
>[info]**16.操作**
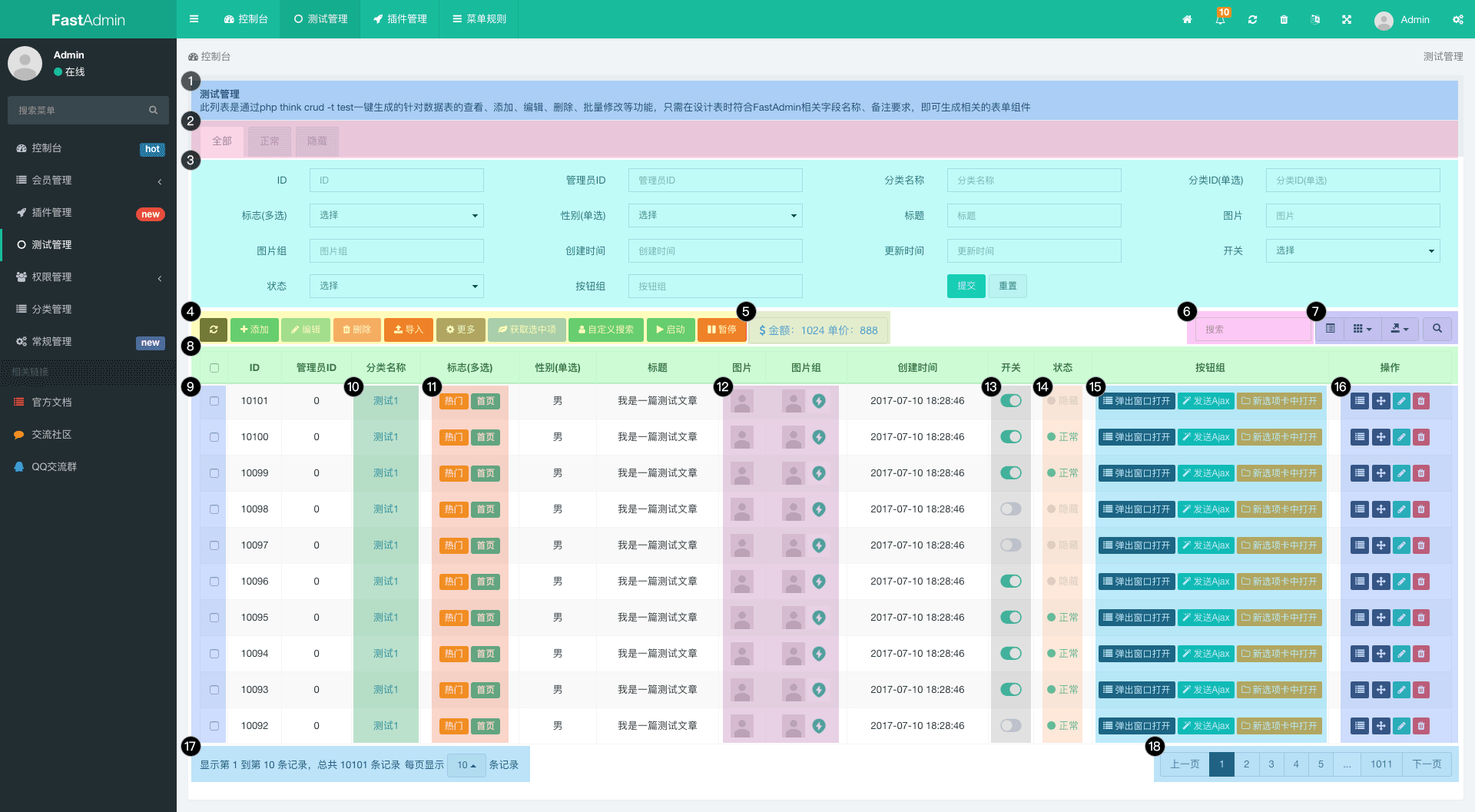
操作区域默认是`排序、编辑、删除`这三个按钮,此功能也是根据第8项中`Table.api.formatter.operate`来实现的。排序按钮只在表中存在`weigh`字段时才会出现,编辑按钮和删除按钮会根据管理员所拥有的权限进行按需显示。如果我们需要重写编辑(排序、删除)按钮的相关属性,则可以使用`buttons`来定义编辑(排序、删除)的相关属性。其次`Table.api.formatter.operate`也支持`buttons`属性来配置多个其它按钮,如示例图中的`详情`按钮,配置参数请参考第**15.自定义按钮**。请参考下方完整代码中JS部分。
如果希望禁用`编辑、删除`按钮,可以通过修改视图中表格的属性置为空即可。
~~~
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit=""
data-operate-del=""
width="100%">
</table>
~~~
从FastAdmin`1.2.0`版本开发已经支持固定列功能,我们可以将右侧最后一定固定住,当出现横向滚动条时让最后一列始终固定在可视窗口中,如果需要开启此功能,请在初始化表格时添加以下两个参数即可。
~~~
//启用固定列
fixedColumns: true,
//固定右侧列数
fixedRightNumber: 1,
~~~
