# Webrtc音视频会议之Webrtc“不求甚解”
这里只是对Webrtc的“不求甚解”情况下的“高屋建瓴”,想要“细致入微“”那得好好的研究RFC一堆协议和Webrtc源码;Webrtc涉及的协议之多和内容之丰富我只能叹一声到此处休矣!!!!
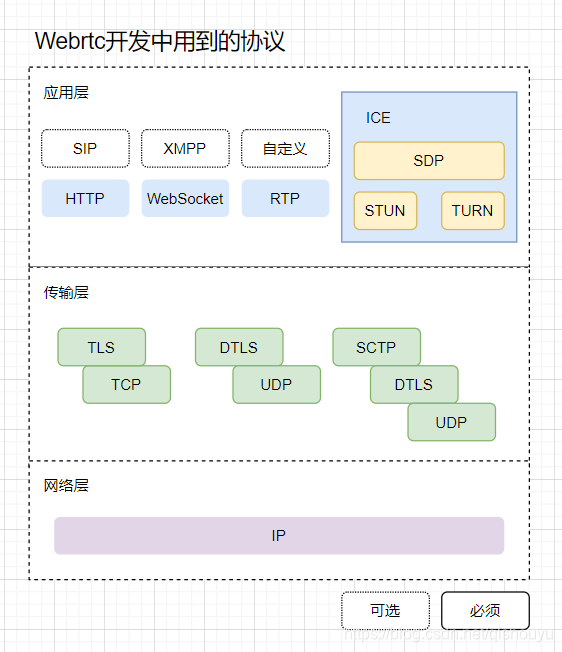
来先一睹为快,以下是我梳理的Webrtc开发的时候涉及的协议,其中虚线的是可选的上层协议,实线实必须的;何其浩瀚

再此处我列出来Webrtc中我感兴趣的当做记录,留作以后没事翻出来看看
| 协议 | 用途 | 规范 |
| :-: | --: | --: |
| ICE | 交互式链接建立,利用打洞穿越 | RFC5245 |
| SDP | 回话描述协议 | RFC4566 |
| STUN | NAT会话穿透实用工具 | RFC5389 |
| TURN | 使用中继型NAT穿透,是STUN的扩展 | RFC5766 |
| RTP | 实时传输协议,用户媒体和媒体控制数据包传输 | RFC3550 |
对一个技术的深度把我是阅读源码;前人的肩膀还是值得站一站的;但是阅读一个项目源码的前提是了解源码中包含的思想,同时设计一个方案的前提是得对方案中涉及的技术原理得有一定的了解;学习Janus源码和思考音视频会议的解决方案的前提是熟悉Webrtc,毕竟后续所有的一切都是基于Webrtc;因此首先需要对Webrtc最起码有一个“不求甚解”的理解和认知;
## 简说Webrtc
Webrtc是英文**Web Real-Time Communication**的缩写;Webrtc是Google公司搞的一个浏览器无插件化情况下进行实时音视频会议的规范或者叫协议,我更喜欢称之为一揽子解决方案,后面我会说为什么我要这样称呼它;Webrtc中包含媒体的采集,媒体的传输,媒体的安全,媒体的编解码等等这些技术,使媒体能更简单的采集和传输并且在网络环境不好的情况下抗抖动等等;同时Chrome/Firefox等主流浏览器都对Webrtc规范进行了实现,这样这些浏览器只需要使用JS语言就能实现音视频媒体的传输(麦克风采集,摄像头采集,屏幕分享)而无需关心媒体的编解码网络抗抖动;Google针对Webrtc并放出了一套标准源码,这套源码由C/C++编写称为 WebRTC Native C++ API,因此针对各平台原生Webrtc开发就可以通过这套 WebRTC Native C++ API进行开发;我们可以针对不同的平台交叉编译后进行原生媒体开发接入音视频会议;Webrtc说起来也算是新瓶装老酒,他包含的很多协议和算法都是现有的而不是Webrtc所独有,我称为一揽子解决方案就是Webrtc把很多现有且成熟的协议和技术拿过来进行组合和包装形成一套行之有效的音视频的解决方案;
## Webrtc包含的内容
从媒体生命周期来说分为:**媒体采集,媒体传输,媒体显示**
音视频会议或者直播这些都可以归纳出这三个周期
那我们针对媒体的这三个生命周期进一步去看Webrtc中如何处理的,并且看看Webrtc为我们做了什么从而了解到有了Webrtc进行音视频开发后我们省去了多少工作
### 媒体采集
在音视频会议中我们关注的媒体就是,音频和视频,而音频和视频的来源就是麦克风,摄像头,屏幕分享(录屏);webrtc中音视频和屏幕分享流的采集和编码都已经为我们做了,视频采集支持I420、YUY2、RGB、UYUY,其中编解码支持**VP8(默认的)**,VP9,H264等主流的编解码格式;并且视频方面加入了JitterBuffer缓冲器可以降低由于视频抖动和视频信息包丢失带来的体验;音频支持Pcm和Wav;并且音频方面针对音频数据进行处理,包括回声消除(AEC)、AECM(AEC Mobile)、自动增益(AGC)、降噪(NS)、静音检测(VAD)处理等功能,用来提升声音质量;
### 媒体传输(我关注的重点)
媒体传输这里涉及很多的协议和规范,其中就包括ICE(Stun/Turn,SDP),RTP(RTP/RTCP);后续我们要研究的Janus的源码就是针对这块来实现的Webrtc流转发;所以这块的原理的了解是重点
1. ICE\[Interactive Connectivity Establishment\]
交互式互联建立,说白了了就是通过这个协议实现对等的UDP连接不管对等客户端是在NAT前还是NAT后,其中包含两个重要的协议Stun和Turn;就不细说每个单独拿出来都是一本书;记住一定ICE就是为了让两个设备打洞穿越而进行对等UDP连接,它是一个协议集合,
SDP\[Session Description Protocol\] 会话描述协议也是ICE的一部分;SDP 是在Offer/Answer模型下进行会话描述交换的的协议格式也是ICE的一部分;它是多行的文本形式用来交交换协商双方的协商地址和媒体编解码格式等等信息,可以通过a进行属性扩展;通过ICE两个设备之间就开辟一个对等的UDP通道,这样就可以传输媒体了;这其中SDP的交互就需要额外开辟信令通道了,信令不是Webrtc的一部分,所以信令传输的方式由我们自己来定,如果想很好的浏览器支持我们传输信令的方式就避免不了http restfull或者websocket了;这两种方式都是Janus通道插件中的方式;当然还可以用一些类似XMPP这些更高层的IM协议去交换SDP
2. UDP通道打通后,就开始传输媒体,但是媒体在传输的过程中控制丢包顺序等等,这个时候就靠RTP了,RTP分为RTP和RTCP,所有一般是两个UDP端口,RTP用来传输媒体,RTCP用来媒体控制命令的传输,RTP协议也不详细说明了,我的了解也是粗浅的,能让我写出RTP网关代理程序就行了;哈哈……
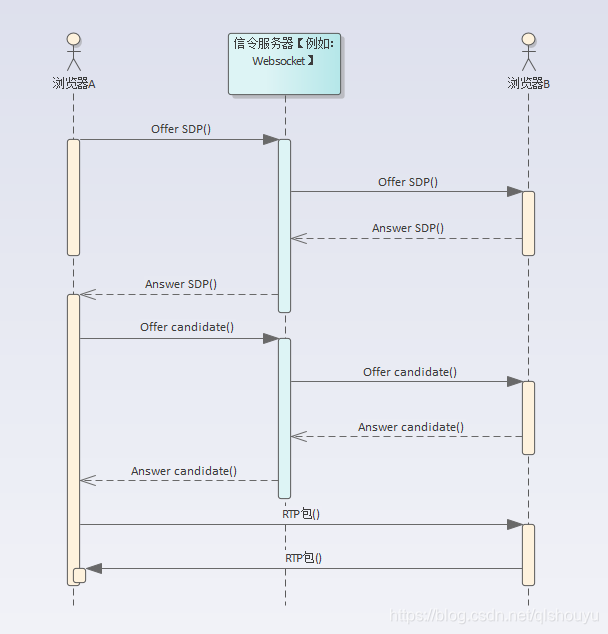
到这里上一个我绘制的最简单的Webrtc连接过程时序:

这里不对这个时序详细说明;后续的学习记录中做详细的说明
### 媒体显示
这块Webrtc在其中承担的责任是编解码和弱网环境下的媒体缓存等等,因为我在服务器方案中所以不是太关心这块
## 后记
总结下我关注的重点类容:
1. **ICE是用来建立对等UDP通道的,不管Peer是在什么网络环境下面**
2. **信令是用来交换ICE过程中的SDP信息的,一般有websocket或者Http Restful API**
3. **RTP(RTP/RTCP)是用来传媒体数据和控制数据**
下一篇文博客重点记录下Webrtc中ICE打通的过程,因为这是ICE的使用是Janus-gateway的核心原理
再次说明这里只是对Webrtc的“不求甚解”情况下的“高屋建瓴”,想要“细致入微“”那得好好的研究RFC协议和Webrtc源码;Webrtc涉及的协议之多和内容之丰富我只能叹一声到此处休矣!!!!
所以各位看官别过多的苛求啊;
- 序言
- 编解码
- H264
- HEVC码流解析
- H264编码原理
- 多媒体封装
- MP4
- 学好 MP4,让直播更给力
- AAC
- FLV
- 流媒体协议
- RTSP
- RTCP
- RTP
- H265 RTP封包笔记
- SDP
- RTMP
- RTMP URL
- rtmp url基础
- webrtc
- 编译
- 最简单的编译webrtc方案
- Webrtc音视频会议之Webrtc“不求甚解”
- Webrtc音视频会议之Mesh/MCU/SFU三种架构
- 音频传输之Jitter Buffer设计与实现
- Janus
- Webrtc音视频会议之Janus编译
- Webrtc音视频会议之Janus源码架构设计
- webrtc服务器-janus房间管理
- 源码分析
- WebRTC视频JitterBuffer详解
- 走读Webrtc 中的视频JitterBuffer(一)
- 走读webrtc 中的视频JitterBuffer(二)
- webrtc视频帧率控制算法机制
- 目标码率丢帧-1
- 目标帧率丢帧-2
- 29 如何使用Medooze 实现多方视频会议
- FFmpeg
- FFmpeg编译
- Window10下编译最新版FFmpeg的方法步骤
- FFMPEG静态库编译
- ffmpeg实现画中画
- FFmpeg推流器
- ffmpeg-aac
- OpenCV
- OpenCV学习笔记——视频的边缘检测
- 图像特征点匹配(视频质量诊断、画面抖动检测)
- 图像质量诊断
