### 一、片段表达式(标签)`~{}`
使用方法:首先通过`th:fragment`定制片段 ,然后通过`th:replace`填写片段路径和片段名。例如:
我们通常将项目里面经常重用的代码抽取为代码片段(标签)
~~~
<!-- /views/common/head.html-->
<head th:fragment="static(version)">
<script th:src="@{/webjars/jquery/${version}/jquery.js}"></script>
</head>
~~~
然后在不同的页面引用该片段,达到代码重用的目的
~~~
<!-- /views/your.html -->
<div th:replace="~{common/head::static(1.12.4)}"></div>
~~~
在实际使用中,我们往往使用更简洁的表达,去掉表达式外壳直接填写片段名。例如:
~~~
<!-- your.html -->
<div th:replace="common/head::static"></div>
<div th:insert="common/head::static"></div>
<div th:include="common/head::static"></div>
~~~
关于thymeleaf th:replace th:include th:insert 的区别
* th:insert :保留自己的主标签,保留th:fragment的主标签。
* th:replace :不要自己的主标签,保留th:fragment的主标签。
* th:include :保留自己的主标签,不要th:fragment的主标签。(官方3.0后不推荐)
> 值得注意的是,使用替换路径`th:replace`开头请勿添加斜杠`/`,避免部署运行的时候出现路径报错。(因为默认拼接的路径为`spring.thymeleaf.prefix = classpath:/templates/`)
片段表达式是Thymeleaf的特色之一,细粒度可以达到标签级别,这是JSP无法做到的。
片段表达式拥有三种语法:
* `~{ viewName } 表示引入完整页面`
* `~{ viewName ::selector} 表示在指定页面寻找片段 其中selector可为片段名、jquery选择器等`,即可以在一个heml页面内定义多个片段.
* `~{ ::selector} 表示在当前页寻找`
**举例操作辅助解释:**
先创建一个文件夹common,创建一个Form.html文件

将原来html中form表单剪切进去

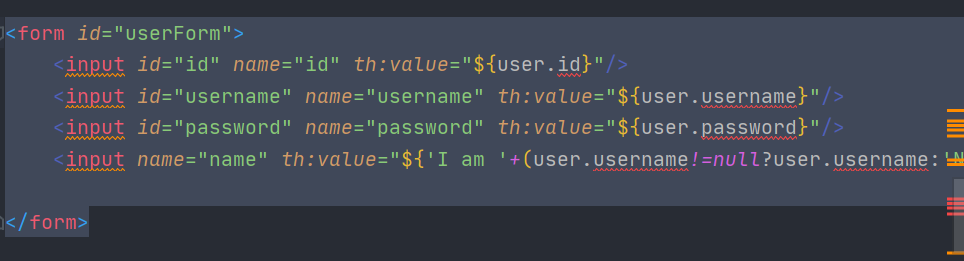
修改为
~~~
<form th:fragment="userForm(user)" id="userForm">
<input id="id" name="id" th:value="${user.id}"/>
<input id="username" name="username" th:value="${user.username}"/>
<input id="password" name="password" th:value="${user.password}"/>
<input name="name" th:value="${'I am '+(user.username!=null?user.username:'NoBody')}"/>
</form>
~~~
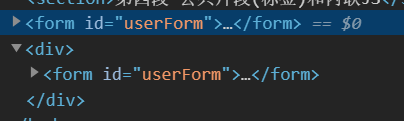
原html页面表格处添加如下代码,实现form表格的复用
~~~
<div th:replace="~{common/Form::userForm(${user})}"></div>
<div th:insert="~{common/Form::userForm(${user})}"></div>
~~~
实际情况表格引用和之前效果相同

replace、insert、includ的区别:
replace是替换整个div标签,
insert是将公共片段放入div标签内,
includ是将form标签内的内容放入div标签内。
大体含义如下图:

includ已经不推荐使用了

## 二、内联语法
我们之前所讲的内容都是在html标签上使用的thymeleaf的语法,那么如果我们需要在html上使用上诉所讲的语法表达式,怎么做?
答:标准格式为:`[[${xx}]]`,可以读取服务端变量,也可以调用内置对象的方法。例如获取用户变量和应用路径:
~~~
<script th:inline="javascript">
var user = [[${user}]];
var APP_PATH = [[${#request.getContextPath()}]];
var LANG_COUNTRY = [[${#locale.getLanguage()+'_'+#locale.getCountry()}]];
console.log(user.password);
console.log(APP_PATH);
console.log(LANG_COUNTRY);
</script>
~~~

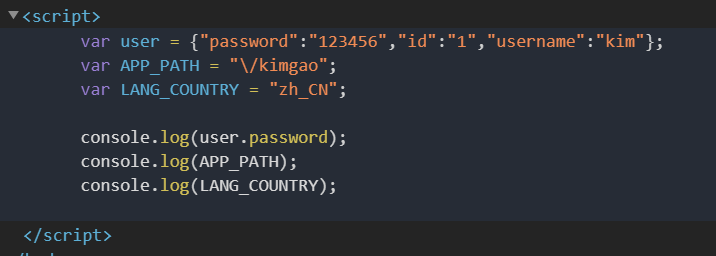
页面内容正常引用

log输出正常引用

* 标签(代码片段)内引入的JS里面能使用内联表达式吗?答:不能!内联表达式仅在页面生效,因为`Thymeleaf`只负责解析一级视图,不能识别外部标签JS里面的表达式。
* JS引用模板变量时要左右加两个[]也就是[[${xx}]]
- 内容简介
- 第一章 Spring boot 简介
- 1.1 helloworld
- 1.2 提高开发效率工具lombok
- 1.3 IDEA热部署
- 1.4 IDEA常用插件
- 1.5 常用注解
- 第二章 RESTful接口
- 2.1 RESTful风格API
- 2.1.1 spring常用注解开发RESTful接口
- 2.1.2 HTTP协议与Spring参数接收注解
- 2.1.3 Spring请求处理流程注解
- 2.2 JSON数据格式处理
- 2.2.1 Jackson的转换示例代码
- 2.3 针对接口编写测试代码
- 2.3.1 编码接口测试示例代码
- 2.3.2 带severlet容器的接口测试示例代码
- 2.3.3 Mockito测试示例代码
- 2.3.4 Mockito轻量测试
- 2.4 使用swagger2构建API文档
- 2.4.1 swagger2示例代码
- 2.4.2 pom.xml
- 2.5 使用swagger2导出各种格式的接口文档
- 第三章 sping boot配置管理
- 3.1 YAML语法
- 3.2 YAML绑定配置变量的方式
- 3.3 YAML配置属性值校验
- 3.4 YAML加载外部配置文件
- 3.5 SpEL表达式绑定配置项
- 3.6 不同环境下的多配置
- 3.7 配置文件的优先级
- 3.8 配置文件敏感字段加密
- 第四章 连接数据库使用到的框架
- 4.1 spring JDBC
- 4.2 mybatis配置mybatisgenerator自动生成代码
- 4.3 mybatis操作数据库+dozer整合Bean自动加载
- 4.4 spring boot mybatis 规范
- 4.5 spirng 事务与分布式事务
- 4.6 spring mybaits 多数据源(未在git版本中实现)
- 4.7 mybatis+atomikos实现分布式事务(未在git版本中实现)
- 4.8 mybatis踩坑之逆向工程导致的服务无法启动
- 4.9 Mybatis Plus
- 4.9.1.CURD快速入门
- 4.9.2.条件构造器使用与总结
- 4.9.3.自定义SQL
- 4.9.4.表格分页与下拉分页查询
- 4.9.5.ActiveRecord模式
- 4.9.6.主键生成策略
- 4.9.7.MybatisPlus代码生成器
- 4.9.8.逻辑删除
- 4.9.9.字段自动填充
- 4.9.10.多租户解决方案
- 4.9.11.雪花算法与精度丢失
- 第五章 页面展现整合
- 5.1 webjars与静态资源
- 5.2 模板引擎与未来趋势
- 5.3 整合JSP
- 5.4 整合Freemarker
- 5.5 整合Thymeleaf
- 5.6 Thymeleaf基础语法
- 5.7 Thymeleaf内置对象与工具类
- 5.8 Thymeleaf公共片段(标签)和内联JS
- 第六章 生命周期内的拦截、监听
- 6.1 servlet与filter与listener的实现
- 6.1.1 FilterRegistration
- 6.1.2 CustomFilter
- 6.1.3 Customlister
- 6.1.4 FirstServlet
- 6.2 spring拦截器及请求链路说明
- 6.2.1 MyWebMvcConfigurer
- 6.2.2 CustomHandlerInterceptor
- 6.3 自定义事件的发布与监听
- 6.4 应用启动的监听
- 第七章 嵌入式容器的配置与应用
- 7.1 嵌入式的容器配置与调整
- 7.2 切换到jetty&undertow容器
- 7.3 打war包部署到外置tomcat容器
- 第八章 统一全局异常处理
- 8.1 设计一个优秀的异常处理机制
- 8.2 自定义异常和相关数据结构
- 8.3 全局异常处理ExceptionHandler
- 8.3.1 HelloController
- 8.4 服务端数据校验与全局异常处理
- 8.5 AOP实现完美异常处理方案
- 第九章 日志框架与全局日志管理
- 9.1 日志框架的简介与选型
- 9.2 logback日志框架整合使用
- 9.3 log4j2日志框架整合与使用
- 9.4 拦截器实现用户统一访问日志
- 第十章 异步任务与定时任务
- 10.1 实现Async异步任务
- 10.2 为异步任务规划线程池
- 10.3 通过@Scheduled实现定时任务
- 10.4 quartz简单定时任务(内存持久化)
- 10.5 quartz动态定时任务(数据库持久化)
- 番外章节
- 1.windows下安装git
- 1 git的使用
- 2 idea通过git上传代码到github
- 2.maven配置
- 3.idea几个辅助插件
- 4.idea配置数据库
- 5.搭建外网穿透实现外网访问内网项目
- 6.idea设置修改页面自动刷新
- 7.本地tomcat启动乱码
- 8.win10桌面整理,得到一个整洁的桌面
- 9.//TODO的用法
- 10.navicat for mysql 工具激活
- 11.安装redis
- 12.idea修改内存
- 13.IDEA svn配置
- 14.IntelliJ IDEA像Eclipse一样打开多个项目
