
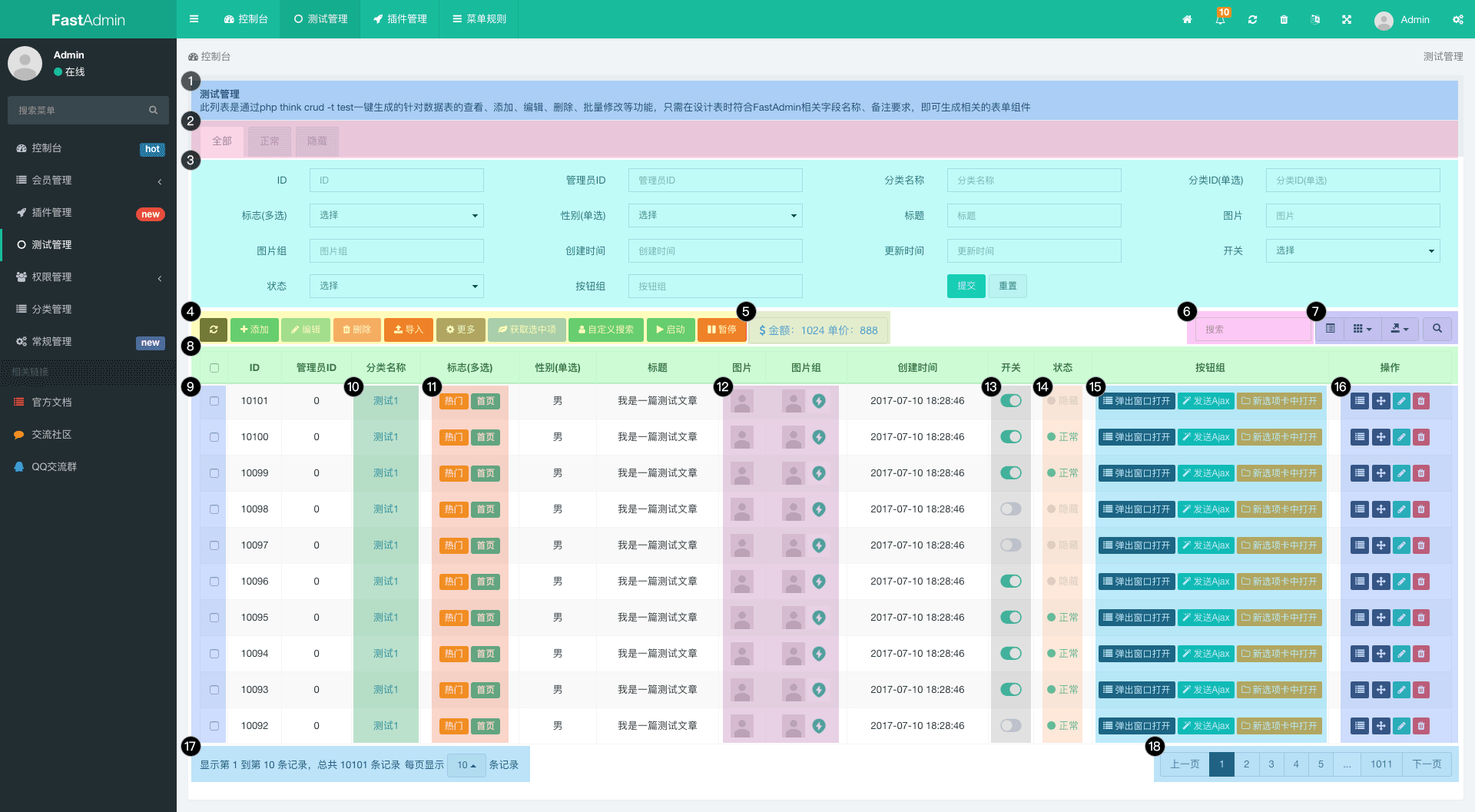
>[info]**5.动态渲染统计信息**
很多时候我们需要在页面额外显示服务端传回的动态数据,此时我们只需要在`index.html`视图中添加
~~~
<a href="javascript:;" class="btn btn-default" style="font-size:14px;color:dodgerblue;">
<i class="fa fa-dollar"></i>
<span class="extend">
金额:<span id="money">0</span>
单价:<span id="price">0</span>
</span>
</a>
~~~
然后在控制器对应的JS中的index方法中添加以下的JS
~~~
//当表格数据加载完成时
table.on('load-success.bs.table', function (e, data) {
//这里可以获取从服务端获取的JSON数据
console.log(data);
//这里我们手动设置底部的值
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});
~~~
注意务必将这段代码添加在`var table = $("#table");`之后
其中`data.extend.money`和`data.extend.price`就是我们在服务端动态返回的数据,如下
~~~
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
~~~
通过以上配置即可动态显示服务端返回的额外数据
