# Hello World
前后端分离框如何快速进入开发,请参照下面hello world实现demo
### 一、后台服务代码实现
~~~
@RestController
@RequestMapping("/test/jeecgDemo")
@Slf4j
public class JeecgDemoController {
/**
* hello world
*
* @param id
* @return
*/
@GetMapping(value = "/hello")
public Result<String> hello() {
Result<String> result = new Result<String>();
result.setResult("Hello World!");
result.setSuccess(true);
return result;
}
}
~~~
访问请求http://localhost:8080/jeecg-boot/test/jeecgDemo/hello 会提示token无效,
所以需要配置下拦截器ShiroConfig排除。
~~~
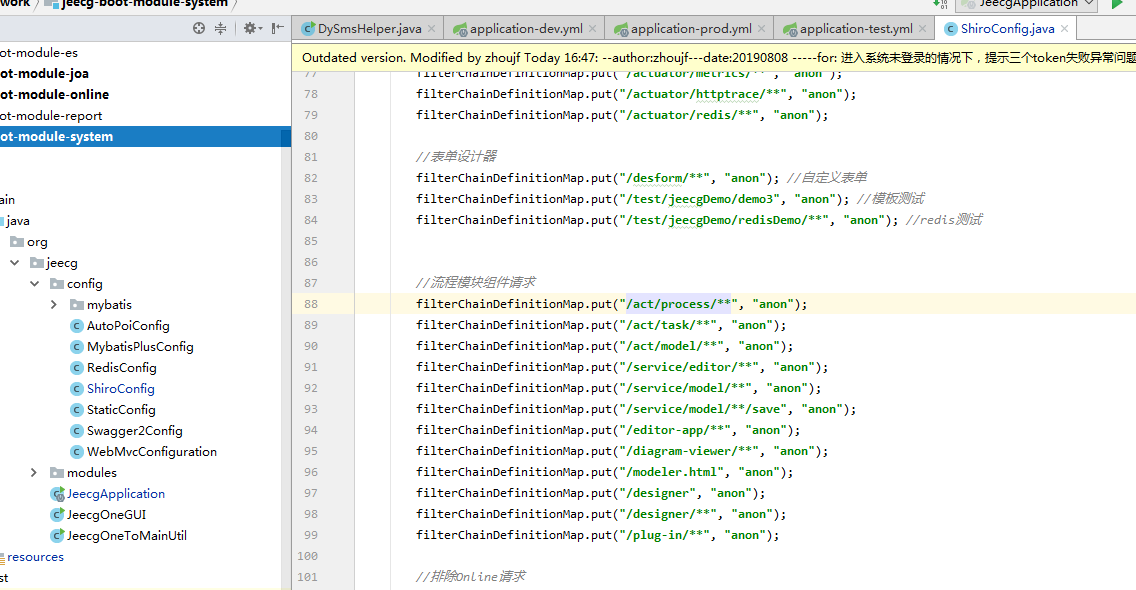
配置文件: jeecg-boot-base/jeecg-boot-base-core/org.jeecg.config.shiro.ShiroConfig
加入配置:filterChainDefinitionMap.put("/test/jeecgDemo/hello", "anon");
~~~

再访问http://localhost:8080/jeecg-boot/test/jeecgDemo/hello,会返回结果如下:
~~~
{
"success": true,
"message": null,
"code": null,
"result": "Hello World!",
"timestamp": 1548833208562
}
~~~
### 二、前台vue页面实现
(1)创建vue页面src/views/jeecg/helloworld.vue
调用后台请求,获取返回的Hello World! 输出到页面,页面代码如下:
~~~
<template>
<div>
{{ msg }}
</div>
</template>
<script>
import {getAction} from '@/api/manage'
export default {
data () {
return {
msg: ""
}
},
methods: {
hello () {
var url = "/test/jeecgDemo/hello"
getAction(url).then((res) => {
if (res.success) {
this.msg = res.result;
}
})
}
},
created() {
this.hello();
}
}
</script>
~~~
#### 代码说明:
1、data() 方法中定义数据对象msg
2、数据对象msg输出到页面,表达式如下:
{{ msg }}
3、定义一个方法,发起请求获取后台响应,后台实现的是get方法,引入getAction方法
~~~
import {getAction} from '@/api/manage'
~~~
定义方法调用:
~~~
hello () {
var url = "/test/jeecgDemo/hello"
getAction(url).then((res) => {
if (res.success) {
this.msg = res.result;
}
})
}
~~~
4、Vue生命周期 created 中调用方法
~~~
created() {
this.hello();
}
~~~
hello方法中
this.msg = res.result;
把请求返回的Hello World! 赋值给msg数据对象,msg值改变则页面显示也改变。
### 三、配置菜单
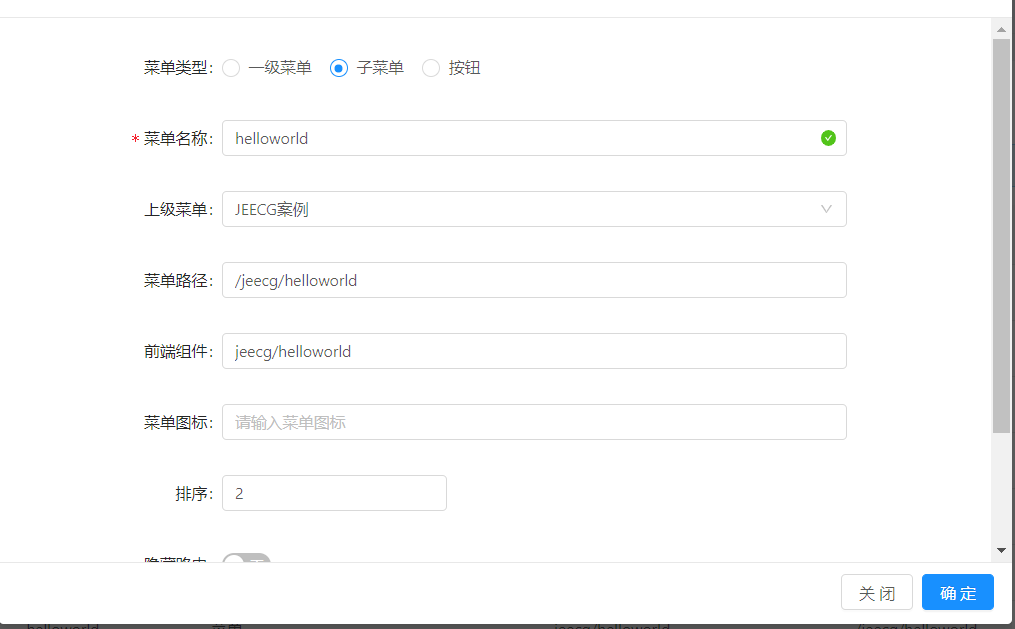
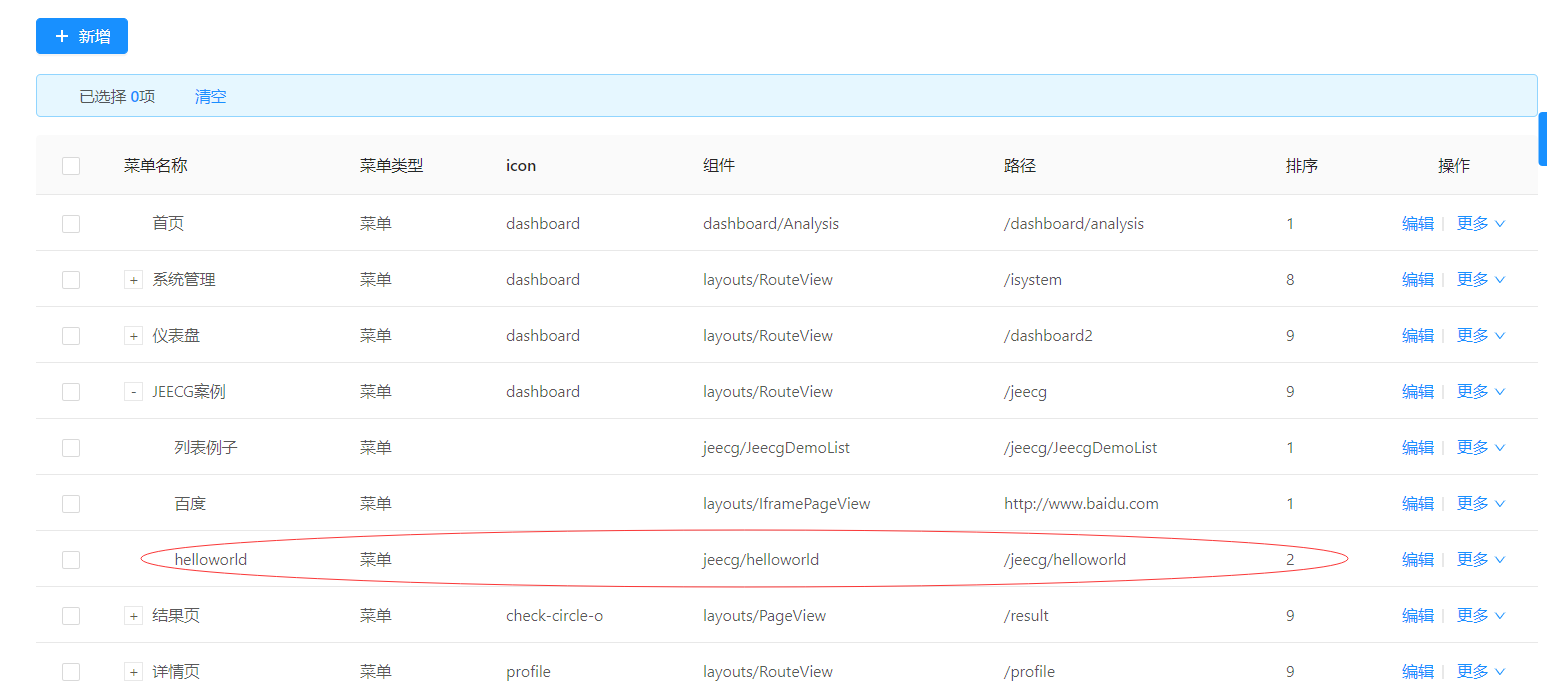
1. 配置helloword菜单【系统管理】-【菜单管理】

* 其中前端组件配置相对src/views/目录下的 目录名+文件名
* 例如页面src/views/jeecg/helloworld.vue 前端组件配置 jeecg/helloworld

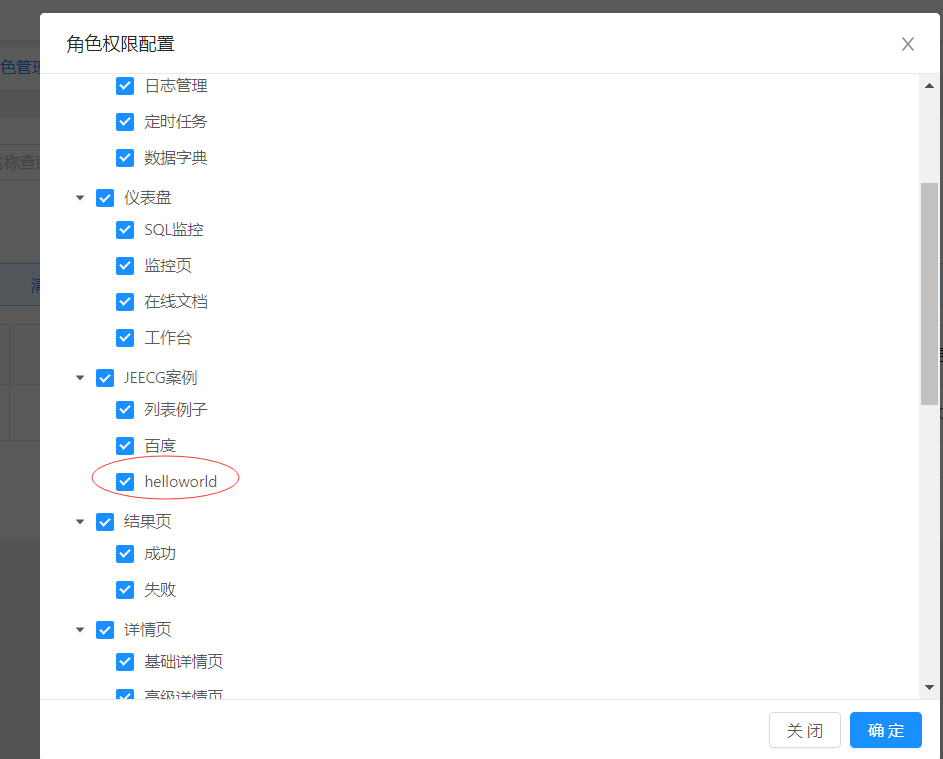
2. 用户角色授权【系统管理】-【角色管理】-授权


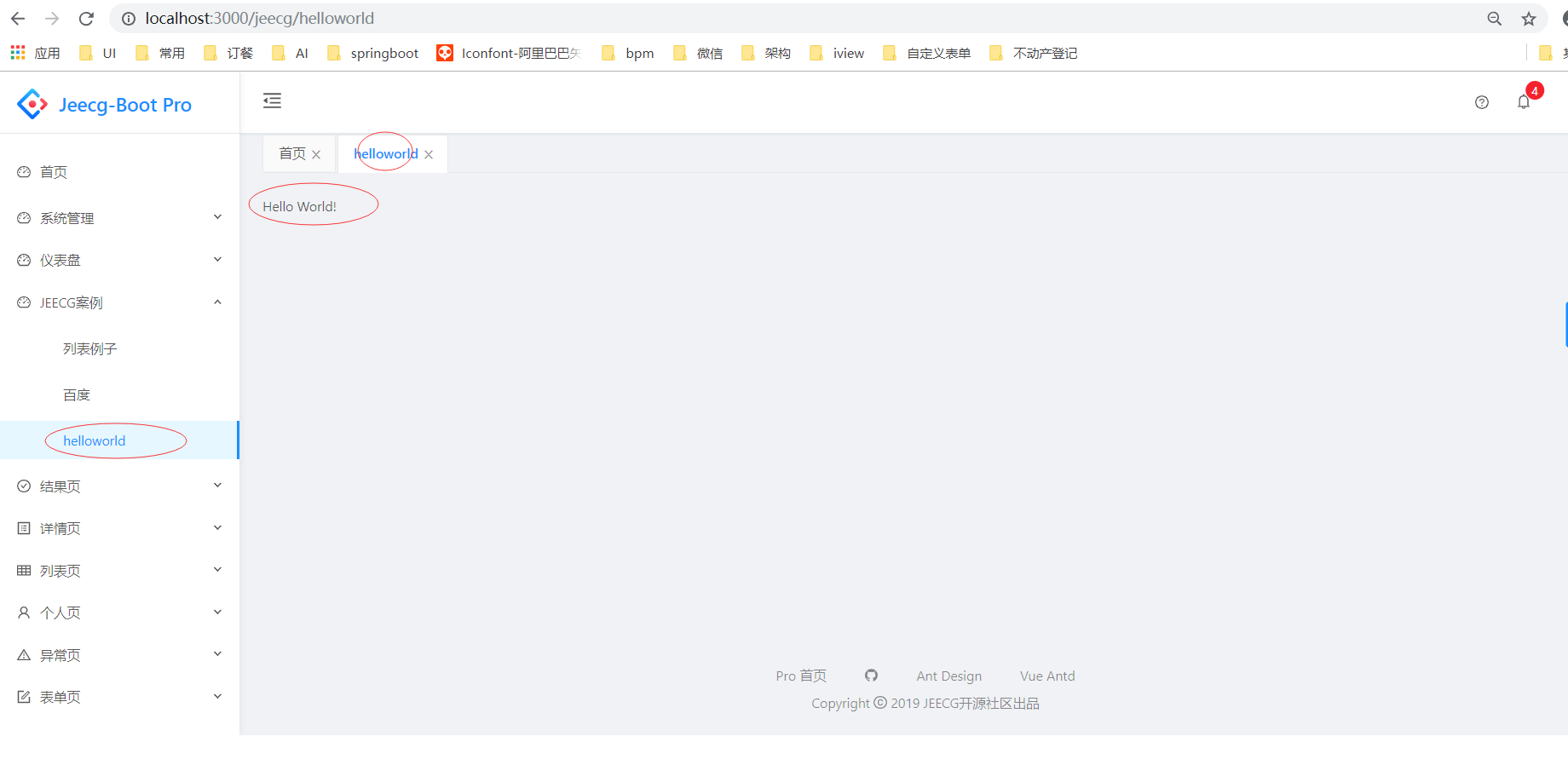
点击菜单访问页面展示Hello World!
