#### 1.http协议与tomcat服务器
- ##### 1.1 我们学会制作简单页面,我们学会简单操作数据MySQL,那么如何让在用户这一端的浏览器页面和我们这一端的数据库联系起来?
- 我们需要一些新事物的加入:
- 浏览器
- 用户登录:
- name:张三
- pwd:111
- 服务器
- 1) 获取请求发送过来的数据(张三 111)
- 2) 从数据库中获取对应的数据张三 111
- 3) 对比数据,一致,完成登录操作
- 4) 用户登录的结果,通过HTTP协议,返回给浏览器
- mysql
- id name pwd
- 1 张三 111
- 总结:在链接浏览器和数据库的时候需要服务器和http协议作为桥梁
-
- ##### 1.2 今天我们要学习服务器是Tomcat服务器和http协议
- 先来看我们的服务器:
- Tomcat的介绍:
- Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。由于有了Sun 的参与和支持,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,Tomcat 5支持最新的Servlet 2.4 和JSP 2.0 规范。因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
#### 2.下载安装tomcat
- ##### 2.1 下载安装
- 官网:http://tomcat.apache.org/
- tar.gz 文件 是linux操作系统下的安装版本
- exe文件是window操作系统下的安装版本
- zip文件是window操作系统下压缩版本
- 选择高一些的版本,zip下载
- ##### 2.2 安装和目录介绍
- 直接解压压缩包文件
- 文件夹bin
- 启动和关闭命令
- 文件夹conf
- 配置文件所有目录
- 文件夹webapps
- 后期程序员开发的代码,发布(复制)这个文件夹才可以运行
- 其余几个文件夹,除了logs记录tomcat运行日志,其余一般不使用
- ##### 2.3 Tomcat软件运行依赖java环境,需要配置JAVA_HOME,一开始学java讲过
- ##### 2.4 启动服务器
- 进入tomcat的安装目录中,在bin目录下有startup.bat文件,双击运行。
- 最后出现 Server starup in xxxms 则启动成功,注意中间的报错信息
- 测试
- 打开浏览器在,在浏览器的地址栏中输入:
- http://127.0.0.1:8080
- http://localhost:8080 注意:localhost相当于127.0.0.1
- 出现tomcat官网则测试成功
- ##### 2.5 tomcat服务器使用常见问题
- 无法启动(闪退)
- 主要原因:没有配置JAVA_HOME环境变量。
- JAVA_HOME 环境变量 中配置的是JDK的安装目录,不包含bin目录,不是tomcat的安装目录。
- 闪退的原因查看:可以在startup.bat文件中:end后面书写pause命令。让运行的窗口暂停。
- 端口被占用启动失败的问题
- Tomcat服务器在启动的时候默认占用本地的8080端口,如果这个端口被占用,启动的时候就会报错。
- 查看本地端口使用情况:在dos窗口中输入 netstat –nao 就可以查看当前端口的占用情况
- 查看当前端口占用的pid,然后打开任务管理器,找到进行,在进行查看当前pid对应的进程,把进程干掉。
- 注意:如果这个进程是操作系统的任务进程,这时一般是不能停止这个进程。如果是系统进程端口被占用了我们只能换一个端口,下面看如何修改端口
#### 3.修改端口和web资源(项目)发布
- ##### 3.1 修改端口
- tomcat安装目录下,conf文件夹中的server.xml文件,更改port="8080"为别的端口即可。1024以下为系统使用,不要改成1024以下。
- 修改完server.xml文件必须重启服务器才能有效。然后访问地址后面的端口号也需要更改
- ##### 3.2 项目(web资源)发布
- 3.2.1在webapps下面直接发布:(重点)
- 只需要把开发好的项目复制到webapps下面即可。这时不用重启tomcat服务器,tomcat服务器会自动的加载复制到webapps下面的所有项目资源。
- 也可以使用压缩包发布项目,把压缩包发布到webapps下面:
- 原因:直接复制,数据量大,文件多,管理不方便
- 使用.war发布好处:文件在一个文件夹统一管理,数据进行压缩,数据量小,.war文件可以被tomcat自动解压,直接访问就可以获取资源。
#### 4.IDEA集成tomcat和开发web项目
- ##### 4.1 创建javaEE项目
- File --> New --> Project.. --> 点击Java EE ,创建Java EE项目
- ##### 4.2 配置tomcat
- 1.点击如图所示

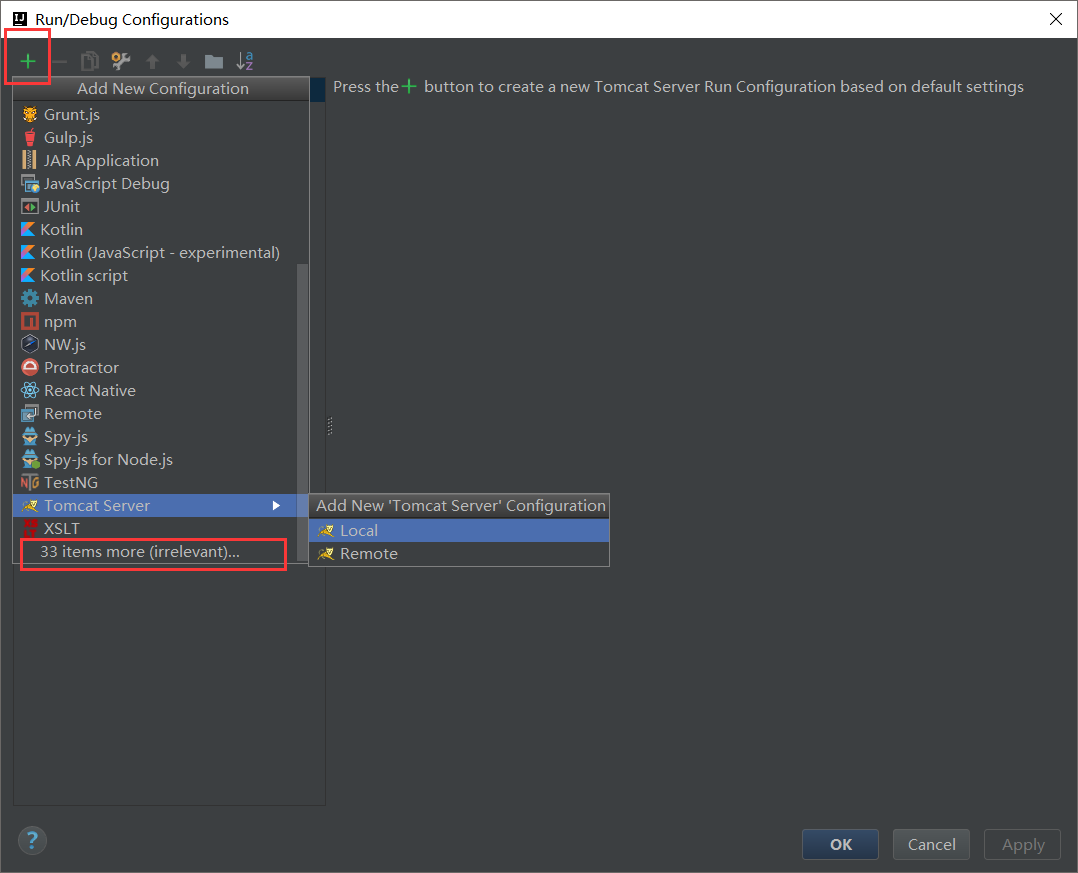
- 2.点击如图所示小三角,接着点击Edit Configurations-->绿色加号-->如果列表里没有则-->点击33 items more irrelevant这一项后继续寻找。Tomcat Server-->Local

- 3.点击"Configure...",配置Apache你从官网上下载的Tomcat,zip压缩包解压后的文件目录 ,我的是apache-tomcat-9.0.0.M13。

- 4.配置tomcat的默认地址
- 点击上图右下角的Fix
- 按照你的页面目录配置默认地址,如图这里的目录是test

- 5.详细配置+WEB-INF classes lib文件夹配置
- https://www.cnblogs.com/shindo/p/7272646.html
- ##### 4.3 当前项目的目录介绍
- src目录,用来写java代码,也就是后面web项目中的服务端代码
- web目录,工程根路径
- WEB-INF目录,保密路径,不能外部直接访问
- lib目录,保存要使用的第三方包
- classes目录,保存.class文件,同以前的out文件夹
- web.xml,作为项目的配置文件
- ##### 4.4 web.xml中<welcome-file-list>配置((web欢迎页、首页))
- 在wen-app标签中添加如下
```
// 默认为:
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
// 可以通过修改内容,来决定网站初始页为什么,即首页
```
#### 5.http协议
- 前面web课程里都有,就不详细解释了
- 浏览器 --> 服务器
- Request Headers
- 服务器 --> 浏览器
- Response Headers
- ##### 5.1 http协议缓存机制
- https://www.cnblogs.com/shangxiaofei/p/6214560.html
