## 图标扩展
图标扩展有两种: 本地svg图标扩展以及iconfont图标扩展
- 本地svg图标扩展方式
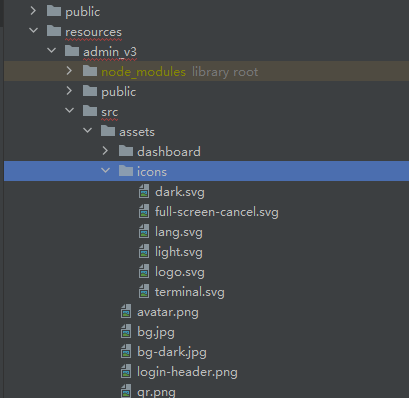
1. 在项目的`resources/admin_v3/src/assets/icons` 目录下添加需要扩展的svg图标文件

2. 重新编译项目, `resources/admin_v3` 目录下执行`npm run build`
> 编译后, 本地图标扩展的位置:
> 
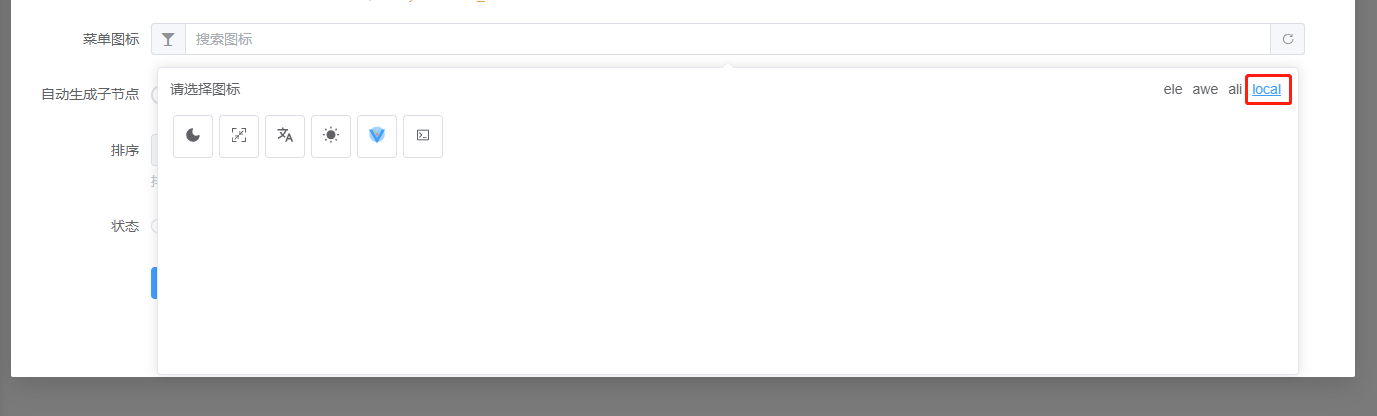
> 本地svg图标扩展的是`local`, 使用方式为 `local-文件名`, 如 `local-dark`
- iconfont 图标库扩展
1. 登录iconfont网站,选择你想要的
可以通过扩展的方式添加自定义图标库,目前自定义图标仅支持阿里的iconfont图标。
具体添加步骤如下:
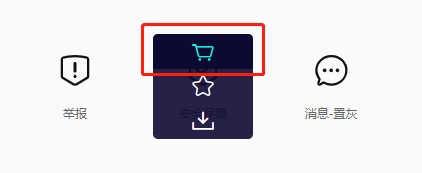
1. 在iconfont网站中选择需要的图标,加入购物车:

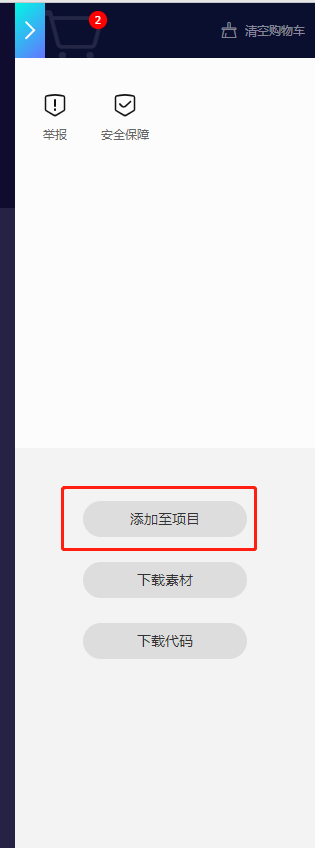
2. 打开购物车, 将选择的图标`添加至项目`,可新建或选择一个已有的项目。

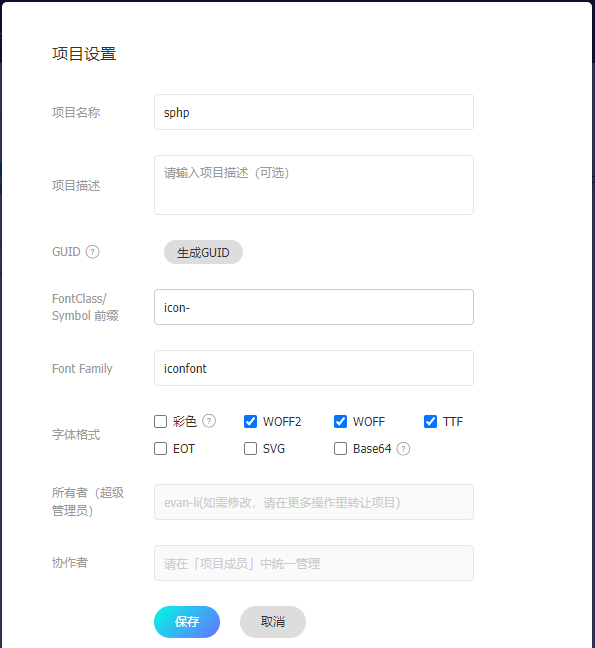
3. 添加至项目后,设置项目的相关属性及font-family,如图所示:
> 将`Font Family`的值设置为`iconfont`,将字体前缀设置为 `icon-`。

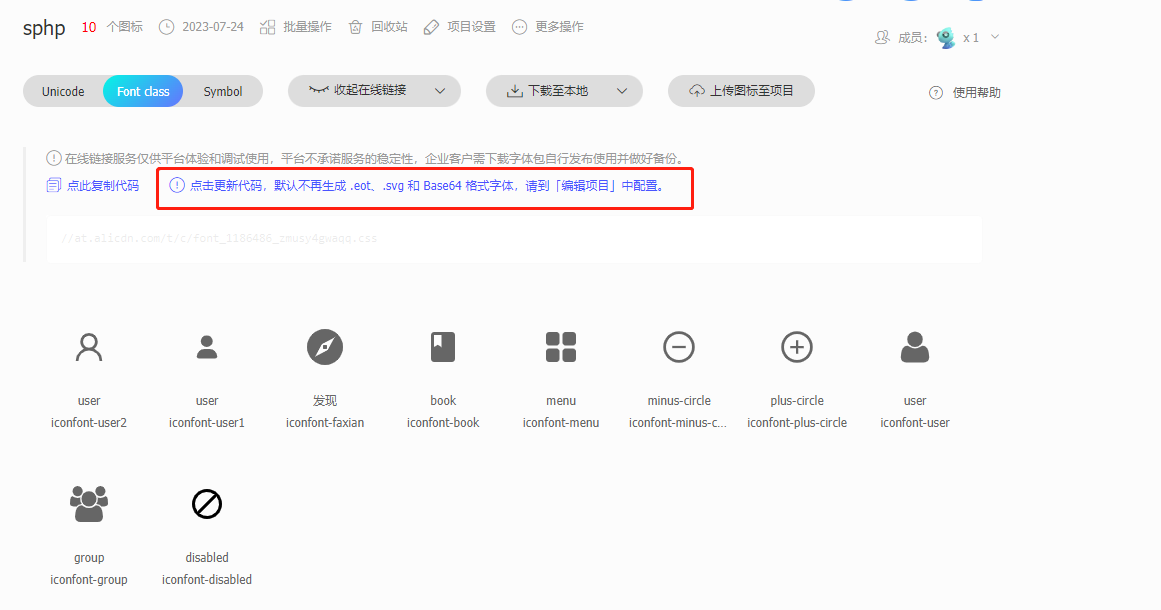
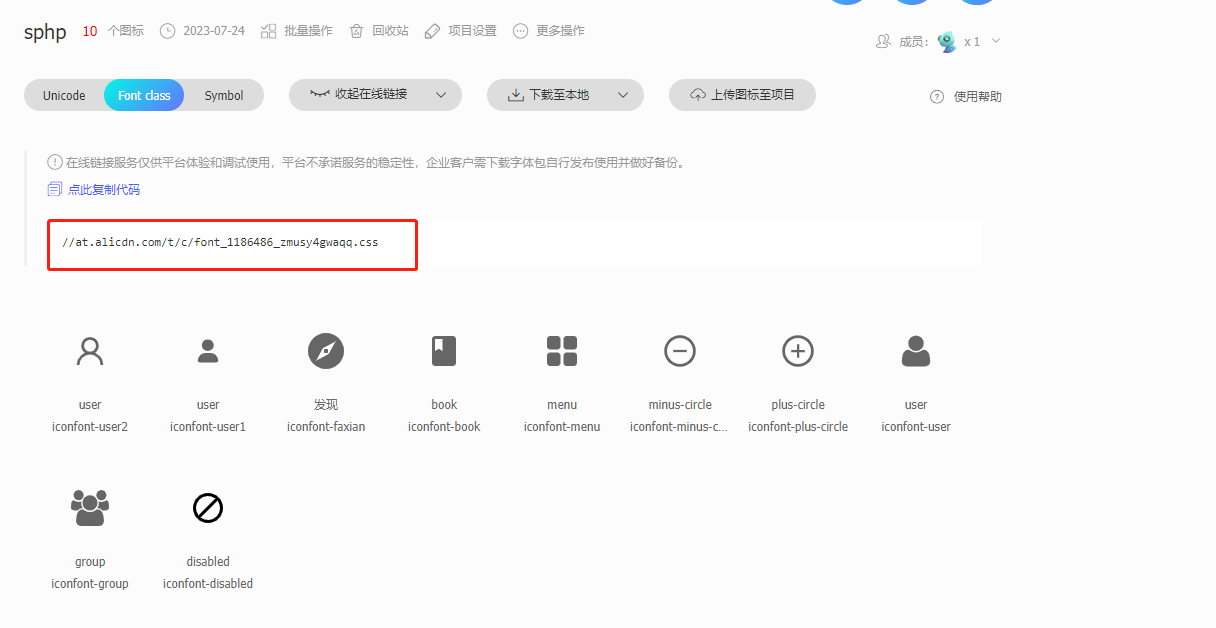
4. 点击生成或更新代码,如图所示:

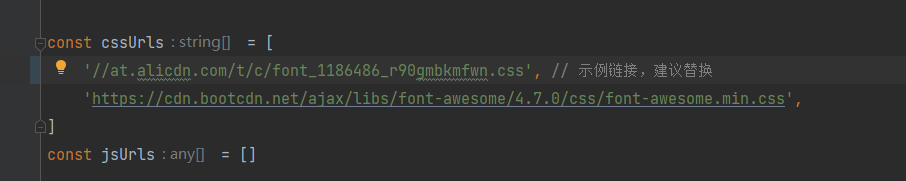
5. 复制css链接, 将项目目录下 `resources/admin_v3/src/util/icon.js`中`cssUrls`变量的示例链接替换为。


- 序言
- 下载及安装
- 目录结构
- 基础
- 多站点-单入口文件(推荐)
- (旧)多站点-多入口文件方式
- (旧)入口文件
- (旧)站点配置
- 按钮操作
- 区块概念
- 构建器(SBuilder)
- 页面-Page
- 设置页面标题
- 添加页面提示信息
- 设置页面Tab
- 设置页面背景色
- 设置是否点击遮罩关闭
- 添加区块
- 区块-Block
- 设置区块名
- 设置区块布局
- 表单(form)
- 添加表单项通用方法
- 添加表单项
- 单行文本框
- 多行文本框
- 数字输入框
- 密码框
- 数组输入框
- 单选框
- 状态选择器
- 复选框
- 下拉框
- 级联选择器
- 开关
- 日期选择器
- 日期时间选择器
- 日期范围选择器
- 日期时间范围选择器
- 时间选择器
- 时间范围选择器
- Tree 树形组件
- 图标选择器
- 颜色选择器
- 单图片上传
- 多图片上传
- 视频上传
- 单文件上传
- 多文件上传
- 富文本编辑器-QEditor
- 富文本编辑器-UEditor
- 小程序富文本
- 静态文本
- 隐藏表单项
- 表格数据输入框
- 分组
- 地图选择器(未实现)
- 地区选择器(未实现)
- 穿梭框(未实现)
- 图片裁剪(未实现)
- 邮箱输入框(未实现)
- 设置表单LabelWidth
- 设置表单提交地址
- 设置默认按钮标题
- 提交表单确认框
- 隐藏默认按钮
- 添加额外按钮
- 设置触发器
- 设置表单数据
- 表单布局
- 模板
- 表格(table)
- 设置表名
- 添加顶部按钮
- 添加时间段筛选
- 设置搜索栏
- 添加列
- text
- byte
- status
- tags
- yesno
- datetime
- icon
- image
- images
- external_image[已废弃]
- external_images[已废弃]
- link
- html
- select
- text.edit
- group
- 多选框栏
- 数量索引栏
- 操作栏
- 右侧操作按钮
- 设置多选框
- 设置显示数量索引
- 设置列表数据地址
- 直接设置数据
- 关闭ajax获取数据功能
- 设置分页
- 自动新增
- 自动编辑
- 图表(Charts)
- Html
- Iframe
- 数据面板
- 卡片列表
- 按钮(Button)
- 按钮调用示例
- 自定义组件
- 混合页面
- 概念说明
- 扩展
- 图标扩展
- 杂项
- 帮助函数
- TODO
