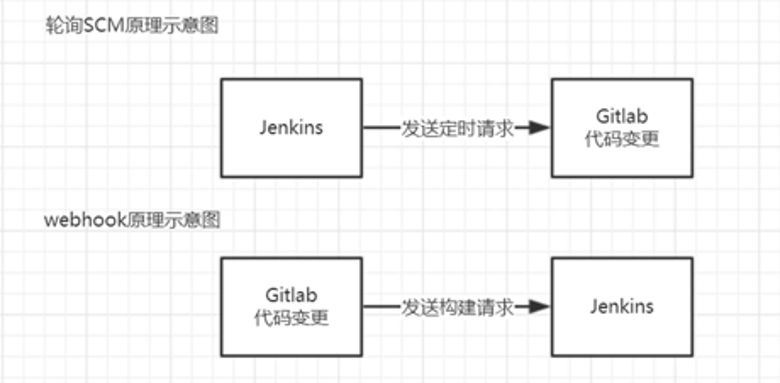
刚才我们看到在Jenkins的内置构建触发器中,轮询SCM可以实现Gitlab代码更新,项目自动构建,但是该方案的性能不佳。那有没有更好的方案呢? 有的。就是利用Gitlab的webhook实现代码push到仓库,立即触发项目自动构建。

<br/>
使用 git hook步骤如下:
**1. Jenkins上安装两个插件:Gitlab Hook、GitLab**
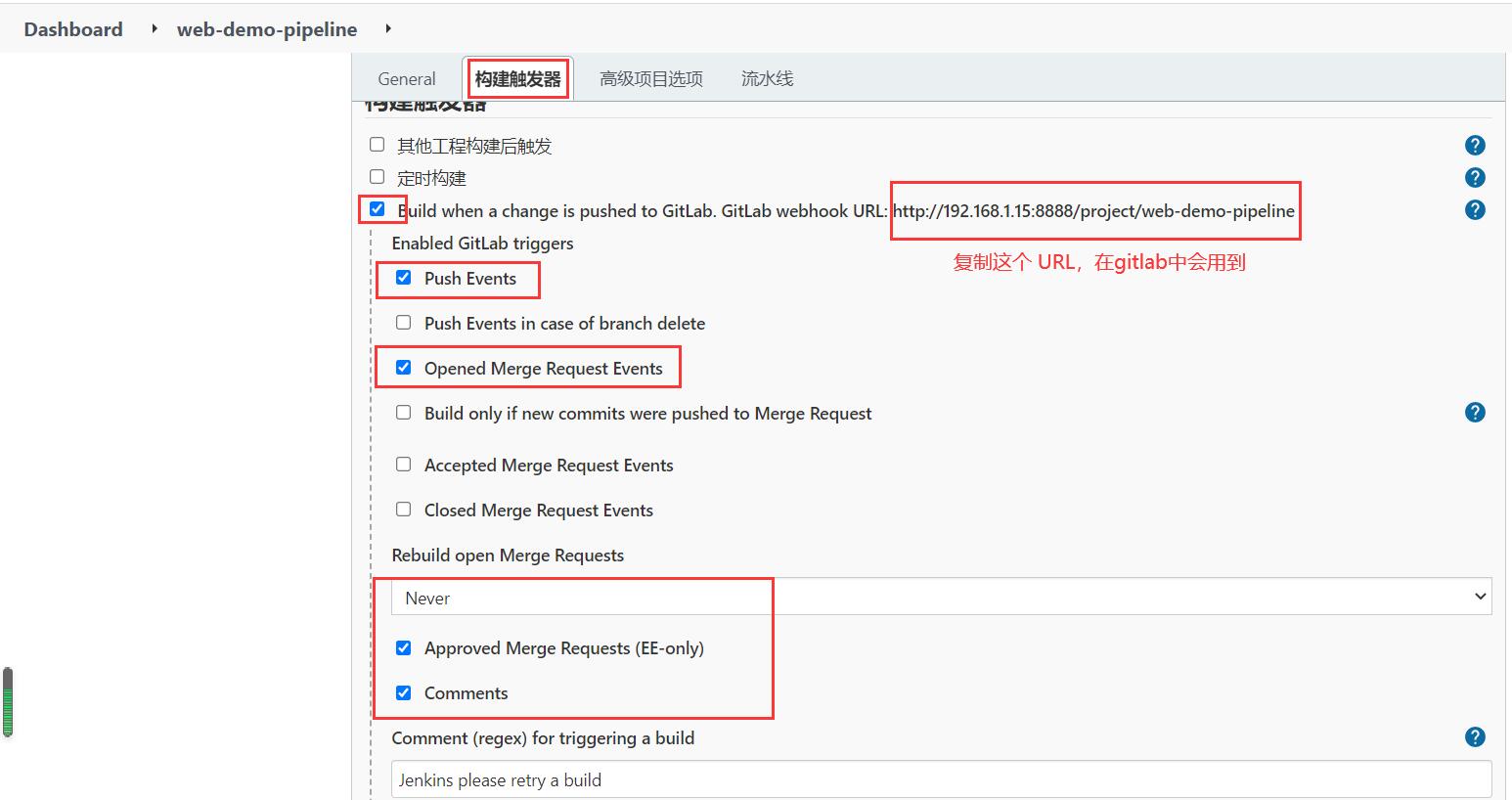
**2. Jenkins上设置构建触发器**

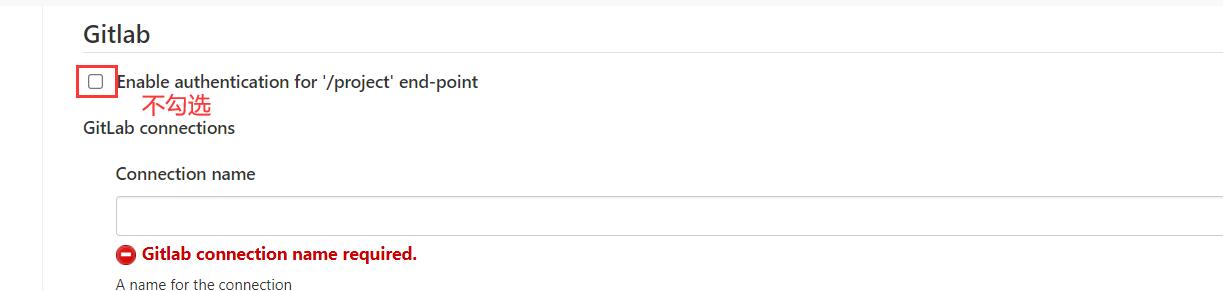
**3. 取消 Enable authentication for '/project' end-point**
系统管理 -> 系统配置 ->

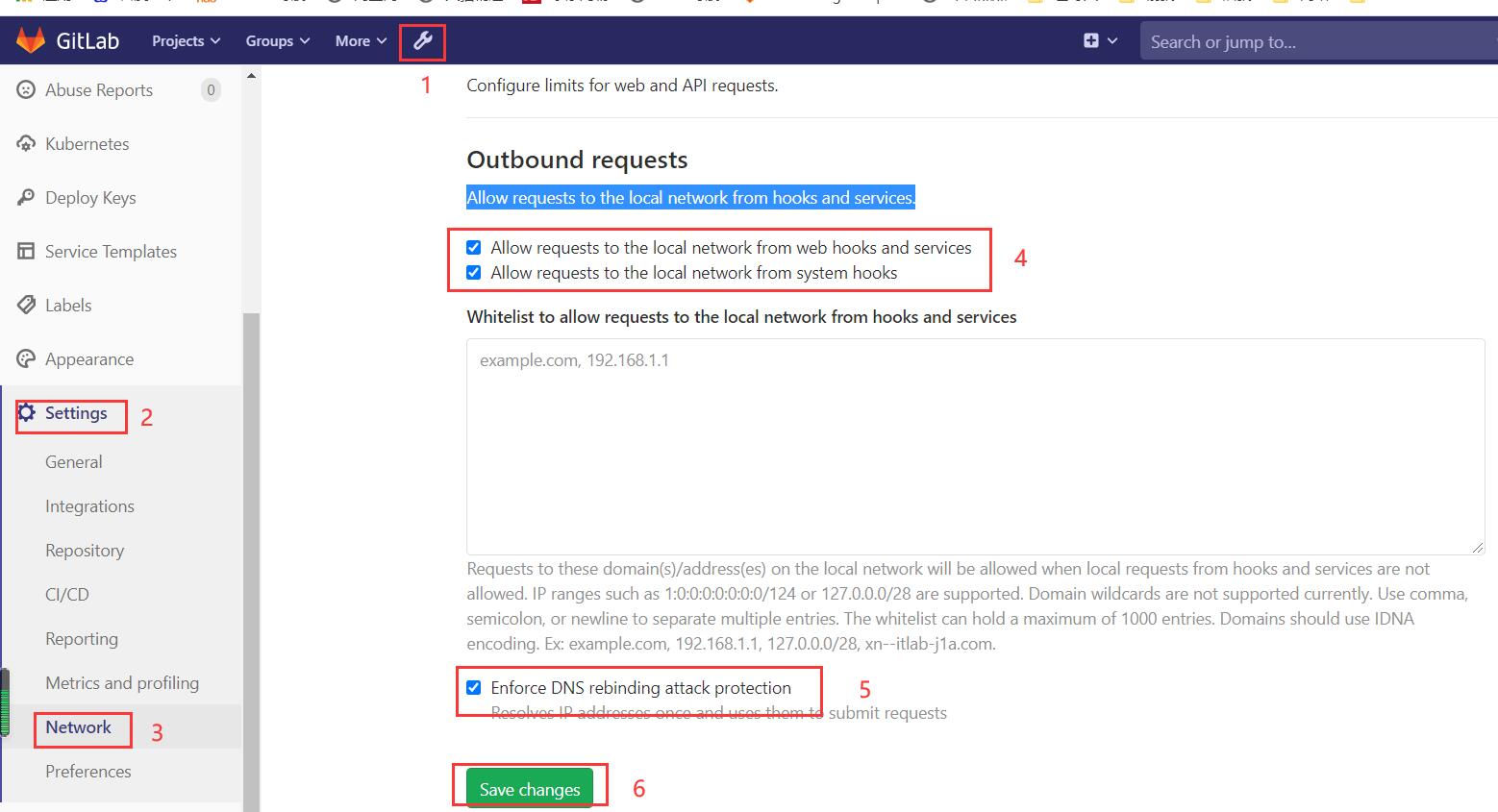
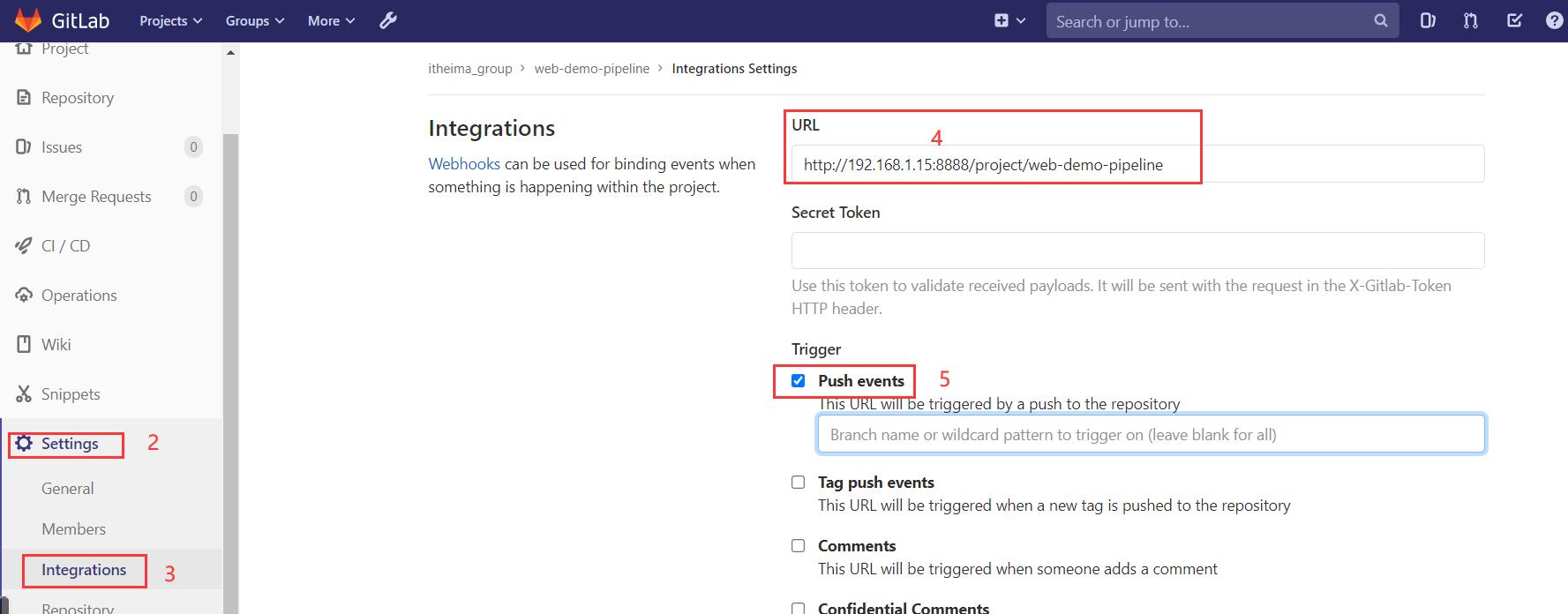
**4. 到Gitlab上配置webhook**
注意:需要以`root`账号登录。

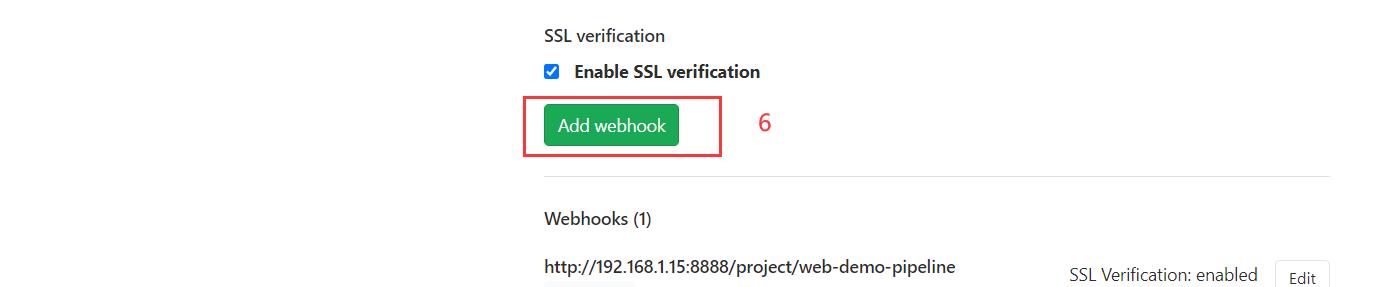
**5. 在项目添加webhook**



**6. 演示结果**
确实,当 gitlab 上的 web-demo-pipeline 项目发生改变,在 jenkins 上就自动构建了 web-demo-pipeline 任务。
- 相关概念
- 软件开发生命周期
- 软件开发瀑布模型
- 软件的敏捷开发
- 持续集成
- Jenkins介绍
- Jenkins是什么
- Jenkins的特征
- Jenkins环境搭建
- 搭建架构说明
- Gitlab安装与配置
- Jenkins安装与配置
- Tomcat安装和配置
- Jenkins构建项目
- 自由风格软件项目构建
- Maven项目构建
- Pipeline流水线项目构建
- Pipeline是什么
- Pipeline语法
- 流水线项目构建演示
- Pipeline Script from SCM
- 构建触发器
- 触发远程构建
- 其他工程构建后触发
- 定时构建
- 轮询SCM
- Git hook自动触发构建
- 参数化构建
- 配置邮箱发送构建结果
- SonarQube代码审查平台
- SonarQube是什么
- SonarQube平台搭建
- 安装jdk11
- 安装数据库PostgreSQL12
- 安装SonarQube
- SonarQube实现代码审查
- Jenkins+Docker+SpringCloud(1)
- 流程说明
- 环境搭建
- 服务器列表
- Docker安装与配置
- Harbor安装与配置
- Nginx安装与配置
- 微服务持续集成演示
- Jenkins上配置
- 微服务项目配置
- 部署前端静态web网站
