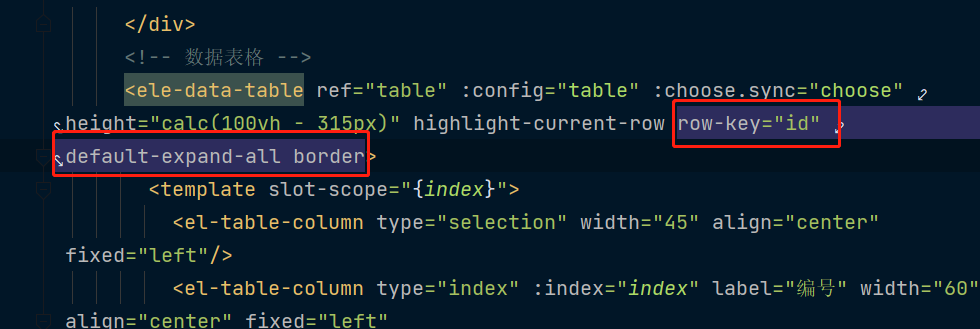
表头添加
~~~
row-key="id" default-expand-all border
~~~

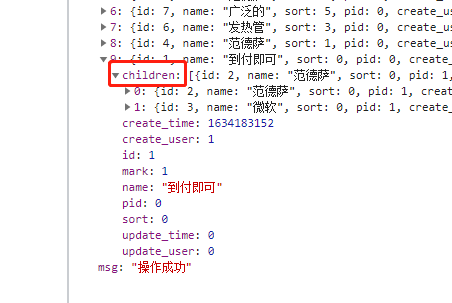
数据格式

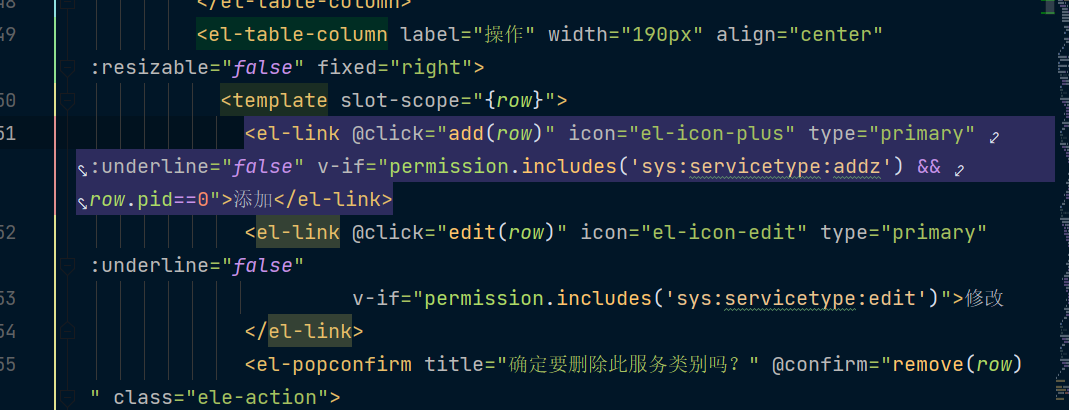
操作中添加
~~~
<el-link @click="add(row)" icon="el-icon-plus" type="primary" :underline="false" v-if="permission.includes('sys:servicetype:addz') && row.pid==0">添加</el-link>
~~~

顶部操作按钮添加
~~~
<el-button @click="expendAll()" type="success" icon="el-icon-_fold" class="ele-btn-icon" v-if="permission.includes('sys:producttype:expand')">展开全部</el-button>
<el-button @click="foldAll()" type="warning" icon="el-icon-_unfold" class="ele-btn-icon" v-if="permission.includes('sys:producttype:collapse')">折叠全部</el-button>
~~~
js中添加
~~~
/**
* 展开全部
*/
expendAll(){
this.data.forEach(d => {
this.$refs.table.toggleRowExpansion(d, true);
});
},
/**
* 折叠全部
*/
foldAll(){
this.data.forEach(d => {
this.$refs.table.toggleRowExpansion(d, false);
});
}
~~~
