# 小程序宿主环境
我们称微信客户端给小程序所提供的环境为宿主环境。小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能。
上一章中我们把小程序涉及到的文件类型阐述了一遍,我们结合 QuickStart 这个项目来讲一下这些文件是怎么配合工作的。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#%E6%B8%B2%E6%9F%93%E5%B1%82%E5%92%8C%E9%80%BB%E8%BE%91%E5%B1%82)渲染层和逻辑层
首先,我们来简单了解下小程序的运行环境。小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
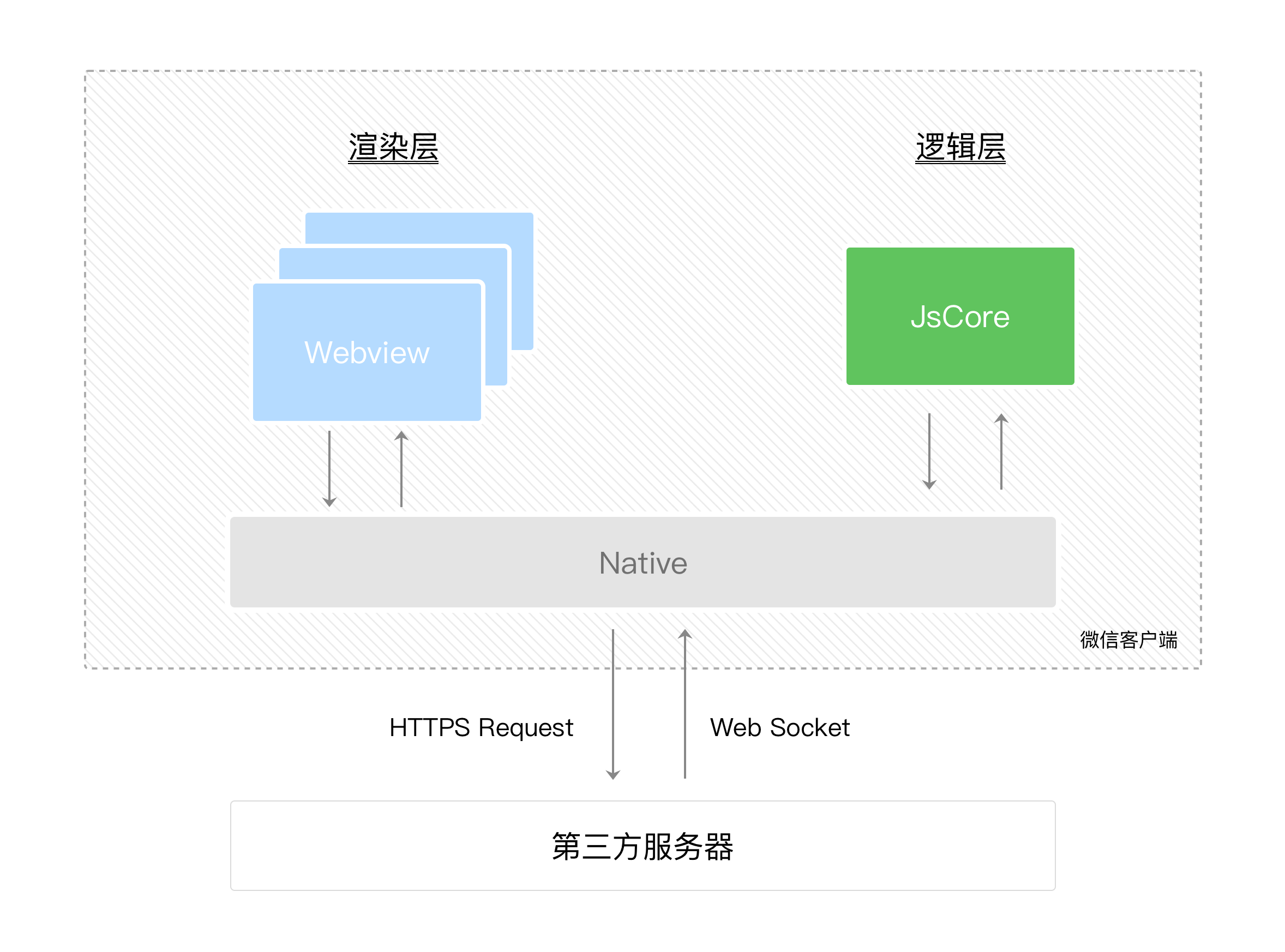
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转,逻辑层发送网络请求也经由Native转发,小程序的通信模型下图所示。

有关渲染层和逻辑层的详细文档参考 [小程序框架](https://www.w3cschool.cn/weixinapp/weixinapp-wpft38qt.html) 。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#%E7%A8%8B%E5%BA%8F%E4%B8%8E%E9%A1%B5%E9%9D%A2)程序与页面
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
~~~
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
~~~
这个配置说明在 QuickStart 项目定义了两个页面,分别位于 pages/index/index 和 pages/logs/logs。而写在 pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
于是微信客户端就把首页的代码装载进来,通过小程序底层的一些机制,就可以渲染出这个首页。
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
~~~
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
~~~
整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 [注册程序 App](https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html) 。
接下来我们简单看看小程序的一个页面是怎么写的。
你可以观察到 pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是:
~~~
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad: function () {
// 页面渲染后 执行
}
})
~~~
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
有关于 Page 构造器更多详细的文档参考 [注册页面 Page](https://www.w3cschool.cn/weixinapp/weixinapp-a7qo38rn.html) 。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#%E7%BB%84%E4%BB%B6)组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
~~~
<map></map>
~~~
使用组件的时候,还可以通过属性传递值给组件,让组件可以以不同的状态去展现,例如,我们希望地图一开始的中心的经纬度是广州,那么你需要声明地图的 longitude(中心经度) 和 latitude(中心纬度)两个属性:
~~~
<map longitude="广州经度" latitude="广州纬度"></map>
~~~
组件的内部行为也会通过事件的形式让开发者可以感知,例如用户点击了地图上的某个标记,你可以在 js 编写 markertap 函数来处理:
~~~
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
~~~
当然你也可以通过 style 或者 class 来控制组件的外层样式,以便适应你的界面宽度高度等等。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#API)API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
要获取用户的地理位置时,只需要:
~~~
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 纬度
var longitude = res.longitude // 经度
}
})
~~~
调用微信扫一扫能力,只需要:
~~~
wx.scanCode({
success: (res) => {
console.log(res)
}
})
~~~
需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
更多的 API 能力见 [小程序的API](https://www.w3cschool.cn/weixinapp/weixinapp-ercd38rr.html)。
通过这个章节你已经大概了解了小程序运行的一些基本概念,当你开发完一个小程序之后,你就需要发布你的小程序。在下个章节,你会知道发布前需要做什么准备。
- 惠惠软件-开发自助学习系统
- 一.微信公众号(服务号)申请流程
- 二.申请所需提前准备资料
- 三.认证微信公众号:申请微信小程序流程
- 四.微信小程序安装和开发环境
- 五.微信小程序如何上传、提交审核、发布操作
- 六.微信小程序开发教程手册
- 0.1微信小程序 小程序简介
- 0.2微信小程序 开始第一步
- 0.3微信小程序 小程序代码构成
- 0.4微信小程序 小程序宿主环境
- 0.5微信小程序 小程序协同工作和发布
- 0.6微信小程序 目录结构
- 0.7微信小程序 全局配置
- 0.8微信小程序 页面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 场景值
- 0.11微信小程序 注册小程序
- 0.12微信小程序 注册页面
- 0.13微信小程序 页面生命周期
- 0.14微信小程序 页面路由
- 0.15微信小程序 模块化
- 0.16微信小程序 API
- 0.17微信小程序 运行环境
- 0.18微信小程序 JavaScript支持情况
- 0.19微信小程序 运行机制
- 0.20微信小程序 更新机制
- 0.21微信小程序 广告·Banner 广告
- 0.22微信小程序 安全指引·开发原则与注意事项
- 0.23微信小程序 调试
- 0.24微信小程序 启动性能
- 0.25微信小程序 运行时性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 体验评分
- 八.小程序的美工
- 8.1图片大小
- 8.2颜色代码
- 8.3小程序的美工技巧
- 九.微信小程序-定制开发
- 十.微信支付申请流程
- 十一.小程序支付对接流程
- 十二.微信小程序使用中常见问题汇总
- 十二.小程序开发中遇到的问题—汇总
- 十四.小程序问题及解决
- 十五.网站开发定制
- 1.开发定制流程
- 2.搭建网站的过程
- 3.做网站基本费用
- 4.服务器选什么系统更好?
- 十六.常用工具、软件网站推荐
