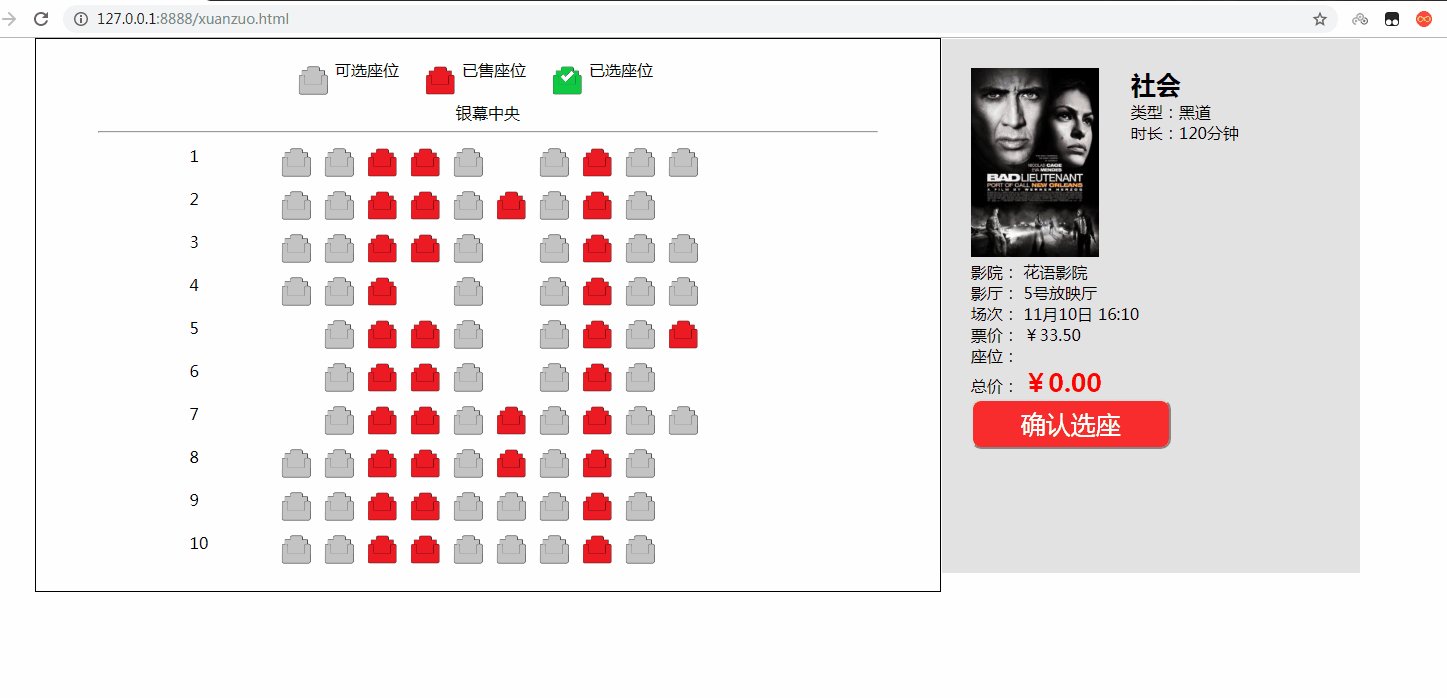
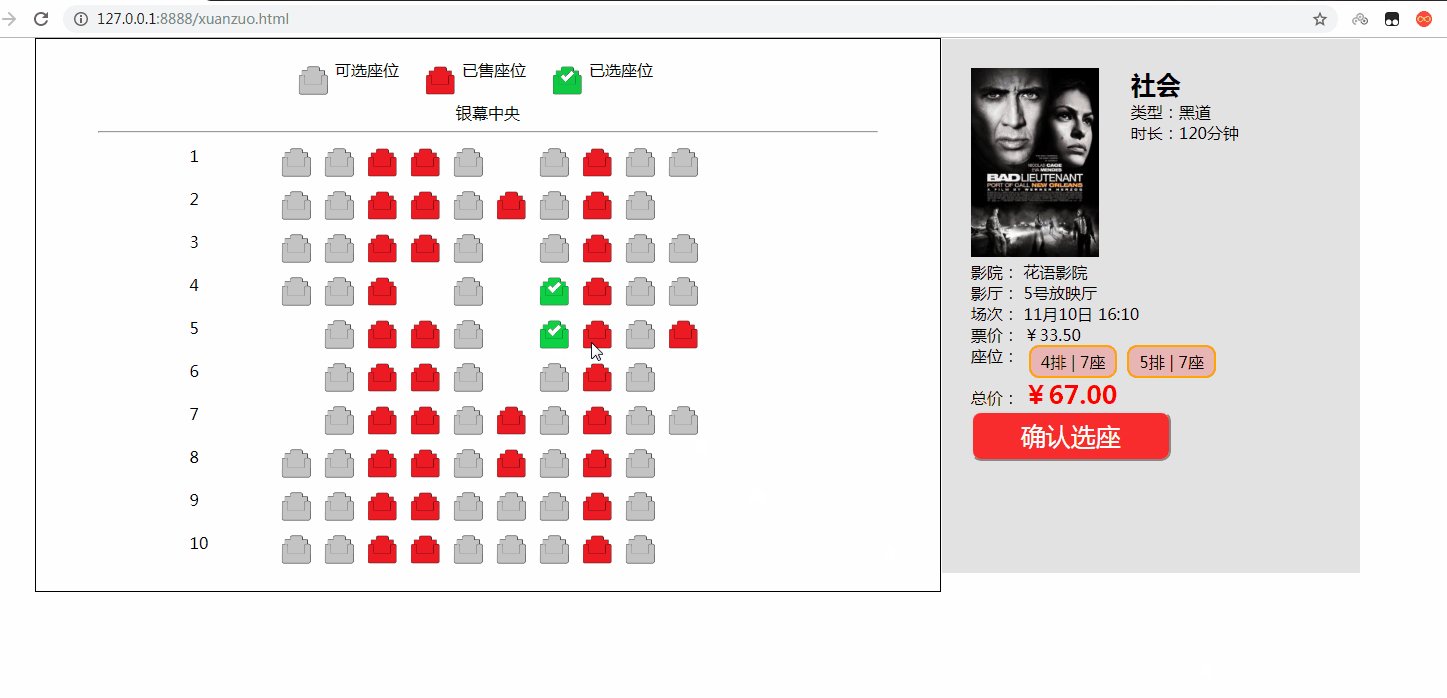
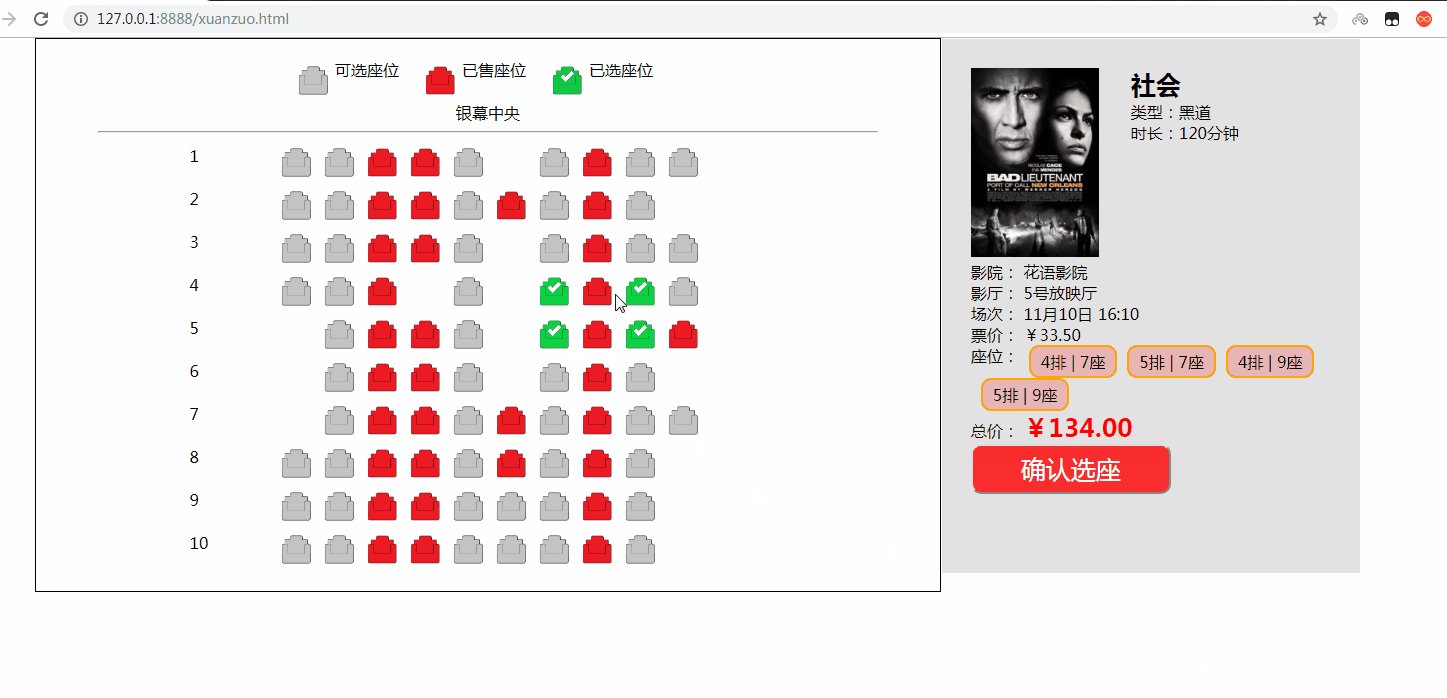
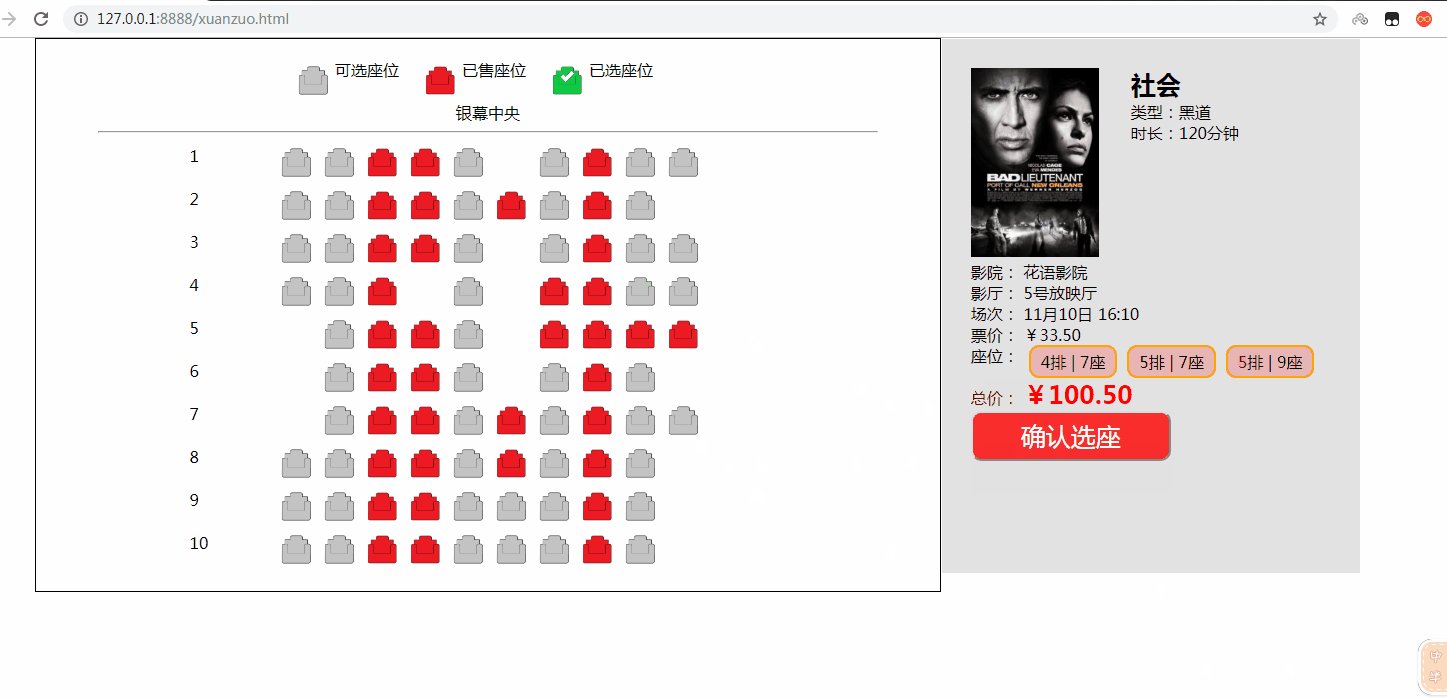
# Vue单页面电影院选座
> 来源: https://www.cnblogs.com/cutecat/p/11830709.html
#### code
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<style type="text/css">
html,
body {
margin: 0;
padding: 0;
height: 100%;
}
#app div {
/* border: 1px solid black; */
float: left;
}
#room {
/* width: 300px; */
width: 60%;
border: 1px solid black;
padding: 20px 20px 20px 20px;
}
.sit {
height: 35px;
width: 35px;
min-height: 10px;
min-width: 10px;
margin: 4px 4px 4px 4px;
background-size: cover;
/* border: 1px solid black; */
}
/* 座位 */
.bg-sit {
background-image: url('/images/bg-sit.png');
}
.bg-sit:hover {
cursor: pointer;
}
/* 已售座位 */
.bg-sited {
/* background-color: red; */
background-image: url('/images/bg-sited.png');
}
/* 空位置 */
.bg-nosit {
/* border: 1px solid white; */
}
/* 已选座位 */
.bg-temp {
cursor: pointer;
background-image: url('/images/bg-temp.png');
}
/* 已选座位号 */
.select-sit {
border: 2px orange solid;
border-radius: 10px;
margin-left: 10px;
padding: 4px 10px 4px 10px;
background-color: rgba(255, 0, 0, 0.2);
}
.row {
/* 清除格式并换行 */
clear: both;
}
/* 确认选座按钮 */
.btn {
border-radius: 10px;
width: 200px;
height: 50px;
/* padding: 4px 10px 4px 10px; */
background-color: rgba(255, 0, 0, 0.8);
font-size: 25px;
color: white;
font-family: '微软雅黑';
}
/* 右侧信息栏 */
.win-right {
padding-left: 2%;
padding-top: 2%;
width: 27%;
background-color: rgba(112, 112, 112, 0.2);
border: 1px white solid;
height: 100%;
}
/* 整体容器 */
.box {
width: 90%;
margin-left: 5%;
height: 64%;
}
/* 电影封面 */
.film-img {
width: 80%;
}
/* 电影名 */
.film-title {
font-family: "微软雅黑";
font-weight: 900;
font-size: 25px;
}
#app {
height: 100%;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div id="room">
<div class="row" style="margin-left:25%;">
<div style="margin-left: 20px;">
<div class="sit bg-sit"></div>
<div>可选座位</div>
</div>
<div style="margin-left: 20px;">
<div class="sit bg-sited"></div>
<div>已售座位</div>
</div>
<div style="margin-left: 20px;">
<div class="sit bg-temp"></div>
<div>已选座位</div>
</div>
</div>
<div class="row" style="width: 100%;text-align: center;">
<span>
银幕中央
</span>
<hr style="width: 90%;">
</div>
<div v-for="(item,i) in list" class="row" style="margin-left: 15%;">
<div class="sit bg-nosit" style="margin-right:50px">{{i+1}}</div>
<div @click="selectSeat(item1,i,j)" :class="['sit',{'bg-temp':item1==3},{'bg-sited':item1==2},{'bg-sit':item1==1},{'bg-nosit':item1==0}]"
v-for="(item1,j) in item">
</div>
</div>
</div>
<div class="win-right">
<div class="row">
<div>
<img class="film-img" :src="filmSession.filmImg" alt="">
</div>
<div>
<div class="row film-title">{{filmSession.filmName}}</div>
<div class="row">类型:{{filmSession.filmType}}</div>
<div class="row">时长:120分钟</div>
</div>
</div>
<div class="row">
<span>影院:</span>
<span>{{filmSession.svname}}</span>
</div>
<div class="row">
<span>影厅:</span>
<span>{{filmSession.svaddress}}</span>
</div>
<div class="row">
<span>场次:</span>
<span>{{filmSession.fstartTime|time}}</span>
</div>
<div class="row">
<span>票价:</span>
<span>¥{{filmSession.filmPrice|price}}</span>
</div>
<div class="row">
<div>座位:</div>
<div v-for="sit in msg">
<div>
<div class="select-sit">{{sit|f3}}</div>
</div>
</div>
</div>
<div class="row">
<span>总价:</span>
<span style="font-size: 25px;color: red;font-weight: 900;">¥{{filmSession.filmPrice*msg.length|price}}</span>
</div>
<div class="row">
<button type="button" class="btn" @click="sub">确认选座</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
// 场次信息
filmSession: {
//放映点名称
svname: "花语影院",
//放映点地址
svaddress: "5号放映厅",
//开始时间
fstartTime: new Date(),
filmName: "社会",
filmType: "黑道",
filmImg: "images/2.jpg",
filmPrice: 33.50
},
// 座位状态数组
list: [
[1, 1, 2, 2, 1, 0, 1, 2, 1, 1],
[1, 1, 2, 2, 1, 2, 1, 2, 1, 0],
[1, 1, 2, 2, 1, 0, 1, 2, 1, 1],
[1, 1, 2, 0, 1, 0, 1, 2, 1, 1],
[0, 1, 2, 2, 1, 0, 1, 2, 1, 2],
[0, 1, 2, 2, 1, 0, 1, 2, 1, 0],
[0, 1, 2, 2, 1, 2, 1, 2, 1, 1],
[1, 1, 2, 2, 1, 2, 1, 2, 1, 0],
[1, 1, 2, 2, 1, 1, 1, 2, 1, 0],
[1, 1, 2, 2, 1, 1, 1, 2, 1, 0]
],
// 已选座位数
msgCount: 0,
// 选座信息
msg: []
},
methods: {
// 选座时触发
selectSeat(data, x, y) {
if (data == 1 && this.msgCount <= 3) {
this.$set(this.msg, this.msgCount++, [x, y]);
this.list[x][y] = 3;
} else if (data == 3) {
// 用于记录要删除的座位下标
var temp = null;
for (var i = 0; i < this.msg.length; i++) {
if (this.msg[i][0] == x && this.msg[i][1] == y) {
temp = i;
break;
}
}
this.msgCount--;
this.$delete(this.msg, temp);
this.list[x][y] = 1;
} else {
if (this.msgCount == 4) {
layer.msg("最多只能订4张票!");
// alert("最多只能订4张票!")
}
}
},
// 确认选座时触发
sub() {
var x, y;
for (var i = 0; i < this.msg.length; i++) {
x = this.msg[i][0];
y = this.msg[i][1];
this.$set(this.list, 'x,y', 2);
this.list[x][y] = 2;
}
}
},
// 过滤器
filters: {
// 选座信息过滤器
f3(data) {
return (data[0] + 1) + "排 | " + (data[1] + 1) + "座";
},
// 日期过滤器
time(data) {
var date = new Date(data);
var month = date.getMonth() + 1;
var day = date.getDate();
var hours = date.getHours() > 9 ? date.getHours() : ("0" + date.getHours());
var minutes = date.getMinutes() > 9 ? date.getMinutes() : ("0" + date.getMinutes());
return month + "月" + day + "日 " + hours + ":" + minutes;
},
// 价格过滤器,数字保留两位小数
price(data) {
var price = parseFloat(data);
return price.toFixed(2);
}
}
});
</script>
</body>
</html>
```
#### 查看效果

- 前言
- Android
- 签名证书生成
- JavaScript
- WebSocket 协议心跳
- 选择预览本地图片(不上传)
- Ajax 上传文件
- 代码片
- js 播放声音
- Verify 验证
- 验证金额 / 限制保留两位小数
- 原型链&继承
- 经典算法
- 冒泡排序
- 递归算法
- 二分查找
- 帮助函数
- 取URL查询参数为对象
- Date 日期时间
- 浅拷贝与深拷贝
- 进制转换
- Canvas
- 画圆形头像
- 计算字符串宽度
- 常用第三方包
- XLSX
- Layui
- layer.open select 遮挡问题
- 模板中使用 JS 表达式
- Form 表单
- on 监听事件
- select 下拉选择框
- 取表单数据 / 置表单数据
- form.verify 表单验证
- address 三级联动
- Table 表格
- 动态添加表格行
- 设置行高
- 单元格显示图片
- 开启编辑-阻止用户修改
- 主动触发事件
- 文件上传
- 单图上传
- Vue
- Vue.js 代码片
- 模态框/弹出层
- 单页面电影院选座
- vuex
- WebSocket聊天模板
- 解决办法
- vue-router多级路由中无父级组件设置方法
- Mui
- vue2+mui实现上拉刷新下拉加载
- JQuery
- 序列号表单为 JSON 对象
- Ajax 网络请求
- 选择器
- 插件
- selectpage
- HTML+CSS 布局
- Nodejs
- flex 布局
- 水平对齐方式
- 垂直对齐方式
- 九宫格/列表
- PHP
- gd 图像处理
- 图片写字
- 图片合并
- 图像压缩
- 图片写字居中
- 超全局变量
- helper 帮助函数
- ThinkPHP
- 生成用户分享二维码
- tp5.0 模型关联查询field无效
- Composer
- phpmailer
- 第三方接口
- 快递 100 物流记录
- 动态加载
- pdf解决方案
- 图片转换pdf
- 阿里云
- OSS 对象储存
- 阿里短信
- 辅助函数
- 取两个数组差异部分
- 从完整地址中取出省市区
- 钉钉
- 进制转换 & pack/unpack
- Yii2
- ActiveForm 常见问题
- FastAdmin
- layer的妙用
- \fast\Auth 权限
- 前端的各种常见问题
- 点击图片放大预览
- js
- ajax请求
- 前端
- Table
- selectPage
- 后端
- 腾讯cos插件后台上传文件工具类
- XDebug
- php.ini
- Linux
- RabbitMQ
- 防火墙
- iptables
- firewalld
- 环境变量
- shell
- bash
- crontab 定时任务
- 数据归档与解压缩
- tar
- 图像处理
- imagemagick
- 文档表格处理
- 转换word、pdf等
- 常用命令
- 文件资源管理
- xxd 十六进制编辑与查看
- 疑难杂症
- 开启swap虚拟文件系统缓解内存紧张卡顿
- wine
- deepin-wine(qq/微信综合)
- Python
- 代码片
- bs4 解析 html 插入到数据库
- webdriver 操作浏览器
- requests 请求库
- easyxlsx 导出 excel
- opencv
- 提取印章
- orc图片文字识别
- tesseract
- 进制转换
- WebSocket
- ws 服务示例
- 进程守护
- PM2
- Golang
- net/http
- Server
- 基本
- array 数组
- 循环
- os 文件目录基本操作
- map
- json处理
- Qrcode 二维码
- go-sqlite3
- go-redis
- mysql
- go-sql-driver
- 正则表达式
- beego
- fmt
- io
- ioutil
- net
- http
- Docker
- docker run
- Nginx
- CORS 允许跨域配置
- 负载均衡&反向代理
- rewaite 重写
- nginx配置
- 易语言
- 汇编 call 执行子程序
- HpSocketTcp 大文件传输
- 类指针
- Vim
- UniApp
- request.js
- 微信小程序登录处理(oauth2)
- vuex
- WebSocket聊天
- 腾讯云-人脸核身
- Java
- Spring Boot
- 请求与响应
- nginx部署
- 配置文件
- 创建项目
- 控制器
- 一个控制器示例
- 数据库
- MySQL
- 集成 SLF4J
- 集成 PageHelper 分页
- maven
- Markdown
- mermaid
- ffmpeg
- 基本使用
- 介绍/安装
- 简单示例
- php
- python
- office
- excel
- 单元格选择数据区域
- 截取字符串
- vlookup 选择值
- iferror 错误默认值
- search 搜索
- weekday 取星期几
- left 取左边n个字符
- right 取右边n个字符
- sum 合计
- sumif 条件合计
- sumifs 多条件合计
- datedif 取时间间隔
- roundup 向上舍入数字
- rounddown 向下舍入数字
- large 取第n大值
- mod 求余函数
- word
- 邮件合并-保留两位小数
- MySql
- 安装
- 基础操作
- 备份还原数据库
- 创建、删除、修改数据表
- 表结构查询
- Docker方案
- 慢查询
- 全文搜索
- 备份与还原
- 备份数据表
- 支付
- 支付宝
- ssh证书生成
- 支付申请
- 成考
- 英语
- 音标-掐头法
- 音标-去尾法
- 音标-元音
- 对比法学习辅音发音
- 短元音-长元音
- 双元音
- 数学
- 1.实数系
- 2.乘方
- 3.代数式
- 4.单项式多项式
- 5.整式的概念与方程综合
- 6.合并同类项和移项
- 7.二次根式
- 8.方程
- Git
- WebHook
- 宝塔
- webhook工具实现
- commit 规范
- 安装
- 创建
- 发布、提交
- 查看
- 更新
- 分支
- 找回文件、目录
- Svn
- 设置默认编辑器
- ignore 忽略提交目录
- revert 恢复撤销
- C语言
- 环境安装
- 基础部分
- 单片机
- ESP8266
- ESP8266开发环境安装
- 基础知识
- sim800
- Windows
- Win7
- Win10
- wsl (Linux子系统)
- ArtTemplate
- 正则表达式
- 常用正则
- VsCode
- easy less
- 腾讯云
- 数据万象
- 任务接口
- 音视频转码任务
- 算法
- 宽高按比例缩放大小尺寸
- IOS
- 开发者账号
- uniapp-ios打包上架的坑
- 协议模板
- 隐私协议
- 酸酸乳
- bower
- SQL Server
- 多行数据连接字符串
- GROUP BY选取其他字段
- 支付宝
- IoT小程序
- 支付
- RSA秘钥生成
