# 首页配置
*****
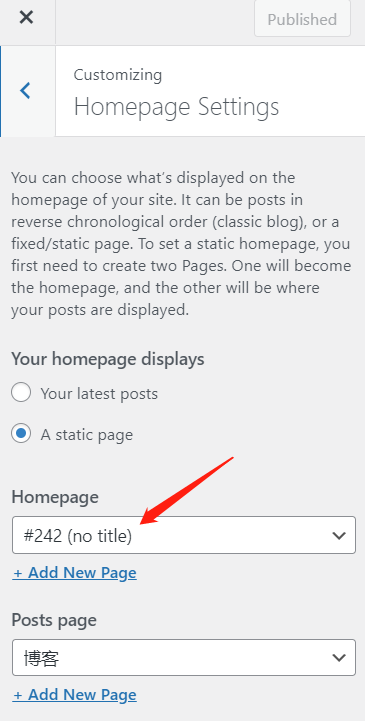
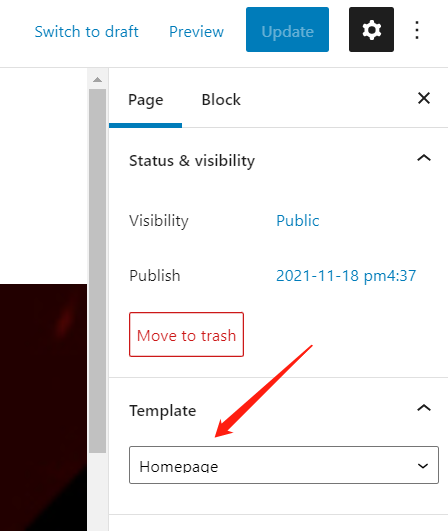
## 1,Page作为首页
wordpress可以在后台选择自定义Page作为首页,而商城就是选择商城frontpage作为首页。

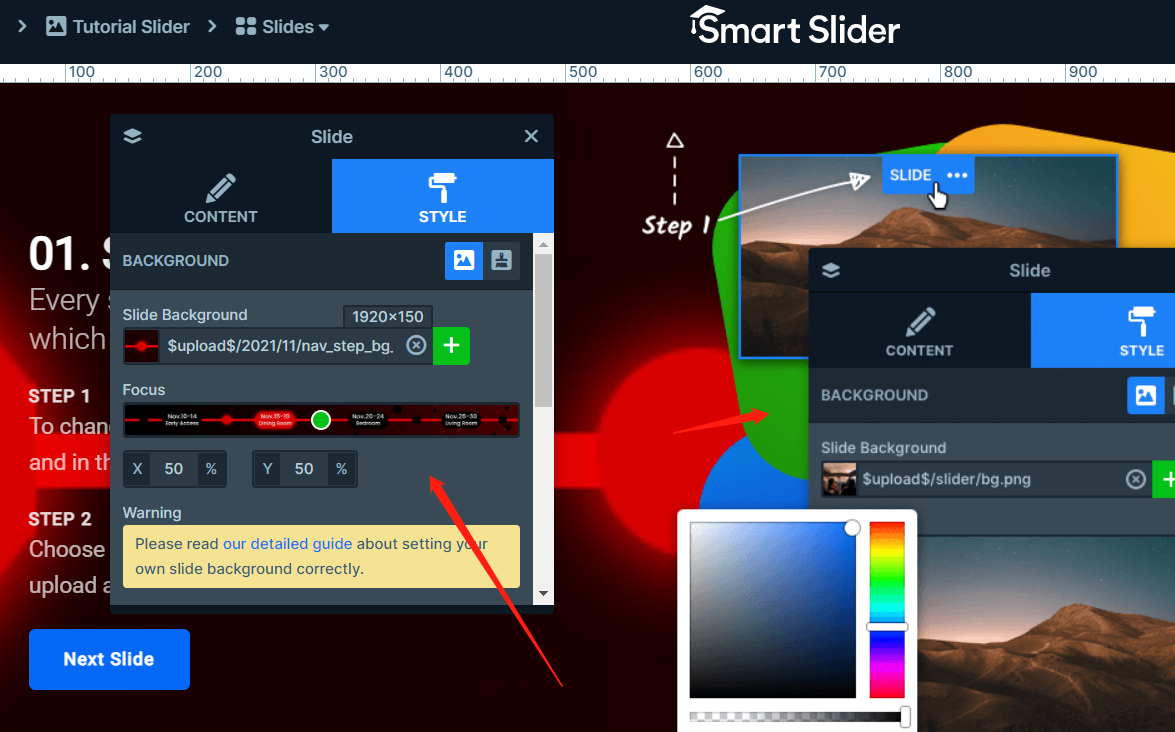
## 2, 首页幻灯片
选择一个幻灯片插件,推荐 Smart slider, [Smart Slider 3 – WordPress plugin | WordPress.org](https://wordpress.org/plugins/smart-slider-3/) , 功能强大,方便配置。

也可以选择其他幻灯片插件: 参考:
[https://kinsta.com/blog/wordpress-slider/](https://kinsta.com/blog/wordpress-slider/)
*****
*****
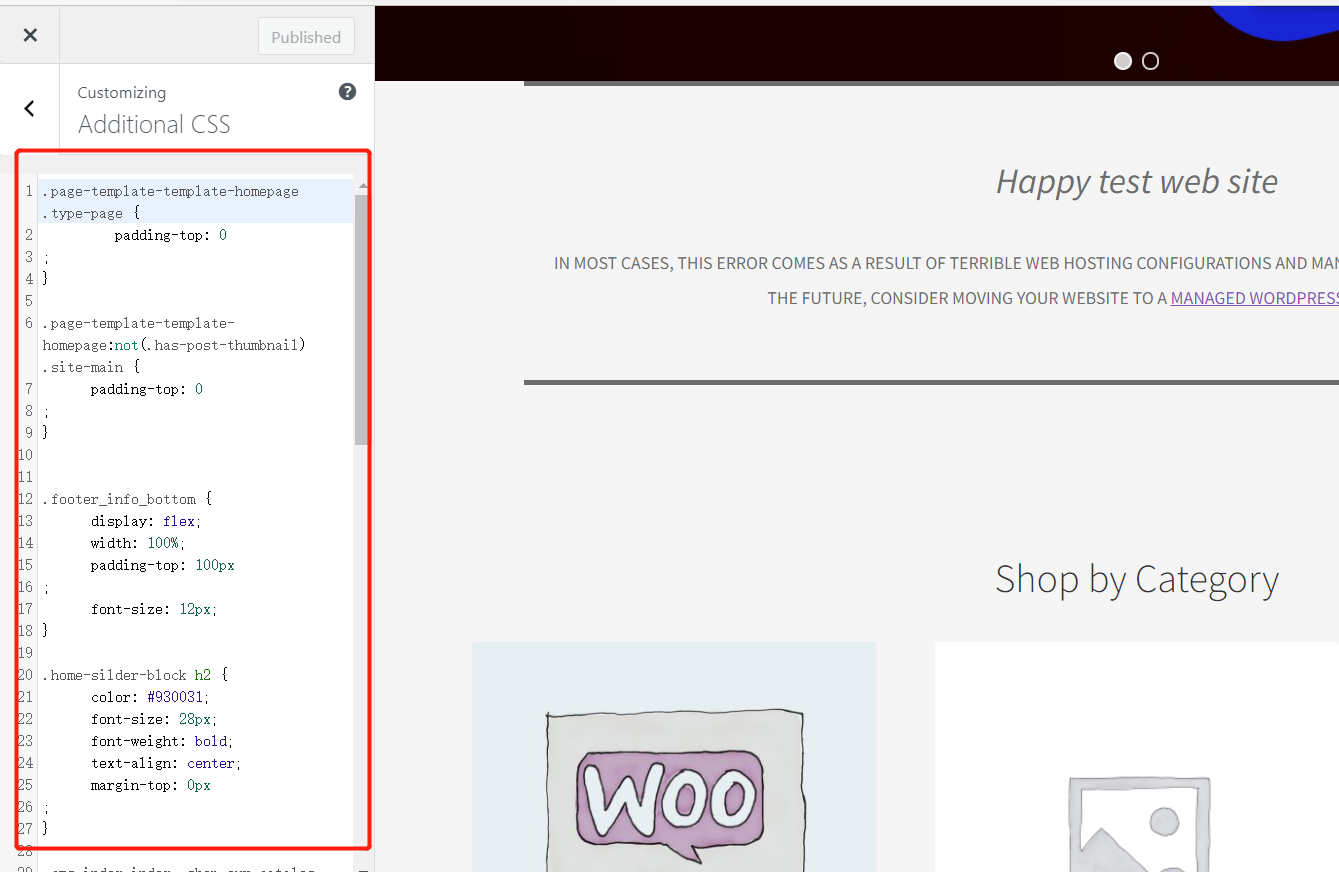
## 3, 自定义一些CSS, Customizing Additional CSS.
修改模板样式,可以直接在后台自定义页面增加CSS,方便修改。
*****
*****
## 4, 自定义导航 ->mega menu
wordpress管理后台已经有很好的自定义导航功能,可以容易实现 mega menu功能,如果不能满足要求,可以尝试插件 https://www.woothemes.com/products/storefront-mega-menus/
*****
*****
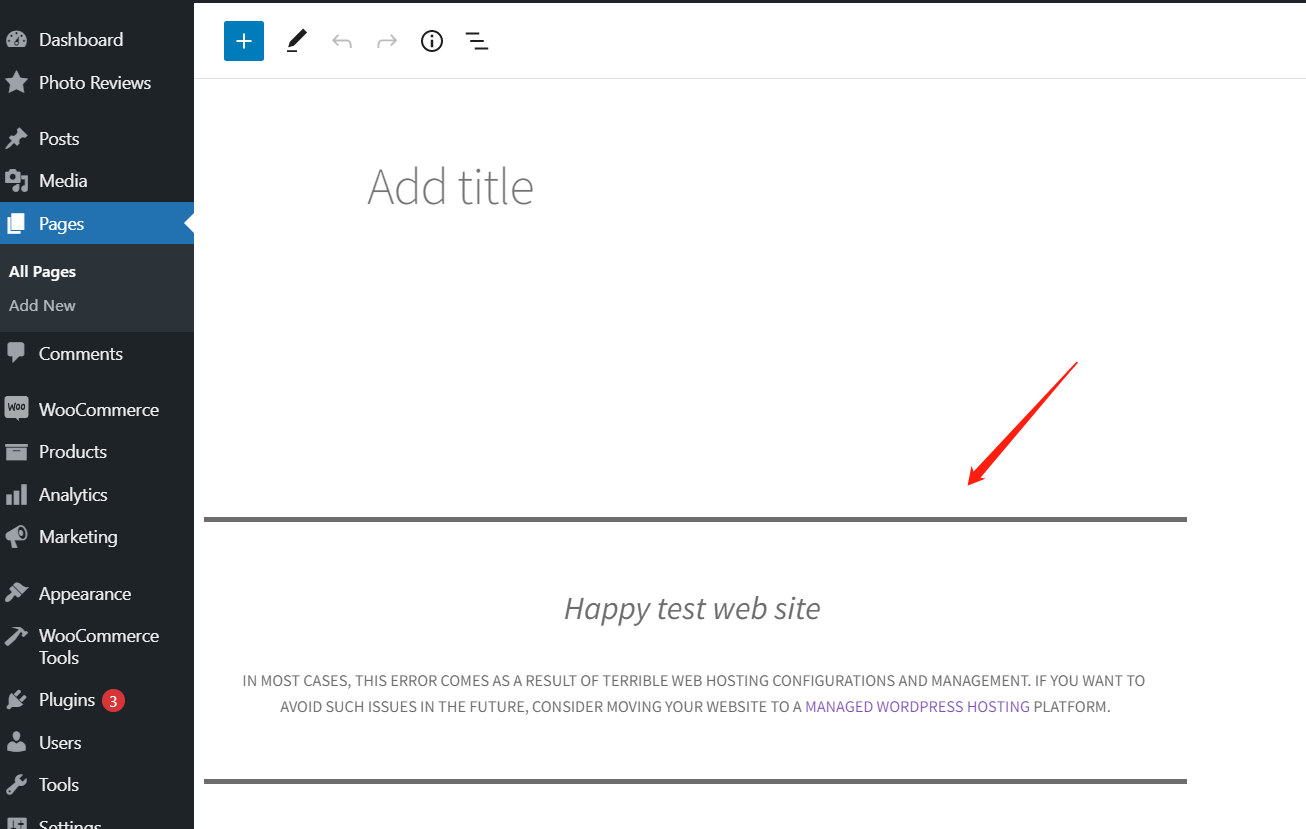
## 5, 首页自定义板块。
方式1:首页选择一个Page,然后在Page里面利用板块编辑器,制造自定义板块。

方式2:直接在主题的模板文件 Template 写入相关 html,css,或者 PHP 就可以,灵活和强大。

*****
*****
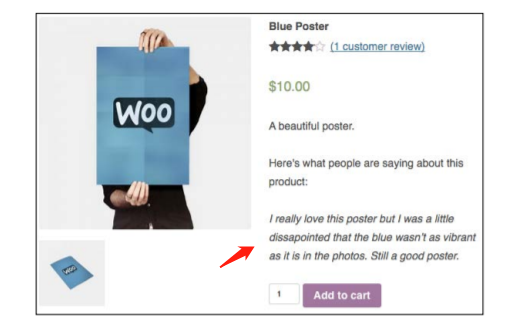
## 6, 首页评论review展示,
可以参考插件简单实现。https://woocommerce.com/products/storefront-reviews/
也可以自己写代码灵活实现:
```
//展示 相关 reviews
add_action( 'woocommerce_single_product_summary',
'woocommerce_cookbook_single_review', 25 );
function woocommerce_cookbook_single_review() {
// get all of the comments
$args = array ('post_type' => 'product');
$comments = get_comments( $args );
// get the best comment
$best_comment = woocommerce_cookbook_get_best_comment(
$comments);
// if there is a best comment then print it
if ( $best_comment > 0 ) {
woocommerce_cookbook_print_best_comment(
$comments[$best_comment] );
}
}
function woocommerce_cookbook_get_best_comment( $comments )
{
$best_comment = 0;
// loop through each comment to find the best
foreach( $comments as $key => $comment ) {
// get the rating
$rating = intval( get_comment_meta( $comment-
>comment_ID, 'rating', true ) );
// save the rating in the comment
$comment->rating = $rating;
// if the rating is higher, it's approved, and
there are at least 10 characters, save it
if ( $rating > 0 &&
$rating > $comments[$best_comment]->rating &&
'1' == $comment->comment_approved &&
10 < strlen( $comment->comment_content ) ) {
// save the array key of the comment
$best_comment = $key;
}
}
return $best_comment;
}
function woocommerce_cookbook_print_best_comment( $comment
) {
// print out the best comment and some very basic
styles
?>
<p>Here's what people are saying about this
product:</p>
<blockquote class='comment-text'>
<?php echo apply_filters( 'comment_text', $comment-
>comment_content ); ?>
</blockquote>
<style>
.comment-text{
font-style: italic;
}
</style>
<?php
}
```

*****
*****
## 7, 替换区块编辑器
不适应区块编辑器,想用传统html编辑器的方法,参考[wordpress5.8区块编辑器换成经典编辑器方法-网络教程-木君兮教程资讯网 (mujunxi.com)](https://mujunxi.com/artdetail/60.html)
*****
*****
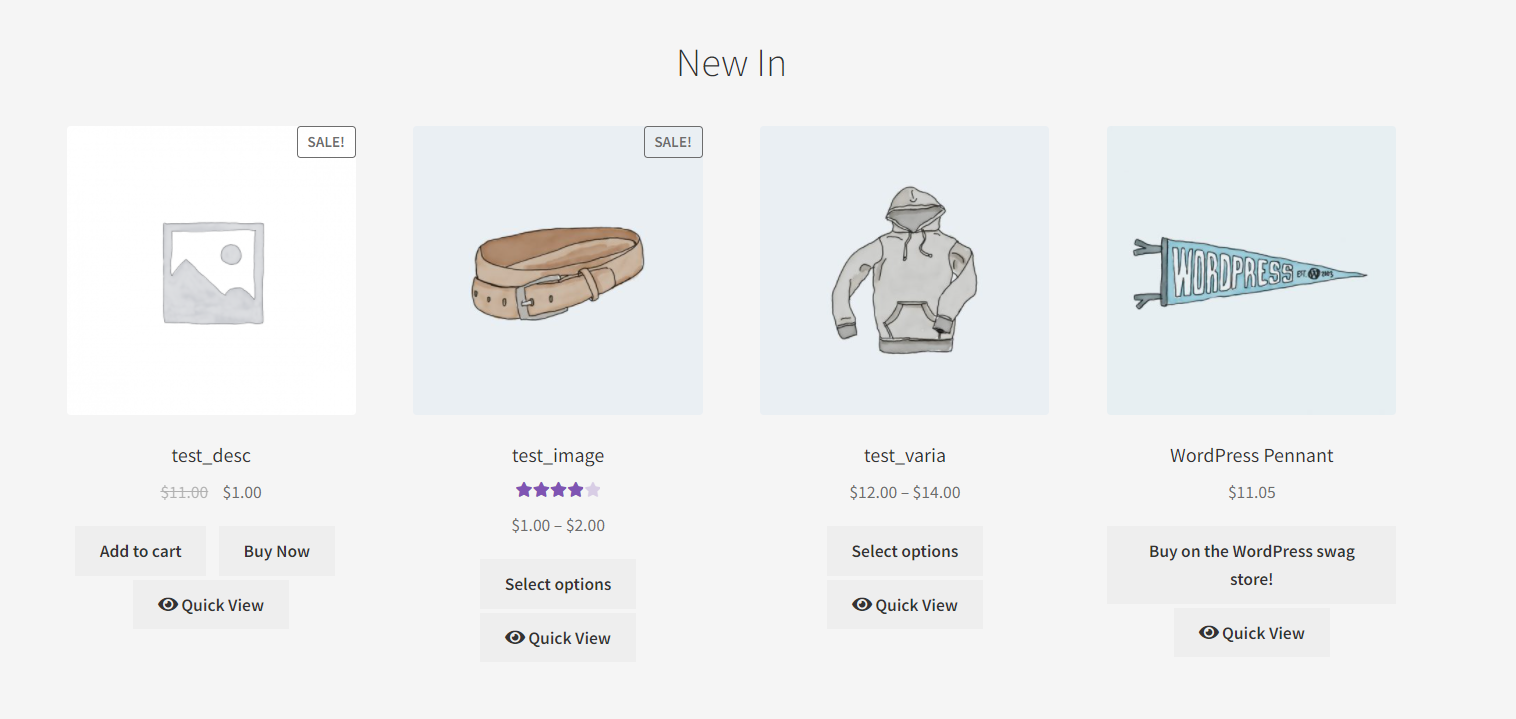
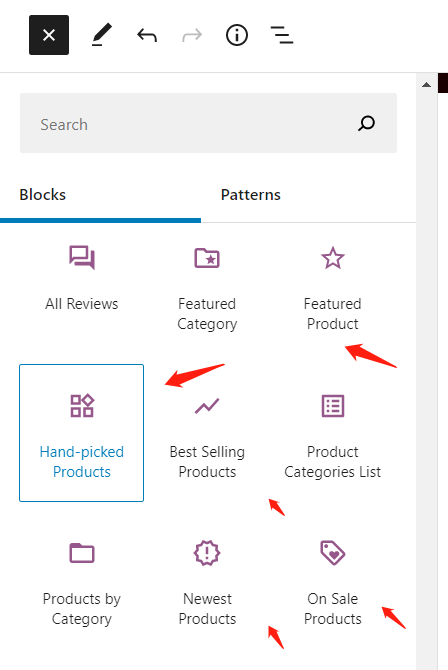
## 8,商品列表模块
* **首页自定义商品列表模块,自定义 product grid widget 、product slideshow**

方法1,直接在Block板块编辑器 引用相关 block 则可

方法2,**Shortcode 短代码方法**
```
[products limit=”3” tag=”winterwear”]
```
shortcode 简单教程 : [How to Display WooCommerce Products on Home Page or a Custom Page | StorePro - Trusted e-Commerce Support](https://storepro.io/learn/how-to-display-woocommerce-products-on-home-page-or-a-custom-page/)
```
[custom_products_list ids='32,21,44,56']
```
自挑选商品ID的简单方式,道理就是这样,自己可以灵活运用。参考:[php - Custom Woocommerce products list shortcode - Stack Overflow](https://stackoverflow.com/questions/59548640/custom-woocommerce-products-list-shortcode)
```
shortcode 在php文件中的用法:
$shortcode_content = storefront_do_shortcode(
'products',
apply_filters(
'storefront_recent_products_shortcode_args',
array(
'orderby' => esc_attr( $args['orderby'] ),
'order' => esc_attr( $args['order'] ),
'per_page' => intval( $args['limit'] ),
'columns' => intval( $args['columns'] ),
)
)
);
```
方法3,**wc_get_products and WC_Product_Query 方法**
参考文档详情:https://github.com/woocommerce/woocommerce/wiki/wc_get_products-and-WC_Product_Query
```
~~~
// Get 10 most recent product IDs in date descending order.
$query = new WC_Product_Query( array(
'limit' => 10,
'orderby' => 'date',
'order' => 'DESC',
'return' => 'ids',
) );
$products = $query->get_products();
~~~
```
*****
*****
*****
## 9,subscription 首页订阅
详情见 mailpoet章节
*****
*****
## 10,Promo Bar ,Header Bar, 顶部信息栏

方法1,直接修改模板文件,增加相关bar 信息:
```
<div class="header_info_box">
<p><a href="https://www.liangdabiao.com/black-friday"><img src="https://www.liangdabiao.com/media/wysiwyg/1_2.jpg" alt="" width="1920" height="60"></a></p>
</div>
```
方法2: **Appearance > Customize > WooCommerce > Store Notice** ,按后台自定义样式增加bar。参考:[WooCommerce Customizer - Manage Store Notice, Catalog View and Product Images - WooCommerce](https://woocommerce.com/document/woocommerce-customizer/#section-2)
*****
*****
*****
## 11,页脚自定义
可以轻松在 Appearance > Customize > widgets 小插件功能 修改 footer,

也可以直接在模板修改footer文件,动态增加对应“自定义导航”,“自定义选项options"
