


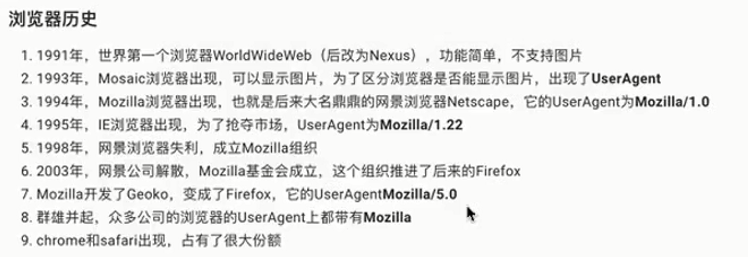
User Agent中文名为用户代理,简称 UA,它是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件










~~~
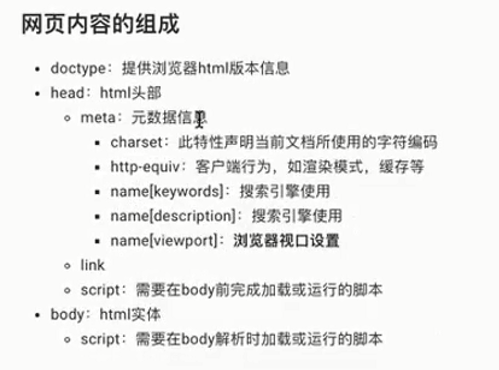
把CSS放头部,script放下方的原因
CSS放头部
在加载html生成DOM tree的时候,
就可以同时对DOM tree进行渲染。
这样可以防止闪跳,白屏或者布局混乱。
javascript放在后面
javascript可能会改变DOM tree的结构,
所以需要一个稳定的DOM tree。
javascript加载后会立即执行,同时会阻塞后面的资源加载。(javascript加载和执行的特点)
~~~