## 主题配置
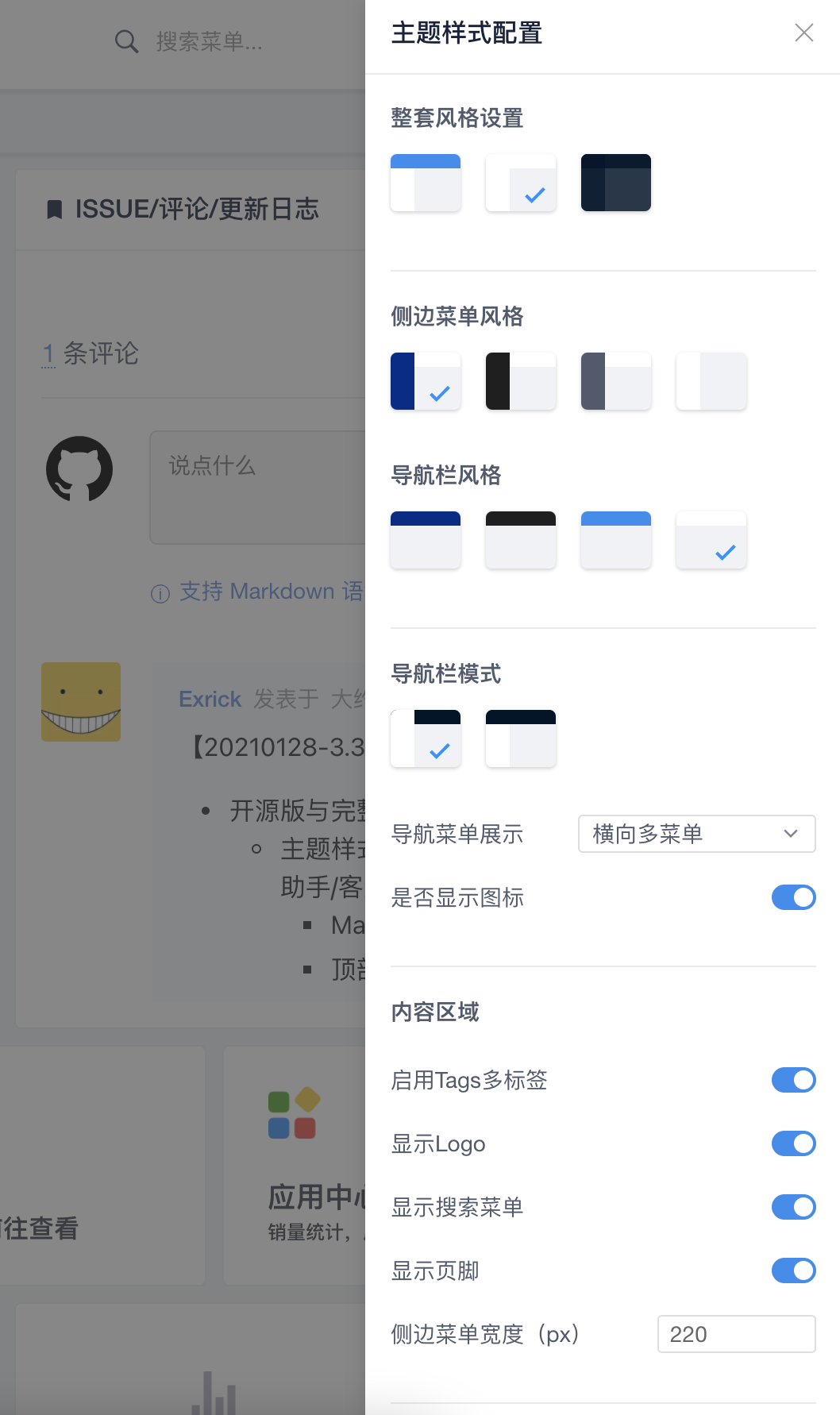
- 进入系统点击右上角可实时修改主题预览效果


- 该功能主要用于预览布局效果,建议在生产环境仅为用户开放部分功能或关闭该功能
- 默认主题及配置修改文件`src/store/modules/theme.js`
```javascript
// 以实际代码为准
theme: {
mainTheme: "", // primary light darkmode
menuTheme: "darkblue", // 侧边菜单主题 darkblue light dark black
navTheme: "light", // 导航栏主题 light darkblue primary black
menuWidth: 220, // 侧边菜单宽度
navType: "1", // 导航菜单展示方式 1菜单模式 2单个下拉菜单 3图标
navShowType: "app", // 下拉菜单展示方式 app图标 list列表(navType 1、3)
showNavMenuIcon: true, // 是否显示图标(navType 1)
fixNav: false, // 是否固定顶部导航
showFold: true, // 显示折叠菜单图标
showLogo: true, // 是否显示Logo
showTags: true, // 是否显示多标签
showSearch: true, // 是否显示搜索菜单
showFooter: true, // 是否显示页脚
weakMode: false, // 色弱模式
}
```
## Logo素材配置替换
- 需准备三种Logo图片适配各主题配置,替换文件位于`src/assets`下
- `logo-black.png`,黑色文字长方形png格式图片,亮色主题使用,建议大小比例:204*44px
- `logo-white.png`,白色文字长方形png格式图片,暗色主题使用,建议大小比例:204*44px
- `logo-min.png`,纯Logo正方形png格式图片,缩进侧边栏菜单使用,建议大小比例:44*44px

## 配置首页(首页跟随顶部菜单切换)
- 参考修改`src/views/home/home.vue`文件中的代码,根据当前currNav的值(系统菜单中配置的英文名name)来显示不同的页面组件
``` javascript
<div v-show="currNav=='doc'||currNav=='xboot-show'||currNav=='xpay'||currNav=='xmall'">
<h1>我是这些页面的首页</h1>
</div>
<div v-show="currNav=='app'">
<h1>我是XBoot Flutter App的首页,点击左侧菜单查看详情</h1>
</div>
```
## 修改Header、Footer页脚
- Header文件修改位置`src/views/main-components/header.vue`
- Footer页脚文件修改位置`src/views/main-components/footer.vue`
- 前言&版本说明
- 概念
- XBoot 是什么?
- 系统架构
- 主要使用的开源组件
- 角色控制访问权限(RBAC)
- 用户手册
- 系统配置
- 工作流使用配置
- 定时任务调度
- 智能助手客服机器人
- 项目本地运行
- 后端运行
- 前端运行
- 项目结构说明
- 附:使用Oracle等数据库
- 模块化版本
- 后端开发指南
- 基本开发指南
- 前后端数据交互标准
- 工具类及数据权限
- 代码生成器-30秒搞定CRUD
- 增删改查CRUD
- 日志类型注解扩展
- 逻辑删除
- 各验证码使用及配置
- 接口文档使用及认证
- 前端开发指南
- 基本开发指南
- 主题/Logo/首页等配置
- 路由菜单配置
- 多语言国际化配置
- 自定义图标icon
- 工具类及数据获取
- 其他说明
- 完整版开发指南
- 前端Vue代码生成器
- Activiti工作流
- 单点登录配置
- 智能助手/客服机器人
- MinIO对象存储服务搭建
- 第三方社交账号配置
- 短信开发/站内消息/邮件
- Vaptcha验证码
- 禁用词使用
- 前端移除CDN
- 其他说明
- 开放平台及单点登录
- 开放平台使用指南
- Web接入开发流程
- 单点登录开发指南
- 微信小程序端开发指南
- 项目导入与开发必读
- 业务组件
- 产品组件(小)
- 产品组件(大)
- 优惠券组件
- 评论列表组件
- 红包组件
- 推荐商品组件
- 页面设计
- 商品详情页及SKU设计
- 通用方法工具类说明
- 开发经验与踩坑分享
- Uniapp端开发指南
- APP后端开发指南
- Uniapp前端开发指南
- 开发新功能示例
- 后端开发新模块
- 前端开发新页面
- 测试
- SonarQube代码质量管理
- TestNG单元测试
- ExtentReports测试报告
- Selenuim自动化Web测试
- Appuim自动化App测试
- JMeter压测性能测试
- 部署
- Spring Boot配置
- 快速部署
- 后端部署
- 前端部署
- 前端部署优化
- Docker容器化部署
- 服务器配置
- 持续集成
- GitLab
- GitLab CI
- XBoot 脚本参考
- Jenkins
- Jenkins安装
- XBoot CI参考
- DevOps环境搭建
- 组件安装列表
- 开发设计规范
- 分支管理
- 数据库设计规范
- Redis使用规范
- Java基础开发规范
- Rest API规范
- 项目结构规范
- 前端开发规范
- 前端设计规范
- 项目搭建分享
- 后端相关
- SpringBoot 2.x区别总结
- Spring Security整合JWT
- Spring Security动态权限管理
- Spring Boot 2.x整合Quartz
- Spring Boot 2.x整合Websocket
- Spring Boot 2.x整合Activiti工作流以及模型设计器
- Spring Boot + Security全局跨域配置
- 前端相关
- axios请求封装 统一异常处理
- 动态路由菜单加载
- 多维度控制权限至按钮显示
- 发送消息图标红点实时显示
- 动态组件单页操作
- XBoot助你【告别996】
- 业务开发踩坑
- 你会用开发神器IDEA吗
- Lombok你知道多少
- 你还在手动校验参数吗
- 你真的会用JPA吗
- Lamda表达式
- Stream流式API
- 告别资源关闭
- Optional避免null
- 谷歌Guava工具包
- 线程池
- 其他小经验技巧
- 更新日志及步骤
- 常见问题