## 前言
修改application,这样在访问页面时需要加上该前缀.
访问路径变成 [http://127.0.0.1:8899/kimgao/template/thymeleaf](http://127.0.0.1:8899/kimgao/template/thymeleaf)
~~~
server:
port: 8899 # web应用服务端口
servlet:
context-path: /kimgao
~~~

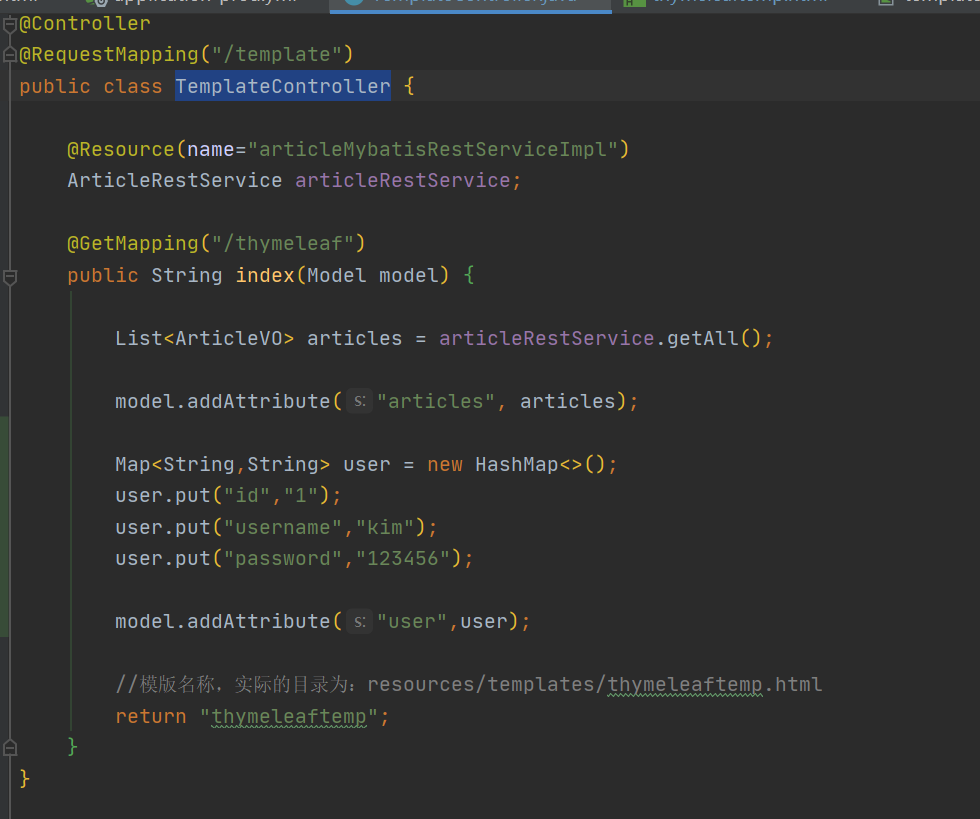
修改一下TemplateController,添加user信息
~~~
Map<String,String> user = new HashMap<>();
user.put("id","1");
user.put("username","kim");
user.put("password","123456");
model.addAttribute("user",user);
~~~

## 一、基础语法
### 变量表达式`${}`
使用方法:直接使用`th:xx = "${}"`获取对象属性 。例如:
~~~
<form id="userForm">
<input id="id" name="id" th:value="${user.id}"/>
<input id="username" name="username" th:value="${user.username}"/>
<input id="password" name="password" th:value="${user.password}"/>
</form>
<div th:text="hello"></div>
<div th:text="${articles[0].author}"></div>
~~~
### 选择变量表达式`*{}`
使用方法:首先通过`th:object`获取对象,然后使用`th:xx = "*{}"`获取对象属性。(可读性较差)
~~~
<form id="userForm" th:object="${user}">
<input id="id" name="id" th:value="*{id}"/>
<input id="username" name="username" th:value="*{username}"/>
<input id="password" name="password" th:value="*{password}"/>
</form>
~~~
### 链接表达式`@{}`
使用方法:通过链接表达式`@{}`直接拿到应用路径,然后拼接静态资源路径。例如:
~~~
<script th:src="@{/webjars/jquery/jquery.js}"></script>
<link th:href="@{/webjars/bootstrap/css/bootstrap.css}" rel="stylesheet" type="text/css">
~~~
这样无论application如何修改都不需要修改html


### 其它表达式
在基础语法中,默认支持字符串连接、数学运算、布尔逻辑和三目运算等。例如:
~~~
<input name="name" th:value="${'I am '+(user.name!=null?user.name:'NoBody')}"/>
~~~
## 二、迭代循环
想要遍历`List`集合很简单,配合`th:each`即可快速完成迭代。例如遍历用户列表:
~~~
<div th:each="article:${articles}" >
作者:<input th:value="${article.author}"/>
标题:<input th:value="${article.title}"/>
内容:<input th:value="${article.content}"/>
</div>
~~~
在集合的迭代过程还可以获取状态变量,只需在变量后面指定状态变量名即可,状态变量可用于获取集合的下标/序号、总数、是否为单数/偶数行、是否为第一个/最后一个。例如:
~~~
<div th:each="article,stat:${articles}" th:class="${stat.even}?'even':'odd'">
下标:<input th:value="${stat.index}"/>
序号:<input th:value="${stat.count}"/>
作者:<input th:value="${article.author}"/>
标题:<input th:value="${article.title}"/>
内容:<input th:value="${article.content}"/>
</div>
~~~
~~~
<table class="">
<tr>
<td>下标</td>
<td>序号</td>
<td>作者</td>
<td>教程名称</td>
<td>内容</td>
</tr>
<!-- 用thymeleaf语法遍历articles列表-->
<tr th:each="item,stat : ${articles}" th:style="${stat.even}?'background-color:blue':'background-color:red'">
<td th:text="${stat.index}"></td>
<td th:text="${stat.count}"></td>
<td th:text="${item.author}"></td>
<td th:text="${item.title}"></td>
<td th:text="${item.content}"></td>
</tr>
</table>
~~~
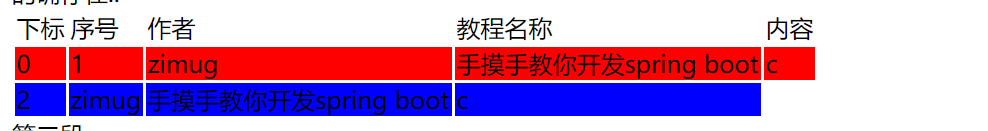
可实现表格隔行变色

**二.迭代下标变量用法:**
状态变量定义在一个th:每个属性和包含以下数据:
1. 当前迭代索引,从0开始。这是索引属性。index
2. 当前迭代索引,从1开始。这是统计属性。count
3. 元素的总量迭代变量。这是大小属性。 size
4. iter变量为每个迭代。这是目前的财产。 current
5. 是否当前迭代是奇数还是偶数。这些even/odd的布尔属性。
6. 是否第一个当前迭代。这是first布尔属性。
7. 是否最后一个当前迭代。这是last布尔属性。
## 三、条件判断
条件判断通常用于动态页面的初始化,例如:
~~~
<div th:if="${articles}">
<div>的确存在..</div>
</div>
~~~
如果想取反则使用unless 例如:
~~~
<div th:unless="${articles}">
<div>不存在..</div>
</div>
~~~
举例:设置stat.index等于0的时候显示

可以看到在第一行的时候显示了,第二行没有显示。

- 内容简介
- 第一章 Spring boot 简介
- 1.1 helloworld
- 1.2 提高开发效率工具lombok
- 1.3 IDEA热部署
- 1.4 IDEA常用插件
- 1.5 常用注解
- 第二章 RESTful接口
- 2.1 RESTful风格API
- 2.1.1 spring常用注解开发RESTful接口
- 2.1.2 HTTP协议与Spring参数接收注解
- 2.1.3 Spring请求处理流程注解
- 2.2 JSON数据格式处理
- 2.2.1 Jackson的转换示例代码
- 2.3 针对接口编写测试代码
- 2.3.1 编码接口测试示例代码
- 2.3.2 带severlet容器的接口测试示例代码
- 2.3.3 Mockito测试示例代码
- 2.3.4 Mockito轻量测试
- 2.4 使用swagger2构建API文档
- 2.4.1 swagger2示例代码
- 2.4.2 pom.xml
- 2.5 使用swagger2导出各种格式的接口文档
- 第三章 sping boot配置管理
- 3.1 YAML语法
- 3.2 YAML绑定配置变量的方式
- 3.3 YAML配置属性值校验
- 3.4 YAML加载外部配置文件
- 3.5 SpEL表达式绑定配置项
- 3.6 不同环境下的多配置
- 3.7 配置文件的优先级
- 3.8 配置文件敏感字段加密
- 第四章 连接数据库使用到的框架
- 4.1 spring JDBC
- 4.2 mybatis配置mybatisgenerator自动生成代码
- 4.3 mybatis操作数据库+dozer整合Bean自动加载
- 4.4 spring boot mybatis 规范
- 4.5 spirng 事务与分布式事务
- 4.6 spring mybaits 多数据源(未在git版本中实现)
- 4.7 mybatis+atomikos实现分布式事务(未在git版本中实现)
- 4.8 mybatis踩坑之逆向工程导致的服务无法启动
- 4.9 Mybatis Plus
- 4.9.1.CURD快速入门
- 4.9.2.条件构造器使用与总结
- 4.9.3.自定义SQL
- 4.9.4.表格分页与下拉分页查询
- 4.9.5.ActiveRecord模式
- 4.9.6.主键生成策略
- 4.9.7.MybatisPlus代码生成器
- 4.9.8.逻辑删除
- 4.9.9.字段自动填充
- 4.9.10.多租户解决方案
- 4.9.11.雪花算法与精度丢失
- 第五章 页面展现整合
- 5.1 webjars与静态资源
- 5.2 模板引擎与未来趋势
- 5.3 整合JSP
- 5.4 整合Freemarker
- 5.5 整合Thymeleaf
- 5.6 Thymeleaf基础语法
- 5.7 Thymeleaf内置对象与工具类
- 5.8 Thymeleaf公共片段(标签)和内联JS
- 第六章 生命周期内的拦截、监听
- 6.1 servlet与filter与listener的实现
- 6.1.1 FilterRegistration
- 6.1.2 CustomFilter
- 6.1.3 Customlister
- 6.1.4 FirstServlet
- 6.2 spring拦截器及请求链路说明
- 6.2.1 MyWebMvcConfigurer
- 6.2.2 CustomHandlerInterceptor
- 6.3 自定义事件的发布与监听
- 6.4 应用启动的监听
- 第七章 嵌入式容器的配置与应用
- 7.1 嵌入式的容器配置与调整
- 7.2 切换到jetty&undertow容器
- 7.3 打war包部署到外置tomcat容器
- 第八章 统一全局异常处理
- 8.1 设计一个优秀的异常处理机制
- 8.2 自定义异常和相关数据结构
- 8.3 全局异常处理ExceptionHandler
- 8.3.1 HelloController
- 8.4 服务端数据校验与全局异常处理
- 8.5 AOP实现完美异常处理方案
- 第九章 日志框架与全局日志管理
- 9.1 日志框架的简介与选型
- 9.2 logback日志框架整合使用
- 9.3 log4j2日志框架整合与使用
- 9.4 拦截器实现用户统一访问日志
- 第十章 异步任务与定时任务
- 10.1 实现Async异步任务
- 10.2 为异步任务规划线程池
- 10.3 通过@Scheduled实现定时任务
- 10.4 quartz简单定时任务(内存持久化)
- 10.5 quartz动态定时任务(数据库持久化)
- 番外章节
- 1.windows下安装git
- 1 git的使用
- 2 idea通过git上传代码到github
- 2.maven配置
- 3.idea几个辅助插件
- 4.idea配置数据库
- 5.搭建外网穿透实现外网访问内网项目
- 6.idea设置修改页面自动刷新
- 7.本地tomcat启动乱码
- 8.win10桌面整理,得到一个整洁的桌面
- 9.//TODO的用法
- 10.navicat for mysql 工具激活
- 11.安装redis
- 12.idea修改内存
- 13.IDEA svn配置
- 14.IntelliJ IDEA像Eclipse一样打开多个项目
