# link
链接
## 方法原型:
```
/**
* @param string $name 字段名, 支持复杂结构的多级操作, 以英文句号分隔, 如: 'user.name'
* @param string $title 标题
* @param string $type 类型, 须填写link
* @param array|string $option 要跳转的url地址, 或操作选项, 详见按钮操作
* @param string $default 默认值
* @param array $attr 触发器等其他属性: {
* trigger: {key: value}, // 用于控制当前列是否显示, value可以是一个数组, 若传了trigger参数, 只有当前行数据中出现在value中时才显示
* fixed: 是否固定列,
* show_tooltip: 是否在长度超出后显示tooltip
* }
*/
addColumn($name, $title, $type = 'link', $option = '', $default = '', $attr = [])
```
## 调用方式:
```
return SBuilder::make('table')
->addColumn('name', '文件名', 'link', [
'type' => 'link',
'target' => '_blank',
'url' => url('attachment/download', ['id' => '__id__']),
])
->fetch();
```
或
```
return SBuilder::make('table')
->addColumns([
['name', '文件名', 'link', [
'type' => 'link',
'target' => '_blank',
'url' => url('attachment/download', ['id' => '__id__']),
]],
... // 其他列
])
->fetch();
```
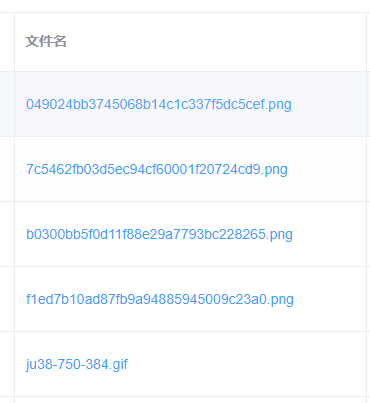
> 页面效果:
> 
> 可通过option中的type属性控制操作方式, 支持`link`, `pop`, `ajax`等方式, 详见按钮操作一节
> type为`link`时支持设置新页面打开, 通过option的target参数控制, 如上面的示例
> url地址支持`__fieldName__`方式调用当前行的数据, 如上的示例
- 触发器
可使用触发器控制行数据是否在当前列显示, 见`添加列`一章的触发器
- 序言
- 下载及安装
- 目录结构
- 基础
- 多站点-单入口文件(推荐)
- (旧)多站点-多入口文件方式
- (旧)入口文件
- (旧)站点配置
- 按钮操作
- 区块概念
- 构建器(SBuilder)
- 页面-Page
- 设置页面标题
- 添加页面提示信息
- 设置页面Tab
- 设置页面背景色
- 设置是否点击遮罩关闭
- 添加区块
- 区块-Block
- 设置区块名
- 设置区块布局
- 表单(form)
- 添加表单项通用方法
- 添加表单项
- 单行文本框
- 多行文本框
- 数字输入框
- 密码框
- 数组输入框
- 单选框
- 状态选择器
- 复选框
- 下拉框
- 级联选择器
- 开关
- 日期选择器
- 日期时间选择器
- 日期范围选择器
- 日期时间范围选择器
- 时间选择器
- 时间范围选择器
- Tree 树形组件
- 图标选择器
- 颜色选择器
- 单图片上传
- 多图片上传
- 视频上传
- 单文件上传
- 多文件上传
- 富文本编辑器-QEditor
- 富文本编辑器-UEditor
- 小程序富文本
- 静态文本
- 隐藏表单项
- 表格数据输入框
- 分组
- 地图选择器(未实现)
- 地区选择器(未实现)
- 穿梭框(未实现)
- 图片裁剪(未实现)
- 邮箱输入框(未实现)
- 设置表单LabelWidth
- 设置表单提交地址
- 设置默认按钮标题
- 提交表单确认框
- 隐藏默认按钮
- 添加额外按钮
- 设置触发器
- 设置表单数据
- 表单布局
- 模板
- 表格(table)
- 设置表名
- 添加顶部按钮
- 添加时间段筛选
- 设置搜索栏
- 添加列
- text
- byte
- status
- tags
- yesno
- datetime
- icon
- image
- images
- external_image[已废弃]
- external_images[已废弃]
- link
- html
- select
- text.edit
- group
- 多选框栏
- 数量索引栏
- 操作栏
- 右侧操作按钮
- 设置多选框
- 设置显示数量索引
- 设置列表数据地址
- 直接设置数据
- 关闭ajax获取数据功能
- 设置分页
- 自动新增
- 自动编辑
- 图表(Charts)
- Html
- Iframe
- 数据面板
- 卡片列表
- 按钮(Button)
- 按钮调用示例
- 自定义组件
- 混合页面
- 概念说明
- 扩展
- 图标扩展
- 杂项
- 帮助函数
- TODO
