简道云目前提供了15种控件,下面介绍一下这些控件的属性和适用情况。

###1.名词解释
1.1 控件
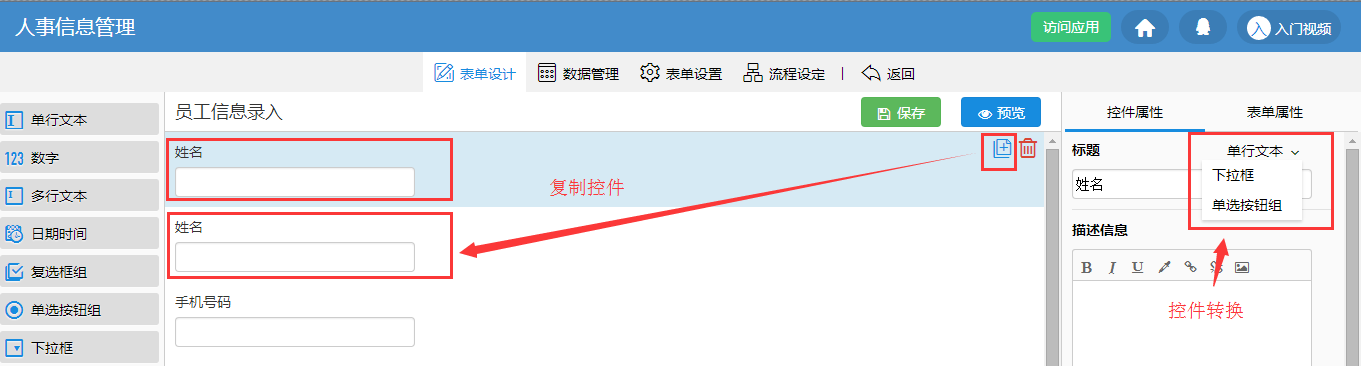
通过控件来创建字段。控件可以复制。部分控件类型之间可以转换,单行文本、下拉框、单选按钮组可以相互转换,复选框组、下拉复选框可以相互转换。

### 1.2 标题
指该字段的名称,其默认值为控件类型。
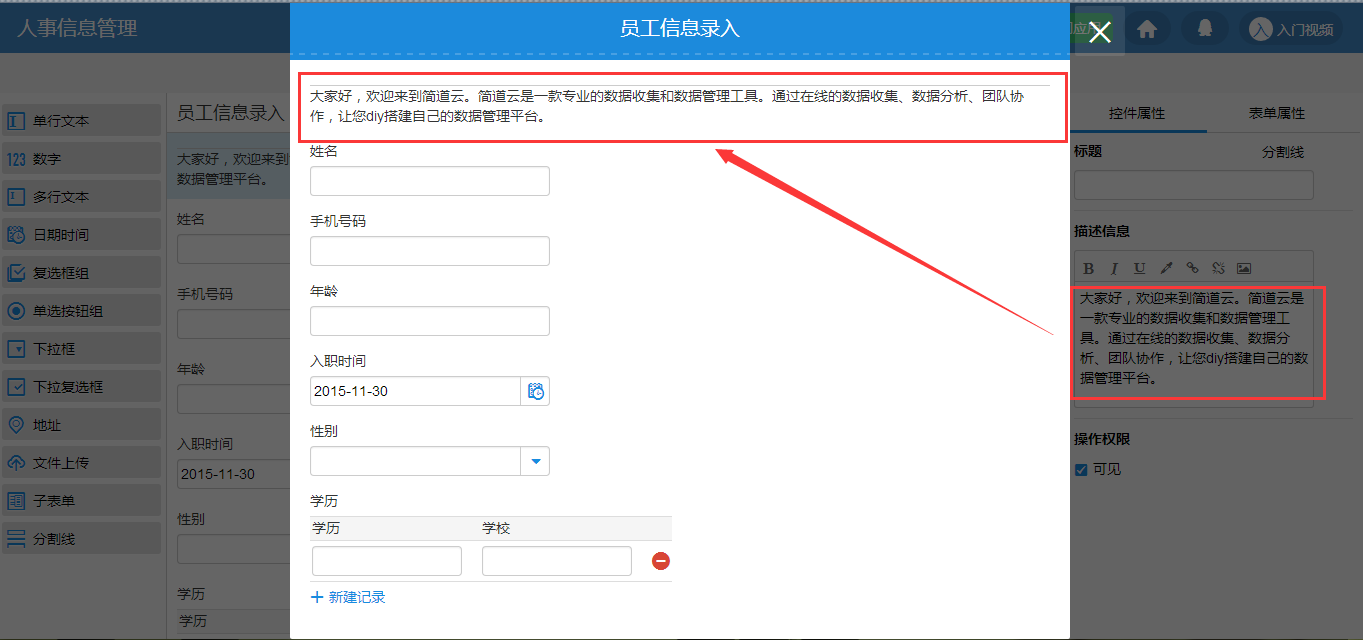
###1.3 描述信息
对该控件的解释或说明,可输入文字、设置颜色、添加图片和超链接。
###1.4 默认值
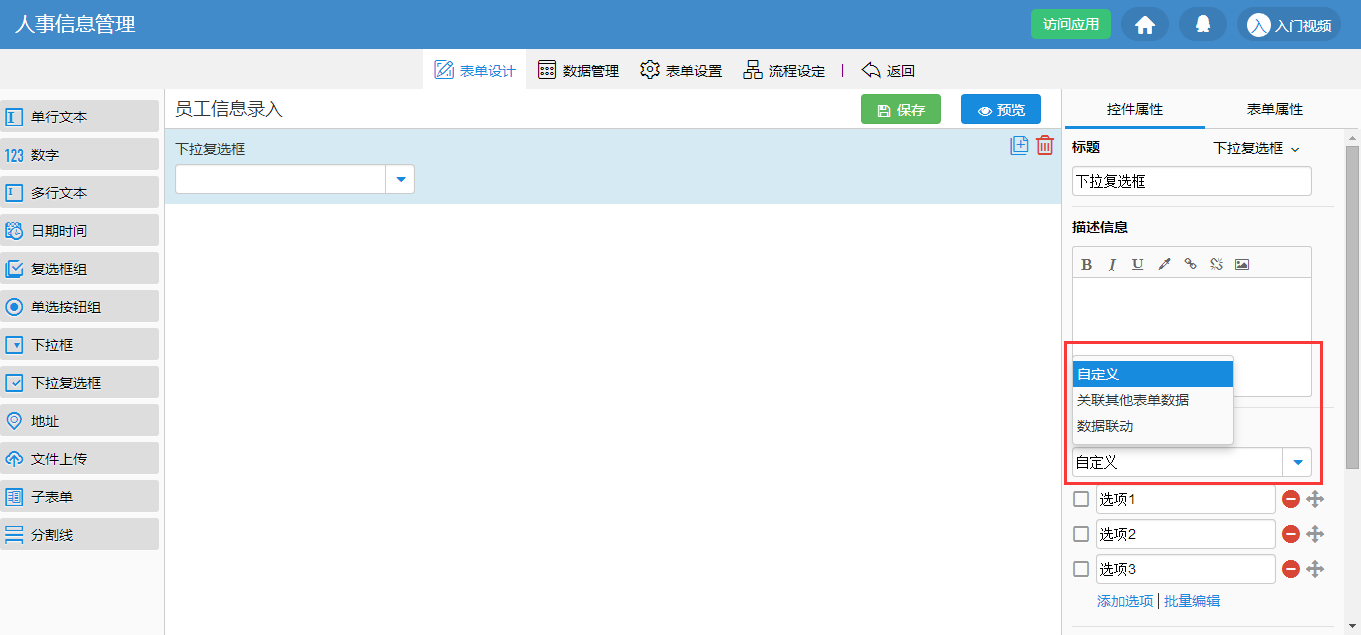
指用户在访问表单时,该控件的默认显示的值。部分控件可设置自定义、关联其他表单数据、数据联动、公式编辑。
数据关联和数据联动具体操作方法见文档中的 [3.1.2数据关联与数据联动]
公式编辑具体操作方法见文档中的 [3.1.4公式与函数]
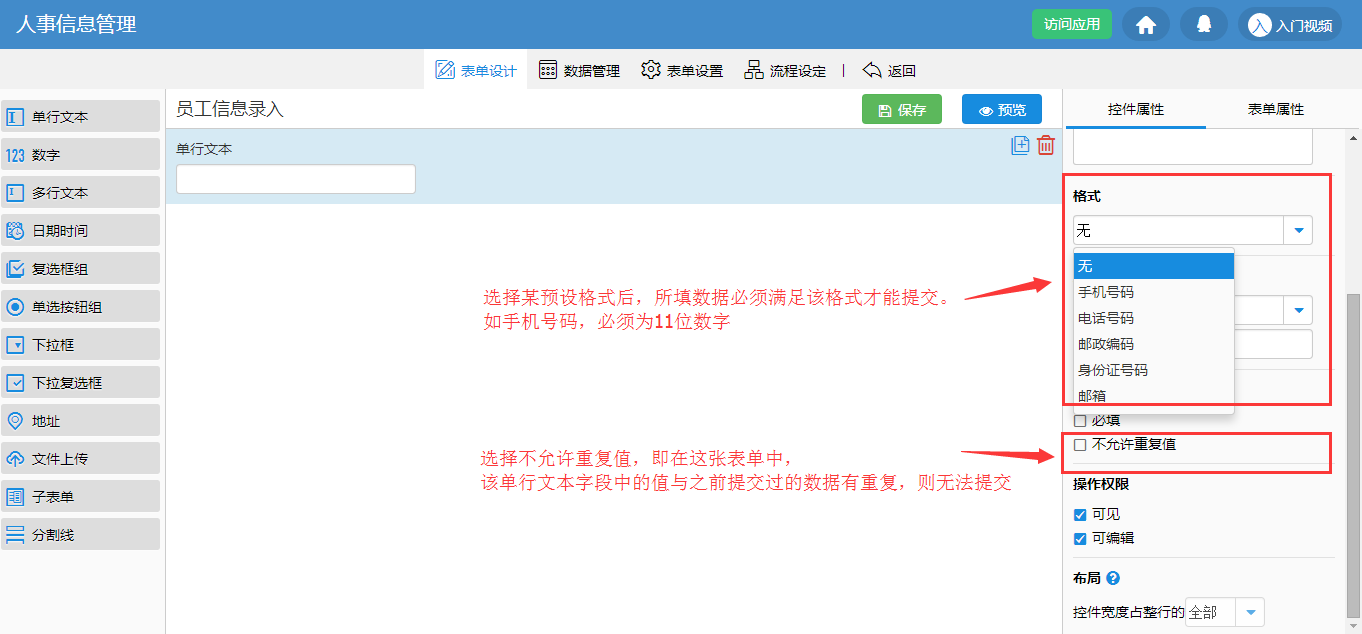
###1.5 格式
在单行文本控件中,系统预设的数据格式,起到控件校验的作用。如选择手机号码,必须输入11位数字才能提交数据。
###1.6 校验
指该控件的校验。部分控件可设置是否必填、是否允许重复值、是否允许小数、是否允许多文件上传。
###1.7 操作权限
即用户在访问表单时,对该控件的操作权限。部分控件可设置是否可见、是否可编辑。
###1.8 布局
指该控件的布局方式。在表单属性设置为双列布局时可用,可设置为该控件占表单整行的全部,即该控件不参与双列布局。
**2.控件类型与属性**
###2.1 单行文本
单行文本可以录入包括文字、字母、数字等所有的字符串,不设置格式即对录入的内容没有限制。
在单行文本的“格式”中,已经预设了手机号码、电话号码、邮政编码、身份证号码、邮箱这5种格式,提交时数据不符合格式则无法提交。
注意:用单行文本录入的数字,不能参与计算和函数,即适用于没有计算意义的数字,如身份证号码、会员号等等。

单行文本有**扫码录入**的功能
(1)扫码功能只支持在企业模式下使用,即在钉钉或者微信企业号中使用,外链不支持。
(2)选中【扫码输入】,录入数据时,文本控件右侧会出现扫码按钮,扫码将结果显示在单行文本中,且不可修改。
(3)选中【扫码输入】、【可修改扫码结果】,扫码将结果显示在单行文本中,且可以修改。
(4)扫码常用方法:场景:库存管理;在A表中,录入条码-商品名称-单价等等信息。在B表中,用扫码功能得到该条码,通过数据联动,联动出对应的商品名称、单价等信息。
###2.2 数字
数字控件是专门录入数字的。和文本不同的是,数字控件录入的数字,可以参与计算,可以统计,可以进行汇总等。
注意:在汇总表中,只有用数字控件类型的字段才能作为“指标”进行汇总。
###2.3 多行文本
多方文本用于录入较长的文字,如说明、备注。
###2.4 时间日期
时间日期有两种格式可以选择,一个是单纯的日期,另一个是日期+时间,也可以默认选择当天日期。
###2.5 复选框组、下拉复选框
复选框组、下拉复选框,预先设置好选项,在录入数据的时候直接进行选择,可多选。可以添加选项、批量编辑。
下拉复选框的选项值支持关联其他表单数据和数据联动。

### 2.6单选按钮组、下拉框
单选按钮组组、下拉框,预先设置好选项,在录入数据的时候直接进行选择,只可单选。可以添加选项、批量编辑、添加“其他”作为选项。下拉框的选项值支持关联其他表单数据和数据联动。
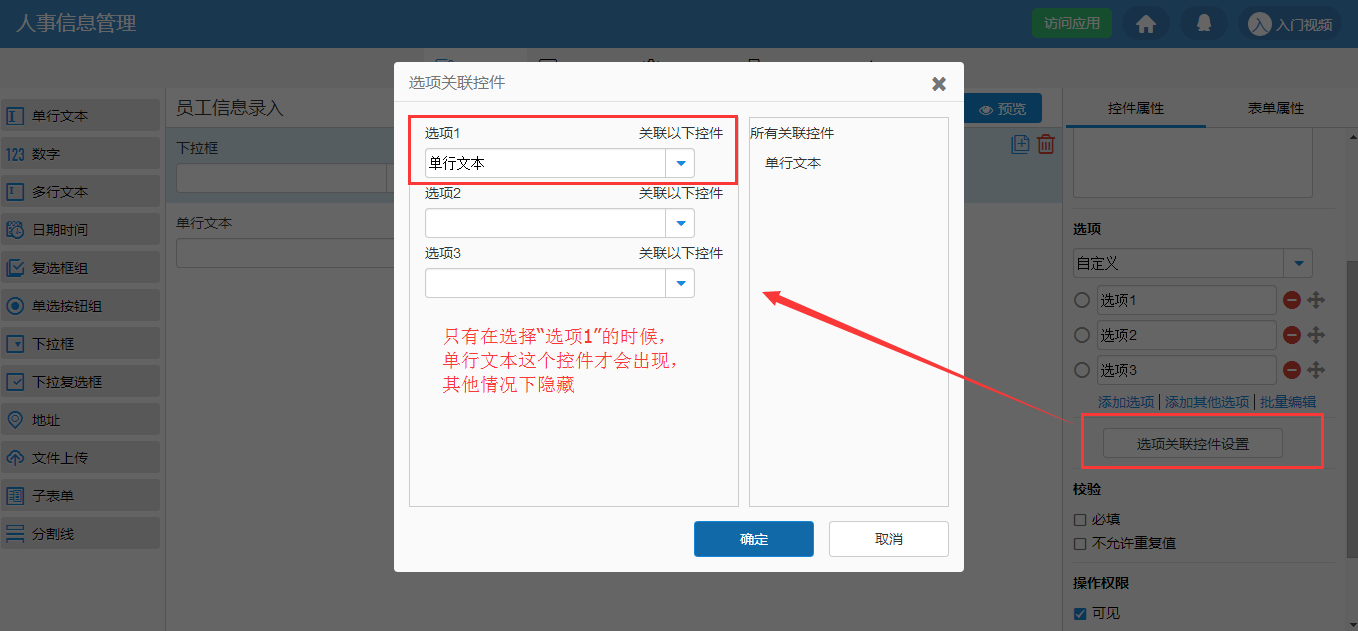
单选按钮组组、下拉框可设置选项关联控件,即选择某个选项时,联动出现相应的控件;不选择该选项,则该相应控件隐藏不可见。
选项关联控件具体操作方法见文档中的 [3.1.3选项关联控件]

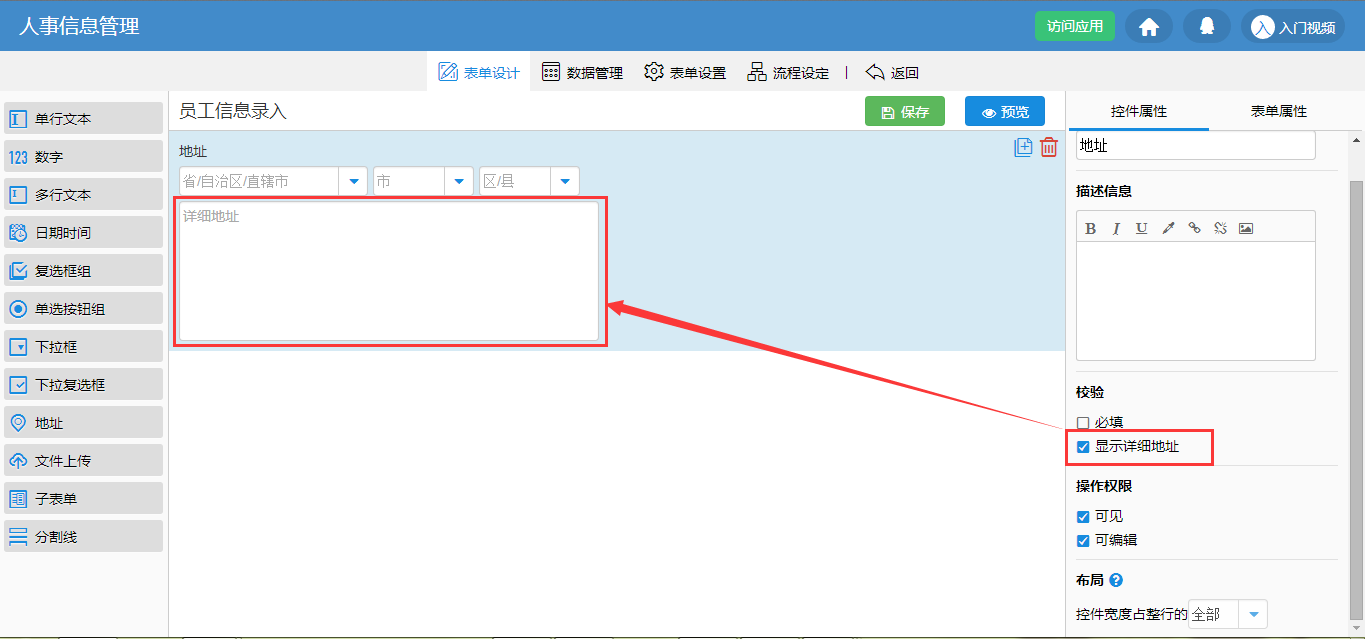
###2.7地址
地址控件专门用来录入地址,省、市、区可以直接选择。可选择是否显示详细地址。

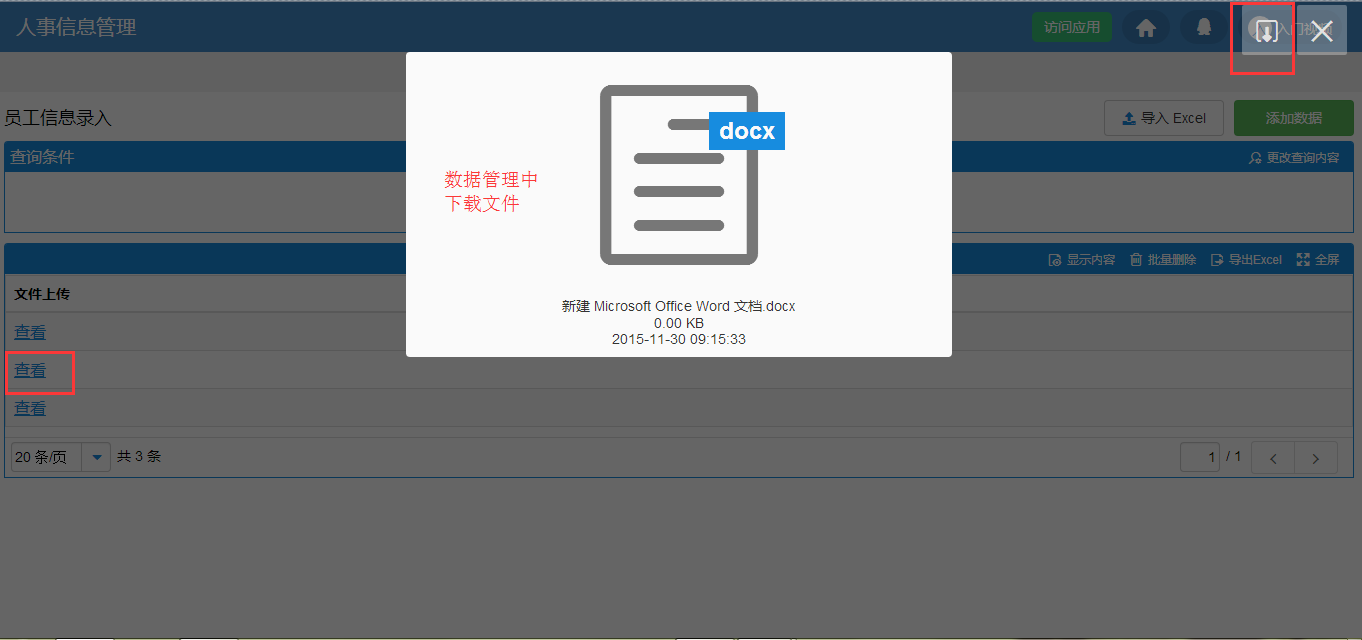
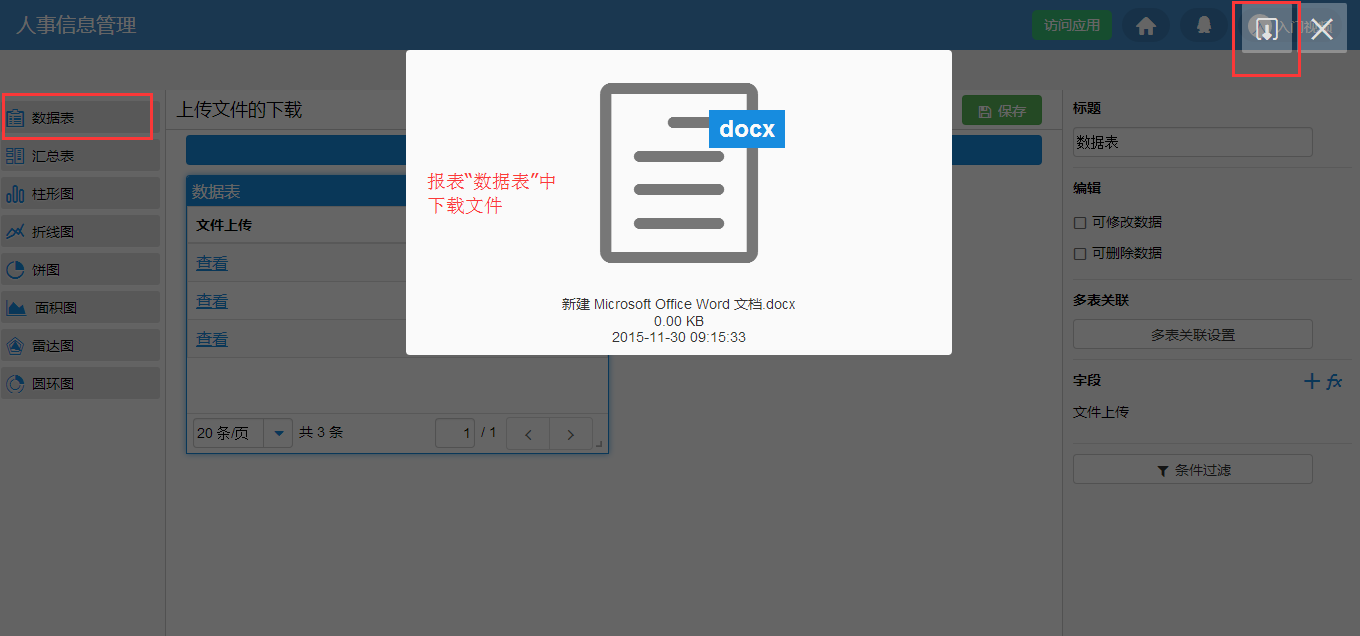
###2.8文件上传
文件上传控件专门用来上传文件,若需要上传的文件不止一个,可选择允许多文件上传。
在表单的数据管理或者报表的数据表中,点击查看,可以下载上传的文件。


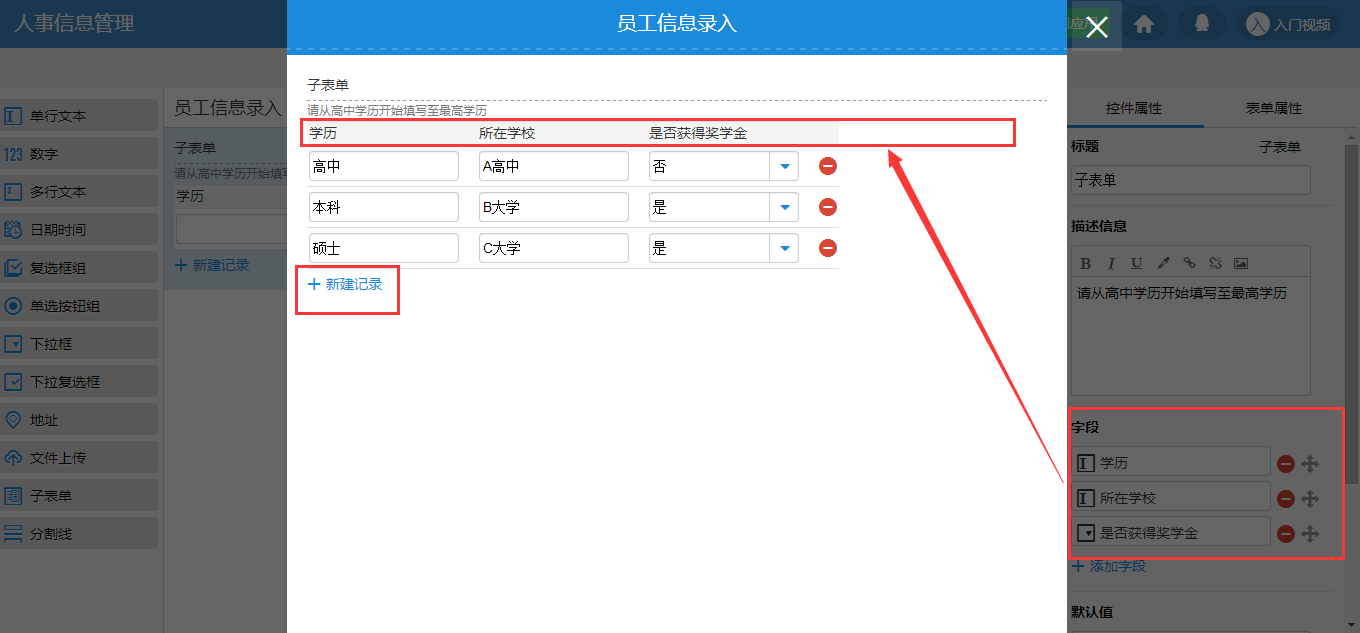
###2.9子表单
子表单适合需要多次录入的表单。即录入之前不知道有几条数据,没办法通过编辑表单来固定格式。就可以采用子表单。
子表单,适用于录入数据的格式一定但次数不定的情况。格式一定,是指设计好子表单的字段;次数不定,是指在录入数据时可以新建记录,而且新建记录的次数是不限制的。
例如,统计高中以来的学历情况,在录入时,高中毕业的只需录入高中1条记录;硕士毕业的则要录入高中、本科、硕士3条记录。

注意:很多情况下,一些用户为了横向布置表单,使用子表单字段,这其实没有发挥出子表单的功能,反而给后续计算等带来困扰,所以选择的时候一定要功能是否符合的角度考虑。
###2.10分割线
分割线通常用于对下文做出说明、解释;或者将表单分成不同的部分,使得结构更加清晰。将分割线控件拖拽到目标区域,右侧描述信息中输入对应说明即可。

###2.11成员控件&定位控件
请参考单独文档[3.1.8成员控件] [3.1.9定位控件]。
表单设计完成后,一定要保存!保存!保存!这样一个属于自己的表单就设计完成了。
多行文本可以录入长文本,比如常见的说明,备注,详情,都可以选择长文本。
- 简介
- 1.快速入门
- 1.1新建应用
- 1.2新建表单
- 1.3表单共享
- 1.4新建报表
- 1.5总结
- 2.创建应用
- 2.1创建新应用
- 2.2应用基础设置
- 2.3.应用中心
- 3.表单
- 3.1表单设计
- 3.1.1控件类型与属性
- 3.1.2数据关联与数据联动
- 3.1.3.选项关联控件
- 3.1.4.公式与函数
- 3.1.5.表单校验
- 3.1.6.隐藏控件赋值
- 3.1.7.表单排版
- 3.1.8.成员控件
- 3.1.9.定位控件
- 3.1.10.关联查询
- 3.1.11.关联数据
- 3.2.数据管理
- 3.2.1.数据编辑
- 3.2.2.Excel导入与导出
- 3.3.表单设置
- 3.3.1.表单链接
- 3.3.2.公开查询
- 3.3.3.推送提醒
- 3.4.流程
- 3.4.1.流程设定
- 3.4.2.流程案例
- 4.报表
- 4.1.报表设计
- 4.1.1.图表类型与属性
- 4.1.2.多表关联
- 4.1.3.联动
- 4.1.4.显示格式
- 4.1.5.打印
- 4.2.报表外链
- 4.3.公式计算逻辑
- 5.聚合表
- 6.应用设置
- 6.1.应用概述
- 6.2.页面共享
- 6.3.数据权限
- 7.应用平台
- 7.1.微信企业号
- 7.2.钉钉安装详解
- 8.专题应用
- 8.1.进销存
