# JAR部署方案
## 正式环境部署
> 后端服务通过JAR方式运行
> 前端项目build的dist,部署到nginx
### 一、后台项目jeecg-boot打jar包
> 通过jeecg-boot-parent打包项目。
> jeecg-boot-module-system作为启动项目。
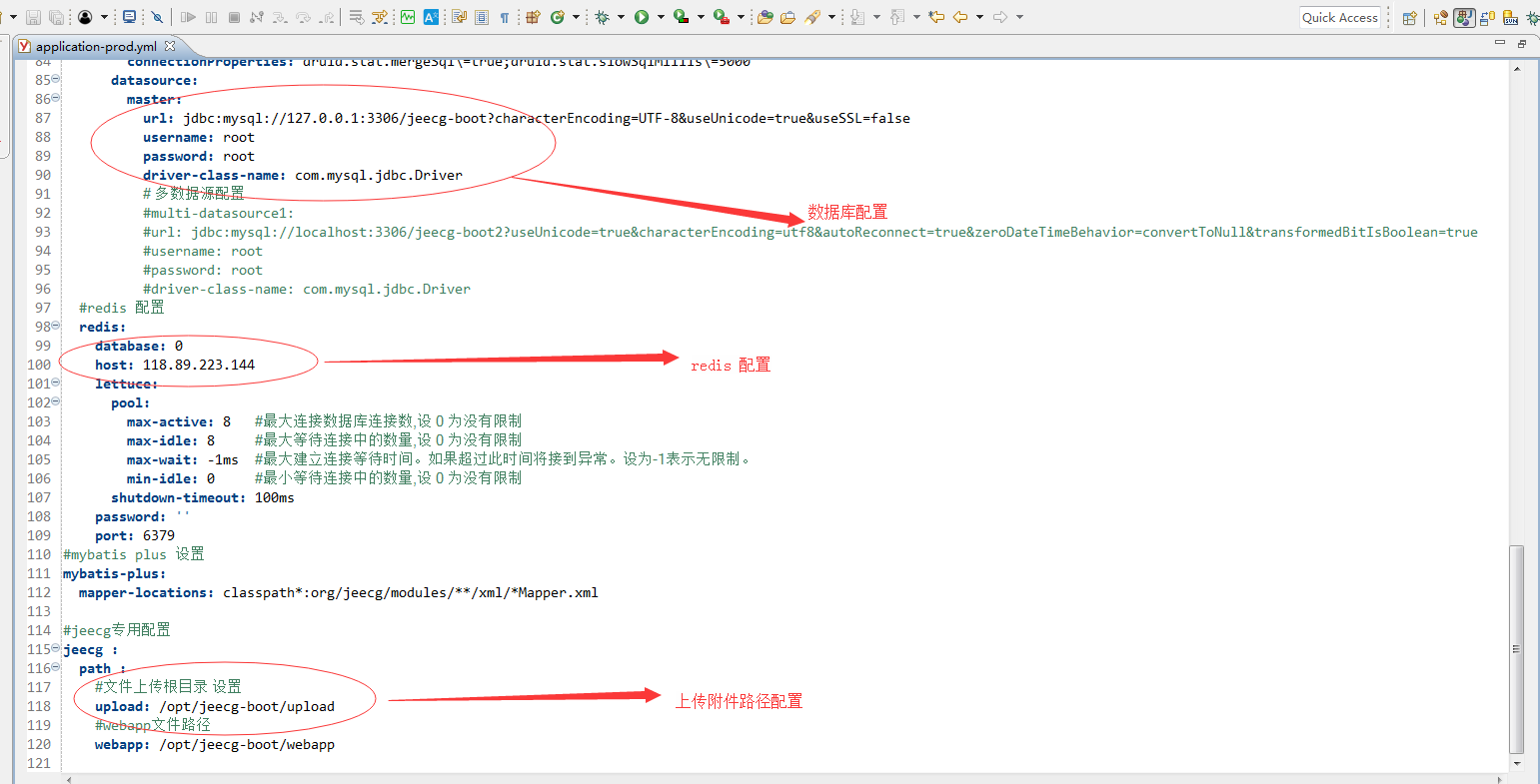
1、修改数据库连接 application-prod.yml
2、修改缓存redis配置 application-prod.yml
3、修改上传附件配置 application-prod.yml

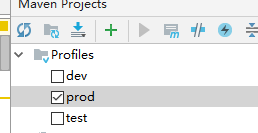
4、切换配置为发布模式打包

5、修改pom.xml加上打包插件(如果已经有了,就不需要加了)
~~~
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
~~~
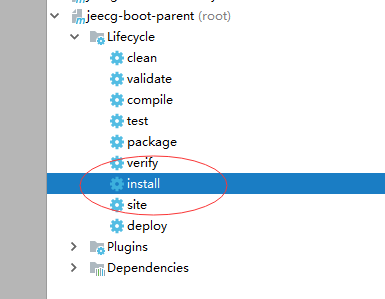
首先执行下jeecg-boot-parent的install 操作

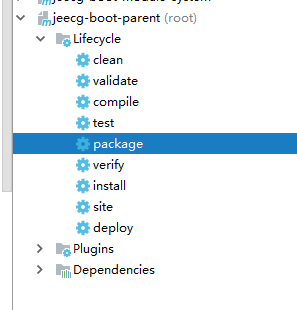
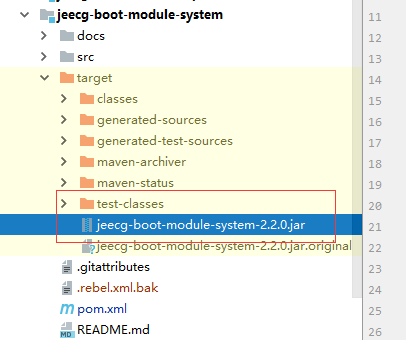
然后 maven package 打jar包

找到jeecg-boot-module-system-2.0.0.jar JAR包

### 二、后台项目jeecg-boot启动
通过命令启动项目
~~~
Window启动命令:
java -jar D:\jeecg-boot-module-system-2.0.0.jar
Linux下后台进程启动命令:
nohup java -jar jeecg-boot-module-system-2.0.0.jar >catalina.out 2>&1 &
关掉项目:
ps -ef|grep java
kill 进程号
~~~
### 三、前台项目build
1、修改后台接口服务地址 .env.production
~~~
NODE_ENV=production
VUE_APP_API_BASE_URL=https://bootapi.jeecg.com
VUE_APP_CAS_BASE_URL=http://localhost:8888/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
~~~
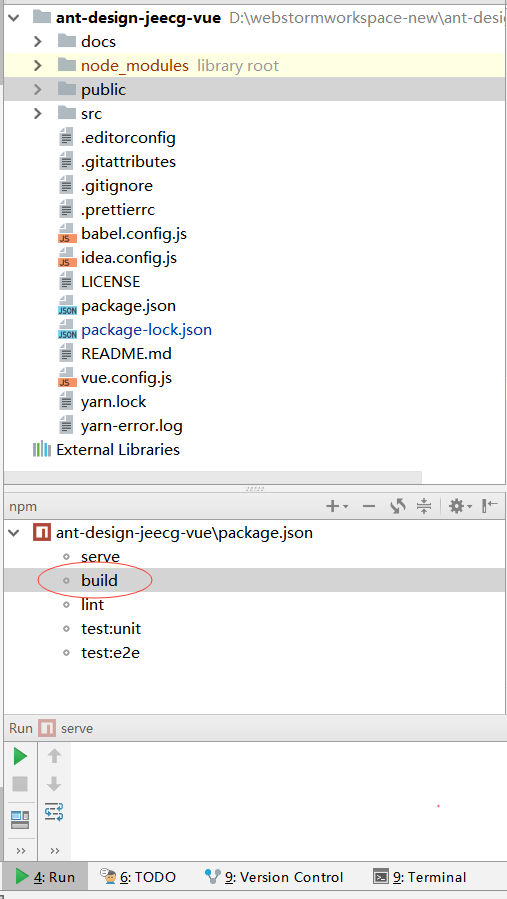
2、build项目
使用build命令打包项目

build完成后台会生成一个dist的目录该目录下即为build后的文件。
3、nginx部署前端项目
拷贝dist下的代码到nginx安装目录下html目录中,即可
### 四、nginx配置(conf/nginx.conf)
nginx监听80端口
~~~
server {
listen 80;
server_name 你的域名;
#后台服务配置,配置了这个location便可以通过http://域名/jeecg-boot/xxxx 访问
location ^~ /jeecg-boot {
proxy_pass http://127.0.0.1:8080/jeecg-boot/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root html;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
~~~
提醒: 有的版本nginx配置需要加上 Upgrade 和Connection 协议头,不然WebSocket会404
### 五、nginx 开启压缩,提高首页访问效率
nginx.conf 的 http 中加入以下片断
~~~
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
~~~
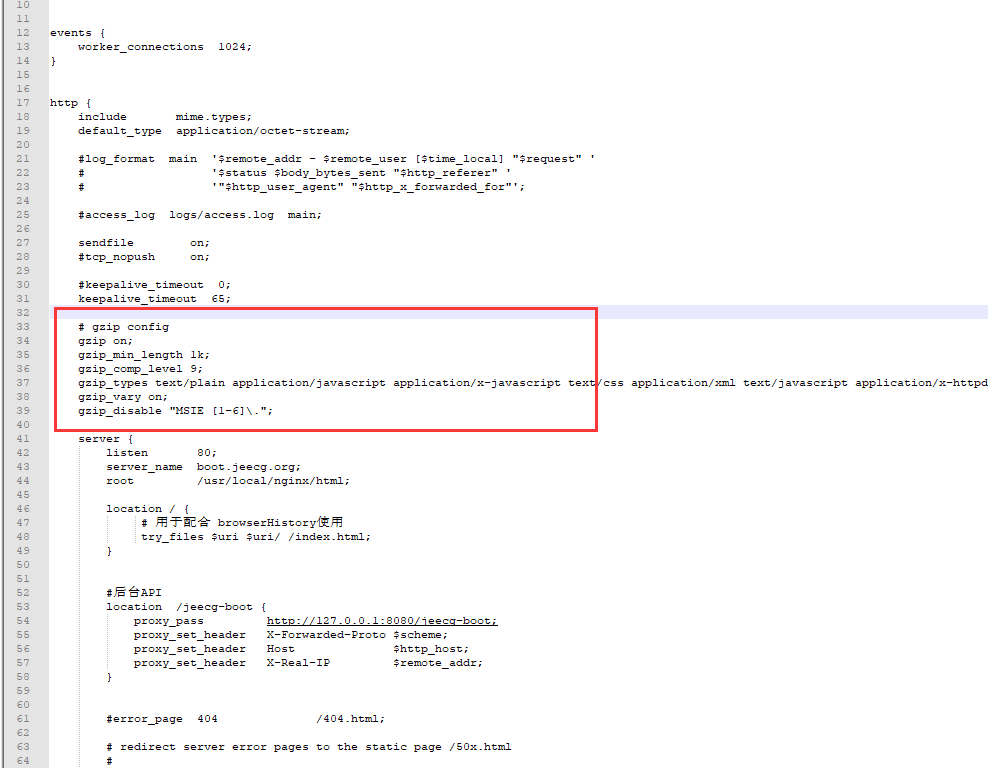
参考图:

* * *
配置后启动nginx
通过:[http://你的域名](http://xn--6qqv7i2xdt95b/)访问项目,出现登录页面,使用账户/密码:admin/123456 登录成功即可
其他说明:
> 如果服务器只能开放一个80端口,不能开放8080端口。则可以单独配置一个java api的服务域名 例如`javaapi.jeecg.com`,通过ngnix映射此域名到8080端口,vue前端配置接口地址到新域名`javaapi.jeecg.com`。
