# 性能 Trace 工具
微信 Andoid 6.5.10 开始,我们提供了 Trace 导出工具,开发者可以在开发者工具 Trace Panel 中使用该功能。
## 使用方法
1. PC 上需要先安装 adb 工具,可以参考一些主流教程进行安装,Mac 上可使用 brew 直接安装。
2. 确定 adb 工具已成功安装后,在开发者工具上打开 Trace Panel,将 Android 手机通过 USB 连接上 PC,点击「Choose Devices」,此时手机上可能弹出连接授权框,请点击「允许」。
3. 选择设备后,在手机上打开你需要调试的开发版小程序,通过右上角菜单,打开性能监控面板,重启小程序;
4. 重启后,在小程序上进行操作,完成操作后,通过右上角菜单,导出 Trace 数据;
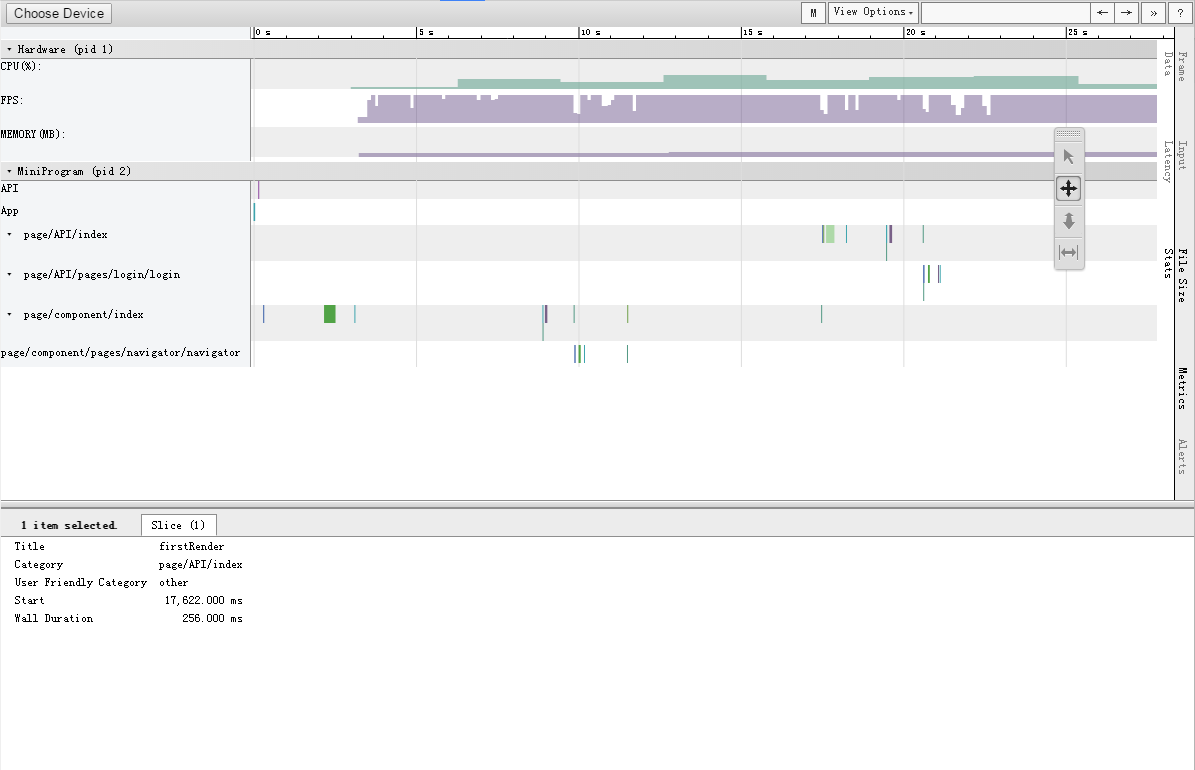
5. 此时开发者工具 Trace Panel 上会自动拉取 Trace 文件,选择你要分析的 Trace 文件即可;
> 可以通过 adb devices 命令确定设备是否已和 PC 建立起连接

# 性能面板
从微信 6.5.8 开始,我们提供了性能面板让开发者了解小程序的性能。开发者可以在开发版小程序下打开性能面板,打开方法:进入开发版小程序,进入右上角更多按钮,点击「显示性能窗口」。

## 性能面板指标说明
| 指标 | 说明 |
| --- | --- |
| CPU | 小程序进程的 CPU 占用率,仅 Android 下提供 |
| 内存 | 小程序进程的内存占用(Total Pss),仅 Android 下提供 |
| 启动耗时 | 小程序启动总耗时 |
| 下载耗时 | 小程序包下载耗时,首次打开或资源包需更新时会进行下载 |
| 页面切换耗时 | 小程序页面切换的耗时 |
| 帧率/FPS | |
| 首次渲染耗时 | 页面首次渲染的耗时 |
| 再次渲染耗时 | 页面再次渲染的耗时(通常由开发者的 setData 操作触发) |
| 数据缓存 | 小程序通过 Storage 接口储存的缓存大小 |
- 惠惠软件-开发自助学习系统
- 一.微信公众号(服务号)申请流程
- 二.申请所需提前准备资料
- 三.认证微信公众号:申请微信小程序流程
- 四.微信小程序安装和开发环境
- 五.微信小程序如何上传、提交审核、发布操作
- 六.微信小程序开发教程手册
- 0.1微信小程序 小程序简介
- 0.2微信小程序 开始第一步
- 0.3微信小程序 小程序代码构成
- 0.4微信小程序 小程序宿主环境
- 0.5微信小程序 小程序协同工作和发布
- 0.6微信小程序 目录结构
- 0.7微信小程序 全局配置
- 0.8微信小程序 页面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 场景值
- 0.11微信小程序 注册小程序
- 0.12微信小程序 注册页面
- 0.13微信小程序 页面生命周期
- 0.14微信小程序 页面路由
- 0.15微信小程序 模块化
- 0.16微信小程序 API
- 0.17微信小程序 运行环境
- 0.18微信小程序 JavaScript支持情况
- 0.19微信小程序 运行机制
- 0.20微信小程序 更新机制
- 0.21微信小程序 广告·Banner 广告
- 0.22微信小程序 安全指引·开发原则与注意事项
- 0.23微信小程序 调试
- 0.24微信小程序 启动性能
- 0.25微信小程序 运行时性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 体验评分
- 八.小程序的美工
- 8.1图片大小
- 8.2颜色代码
- 8.3小程序的美工技巧
- 九.微信小程序-定制开发
- 十.微信支付申请流程
- 十一.小程序支付对接流程
- 十二.微信小程序使用中常见问题汇总
- 十二.小程序开发中遇到的问题—汇总
- 十四.小程序问题及解决
- 十五.网站开发定制
- 1.开发定制流程
- 2.搭建网站的过程
- 3.做网站基本费用
- 4.服务器选什么系统更好?
- 十六.常用工具、软件网站推荐
