[toc]
## 1.CSS样式
**1.1 CSS:层叠样式表**
为了修饰html中的元素的样子
css注释: /* css注释 */
**1.2 内联样式(行内样式)**
\<p style="color:red;">..\</p> 缺点:表现跟结构耦合。
可以将CSS样式编写到元素的style属性当中。将样式直接编写到style属性中,这种样式我们称为内联样式。
内联样式只对当前的元素中的内容起作用,内联样式不方便复用。内联样式属于结构与表现耦合,不方便后期的维护,不推荐使用。
**1.3 内部样式表。**
选择器+声明块. 在head标签之中写。 缺点:代码复用性不好。
将CSS样式编写到head中的style标签里。将样式表编写的style标签中,然后通过CSS选择器选中指定元素。然后可以同时为这些元素一起设置样式,
这样可以使样式进一步的复用。将样式表编写到style标签中,也可以使表现和结构进一步分离它也是我们推荐的使用方式。
```html
ps:字体悬停变蓝,鼠标手势变化
<style type="text/css">
p:hover{
color:blue;//颜色变化
cursor:pointer;//鼠标变化
text-decoration://文字变化
}
</style>
```
**1.4 外部样式表**
创建一个css文件,需要用时在通过\<link rel="stylesheet" type="text/css" href=".." />引用
可以将样式表编写到外部的CSS文件中,然后通过link标签来将外部的CSS文件引入到当前页面中,这样外部文件中的css样式表将会应用到当前页面中。
将CSS样式统一编写到外部的样式表中,完全使结构和表现分离,可以是样式表可以在不同的页面中使用,最大限度的使样式可以进行复用,
将样式统一写在样式表中,然后通过link标签引入,可以利用浏览器的缓存加快用户访问的速度提高了用户体验,所以在开发中我们最推荐使用的方式就是外部的CSS文件。
>[success]优点:可以将表现跟结构分离,完成了解耦。实现了复用性。
可以利用浏览器缓存,提高页面的加载速度。
引入:\<link rel="stylesheet" type="text/css" href="css/demo.css"/>
>[danger] 优先级:行内样式>内部样式>外部样式。
**1.5 样式的选择**
>[success]当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
>[info]当单个文件需要特别样式时,就可以使用内部样式表。你可以在head部分通过\<style>标签定义内部样式表。
>[warning]当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。
样式重置
- 部分标签自带预设样式需要重置
// '*'代表所有标签
*{margin:0;boder:0;padding:0;}
>[info]ps:写样式为了更方便设置,一定要重置
- 块水平居中
> margin-left:auto;
> margin-right:auto;
> //仅对块元素有效
>
>
> body{
> text-align:center;
> } //给内联和内联块的父元素加入该代码(此处其父元素为body)
>
## 2.选择器
- 元素选择器
1.*{} 通配符,匹配所有元素
2.直接写元素名称
3.id选择器 #id值{} 只能找到一个唯一的元素
4.类别选择器 .class值{} 可能会找到多个元素。
- 关系选择器
1.center p{} center中的所有p标签(直接、间接子元素)
2.center>p{} 找到直接子元素
3.center+p{} 找到紧贴在center后的p元素。
4.center~p{} 找到center后面的所有兄弟元素p。
- 属性选择器
1.a[class]{} 有class属性的a标签
2.a[class="val"]{}
3.a[class~="val"]{} class的值中包含val即可 class可有多个属性值,属性值之间用空格分隔。
4.a[class^="val"]{} 属性值以val开头
5.a[class$="val"]{} 属性值以val结尾
6.a[class*="val"]{} 属性值包含val。
7.a[class|="val"]{} 属性值以val开头,属性值以-分隔,如val-xss。
- 伪类选择器:
伪类:专门用来表示元素的特殊状态。
- 超链接:
- a:link:未被访问时的样式。
- a:visited
- a:hover 鼠标悬停时的样式
- a:active 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
>[danger] hover、active可以为其它元素使用。但hove放在active前。
1. E:focus:对象在成为输入焦点(该对象的onfocus事件发生)时的样式。
2. input:focus{background-color: yellow;}
3. E:lang():匹配使用特殊语言的E元素。p:lang(zh-cn){color:#f00;}
3. E:not():匹配不含有s选择符的元素E。p:not(.abc){color:#f00;}
5. E:root:匹配E元素在文档的根元素。在HTML中,根元素永远是HTML 。
6. E:first-chlild:匹配父元素的第一个子元素E
7. E:last-child
8. E:only-child:匹配父元素仅有的一个子元素E
9. E:nth-child(n)匹配父元素的第n个子元素E odd奇数个 even偶数个 数字:从1开始
10. E:nth-last-child(n)
11. E:first-of-type:匹配同类型中的第一个同级兄弟元素E
12. E:last-of-type
13. E:only-of-type
14. E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E
15. E:nth-last-of-type(n)
16. E:empty 匹配没有任何子元素(包括text节点)的元素E。
空:\<p>\</p> \<p><!--fgffgf-->\</p> 非空: \<p> \</p>
17. E:checked:匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)。
元素的checked属性
18. E:enabled:匹配用户界面上处于可用状态的元素E
19. E:disabled:匹配用户界面上处于禁用状态的元素E。 元素的disable属性:是否禁用。
- 伪对象选择器:来表示元素中的一些特殊的位置。
1. E:first-letter/E::first-letter设置对象内的第一个字符的样式。
此伪对象仅作用于块对象。内联对象要使用该伪对象,必须先将其设置为块级对象。 该伪类常被用来配合font-size属性和float属性制作首字下沉效果
2. E:first-line/E::first-line
设置对象内的第一行的样式。此伪对象仅作用于块对象。内联对象要使用该伪对象,必须先将其设置为块级对象。
3. E:before/E::before设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
4. E:after/E::after
5. E::selection设置对象被选择时的样式。如文字选中时背景颜色变化。注意:这个伪类在火狐中需要采用另一种方式编写::-moz-selection
- 样式的继承:
像儿子可以继承父亲的遗产一样,在CSS中,祖先元素上的样式,也会被他的后代元素所继承,利用继承,可以将一些基本的样式设置给祖先元素,
这样所有的后代元素将会自动继承这些样式。但是并不是所有的样式都会被子元素所继承,比如:背景相关的样式都不会被继承 边框相关的样式 定位相关的。
~~~
style type="text/css">
body{
font-size: 30px;
}
</style>
~~~
- 选择器优先级:
当使用不同的选择器,选中同一个元素时并且设置相同的样式时,这时样式之间产生了冲突,最终到底采用哪个选择器定义的样式,由选择器的优先级(权重)决定。优先级高的优先显示。
优先级的规则
内联样式 , 优先级 1000
id选择器,优先级 500
类和伪类, 优先级 100
元素选择器,优先级 10
通配* , 优先级 1
继承的样式,没有优先级
> 当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后在比较,但是注意,选择器优先级计算不会超过他的最大的数量级,如果选择器的优先级一样,则使用靠后的样式。
并集选择器的优先级是单独计算 div , p , #p1 , .hello{}
## 3.表单input
**3.1.属性**:type:hidden、password、text、radio、file、checkbox、radio(默认选中checked)
- button普通按钮,不触发js时无任何作用。
- 重置reset
- submit提交按钮(可通过value属性指定按钮上的文字)
Color、number、date、search...
- Maxlength/size单位为字符
- readonly="readnly"
- disabled
- placeholder占位符
- type为radio/checkbox:像这种需要用户选择但是不需要用户直接填写内容的表单项,还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器。
> 在表单中可以使用fieldset来为表单项进行分组,可以将表单项中的同一组放到一个fieldset中
~~~html
<fieldset>
<!-- 在fieldset可以使用legend子标签,来指定组名 -->
<legend>用户信息</legend>
<!--
用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器
url地址?查询字符串
格式:
属性名=属性值&属性名=属性值&属性名=属性值&属性名=属性值
在文本框中也可以指定value属性值,该值将会作为文本框的默认值显示
-->
<!--
在html中还为我们提供了一个标签,专门用来选中表单中的提示文字的
label标签
该标签可以指定一个for属性,该属性的值需要指定一个表单项的id值
-->
<label for="um">用户名</label>
<input id="um" type="text" name="username" placeholder="请输入用户名..." size="" maxlength="15" /> <br /><br />
<!--
密码框
- 使用input创建一个密码框,它的type属性值是password
-->
<label for="pwd">密码 </label>
<input id="pwd" type="password" name="password" /> <br /><br />
</fieldset>
~~~
**3.2.textarea**
使用textarea创建一个文本域
自我介绍 \<textarea name="info">\</textarea>
**3.3.select(指定name属性)**:子元素option(value属性) :seleced默认选中。
- 属性:muliple 属性规定可同时选择多个选项。
- 在不同操作系统中,选择多个选项的差异:
- 对于 windows:按住 Ctrl 按钮来选择多个选项
- 对于 Mac:按住 command 按钮来选择多个选项
> 由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。
>[info]提示:可以把 multiple 属性与 size 属性配合使用,来定义可见选项的数目。
~~~html
<select name="star">
<!--
在select中可以使用optgroup对选项进行分组
同一个optgroup中的选项是一组
可以通过label属性来指定分组的名字
-->
<optgroup label="女明星">
<!-- 在下拉列表中使用option标签来创建一个一个列表项 -->
<option value="fbb">范冰冰</option>
<option value="lxr">林心如</option>
<option value="zw">赵薇</option>
</optgroup>
<optgroup label="男明星">
<option value="zbs" selected="selected">赵本山</option>
<option value="ldh">刘德华</option>
<option value="pcj">潘长江</option>
</optgroup>
</select>
<!--除了使用input,也可以使用button标签来创建按钮
这种方式和使用input类似,只不过由于它是成对出现的标签
使用起来更加的灵活
-->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">按钮</button>
~~~
**3.4.单位:**
- 长度单位:像素 px
*像素是我们在网页中使用的最多的一个单位,一个像素就相当于我们屏幕中的一个小点,我们的屏幕实际上就是由这些像素点构成的,但是这些像素点,是不能直接看见。
*不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素就越小,反之像素越大。
- 百分比 %:
- 也可以将单位设置为一个百分比的形式,这样浏览器将会根据其父元素的样式来计算该值。
- 使用百分比的好处是,当父元素的属性值发生变化时,子元素也会按照比例发生改变。
- 在我们创建一个自适应的页面时,经常使用百分比作为单位。
- em:
- em和百分比类似,它是相对于当前元素的字体大小来计算的。
- 1em = 1font-size
- 使用em时,当字体大小发生改变时,em也会随之改变。
- 当设置字体相关的样式时,经常会使用em。
**3.5.font**:
在CSS中还为我们提供了一个样式叫font,使用该样式可以同时设置字体相关的所有样式,可以将字体的样式的值,统一写在font样式中,不同的值之间使用空格隔开。
使用font设置字体样式时,斜体 加粗 小大字母,没有顺序要求,甚至可写可不写,如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式,大小必须是倒数第二个样式。实际上使用简写属性也会有一个比较好的性能。
`P{ font: small-caps bold italic 60px "微软雅黑"; }`
在font中也可以指定行高,在**字体大小后可以添加** **/行高**,来指定行高,该值是可选的,如果不指定则会使用默认值.
~~~html
.p2 {
/*font: 30px "微软雅黑";
line-height: 50px;*/
font:30px/50px "微软雅黑";
}
~~~
**3.6.line-height来设置行高**
在CSS并没有为我们提供一个直接设置行间距的方式,我们只能通过设置行高来间接的设置行间距,行高越大行间距越大,使用line-height来设置行高,行高类似于我们上学单线本,
单线本是一行一行,线与线之间的距离就是行高,网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示.行间距 = 行高 - 字体大小。
> 对于**单行文本**来说,可以将行高设置为和父元素的高度一致,这样可以是单行文本在父元素中垂直居中。
~~~html
.p1{
font-size: 20px;
/*
* 通过设置line-height可以间接的设置行高,
* 可以接收的值:
* 1.直接就收一个大小
* 2.可以指定一个百分数,则会相对于字体去计算行高
* 3.可以直接传一个数值,则行高会设置字体大小相应的倍数
*/
/*line-height: 200%;*/
line-height: 2;
}
~~~
## 4.盒子模型
- div用于页面布局,是块级元素,独占一行
相当于一个容器,如果你的内容超过容器所给的大小,装不下,就会有部分内容涌出容器外
> 用*{margin:0; padding:0;}可以清除浏览器默认的样式
padding 内边距,内容距离边框的大小
> margin 外边距,div盒子与页面的距离
居中:margin:0px; auto
/*
关于div不能居中的问题:
1、没有设置宽度 看看上面的代码,如果没有设置DIV的宽度,
如何根据宽度自适应呢?新手比较容易忽略的问题。
2、没声明DOCTYPE
DOCTYPE是document type(文档类型)的简写,
在web设计中用来说明你用的XHTML或者HTML是什么版本。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分。
* */
- 边框(border)
border可以指定四个数,分别表示边框的上、右、下、左
写一个数,表示上右下左
写两个,表示上下,左右
写三个,表示上,左右,下*/
> border-width:20px 40px;
>
> border-color: #008000;
>
> border-style: solid;
border的三个属性,可以分开设置,也可以像下面这样合并设置,但必须是三个属性都有(宽度,颜色,类型)
> border-left:20px #FF6600 solid;
- **内联元素盒子**
- 内联元素不能设置width和height。
- 内联元素可以设置水平方向的内边距。垂直方向内边距,内联元素可以设置垂直方向内边距,但是不会影响页面的布局。
为元素设置边框, 内联元素可以设置边框,但是垂直的边框不会影响到页面的布局。
- 水平外边距,内联元素支持水平方向的外边距。内联元素不支持垂直外边距。
为右边的元素设置一个左外边距,水平方向的相邻外边距不会重叠,而是求和。
+ **Display**:
将一个内联元素变成块元素,通过display样式可以修改元素的类型。
+ 可选值:
+ inline:可以将一个元素作为内联元素显示
+ block: 可以将一个元素设置块元素显示
+ inline-block:将一个元素转换为行内块元素,可以使一个元素既有行内元素的特点又有块元素的特点,既可以设置宽高,又不会独占一行。
+ none: 不显示元素,并且元素不会在页面中继续占有位置。
- **visibility**
可以用来设置元素的隐藏和显示的状态
- 可选值:
- visible 默认值,元素默认会在页面显示。
hidden 元素会隐藏不显示。
- > 使用 visibility:hidden;隐藏的元素虽然不会在页面中显示,但是它的位置会依然保持。
- **Overflow**:
子元素默认是存在于父元素的内容区中,理论上讲子元素的最大可以等于父元素内容区大小,如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示,
超出父元素的内容,我们称为溢出的内容,父元素默认是将溢出内容,在父元素外边显示,通过overflow可以设置父元素如何处理溢出内容:
可选值:
- visible,默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示
- hidden, 溢出的内容,会被修剪,不会显示
- scroll, 会为父元素添加滚动条,通过拖动滚动条来查看完整内容
- 该属性不论内容是否溢出,都会添加水平和垂直双方向的滚动条
- auto,会根据需求自动添加滚动条,需要水平就添加水平,需要垂直就添加垂直,都不需要就都不加。
- 背景图片
Background属性:
- background-color
- background-position:Xpx; Ypx; 距左X,距上Y
- background-size:背景图片大小
- > 1.background-size: 200px 200px; 通过像素设置
>
> 2.background-size: 50% 50%; 通过百分比设置
>
> 3.background-size: cover; 覆盖:图片成比例填满盒子。可用于适配
>
> 4.background-size: contain; 包含:图片成比例放大,可能不会填满盒子。可用于适配
- background-repeat:Repeat-x 、repeat-y 、no-repeat、 repeat(默认)
- inherit(从父元素继承 background-repeat 属性的设置)、
- background-image:url(../img/index.jpg)
也可以合成一个background,如下
`.title{background: url(../day3/image/icon_03.gif) 0px 2px no-repeat;}`
```
常用块元素:div dl – 定义列表 form – 交互表单 h1 – h6 标题
hr – 水平分隔线 menu – 菜单列表 ol – 有序表单 p – 段落
pre – 格式化文本 table – 表格 ul – (li)无序列表
常用内联元素有:1.<span> 2.<b> 3.<img> 4.input 5.<a>
```
## 5.浮动
**5.1.什么是文档流**
文档流:指书写在html文件中的代码,浏览器解析的时候,会按照什么样的规律进行排版。
文档流处在网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都处在文档流中,元素在文档流中的特点:
- 块元素
- 1.块元素在文档流中会独占一行,块元素会自上向下排列。
- 2.块元素在文档流中默认宽度是父元素的100%
- 3.块元素在文档流中的高度默认被内容撑开
- 内联元素
- 1.内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右。
2.在文档流中,内联元素的宽度和高度默认都被内容撑开。
当元素的宽度的值为auto时,此时指定内边距不会影响可见框的大小,而是会自动修改宽度,以适应内边距。
**5.2.浮动:**
块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开,如果希望块元素在页面中水平排列,可以使块元素脱离文档流
使用float来使元素浮动,从而脱离文档流
可选值:
- none,默认值,元素默认在文档流中排列
- left,元素会立即脱离文档流,向页面的左侧浮动
right,元素会立即脱离文档流,向页面的右侧浮动
当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离文档流,元素脱离文档流以后,它下边的元素会立即向上移动;
元素浮动以后,会尽量向页面的左上或这是右上漂浮,<u>直到遇到父元素的边框或者其他的浮动元素</u>;如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素;
浮动的元素不会超过他上边的兄弟元素,最多最多一边齐。
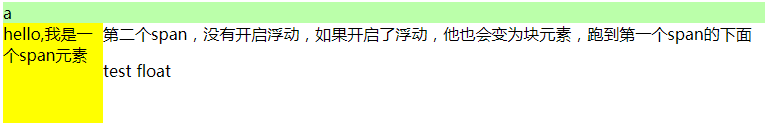
**浮动的元素不会盖住文字**,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果。
在文档流中,子元素的宽度默认占父元素的全部;当元素设置浮动以后,会完全脱离文档流.块元素脱离文档流以后,高度和宽度都被内容撑开;
~~~html
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
/*float: left;*/
}
.s1{
/*开启span的浮动
*内联元素脱离文档流以后会变成块元素
*/
float: left;
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">a</div>
<span class="s1">hello</span>
<span class="s2">第二个span,没有开启浮动,如果开启了浮动,他也会变为块元素,跑到第一个span的下面</span>
<p>test float</p>
</body>
</html>
~~~

> 从上图也可以看到,浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果
## 6.高度塌陷
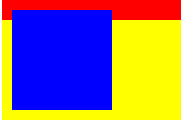
**概念**:在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。所以在开发中一定要避免出现高度塌陷的问题,我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
~~~HTML
<head>
<meta charset="utf-8" />
<title>高度塌陷</title>
<style type="text/css">
.box1{
/*为box1设置一个边框*/
border: 10px red solid;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
/*为子元素设置向左浮动*/
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
~~~

> 如图box1为红色部分,box2为蓝色部分,box3为黄色部分。box2没有浮动之前,box1应该包裹住box2,然后box3作为box1的兄弟元素位于box1的正下方。但是由于box2的浮动,box1不能被撑起来,下方元素box3也跑了上来,box2直接“穿透”box1,造成高度塌陷,页面混乱。
## 7.解决高度塌陷
**7.1.BFC解决高度塌陷**
- BFC 即 Block Formatting Contexts (块级格式化上下文),它属于定位方案的普通流。
- 根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context
简称BFC,该属性可以设置打开或者关闭,默认是关闭的。当开启元素的BFC以后,元素将会具有如下的特性:
- 父元素的垂直外边距不会和子元素重叠
- 2.开启BFC的元素不会被浮动元素所覆盖
- 3.开启BFC的元素可以包含浮动的子元素
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
- 如何开启元素的BFC:
BFC:<https://blog.csdn.net/qiphon3650/article/details/79427334>
- (1).设置元素浮动。使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题
- (2).设置元素绝对定位
- (3).设置元素为inline-block - 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式。
- (4).将元素的overflow设置为一个非visible的值。
荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式。
> 但是在IE6及以下的浏览器中并不支持BFC,所以使用这种方式不能兼容IE6。
>
> 在IE6中虽然没有BFC,但是具有另一个隐含的属性叫做hasLayout,该属性的作用和BFC类似,所在IE6浏览器可以通过开hasLayout来解决该问题。
>
> 开启方式很多,我们直接使用一种副作用最小的: 直接将元素的zoom设置为1即可。zoom表示放大的意思,后边跟着一个数值,写几就将元素放大几倍,zoom:1表示不放大元素,但是通过该样式可以开启hasLayout,zoom这个样式,只在IE中支持,其他浏览器都不支持。
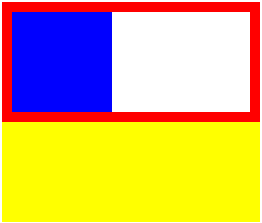
- 还是上面高度塌陷的例子,用BFC解决如下
~~~html
<head>
<meta charset="utf-8" />
<title>BFC</title>
<style type="text/css">
.box1{
border: 10px red solid;
zoom:1;
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.box3{
height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3"></div>
</body>
~~~

**7.2.解决方案二**
可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以他是可以撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度,基本没有副作用。
使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
~~~html
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
border: 1px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div class="clear"></div>
</div>
</body>
~~~
**7.3.解决方案三**
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,这样做和添加一个div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用。
~~~html
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
border: 1px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.clearfix:after{
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
/*
* 在IE6中不支持after伪类,
* 所以在IE6中还需要使用hasLayout来处理
*/
.clearfix{
zoom:1;
}
</style>
</head>
<body>
<div class="box1 clearfix"> <!--class属性设置多个值-->
<div class="box2"></div>
</div>
</body>
~~~
**7.4.终极解决方案**
子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素,使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠。
- 经过修改后的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
~~~html
.clearfix:before,
.clearfix:after{
content:"";
display:table;
clear:both;
}
.clearfix{
zoom: 1;
}
~~~
## 8.定位
定位:指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素
通过position属性来设置元素的定位
可选值:
- static:默认值,元素没有开启定位
- relative:开启元素的相对定位
- absolute:开启元素的绝对定位
- fixed:开启元素的固定定位(也是绝对定位的一种)
**8.1.相对定位**
- 当元素的position属性设置为relative时,则开启了元素的相对定位。
- (1).当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
- (2).相对定位是相对于元素在文档流中原来的位置进行定位
- (3).相对定位的元素不会脱离文档流
- (4).相对定位会使元素提升一个层级
- (5).相对定位不会改变元素的性质,块还是块,内联还是内联
- 当开启了元素的定位(position属性值是一个非static的值)时,可以通过left right top bottom四个属性来设置元素的偏移量。
- left:元素相对于其定位位置的左侧偏移量
- right:元素相对于其定位位置的右侧偏移量
- top:元素相对于其定位位置的上边的偏移量
- bottom:元素相对于其定位位置下边的偏移量
通常偏移量只需要使用两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位。
**8.2.绝对定位**
- 当position属性值设置为absolute时,则开启了元素的绝对定位。
- (1).开启绝对定位,会使元素脱离文档流
- (2).开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
- (3)**.绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位)如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位。**
- (4).绝对定位会使元素提升一个层级
- (5).绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开
**8.3.固定定位**
当元素的position属性设置fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样。
不同的是:**固定定位永远都会相对于浏览器窗口进行定位**;**固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动**;IE6不支持固定定位。
`如果定位元素的层级是一样,则下边的元素会盖住上边的(body中后写的盖住先写的)。`
>通过z-index改变元素层级时:可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级,层级高的元素优先显示,可能会覆盖层级低的但是,<u>父元素即使层级再高也不会覆盖子元素</u>。默认情况下:子元素会覆盖父元素,同级的后面的元素会覆盖前面的元素
**8.4.透明度**
opacity可以用来设置元素背景的透明,它需要一个0-1之间的值
- 0 表示完全透明
- 1 表示完全不透明
- 0.5 表示半透明
`opacity: 0.5;`
opacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替
/*alpha(opacity=透明度),需要一个0-100之间的值
0 表示完全透明
100 表示完全不透明
50 半透明
这种方式支持IE6,但是这种效果在IE Tester中无法测试*/
filter: alpha(opacity=50);
## 9.框架集frameset
- 框架集和内联框架的作用类似,都是用于在一个页面中引入其他的外部的页面,框架集可以同时引入多个页面,而内联框架只能引入一个,在h5标准中,推荐使用框架集,而不使用内联框架。
使用frameset来创建一个框架集,注意frameset不能和body出现在同一个页面中,所以要使用框架集,页面中就不可以使用body标签。
属性:
rows,指定框架集中的所有的框架,一行一行的排列
cols, 指定框架集中的所有的页面,一列一列的排列
这两个属性frameset必须选择一个,并且需要在属性中指定每一部分所占的大小
frameset中也可以再嵌套frameset
>frameset和iframe一样,它里边的**内容都不会被搜索引擎所检索**,所以如果搜索引擎检索到的页面是一个框架页的话,它是不能去判断里边的内容的;
>使用框架集则意味着页面中不能有自己的内容,只能引入其他的页面,而我们每单独加载一个页面,浏览器都需要重新发送一次请求,引入几个页面就需要发送几次请求,用户的体验比较差;如果非得用,建议使用frameset而不使用iframe
