微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及[场景值](https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html):1129。需要注意的是,若小程序爬虫发现的页面数据和真实用户的呈现不一致,那么该页面将不会进入索引中。
具体配置说明
1. 页面收录设置:可对整个小程序的索引进行关闭,小程序管理后台-功能-页面内容接入-页面收录开关;[详情](https://mp.weixin.qq.com/wxopen/readtemplate?t=config/collection_agreement_tmpl)
2. sitemap 配置:可对特定页面的索引进行关闭
# [](https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html#sitemap-%E9%85%8D%E7%BD%AE)sitemap 配置
小程序根目录下的 sitemap.json 文件用来配置小程序及其页面是否允许被微信索引。
完整配置项说明请参考[小程序 sitemap 配置](https://www.w3cschool.cn/weixinapp/weixinapp-mse238qh.html)
例1:
~~~
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
~~~
所有页面都会被微信索引(默认情况)
例2:
~~~
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}
~~~
配置 path/to/page 页面不被索引,其余页面允许被索引
例3:
~~~
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
~~~
配置 path/to/page 页面被索引,其余页面不被索引
例4:
~~~
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "allow",
"page": "*"
}]
}
~~~
包含 a 和 b 参数的 path/to/page 页面会被微信优先索引,其他页面都会被索引,例如:
* path/to/page?a=1&b=2 => 优先被索引
* path/to/page?a=1&b=2&c=3 => 优先被索引
* path/to/page => 被索引
* path/to/page?a=1 => 被索引
* 其他页面都会被索引
例5:
~~~
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "*"
}, {
"action": "allow",
"page": "*"
}]
}
~~~
* path/to/page?a=1&b=2 => 优先被索引
* path/to/page?a=1&b=2&c=3 => 优先被索引
* path/to/page => 不被索引
* path/to/page?a=1 => 不被索引
* 其他页面由于命中第二条规则,所以不会被索引
* 由于优先级的问题,第三条规则是没有意义的
注:没有 sitemap.json 则默认所有页面都能被索引
注:{"action": "allow", "page": "\*"} 是优先级最低的默认规则,未显式指明 "disallow" 的都默认被索引
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html#%E5%A6%82%E4%BD%95%E8%B0%83%E8%AF%95)如何调试
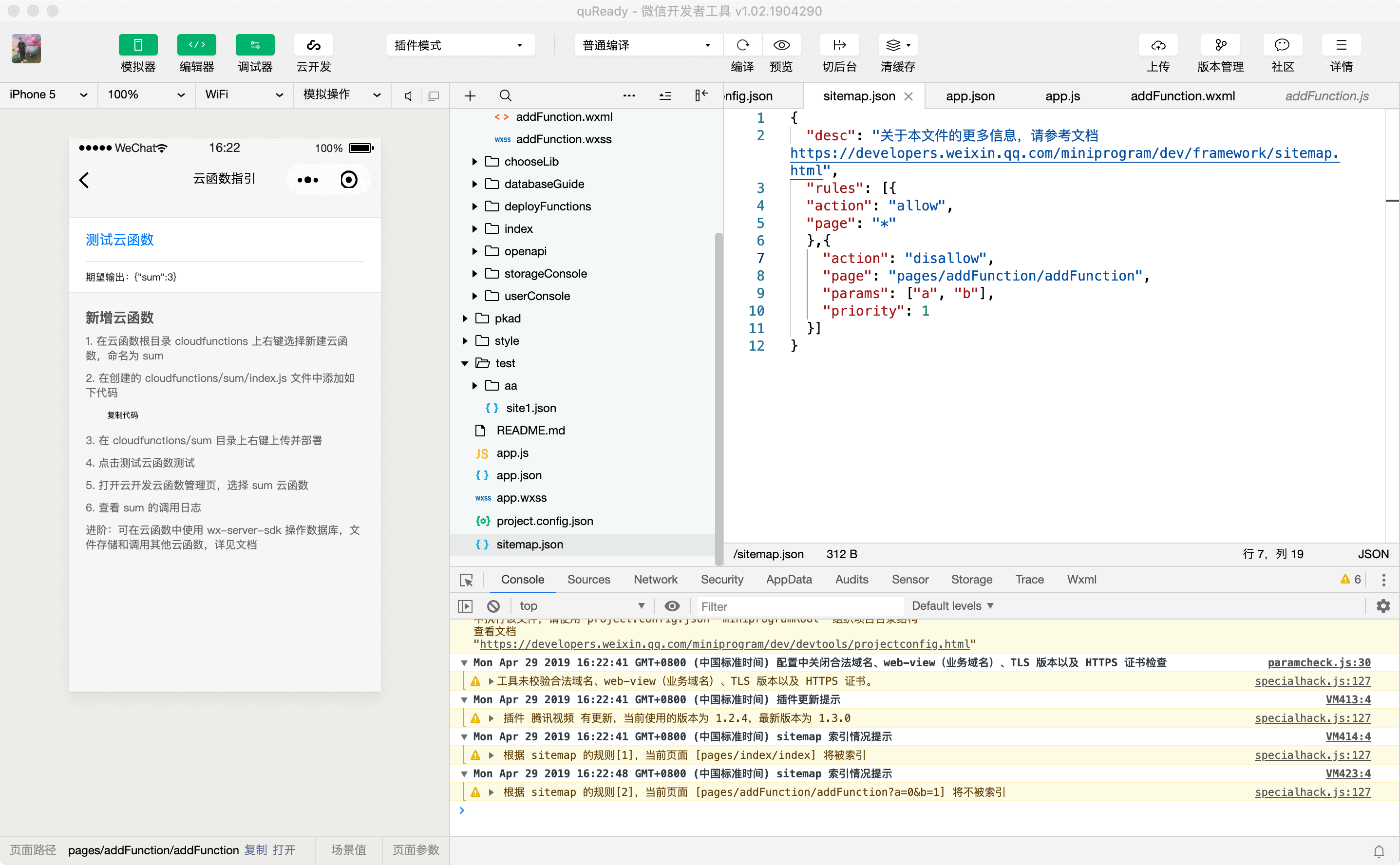
当在小程序项目中设置了 sitemap 的配置文件(默认为 sitemap.json)时,便可在开发者工具控制台上显示当前页面是否被索引的调试信息( 最新版本的开发者工具支持索引提示)

注:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
注: sitemap 文件内容最大为 5120 个 UTF8 字符
- 惠惠软件-开发自助学习系统
- 一.微信公众号(服务号)申请流程
- 二.申请所需提前准备资料
- 三.认证微信公众号:申请微信小程序流程
- 四.微信小程序安装和开发环境
- 五.微信小程序如何上传、提交审核、发布操作
- 六.微信小程序开发教程手册
- 0.1微信小程序 小程序简介
- 0.2微信小程序 开始第一步
- 0.3微信小程序 小程序代码构成
- 0.4微信小程序 小程序宿主环境
- 0.5微信小程序 小程序协同工作和发布
- 0.6微信小程序 目录结构
- 0.7微信小程序 全局配置
- 0.8微信小程序 页面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 场景值
- 0.11微信小程序 注册小程序
- 0.12微信小程序 注册页面
- 0.13微信小程序 页面生命周期
- 0.14微信小程序 页面路由
- 0.15微信小程序 模块化
- 0.16微信小程序 API
- 0.17微信小程序 运行环境
- 0.18微信小程序 JavaScript支持情况
- 0.19微信小程序 运行机制
- 0.20微信小程序 更新机制
- 0.21微信小程序 广告·Banner 广告
- 0.22微信小程序 安全指引·开发原则与注意事项
- 0.23微信小程序 调试
- 0.24微信小程序 启动性能
- 0.25微信小程序 运行时性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 体验评分
- 八.小程序的美工
- 8.1图片大小
- 8.2颜色代码
- 8.3小程序的美工技巧
- 九.微信小程序-定制开发
- 十.微信支付申请流程
- 十一.小程序支付对接流程
- 十二.微信小程序使用中常见问题汇总
- 十二.小程序开发中遇到的问题—汇总
- 十四.小程序问题及解决
- 十五.网站开发定制
- 1.开发定制流程
- 2.搭建网站的过程
- 3.做网站基本费用
- 4.服务器选什么系统更好?
- 十六.常用工具、软件网站推荐
