html中添加
~~~
<el-form-item label="分类:" prop="type_id">
<el-select v-model="form.type_id" placeholder="分类" class="interval" filterable :filter-method="search" @focus="get_query" @blur="clearMap">
<el-option
v-for="item in list"
:key="item.id"
:label="item.name"
:value="item.id">
</el-option>
<el-pagination
@current-change="handleCurrentChange"
:current-page.sync="page"
:page-size="limit"
layout="total, prev, pager, next"
:total="totalnum">
</el-pagination>
</el-select>
</el-form-item>
~~~
data->return中添加
~~~
list:[],//数据集
totalnum:0,//总条数赋值字段
field:'id,name',//查询字段
map:[],//查询条件
order:'id desc',//排序
page: 1,//当前页
limit:10,//每页条数
~~~
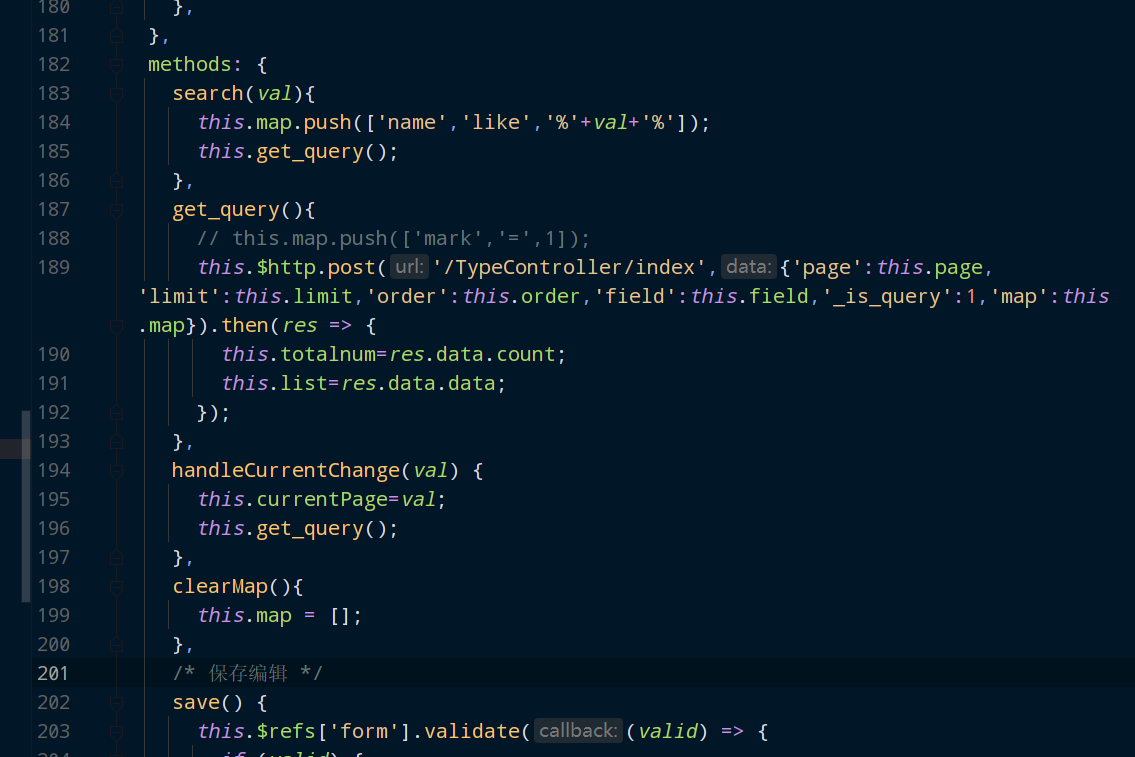
methods中添加

~~~
search(val){
this.map = [];
this.map.push(['name','like','%'+val+'%']);
this.get_query();
},
get_query(){
// this.map.push(['mark','=',1]);
this.$http.post('/TypeController/index',{'page':this.page,'limit':this.limit,'order':this.order,'field':this.field,'_is_query':1,'map':this.map}).then(res => {
this.totalnum=res.data.count;
this.list=res.data.data;
});
},
handleCurrentChange(val) {
this.page=val;
this.get_query();
},
clearMap(){
this.map = [];
},
~~~
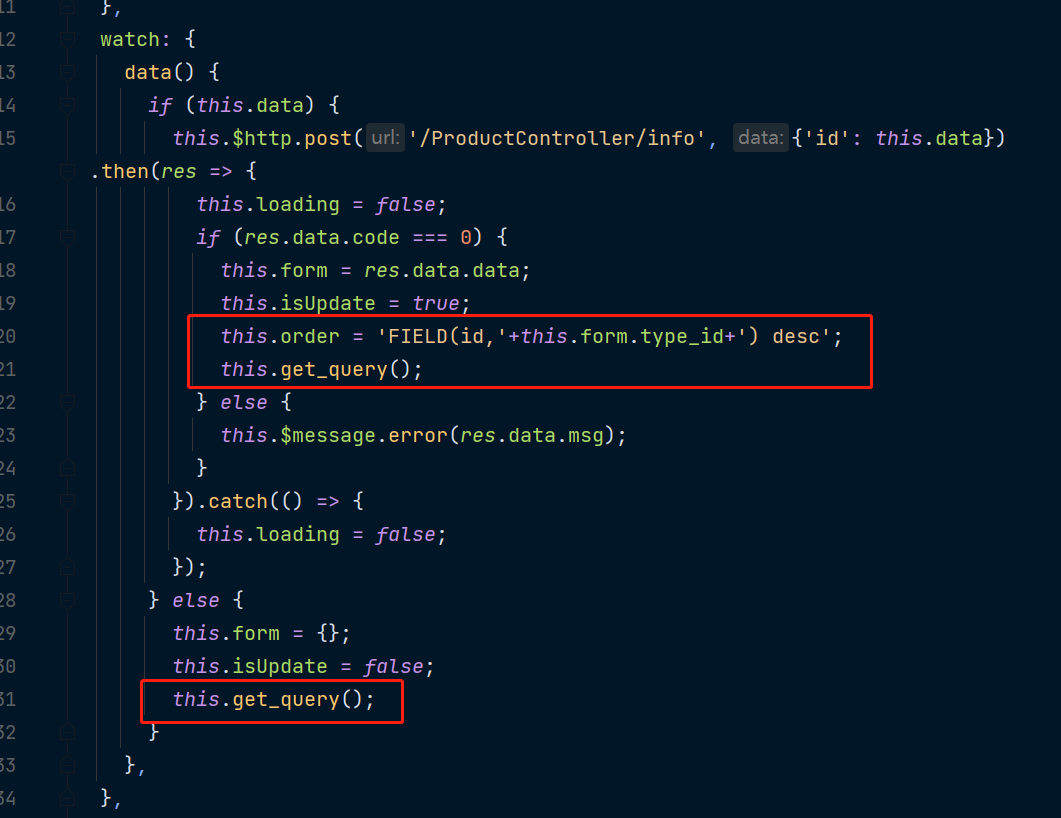
watch->data中添加

~~~
this.order = 'FIELD(id,'+this.form.type_id+') desc';
this.get_query();
~~~
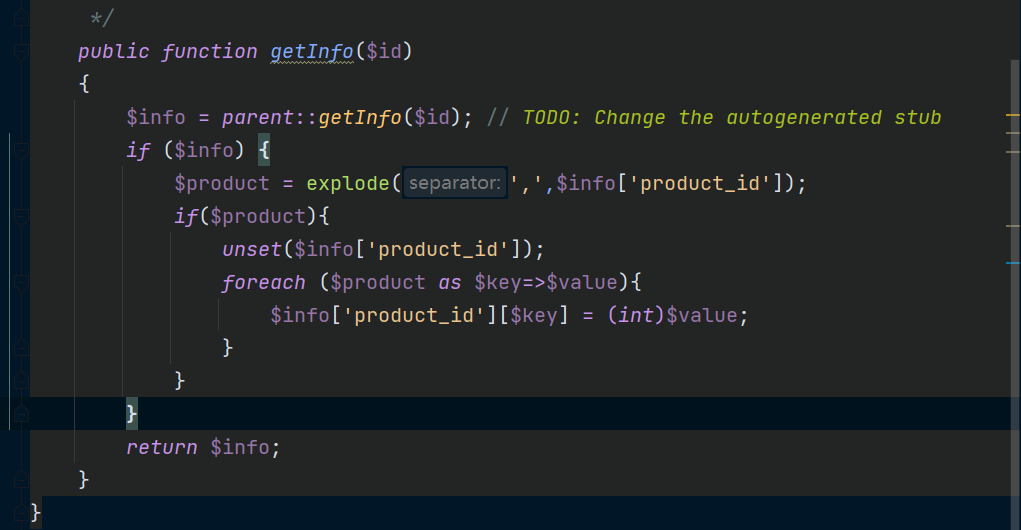
对应model中添加
将对应字段转为数组

~~~
$product = explode(',',$info['product_id']);
if($product){
unset($info['product_id']);
foreach ($product as $key=>$value){
$info['product_id'][$key] = (int)$value;
}
}
~~~
