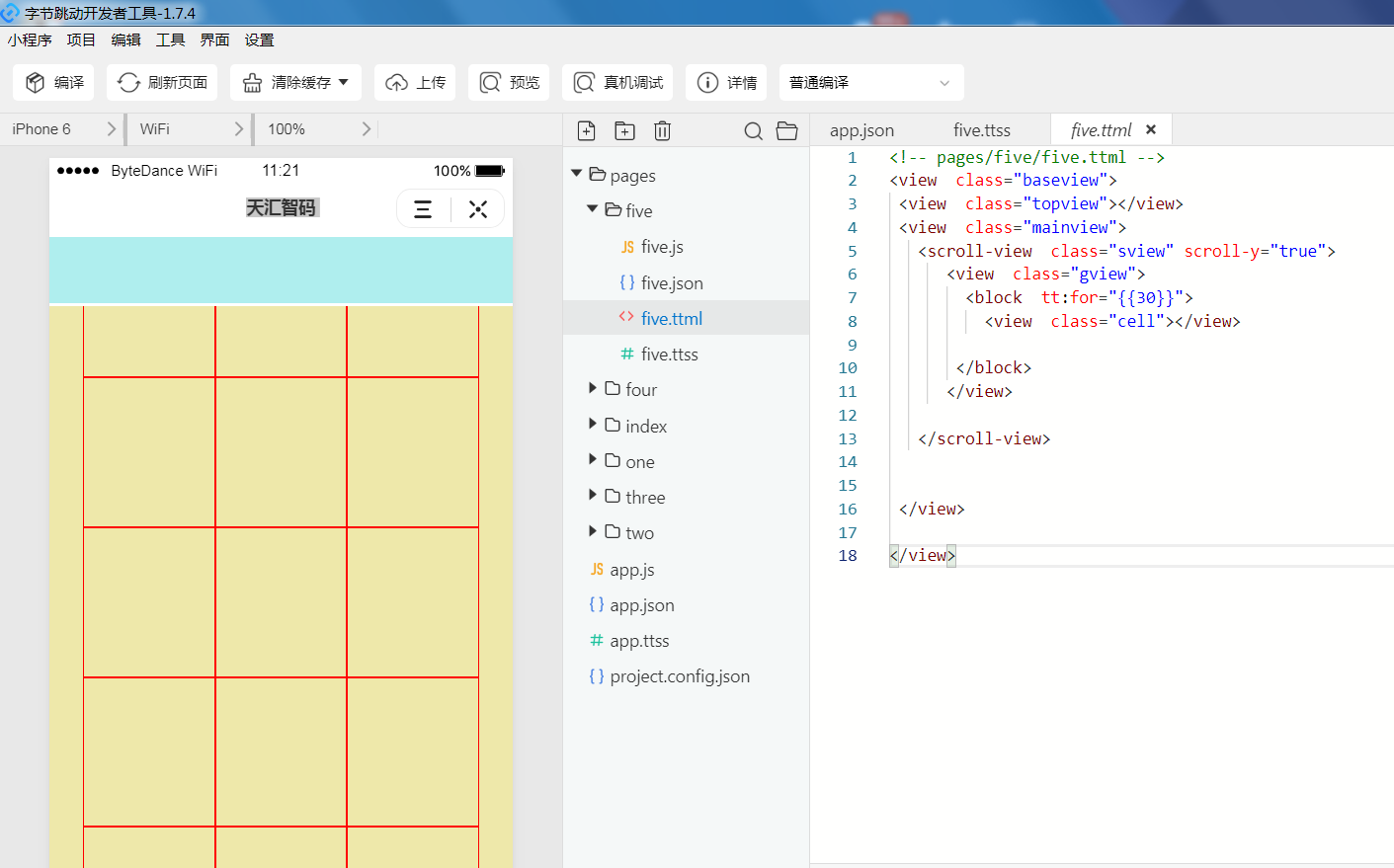
4.字节跳动滚动宫格布局
字节跳动宫格布局在scroll-view中通微信,flex布局是失效的,解决方案同微信。

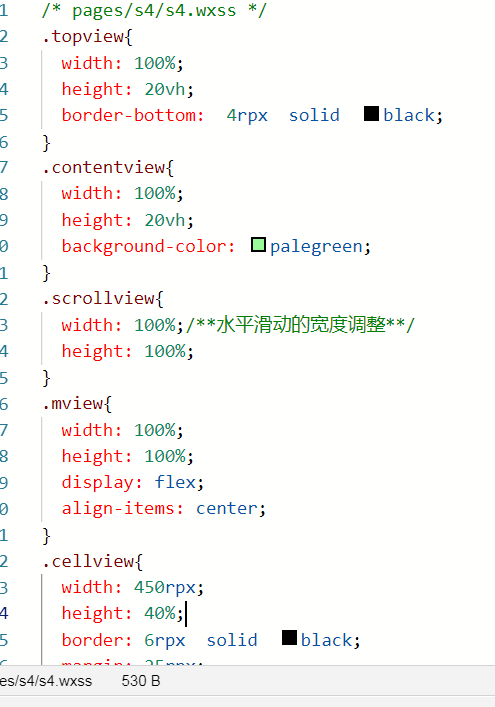
5. 微信横向滚动列表

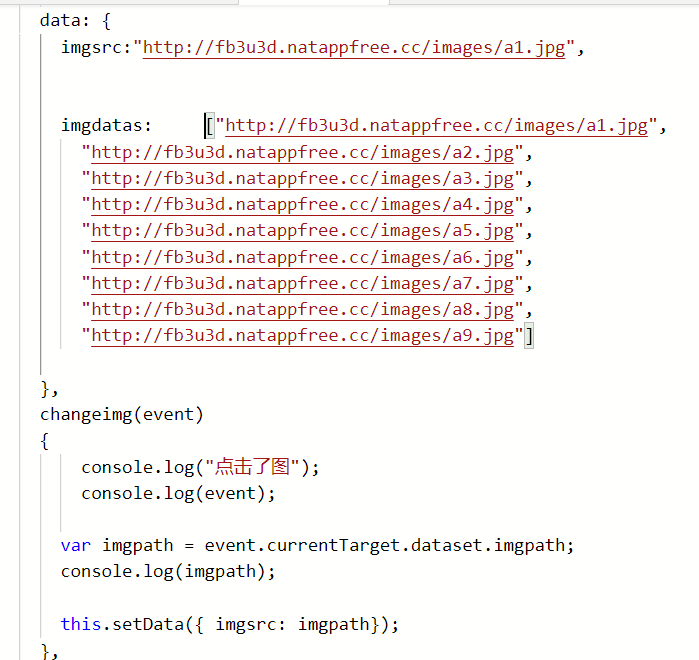
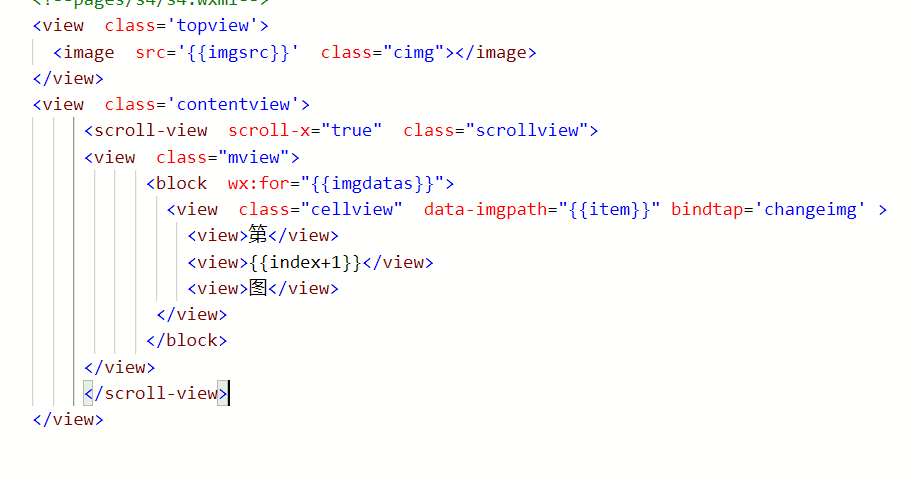
6.微信横向图片浏览器

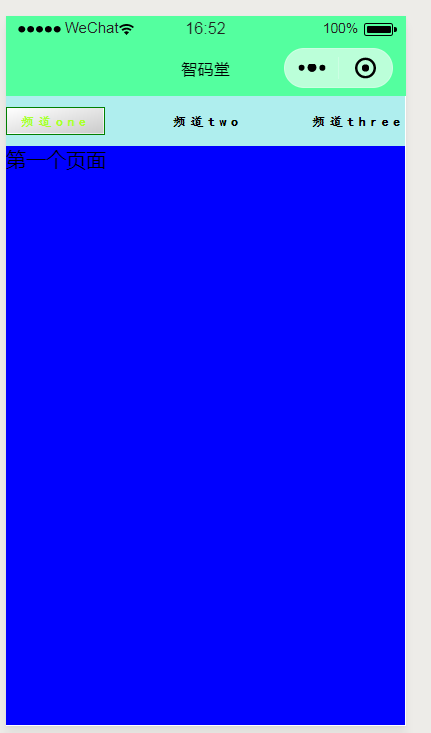
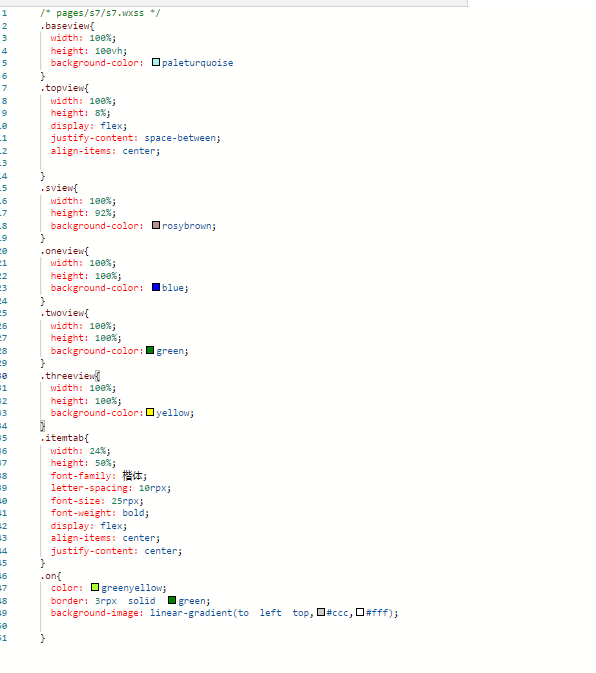
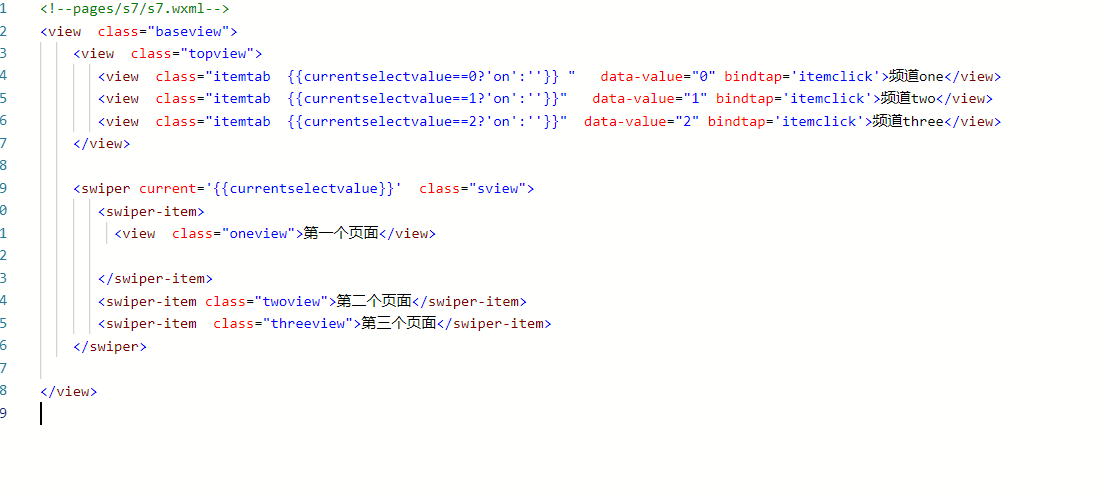
7.选项卡,通过swiper构造