1.引入
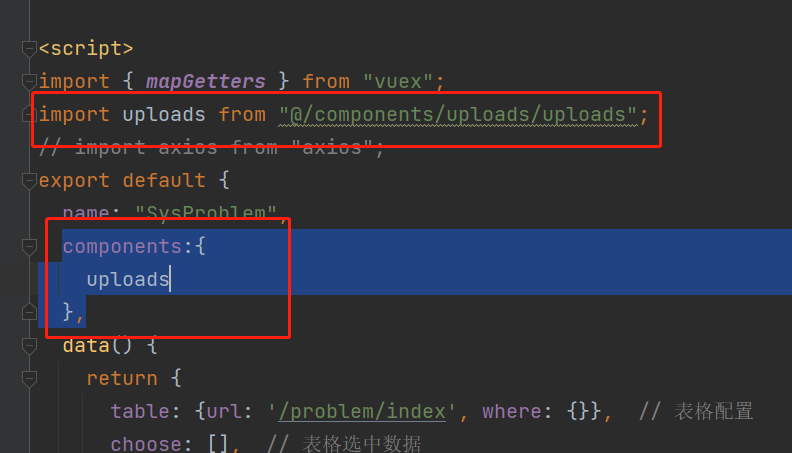
~~~
import uploads from "@/components/uploads/uploads";
~~~
~~~
components:{
uploads
},
~~~

2.引用
视频
size:视频大小(M)
isMore:true 多传 false 单传
isTitle:true 添加标题 false 不添加标题
title:标题
~~~
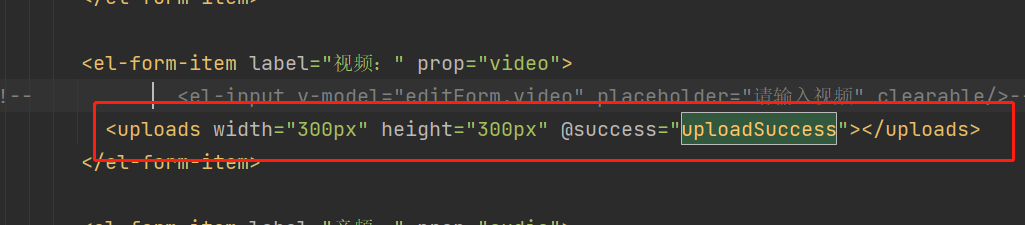
<el-form-item label="视频:" prop="video" v-if="is_show">
<el-input v-model="editForm.video" placeholder="请输入视频" :clearable="false" type="hidden"/>
<uploads type="video" :fileList="editForm.video" size="100" width="300px" height="300px" @success="uploadSuccess" :isMore="false" :isTitle="false"></uploads>
</el-form-item>
~~~

js
~~~
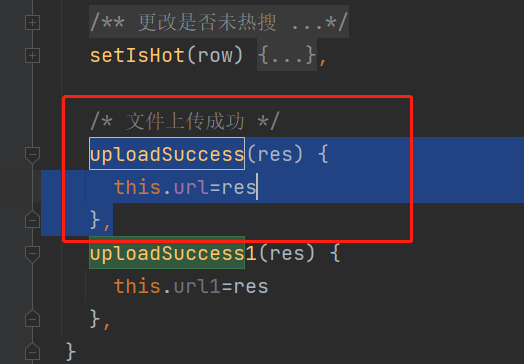
uploadSuccess(res) {
this.$set(this.editForm,'video',res)
},
~~~
音频
~~~
<el-form-item label="音频:" prop="audio" v-if="is_show">
<el-input v-model="editForm.audio" placeholder="请输入音频" :clearable="false" type="hidden"/>
<uploads type="audio" :fileList="editForm.audio" size="100" width="300px" height="50px" @success="uploadSuccess1" :isMore="false" :isTitle="false"></uploads>
</el-form-item>
~~~
js
~~~
uploadSuccess1(res) {
this.$set(this.editForm,'audio',res)
},
~~~
附件
~~~
<el-form-item label="附件:" prop="enclosure" v-if="is_show">
<el-input v-model="editForm.enclosure" placeholder="请输入附件" :clearable="false" type="hidden"/>
<uploads type="files" size="100" :fileList="editForm.enclosure" width="300px" height="50px" :isMore="true" @success="uploadSuccess2" :title="editForm.enclosure_title" :isTitle="true"></uploads>
</el-form-item>
~~~
js
~~~
uploadSuccess2(res,title) {
this.$set(this.editForm,'enclosure',res)
this.$set(this.editForm,'enclosure_title',title)
},
~~~
methods中添加

data->return 中添加
~~~
is_show:false
~~~
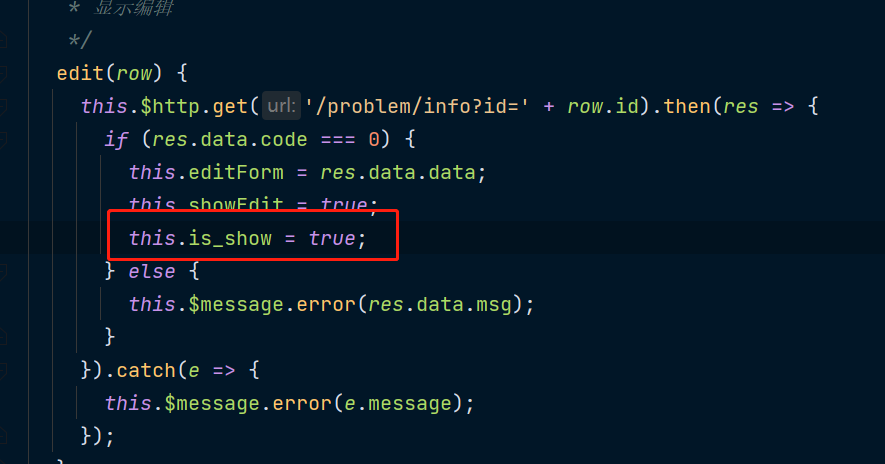
添加修改时将is_show设置为true


验证将trigger设置为change