# 消息队列
在开发应用程序的时候,你可能需要执行一些任务,例如解析和存储一些大型文件,这些任务在Web 请求期间需要耗费很长时间才能执行完成。 这时候我们就可以用消息队列来创建在后台处理的队列任务。 通过将时间密集型任务移至队列,这样你的应用程序可以以极快的速度响应 Web 请求,并为你的程序提供更好的用户体验
传统的程序执行流程一般是 即时|同步|串行的,在某些场景下,会存在并发低,吞吐量低,响应时间长等问题。在大型系统中,一般会引入消息队列的组件,将流程中部分任务抽离出来放入消息队列,并由专门的消费者作针对性的处理,从而降低系统耦合度,提高系统性能和可用性。
一般来说,可以抽离的任务具有以下的特点:
●允许延后|异步|并行处理 (相对于传统的 即时|同步|串行 的执行方式)
○允许延后:抢购活动时,先快速缓冲有限的参与人数到消息队列,后续再排队处理实际的抢购业务;
○允许异步:业务处理过程中的邮件,短信等通知
○允许并行:用户支付成功之后,邮件通知,微信通知,短信通知可以由多个不同的消费者并行执行,通知到达的时间不要求先后顺序。
●允许失败和重试
○强一致性的业务放入核心流程处理
○无一致性要求或最终一致即可的业务放入队列处理
## 1.配置
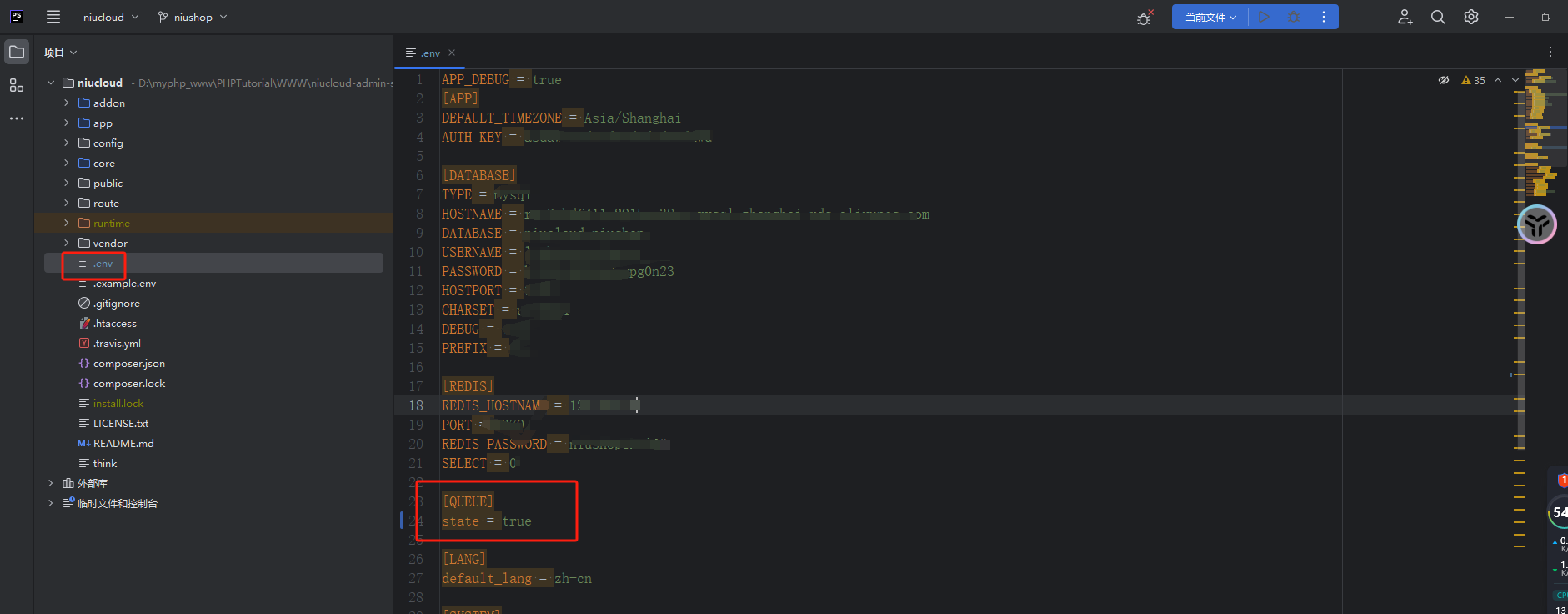
1.先打开.env文件,将queue下的state改成true(如果.env文件中没有queue配置的话要手动添加)

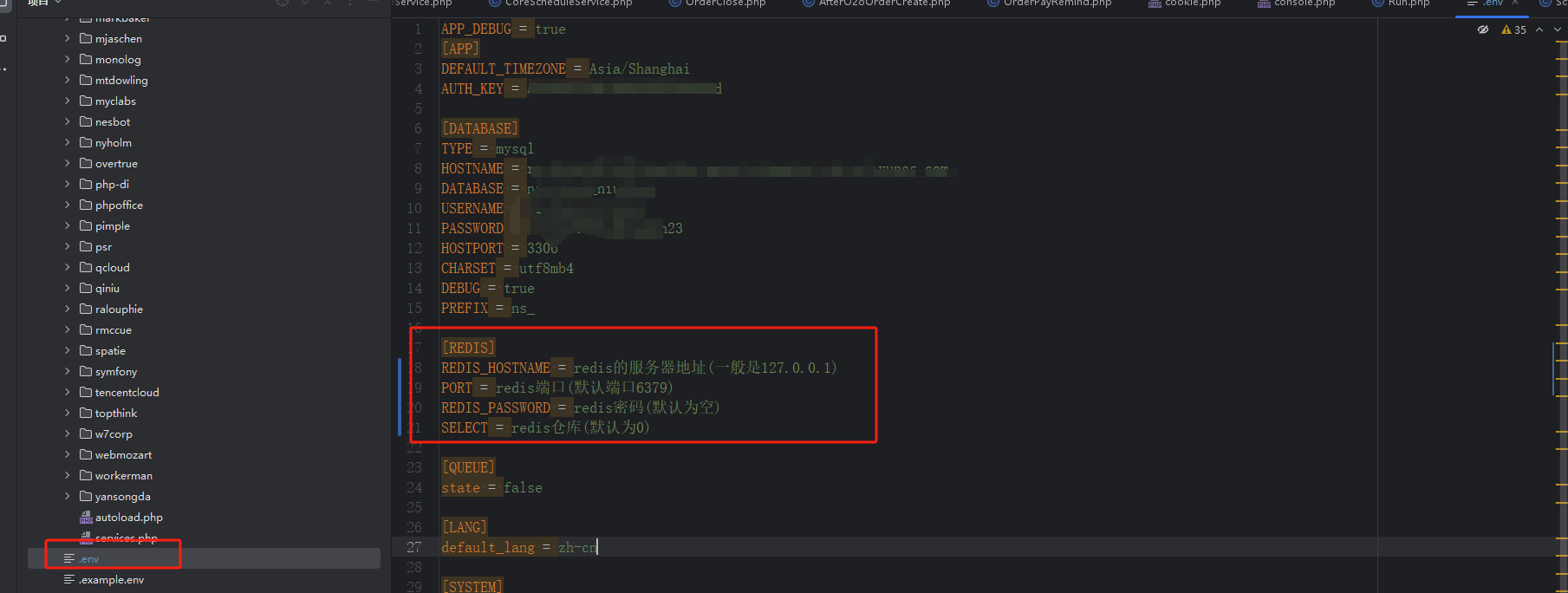
2.队列必须配置redis,打开.env文件,redis下就是redis的配置

## 2.消息的消费和删除
1.在app/job目录下创建一个任务消费类
例如:
~~~
<?php
namespace app\job;
use core\base\BaseJob;
/**
* 订单延时关闭任务
*/
class OrderClose extends BaseJob
{
/**
* 消费
* @param $order_id 订单id
* @param $close_time 关闭时间
* @return true
*/
protected function doJob($order_id, $close_time)
{
//业务代码
//......
return true;
}
}
~~~
## 3.消息的创建与推送
在业务控制器中新增一个控制器,创建一条消息,并推送到队列
1、新增一个控制器\\app\\adminapi\\controller\\test\\JobTest.php,在该控制器中添加 helloWorldJob 方法,实例化刚刚创建的任务类,并调用dispatch函数
~~~
<?php
namespace app\adminapi\controller\test;
use app\job\OrderClose;
use core\base\BaseAdminController;
use think\Response;
/**
* 测试队列任务
*/
class JobTest extends BaseAdminController
{
/**
* 创建消息
* @return Response
*/
public function helloWorldJob()
{
$order_id = 1;//订单id
$close_time = time();//订单关闭时间
$is_pushed = OrderClose::dispatch(['order_id' => $order_id, 'close_time' => $close_time]);
if( $is_pushed !== false ){
echo date('Y-m-d H:i:s') . " Hello World Job is Pushed.";
}else{
echo 'Hello World Job Error.';
}
}
}
~~~
dispatch函数的参数介绍
* action 任务消费类内部的方法, 非必填,不填写或类型为数组的话的话默认会调用doJob函数,如果是数组的话则视为当前值为data参数
* data 数据传参, 他会将这儿的数组作为可变数量的参数传递给对应函数的给定变量参数
* secs 延时执行时间(单位为秒),默认为0, 支持延时执行和定时执行,如果为0就是普通的异步任务,如果传值则视为当前时间的\*秒后延时执行
* queue\_name 当前任务归属的队列名称,如果为新队列,会自动创建,结合命令行使用
* is\_async 默认为true,当前任务是否需要异步执行,最高优先级
2、新建一个路由配置文件\\app\\adminapi\\route\\job.php
~~~
<?php
use think\facade\Route;
Route::group('job', function () {
//获取本地插件
Route::get('test', 'test.JobTest/helloWorldJob');
});
~~~
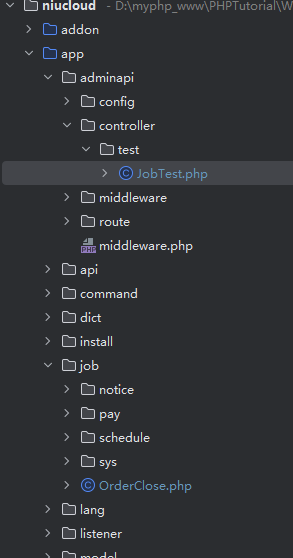
至此,所有的代码都已准备完毕,在运行消息队列之前,我们先看一下现在的目录结构:

## 4.发布任务
在浏览器中访问[http://your.project.com/adminapi/job/test](http://your.project.domain/index/job_test/actionWithHelloJob),可以看到消息推送成功。

## 5.启动任务
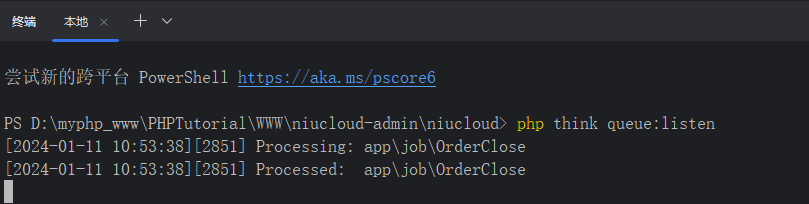
切换当前终端窗口的目录到项目niucloud目录下,执行
~~~
php think workerman
~~~
可以看到执行的结果类似如下:

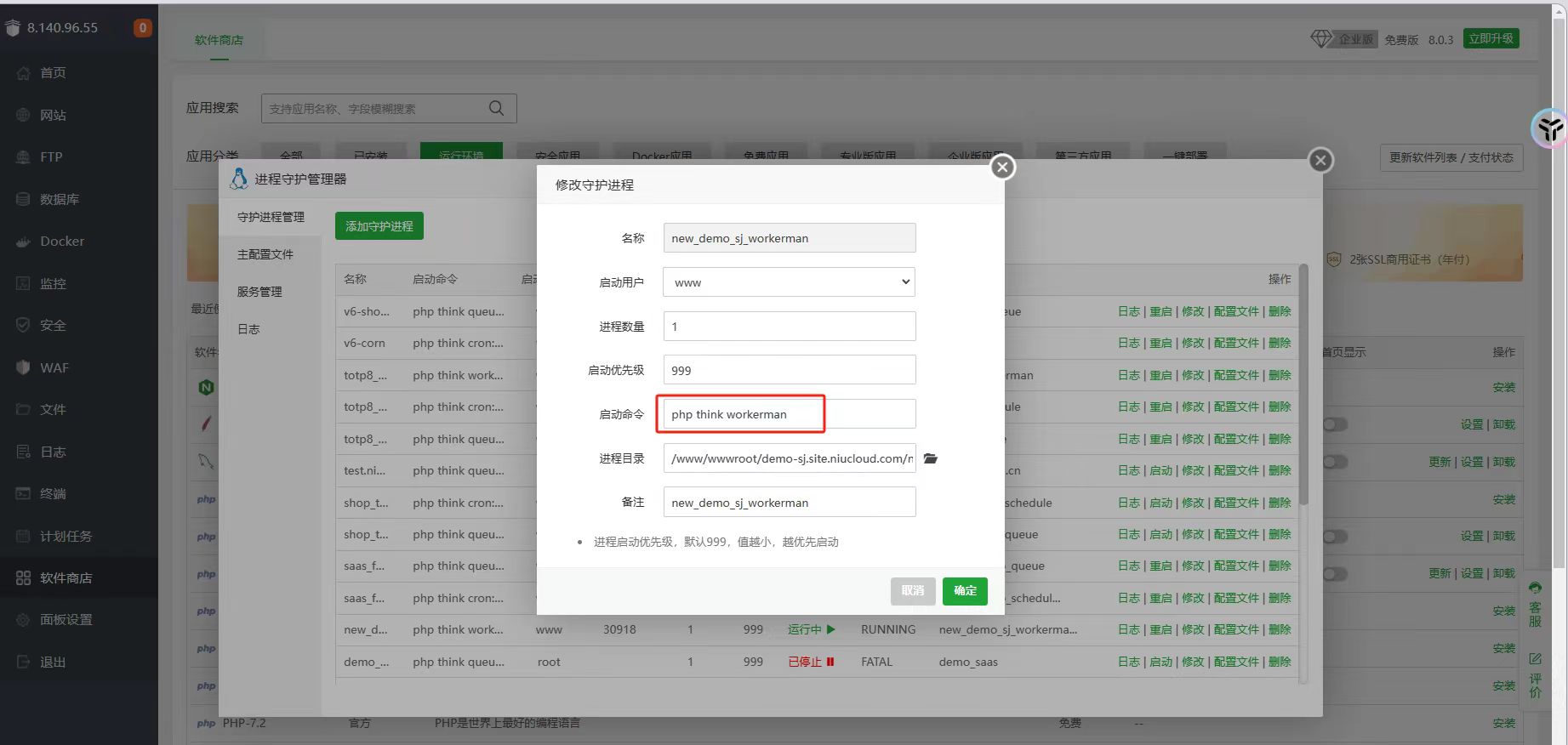
通常的,我们需要将消息队列放到守护进程Supervisor常驻内存运行。

至此,我们成功地完成了一个消息的 创建 -> 推送 -> 消费 -> 删除 的流程
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 消息队列和计划任务
- 消息队列
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制修改
- 插件uniapp开发
- 菜单语言包
- 插件打包
- 插件内测在线升级
- 自定义端口开发
- 二次开发应用插件视频教程
- 二次开发安装视频教程
- 准备工作与创建插件
- 插件目录整体说明
- 插件admin目录
- 插件app目录说明(adminapi、api、验证器)
- 插件app目录(dict、job)
- 插件app目录说明(lang、listener)
- 插件app目录说明(model、service)
- 插件uniapp目录说明
- 插件开发之后台功能开发(代码生成器)
- 插件开发之uniapp功能开发(api)第一节
- 插件开发之uniapp功能开发(api)第二节
- 插件开发之uniapp功能开发(api)第三节
- 插件安装与打包原理
- 消息队列开发
- 计划任务开发
- DIY组件和自定义页面装修开发
- 支付接口开发
- 插件升级包打包流程以及云编译功能
- 常见问题
- 怎么添加菜单,添加了菜单不出现怎么回事
- 怎么配置跨域的问题
- 站点site端(租户端、商家端)和saas管理端(平台端)究竟啥意思,有啥区别
- 框架中是有订单表order,假如开发一个商城插件,请问商城的订单数据是不是重新搞一个订单表shop_order
- 有些支付平台是绑定回调唯一网址或目录,如果有几个开发者开发插件都有支付那这块怎么解决?
- 站点过期,可以登录,这样对吗?
- 计划任务怎么启动啊
- Git多分支开发,切换分支
- 安装应用出现is_dir():报错处理方案
- 绑定授权时出现“请求来源产品与授权产品不一致”解决方案
- “未找到admin源码所在目录”的解决方案
- 页面装修本地开发环境配置
- 接口请求错误处理方案
- 未获取到授权信息问题处理方案
- 腾讯地图配置
- 请求超时问题处理方案
- 下载应用时提示找不到zip解决方案
- 怎么关闭开发调试模式
- 获取数据失败问题处理方案
- 框架安装后,访问域名无法进入admin端(多数发生在本地)
- 底部导航失效问题
- 开放平台小程序审核通过发布失败问题
- 先升级插件后升级框架,导致云编译报debounce的错误
- 微信公众号自动回复不通
- 修改访问域名默认跳转端口
- 插件与框架的兼容问题处理
- 升级提示mkdir()处理方案
- 代码生成器
- 设计数据表
- 导入数据表
- 添加字段
- 代码生成
- 效果预览
- niucloud (服务端)
- 服务端目录结构
- 整体运行流程
- 入口文件
- 模块
- 中间件
- 控制器
- 路由
- 模型类
- 服务类
- 验证类
- 消息队列
- 开发消息队列
- 多语言
- 装载器
- 短信发送
- 上传文件
- 第三方支付
- 第三方登录
- 数据字典装载器
- 打印
- 事件
- 消息提醒(模版消息)
- 数据字典
- admin (后台管理端)
- 准备工作
- 新手入门
- 目录结构
- 系统配置
- 路由
- 接口
- 管理端编译上传
- uni-app(手机端前端)
- 准备工作
- 前端目录结构
- Hbuilder开发
- 发行h5
- 运行uniapp
- 发行uniapp
- Visual Studio Code开发
- 发行 uniapp
- 运行 uniapp
- 配置项
- 路由
- 接口
- 分包建议
- 手机端编译
- 微信小程序编译上传
- web端(PC前端)
- 准备工作
- 目录结构
- 代码运行
- 路由
- 接口
- 黑暗主题
- web端打包上线
- api接口
- 配置手册
- 阿里云oss云存储配置
- 三方开放平台小程序托管
- 计划任务配置
- 站点域名配置
- 小票打印配置
- 电子面单配置
- 微信小程序客服配置
