💎一站式轻松地调用各大LLM模型接口,
支持GPT4、智谱、星火、月之暗面
及文生图
广告
  
基于Typescript+React Hooks的文件拖拽上传组件
跨域解决方案
P1_前端跨域公开课1
1.JSONP
2.CORS跨域资源共享
3.http-proxy代理
4.Nginx反向代理
5.PostMessage
6.websocket协议跨域
7.document.domain+iframe
8.document.name+iframe
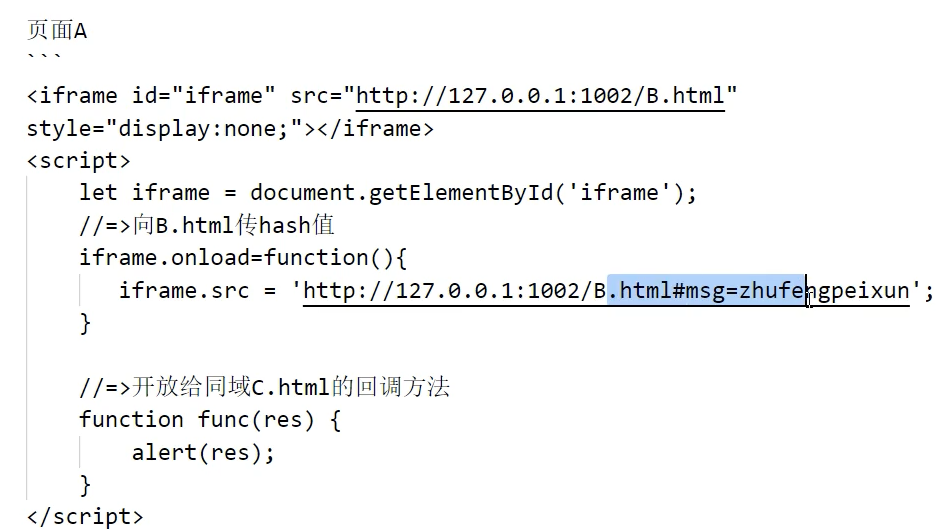
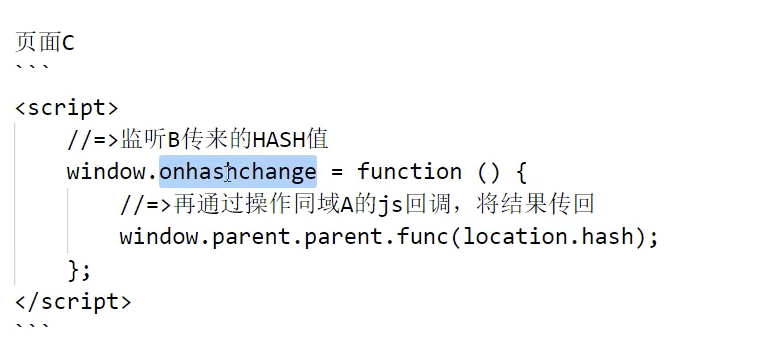
9.location.hash+iframe
10.node中间件代理
防抖节流
浏览器渲染原理
浏览器渲染原理-01
浏览器渲染原理-02
浏览器渲染原理-03
浏览器渲染原理-04
SSR-服务端渲染