### 自定义html页面
> 支持异步获取数据, 支持分页
调用示例:
~~~
return SBuilder::makeCardList()
->setPageTitle('数据面板')
->setPageTips('请选择您想要的商品', 'success')
->setData([
['name' => '会员注册', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注册用户', 'type' => 'success'],
['title' => '价格贼贵', 'type' => 'danger'],
]],
['name' => '会员注册', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注册用户', 'type' => 'success'],
['title' => '价格贼贵', 'type' => 'danger'],
]],
['name' => '会员注册', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注册用户', 'type' => 'success'],
['title' => '价格贼贵', 'type' => 'danger'],
]],
['name' => '会员注册', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注册用户', 'type' => 'success'],
['title' => '价格贼贵', 'type' => 'danger'],
]],
])
->fetch();
~~~
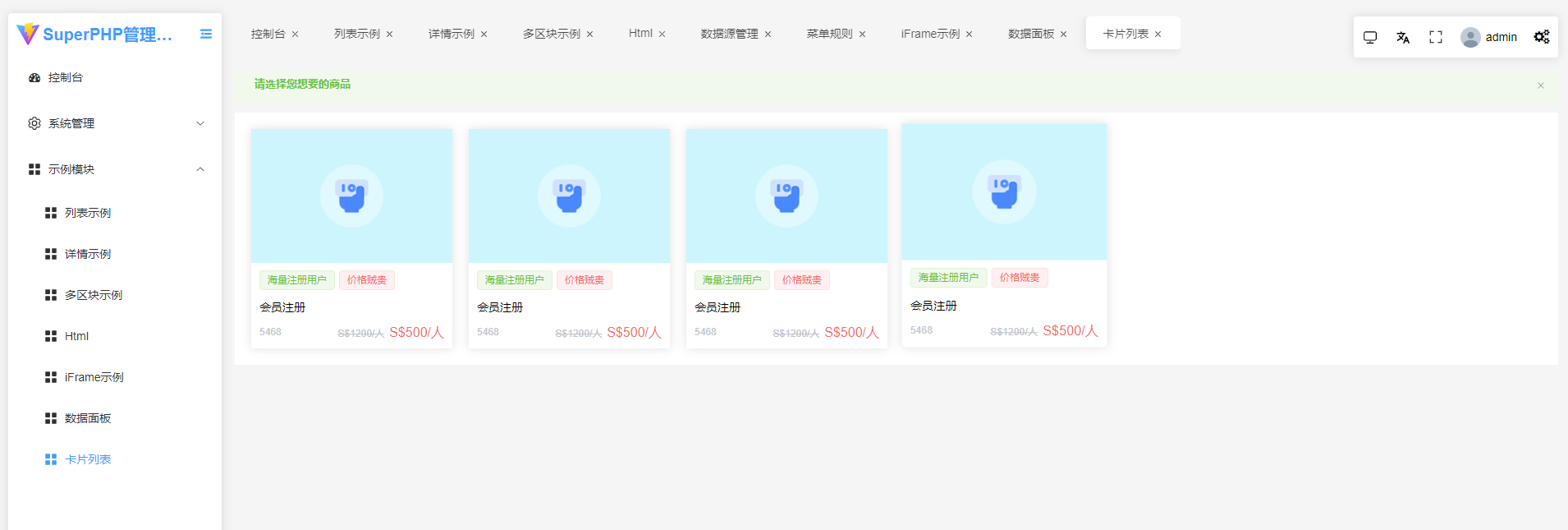
> 效果图:
> 
## 布局参数
```
SBuilder::makeHtml([
'span' => 24, // block区块宽度, 总宽度24
])
```
## 方法说明
- `setData($data = null) `方法, 设置页面html内容
```
/**
* 设置当前页面内的数据(不分页)
* @param $data array 数据格式为:[{cover:string|array, name, count, count_icon, price, crossed_price, show_price, price_prefix, price_unit, show_btn, btn: {type, text} , tags: [{title, type}], html: 若有此字段则渲染为html,其他字段全部无效}]
* @return $this
*/
public function setData($data = null): DataPanel
```
- `setProps` 定义数据的属性名
```
/**
* @param $props array 属性名定义 {cover: cover, name: name, tags: tags, count: count, count_icon: count_icon, price: price, price_prefix: price_prefix, price_unit: price_unit, show_price: show_price, crossed_price: crossed_price}
* @return $this
*/
public function setProps($props = null): CardList
```
- `setAjaxDataUrl` 设置异步获取数据的url
```
/**
* 设置ajax获取数据
* @param $url string|false ajax获取数据的url, 非ajax动态获取数据时为false
* @return $this
*/
public function setAjaxDataUrl($url = false): CardList
```
- `setDetailLink` 设置详情页面地址
```
/**
* 设置详情跳转链接
* @param $url string 示例: pop:url('detail') blank:url('detail')
* @return $this
*/
```
> tips: 1. 详情链接设置支持弹框模式 pop: 以及新页面打开方式: blank, 默认为 当前页面跳转.
> tips: 2. url支持双下划线方式嵌入当前卡片数据参数, 如: `url('detail', ['id' => '__id__'])`
## 通用方法:
1. 页面级方法
- [设置页面标题](https://www.kancloud.cn/evanlee/sphp/1068618)
- [添加页面提示信息](https://www.kancloud.cn/evanlee/sphp/1068619)
- [设置页面Tab](https://www.kancloud.cn/evanlee/sphp/3183863)
- [设置页面背景色](设置页面背景色.md)
- [设置是否点击遮罩关闭](设置是否点击遮罩关闭.md)
- [添加区块](添加区块.md)
2. 区块级方法
- [设置区块名](设置区块名.md)
- [设置区块布局](设置区块布局.md)
- 序言
- 下载及安装
- 目录结构
- 基础
- 多站点-单入口文件(推荐)
- (旧)多站点-多入口文件方式
- (旧)入口文件
- (旧)站点配置
- 按钮操作
- 区块概念
- 构建器(SBuilder)
- 页面-Page
- 设置页面标题
- 添加页面提示信息
- 设置页面Tab
- 设置页面背景色
- 设置是否点击遮罩关闭
- 添加区块
- 区块-Block
- 设置区块名
- 设置区块布局
- 表单(form)
- 添加表单项通用方法
- 添加表单项
- 单行文本框
- 多行文本框
- 数字输入框
- 密码框
- 数组输入框
- 单选框
- 状态选择器
- 复选框
- 下拉框
- 级联选择器
- 开关
- 日期选择器
- 日期时间选择器
- 日期范围选择器
- 日期时间范围选择器
- 时间选择器
- 时间范围选择器
- Tree 树形组件
- 图标选择器
- 颜色选择器
- 单图片上传
- 多图片上传
- 视频上传
- 单文件上传
- 多文件上传
- 富文本编辑器-QEditor
- 富文本编辑器-UEditor
- 小程序富文本
- 静态文本
- 隐藏表单项
- 表格数据输入框
- 分组
- 地图选择器(未实现)
- 地区选择器(未实现)
- 穿梭框(未实现)
- 图片裁剪(未实现)
- 邮箱输入框(未实现)
- 设置表单LabelWidth
- 设置表单提交地址
- 设置默认按钮标题
- 提交表单确认框
- 隐藏默认按钮
- 添加额外按钮
- 设置触发器
- 设置表单数据
- 表单布局
- 模板
- 表格(table)
- 设置表名
- 添加顶部按钮
- 添加时间段筛选
- 设置搜索栏
- 添加列
- text
- byte
- status
- tags
- yesno
- datetime
- icon
- image
- images
- external_image[已废弃]
- external_images[已废弃]
- link
- html
- select
- text.edit
- group
- 多选框栏
- 数量索引栏
- 操作栏
- 右侧操作按钮
- 设置多选框
- 设置显示数量索引
- 设置列表数据地址
- 直接设置数据
- 关闭ajax获取数据功能
- 设置分页
- 自动新增
- 自动编辑
- 图表(Charts)
- Html
- Iframe
- 数据面板
- 卡片列表
- 按钮(Button)
- 按钮调用示例
- 自定义组件
- 混合页面
- 概念说明
- 扩展
- 图标扩展
- 杂项
- 帮助函数
- TODO
