
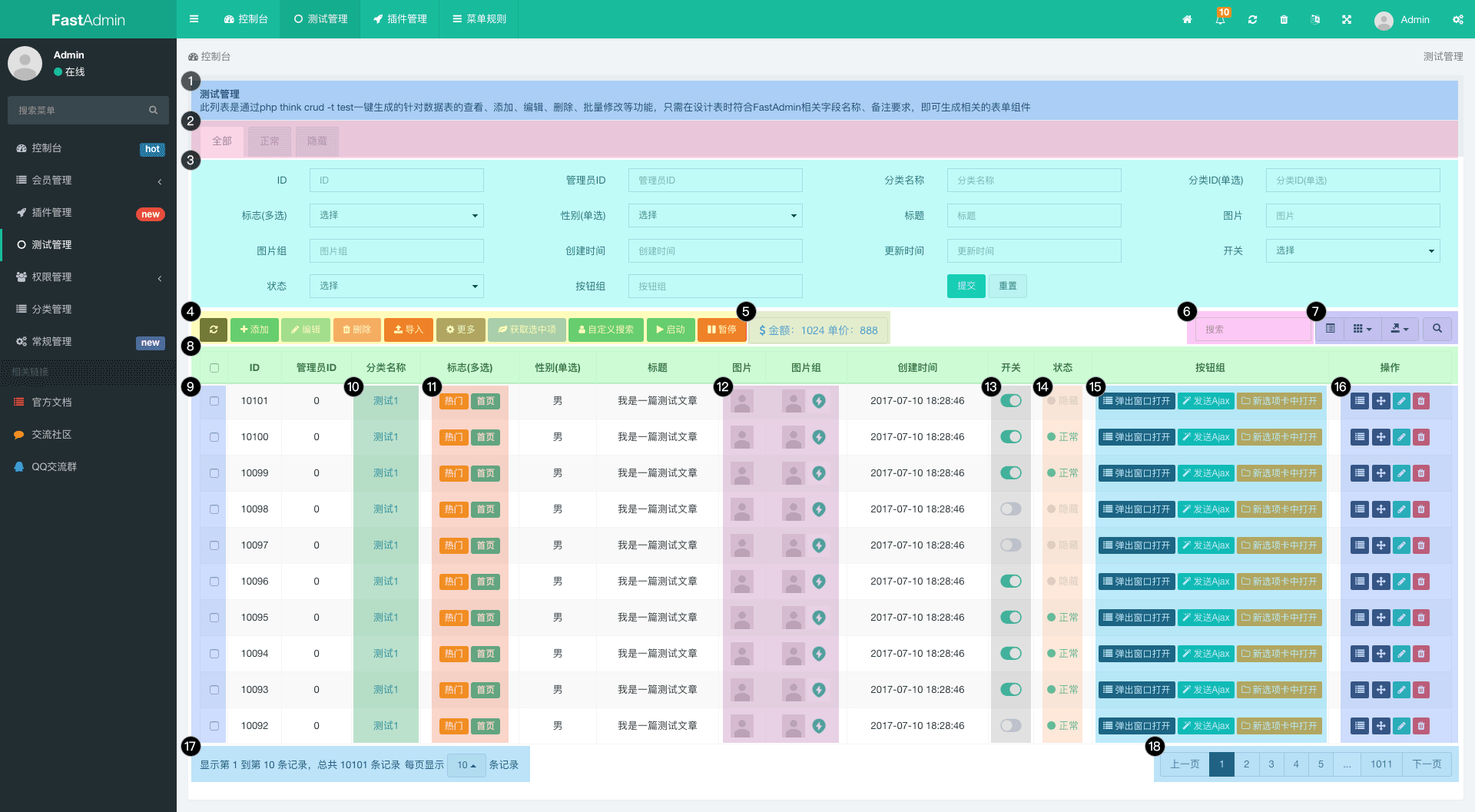
>[info]**3.通用搜索**
通用搜索的的内容是根据`bootstrap-table`配置的字段`columns`决定的,渲染的内容及格式由FastAdmin自动进行渲染,如果需要禁用或删除某一选项,可以在JS中配置`operate:false`来删除通用搜索中的选项。例如通常情况下我们的在JS中进行字段的配置如下:
```
{field: 'createtime', title: __('Create Time')},
```
这里默认是启用的通用搜索,针对通用搜索,有以下几个常用的配置:
~~~
operate:'=' //用于查询时的操作符,默认为=,为false表示禁用此字段的通用搜索,支持!=、LIKE、NOT LIKE、>、<、>=<=、FIND_IN_SET、IN、NOT IN、BETWEEN、NOT BETWEEN、RANGE、NOT RANGE、NULL、NOT NULL、false
searchList: //用于渲染列表的数据,支持的格式有JSON Array、JSON Object、$.getJSON、Function
addclass: //用于给input或select添加额外的class属性
type: //用于定义input文本框的类型,默认为text
data: //用于给input或select添加额外的属性
~~~
**常用配置示例如下:**
~~~
//时间区间搜索
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
//金额区间搜索
{field: 'money', title: __('Money'), operate: 'RANGE'},
//下拉列表搜索
{field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
//动态下拉列表搜索
{field: 'type', title: __('Type'), searchList: $.getJSON("ajax/dynamicselect")},
//禁用通用搜索
{field: 'keywords', title: __('Keywords'), operate: false},
~~~
如果我们需要完全自定义我们的通用搜索栏,我们可以在配置`bootstrap-table`时定义`searchFormTemplate`选项来完全重写我们的通用搜索栏,具体请参考`开发示例插件`中的自定义搜索示例
如果希望默认显示通用搜索,可以使用`searchFormVisible: true`来强制显示通用搜索。
