





问题:
只能支持get请求,别人做URL劫持,或者给我们返回的是木马病毒,安全性不高
============================================
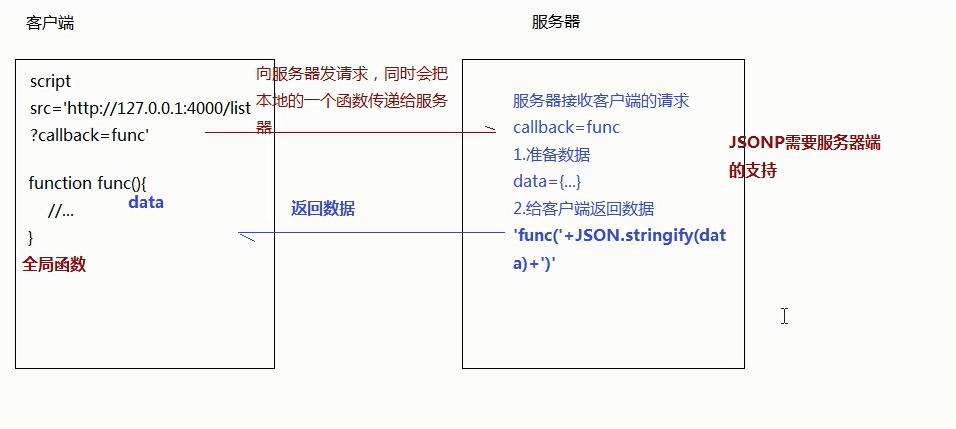
### JSONP
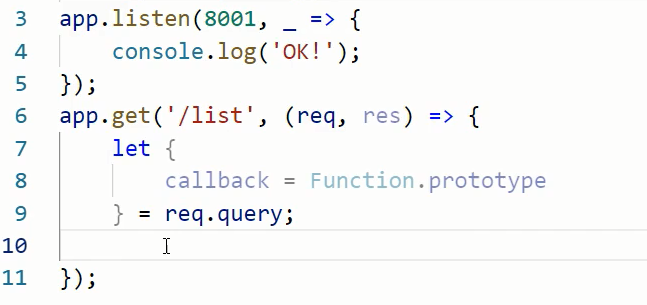
首先,有一个概念你要明白,例如访问`http://coding.m.juejin.com/classindex.html`的时候,服务器端就一定有一个`classindex.html`文件吗?—— 不一定,服务器可以拿到这个请求,动态生成一个文件,然后返回。 同理,`<script src="http://coding.m.juejin.com/api.js">`也不一定加载一个服务器端的静态文件,服务器也可以动态生成文件并返回。OK,接下来正式开始。
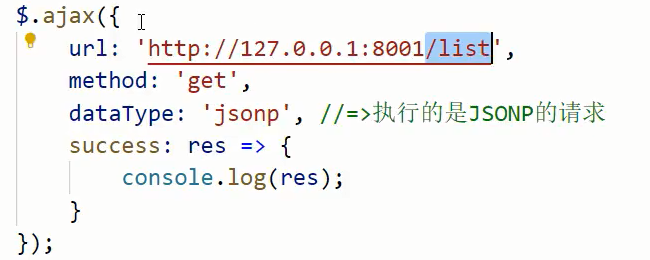
例如我们的网站和掘金网,肯定不是一个域。我们需要掘金网提供一个接口,供我们来获取。首先,我们在自己的页面这样定义
~~~
<script>
window.callback = function (data) {
// 这是我们跨域得到信息
console.log(data)
}
</script>
~~~
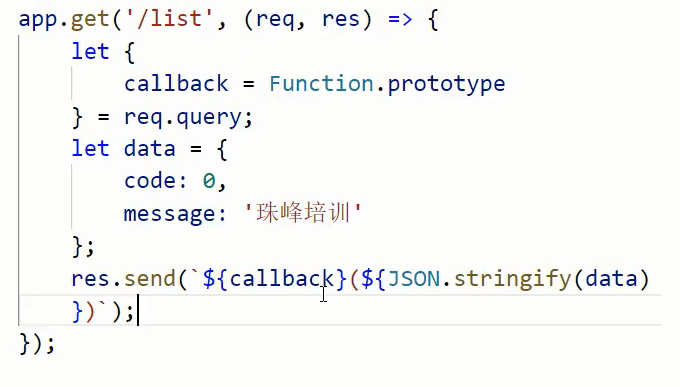
然后掘金网给我提供了一个`http://coding.m.juejin.com/api.js`,内容如下(之前说过,服务器可动态生成内容)
~~~
callback({x:100, y:200})
~~~
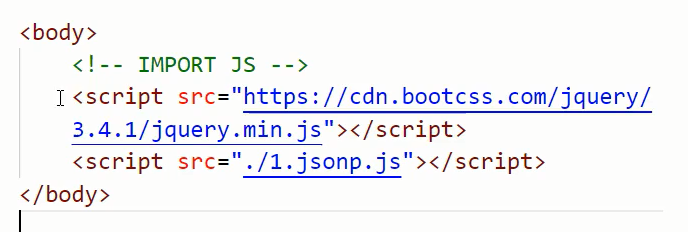
最后我们在页面中加入`<script src="http://coding.m.juejin.com/api.js"></script>`,那么这个js加载之后,就会执行内容,我们就得到内容了。
