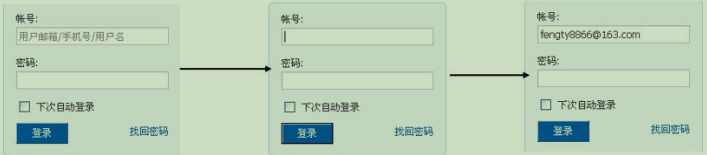
- **练习 1:鼠标点进去内容就消失,鼠标移出来内容就展示**

~~~html
<script type="text/javascript">
function myfocus(obj){
//当聚焦时获得文本框的值
var value = $(obj).val();
//如果值是 "请输入用户名/电话/邮箱"
if(value == "请输入用户名/电话/邮箱"){
//把值变为空
$(obj).val("");
//为了让输入的内容是黑色的字,把样式去掉
$(obj).removeClass();
}
}
function myblur(obj){
//离开焦点时,如果没有输入内容
if($(obj).val() == ""){
//把 "请输入用户名/电话/邮箱" 再添回去
$(obj).val("请输入用户名/电话/邮箱");
//再把灰色的字变回来
$(obj).addClass("c1");
}
}
/* 当鼠标点击紧文本框后没输入然后在点出, "请输入用户名/电话/邮箱" 会显示为黑体。当鼠标点
击紧文本框输入内容后,当鼠标点出时输入的内容会变灰色。
此句$(obj).addClass("c1");应该和 添回去的"请输入用户名/电话/邮箱" 写一起。
function myfocus(obj){
var value = $(obj).val();
if(value == "请输入用户名/电话/邮箱"){
$(obj).val("");
$(obj).removeClass();
}else{
$(obj).addClass("c1");
}
}
function myblur(obj){
if($(obj).val() == ""){
$(obj).val("请输入用户名/电话/邮箱");
}
}
*/
</script>
<style type="text/css">
.c1{
color:gray;
}
</style>
</head>
<body>
用户名:<input type="text" value="请输入用户名/电话/邮箱" class="c1"
onfocus="myfocus(this)" onblur="myblur(this)">
</body>
~~~
<br/>
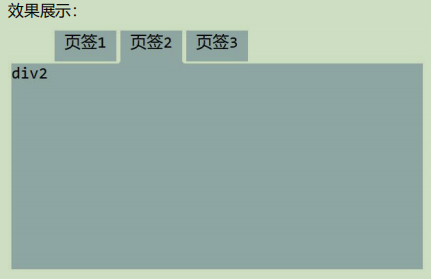
- **练习 2:tab 页**
~~~html
<script type="text/javascript">
$(function(){
//初次访问是第一个 li 的 border-bottom 为#B0BFD4。获得第一个 li
$("li:first").css("border-bottom","2px solid #B0BFD4");
$("li").click(function(){
//把所有 border-bottom 变为 white。
$("li").each(function(){
$(this).css("border","2px solid white");
})
//把点击到的 li 的 border-bottom 为#B0BFD4。
$(this).css("border-bottom","2px solid #B0BFD4");
//获得 li 的自定义属性 tab
var tab = $(this).attr("tab");
//把所有 div 都隐藏
$(".divTab").hide();
//显示点击的 div
$("#"+tab).show();
})
})
</script>
<style type="text/css">
li{
list-style: none;
width:60px;
height:30px;
background:#B0BFD4;
text-align:center;
float:left;
border:2px solid white;
}
.divTab{
width:400px;
height:200px;
background:#B0BFD4;
}
</style>
</head>
<body>
<!--list-style: none;去掉 li 内容前的点;
clear:both; 清除 li 浮动对 div 的影响-->
<ul>
<li tab="div1">页签 1</li>
<li tab="div2">页签 2</li>
<li tab="div3">页签 3</li>
</ul>
<div style="clear:both;"></div>
<div class="divTab" id="div1">div1</div>
<div class="divTab" style="display: none;" id="div2">div2</div>
<div class="divTab" style="display: none;" id="div3">div3</div>
</body>
~~~
:-: