### 创建角度标注
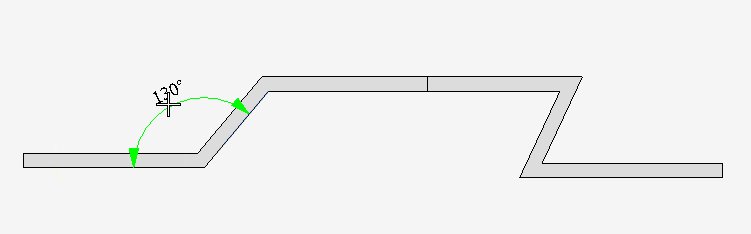
1. 将光标放置在构件上,然后单击以创建尺寸标注的起点。
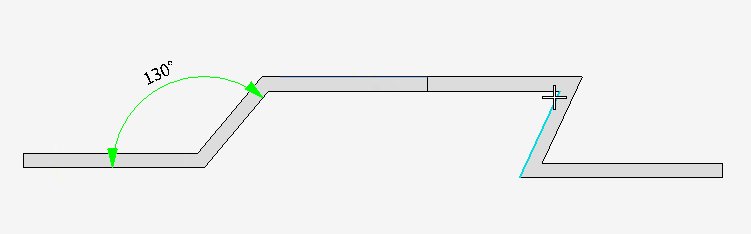
2. 将光标放置在与第一个构件不平行的某个构件上,然后单击鼠标。
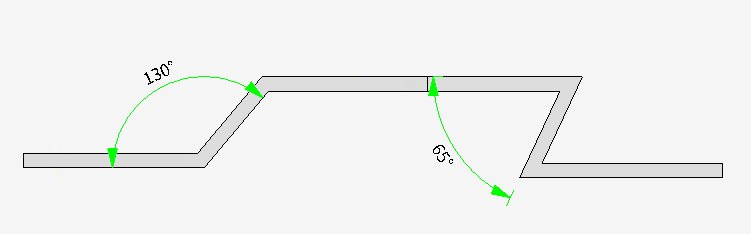
3. 拖曳光标以调整角度标注的大小。
4. 当尺寸标注大小合适时,单击以进行放置。
> 通过按 Tab 键,可以在墙面和墙中心线之间切换尺寸标注的参照点。
>
> 可以为尺寸标注选择多个参照点。所标注的每个图元都必须经过一个公共点。

### 角度标注实例参数
| 参数分组 | 参数名称 | 说明 |
| --- | --- | --- |
| 基本属性 | 显示引线 | 控制当尺寸数字不在默认位置时是否显示引线,可选项;默认不勾选 |
| | 标注类型 | 连续 |
### 角度参数类型参数
| 参数分组 | 参数名称 | 说明 |
| 尺寸线 | 线宽 | 尺寸线线宽,可选项1~12,默认值1 |
| | 颜色 | 尺寸线颜色,默认值:0,255,0;可自定义 |
| 尺寸界线 | 超出尺寸线 | 尺寸界线超出尺寸线的长度;默认值200;可自定义 |
| | 起点偏移量 | 尺寸界线起点与被标注图元间的距离;默认值300;可自定义 |
| | 线宽 | 尺寸界线线宽;可选项1~12,默认值1 |
| | 颜色 | 尺寸界线颜色;默认值:0,255,0;可自定义 |
| 符号 | 起止符号类型 | 可选项:箭头,短斜线;默认值:箭头 |
| | 箭头宽度 | 默认值:200,可自定义 |
| 文字 | 文字垂直位置 | 文字相对于尺寸线的垂直位置,可选项:上方,居中,下方;默认:上方 |
| | 文字水平位置 | 文字相对于尺寸线的水平位置,可选项:居左,居中,居右;默认:居中 |
| | 对齐方式 | 文字摆放的方式;可选项:水平,与尺寸线对齐;默认:与尺寸线对齐 |
| | 偏移尺寸线 | 默认状态下文字位于尺寸线上方或下方时距离尺寸线的距离;默认值:150,可自定义 |
| | 颜色 | 字体颜色,默认0,0,0;可自定义 |
- 软件简介
- 推荐配置
- 工作环境与基本设置
- 启动与退出
- GAP界面
- 基本设置
- 对象基本样式
- 捕捉
- 线性
- 清理
- 建筑空间定位构件
- 标高
- 轴网
- 模型线
- 参照平面
- 建筑构件
- 墙
- 柱
- 梁
- 楼板
- 门
- 窗
- 幕墙
- 创建幕墙
- 幕墙参数
- 幕墙参数网格设置
- 幕墙手动添加/编辑网格
- 幕墙连接及编辑
- 楼梯
- 双跑楼梯
- 自由楼梯
- 创建楼梯注意事项
- 楼梯在平面视图的显示样式设置
- 栏杆
- 踏步
- 坡道
- 建筑视图工具
- 创建视图
- 使用视图
- 视图可见性
- 注释工具
- 尺寸标注
- 线性标注
- 径向标注
- 标高标注
- 角度标注
- 修改尺寸标注
- 符号注释
- 门窗编号
- 折断线
- 指北针
- 索引标注
- 常用编辑工具
- 通用编辑
- 剪切板
- 修改
- 选择过滤
- 精细编辑
- 拾取过滤
- 显示过滤
