> UI组件使用详见 [iView官网文档](https://www.iviewui.com/docs/guide/install)【务必收藏仔细阅读】
> Vue Cli 4.x以后版本的配置文件在 `vue.config.js`中,[官方中文配置文档](https://github.com/vuejs/vue-cli/tree/dev/docs/zh/config)
### 全局配置
- 全局需要经常修改的配置建议添加至`public/config.js`中,打包后仍可找到该文件修改,便于后期部署运维修改
- 使用:`config.你添加的配置名`
### 如何添加更多级菜单?
- 目前暂限制添加三级菜单(包含顶部菜单),如需更多级请考虑其他方式:推荐使用`Tab`组件或`Menu`等组件,参考`系统监控-操作日志`或`XBoot业务组件`菜单页面,将每个子级页面内容封装成单独组件即可,用户使用体验更佳
### Tag标签页面缓存说明
- 由于路由已使用`keep-alive`组件(Main.vue中),当且仅当组件name名与菜单路由中配置的路由名一致时页面缓存生效
<img src=https://ooo.0o0.ooo/2020/03/30/lcNw2DpM9Qd3kTx.png width=700 />
- 不想要缓存的页面还可以在`/src/store/modules/app.js`中的`dontCache`配置,将页面的name属性值添加配置即可
### 请求方法
- api接口建议统一放在`src/api`文件夹下统一引用方便管理,也可全局使用封装挂载好的请求方法,如`this.getRequest()、this.postRequest()`等
- 统一请求前缀`/xboot`在`public/config.js`中修改,打包后仍可找到该文件修改
- 已封装且已全局挂载请求axios列表
| 请求名 | 请求方法 | 说明 |
| --- | --- | --- |
| getRequest | GET | 携带Token认证的GET请求 |
| postRequest | POST | 携带Token认证的POST请求,`Content-Type`为`application/x-www-form-urlcoded` |
| putRequest | PUT | 携带Token认证的PUT请求,`Content-Type`为`application/x-www-form-urlcoded` |
| postBodyRequest | POST | 携带Token认证的POST请求,`Content-Type`为`application/json`,后端需使用`@RequestBody`接收对象参数 |
| getNoAuthRequest | GET | 无Token认证的GET请求,避免旧Token过期导致请求失败 |
| postNoAuthRequest | POST | 无Token认证的POST请求,`Content-Type`为`application/x-www-form-urlcoded` |
### 菜单页面动态添加说明
> 仅有一个一级菜单不会显示,请为该一级菜单至少添加一个子级菜单
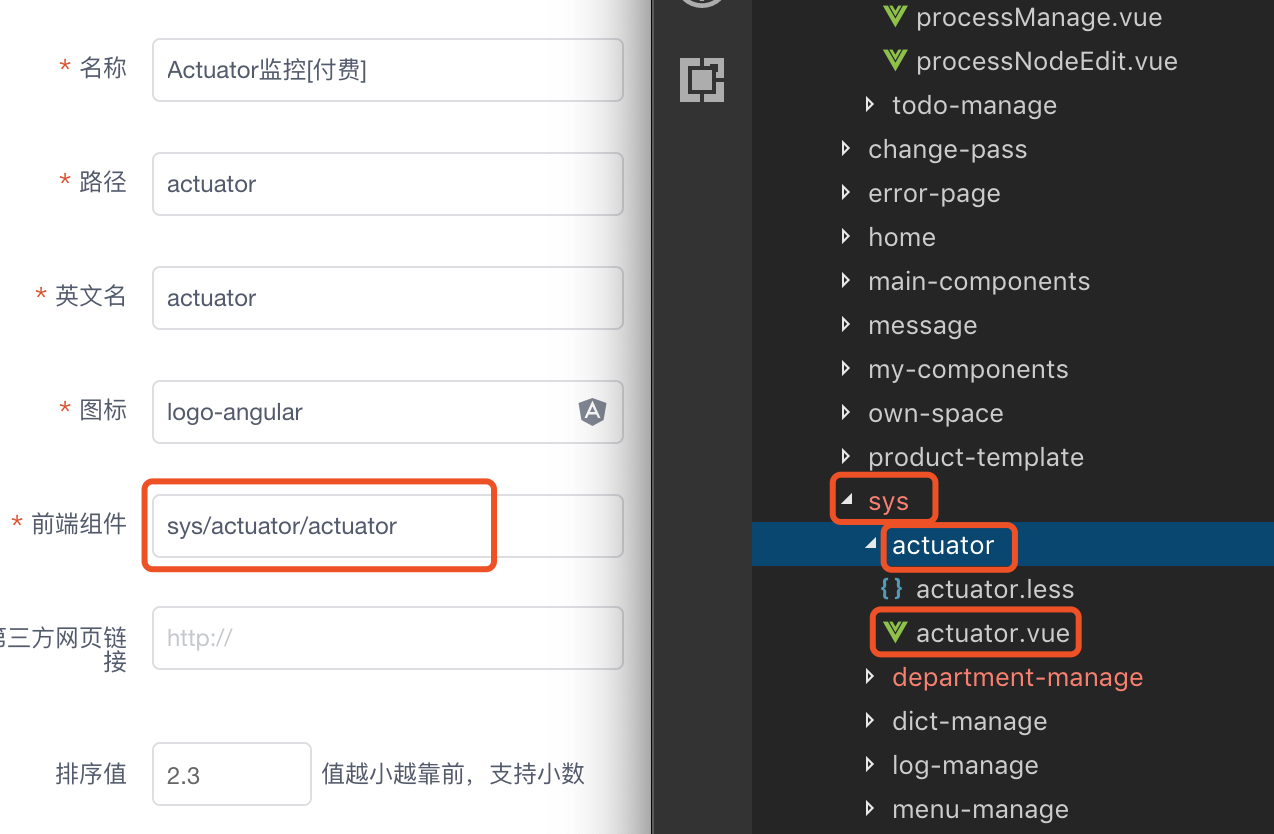
- 系统菜单中动态添加配置,请参考已有配置。注:一级菜单组件只能填`Main`,url路径前必须加上`/`,二级菜单页面Vue组件请放置`views`目录中开发。

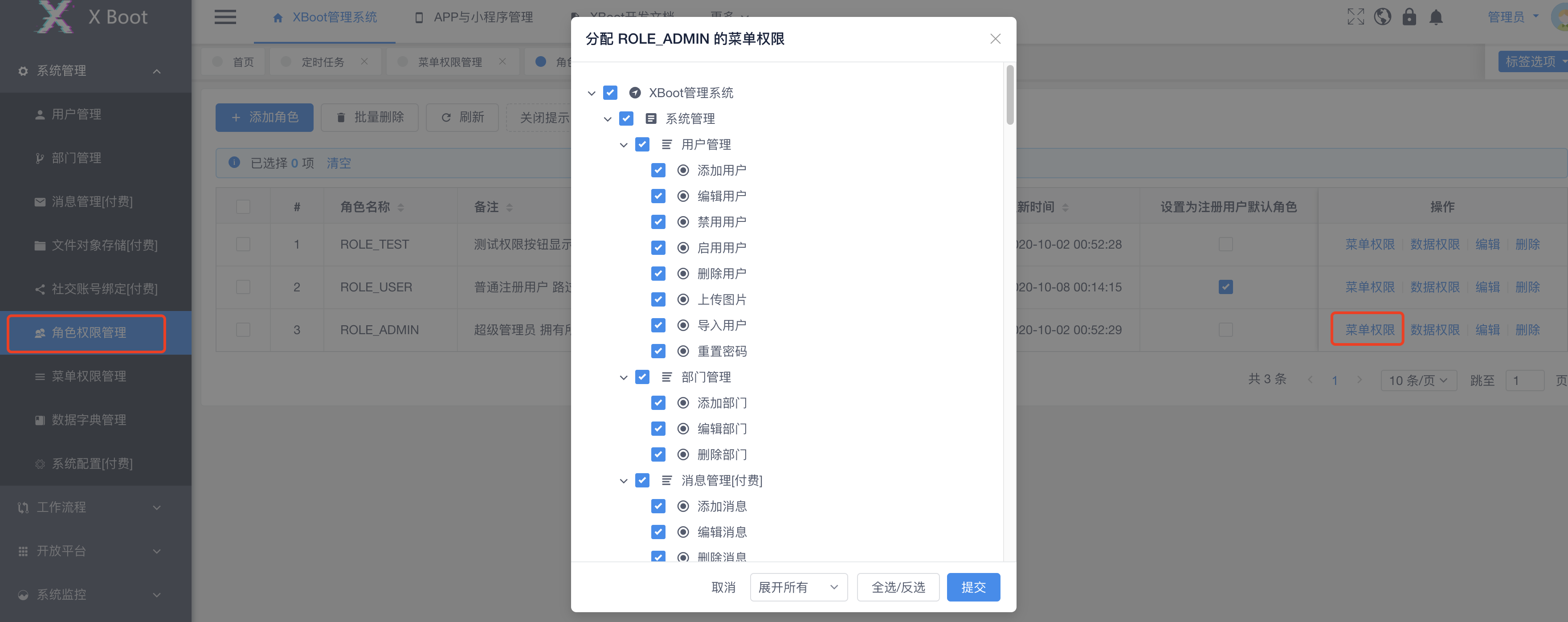
- 添加菜单后记得在“角色管理”中,给相应用户拥有的角色分配上菜单权限(分配后菜单实时刷新显示,无需刷新页面)

- 菜单始终显示配置说明

### 权限控制界面显示
- 权限按钮或其他内容显示控制自定义标签:`v-has`,使用示例:
```
<Button v-has="'add'">添加按钮</Button>
<Button v-has="'edit'">编辑按钮</Button>
<Button v-has="'delete'">删除按钮</Button>
<div v-has="'view'">需要view权限的界面内容</div>
```
- js中权限判断示例
```
if(this.$route.meta.permTypes && this.$route.meta.permTypes.includes("edit")){
return ... ...
}else{
return ... ...
}
```
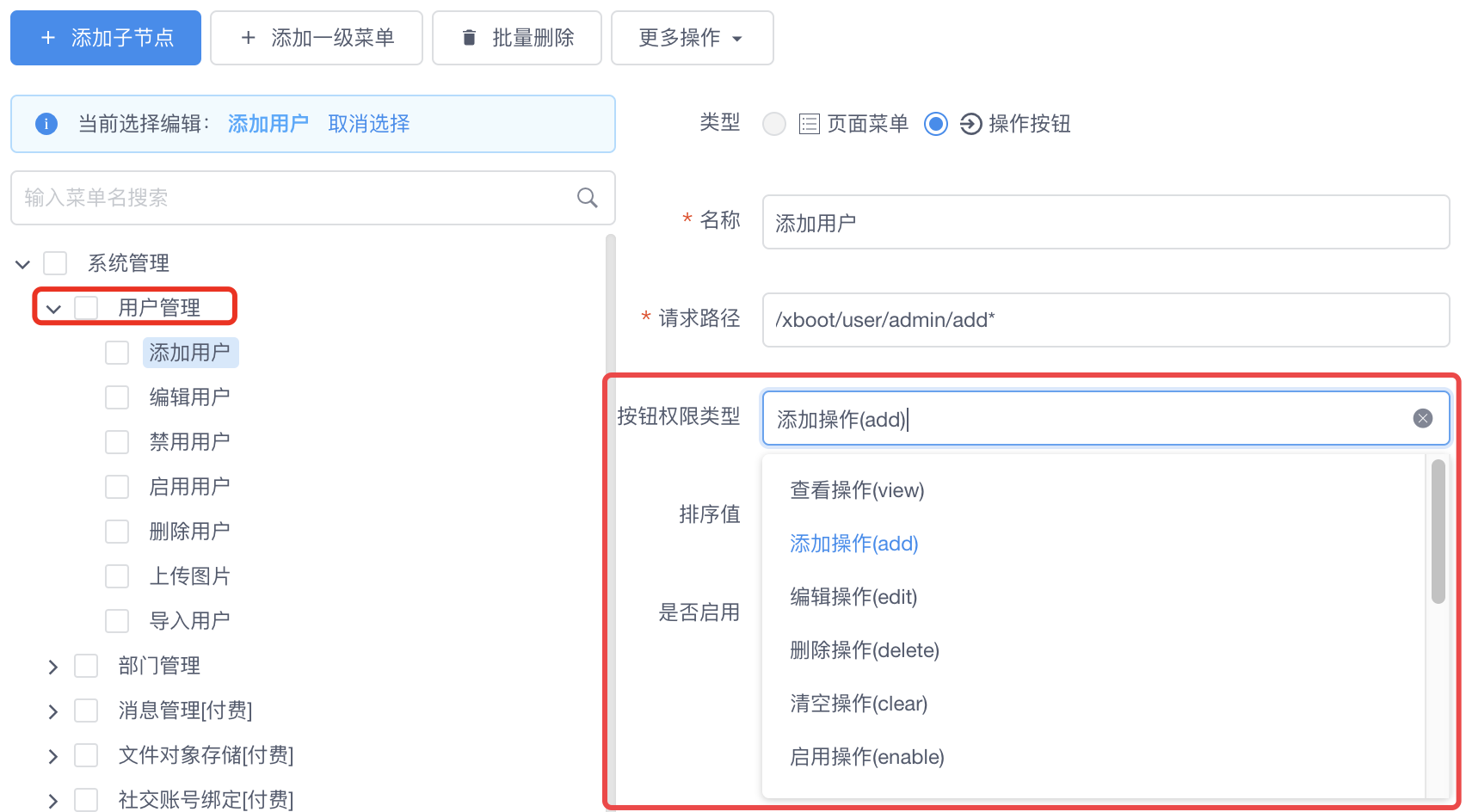
- 注意权限标签中的`v-has`数据需与菜单中页面下配置的权限按钮类型匹配(权限按钮类型可在“数据字典”中配置)

- 根据当前登录的用户拥有的角色全局控制权限显示,直接使用即可,自定义标签:`v-hasRole`,使用示例:
```
<Button v-hasRole="'ROLE_ADMIN'">添加按钮</Button>
```
- js中判断使用
```
if(this.getStore('roles').includes("ROLE_ADMIN")){
... ...
}
```
### 获取当前登录用户数据
- 已全局挂载
```javascript
this.getUserInfo();
```
- 前言&版本说明
- 概念
- XBoot 是什么?
- 系统架构
- 主要使用的开源组件
- 角色控制访问权限(RBAC)
- 用户手册
- 系统配置
- 工作流使用配置
- 定时任务调度
- 智能助手客服机器人
- 项目本地运行
- 后端运行
- 前端运行
- 项目结构说明
- 附:使用Oracle等数据库
- 模块化版本
- 后端开发指南
- 基本开发指南
- 前后端数据交互标准
- 工具类及数据权限
- 代码生成器-30秒搞定CRUD
- 增删改查CRUD
- 日志类型注解扩展
- 逻辑删除
- 各验证码使用及配置
- 接口文档使用及认证
- 前端开发指南
- 基本开发指南
- 主题/Logo/首页等配置
- 路由菜单配置
- 多语言国际化配置
- 自定义图标icon
- 工具类及数据获取
- 其他说明
- 完整版开发指南
- 前端Vue代码生成器
- Activiti工作流
- 单点登录配置
- 智能助手/客服机器人
- MinIO对象存储服务搭建
- 第三方社交账号配置
- 短信开发/站内消息/邮件
- Vaptcha验证码
- 禁用词使用
- 前端移除CDN
- 其他说明
- 开放平台及单点登录
- 开放平台使用指南
- Web接入开发流程
- 单点登录开发指南
- 微信小程序端开发指南
- 项目导入与开发必读
- 业务组件
- 产品组件(小)
- 产品组件(大)
- 优惠券组件
- 评论列表组件
- 红包组件
- 推荐商品组件
- 页面设计
- 商品详情页及SKU设计
- 通用方法工具类说明
- 开发经验与踩坑分享
- Uniapp端开发指南
- APP后端开发指南
- Uniapp前端开发指南
- 开发新功能示例
- 后端开发新模块
- 前端开发新页面
- 测试
- SonarQube代码质量管理
- TestNG单元测试
- ExtentReports测试报告
- Selenuim自动化Web测试
- Appuim自动化App测试
- JMeter压测性能测试
- 部署
- Spring Boot配置
- 快速部署
- 后端部署
- 前端部署
- 前端部署优化
- Docker容器化部署
- 服务器配置
- 持续集成
- GitLab
- GitLab CI
- XBoot 脚本参考
- Jenkins
- Jenkins安装
- XBoot CI参考
- DevOps环境搭建
- 组件安装列表
- 开发设计规范
- 分支管理
- 数据库设计规范
- Redis使用规范
- Java基础开发规范
- Rest API规范
- 项目结构规范
- 前端开发规范
- 前端设计规范
- 项目搭建分享
- 后端相关
- SpringBoot 2.x区别总结
- Spring Security整合JWT
- Spring Security动态权限管理
- Spring Boot 2.x整合Quartz
- Spring Boot 2.x整合Websocket
- Spring Boot 2.x整合Activiti工作流以及模型设计器
- Spring Boot + Security全局跨域配置
- 前端相关
- axios请求封装 统一异常处理
- 动态路由菜单加载
- 多维度控制权限至按钮显示
- 发送消息图标红点实时显示
- 动态组件单页操作
- XBoot助你【告别996】
- 业务开发踩坑
- 你会用开发神器IDEA吗
- Lombok你知道多少
- 你还在手动校验参数吗
- 你真的会用JPA吗
- Lamda表达式
- Stream流式API
- 告别资源关闭
- Optional避免null
- 谷歌Guava工具包
- 线程池
- 其他小经验技巧
- 更新日志及步骤
- 常见问题