# 一、效果演示
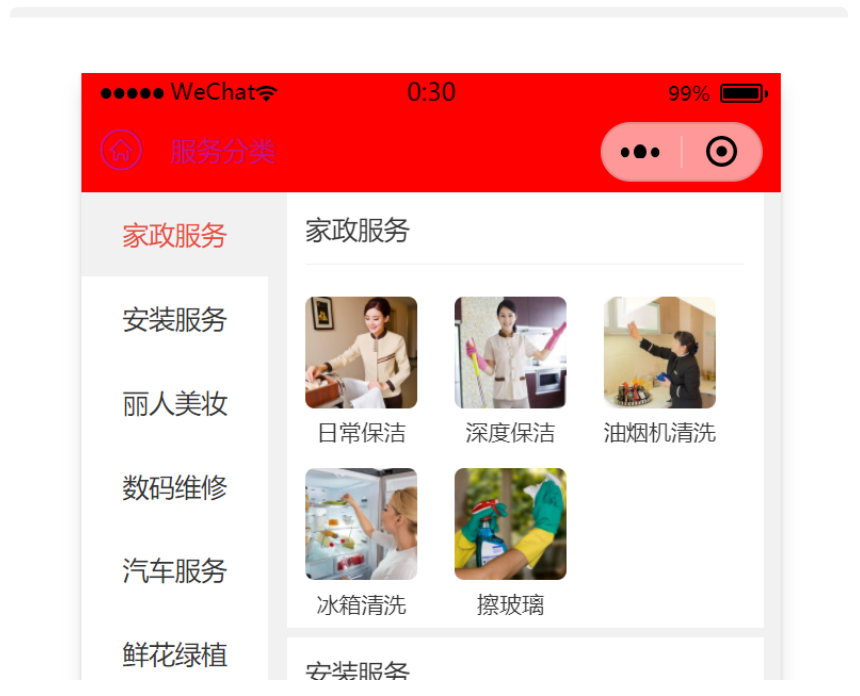
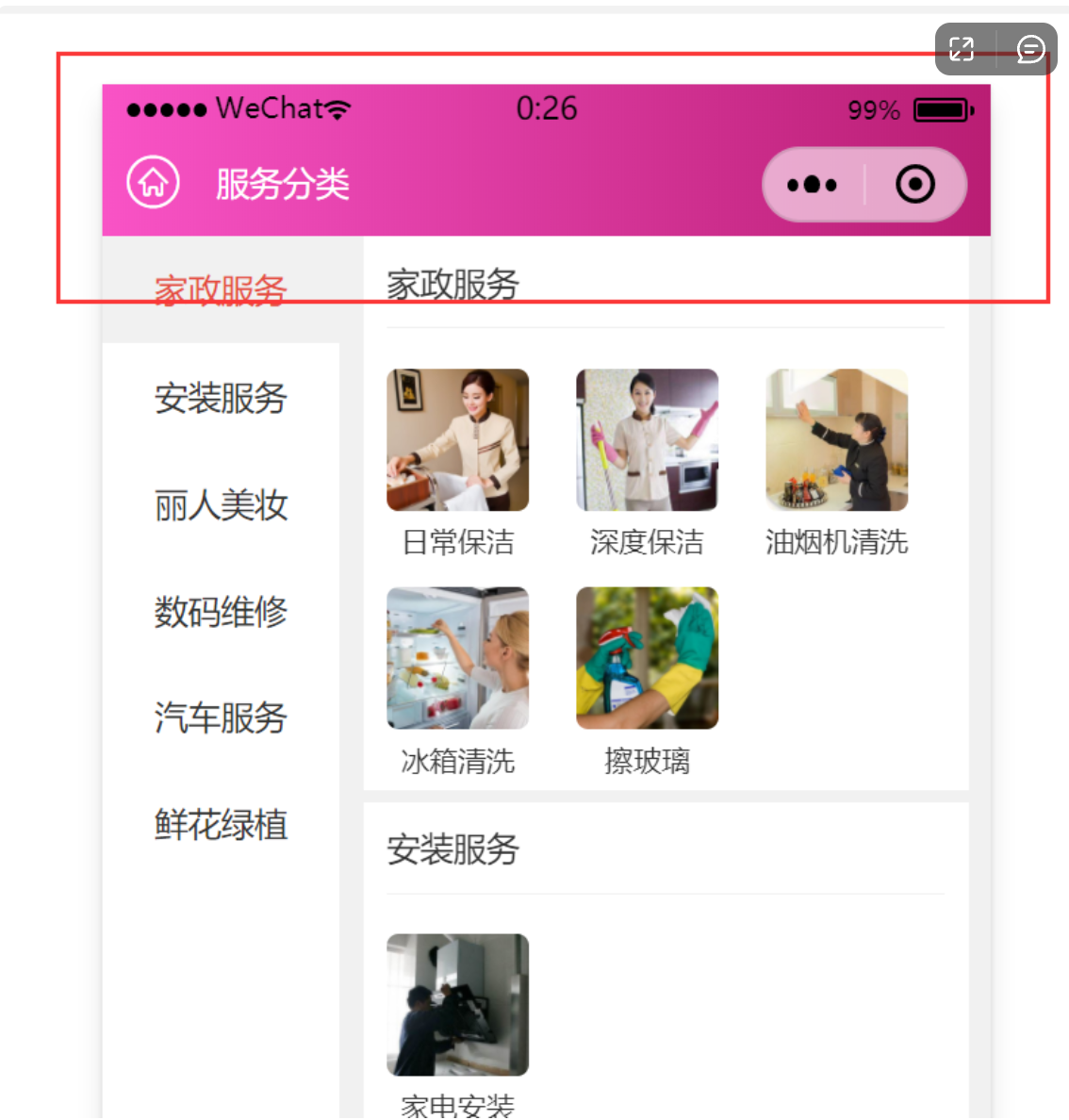
设置效果(一)

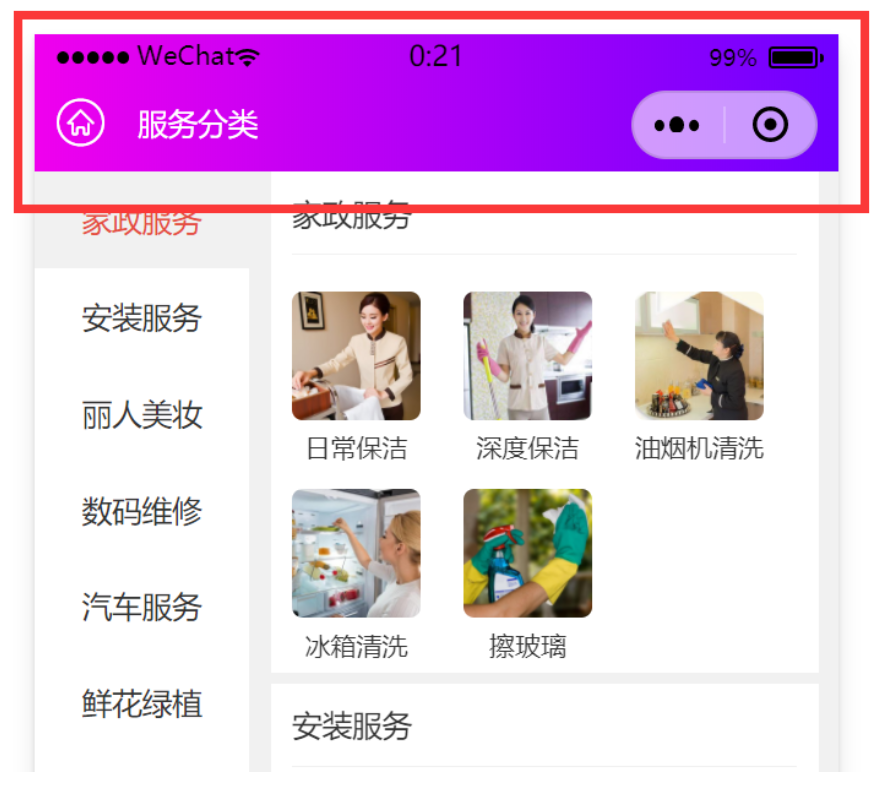
设置效果(二)

# 二、设置方法
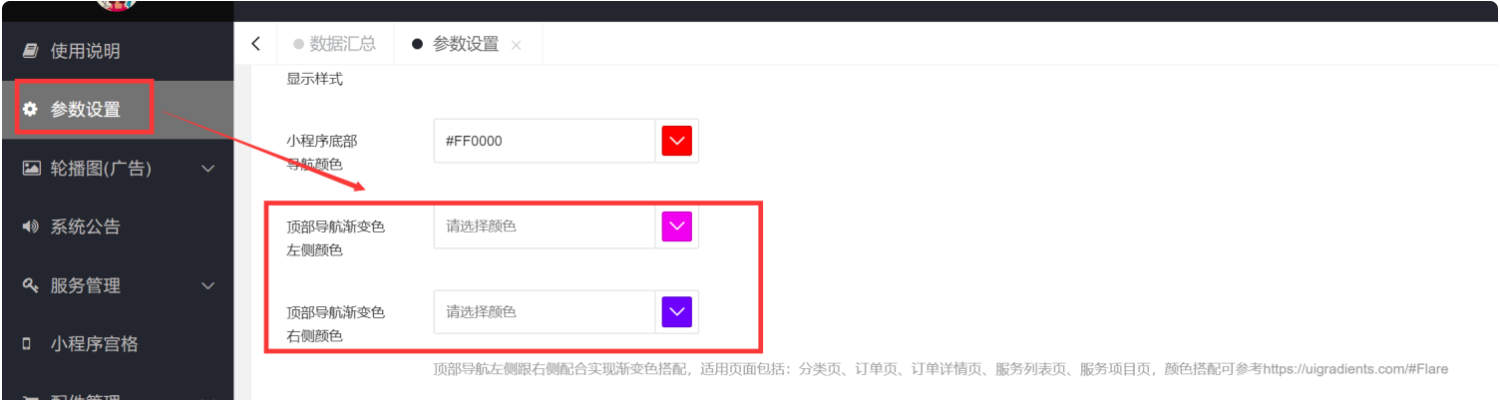
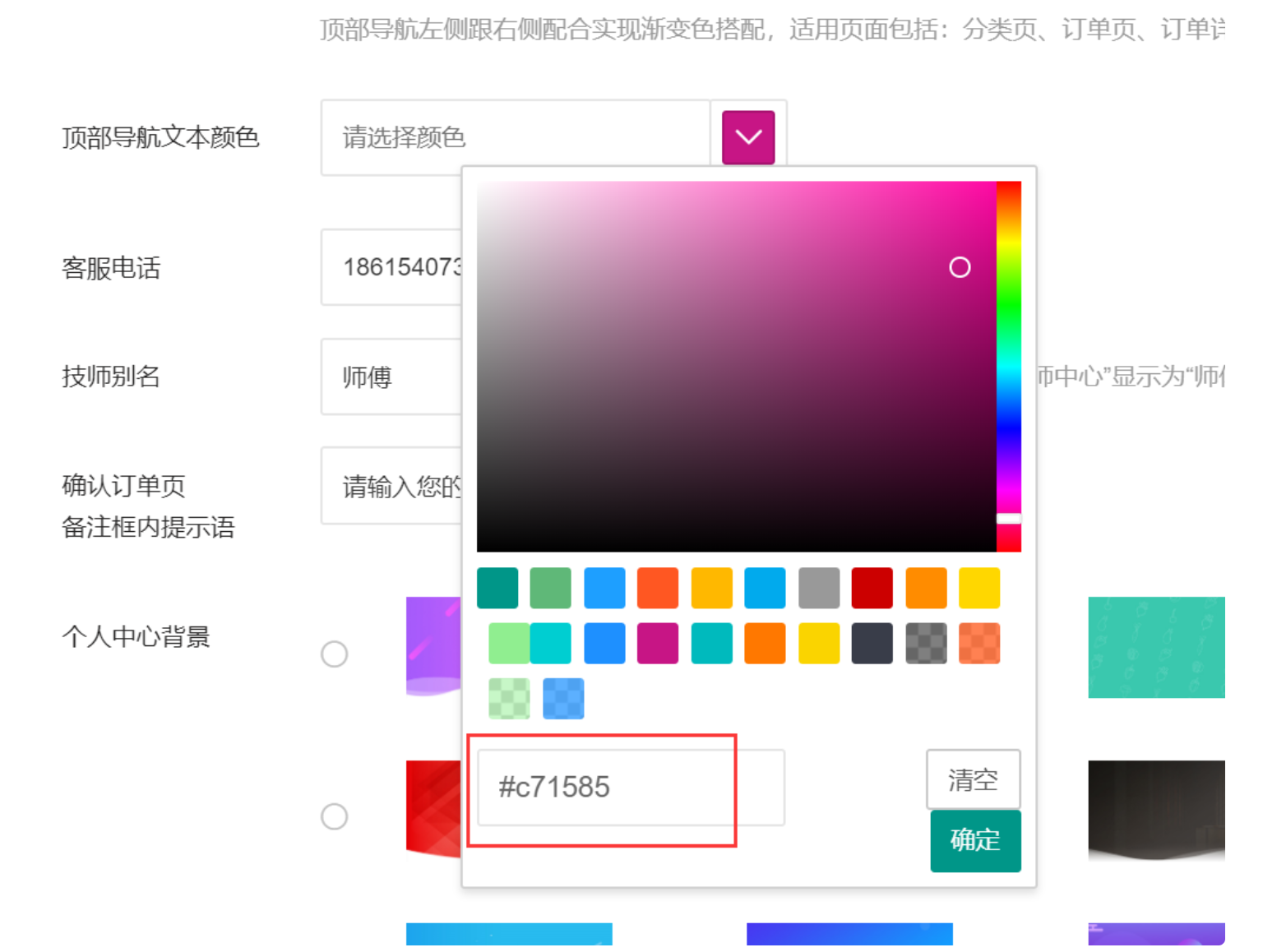
1、点击参数设置可以看到 “顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”、“顶部导航文本颜色” 三个选项

2、点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #f953c6 ,点后点击确认
3、点击 “顶部导航渐变色左侧颜色” 选择想要的颜色代码或者输入想设置的渐变色左侧代码号,如我们此处输入 #b91d73 ,点后点击确认
4、“顶部导航文本颜色” 我们默认为白色 代码 #FFFFFF
5、点击提交按钮,然后预览小程序效果如下

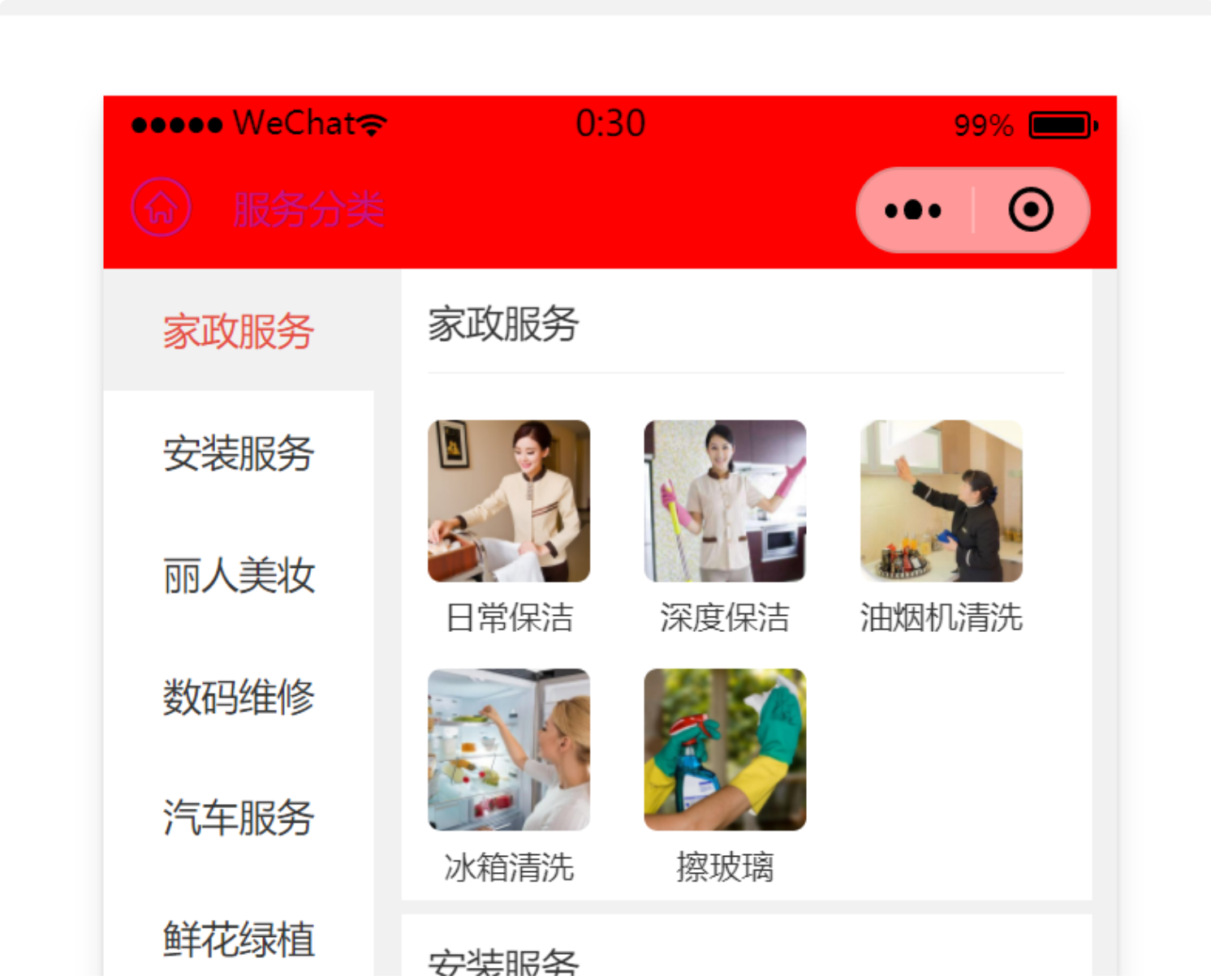
6、如果想设置单一颜色,将“顶部导航渐变色左侧颜色”、“顶部导航渐变色右侧颜色”设置为相同的即可,如我们设置成红色 代码 #FF0000

7、效果如下

8、顶部颜色设置

9、效果如下