# :-: 电子面单配置
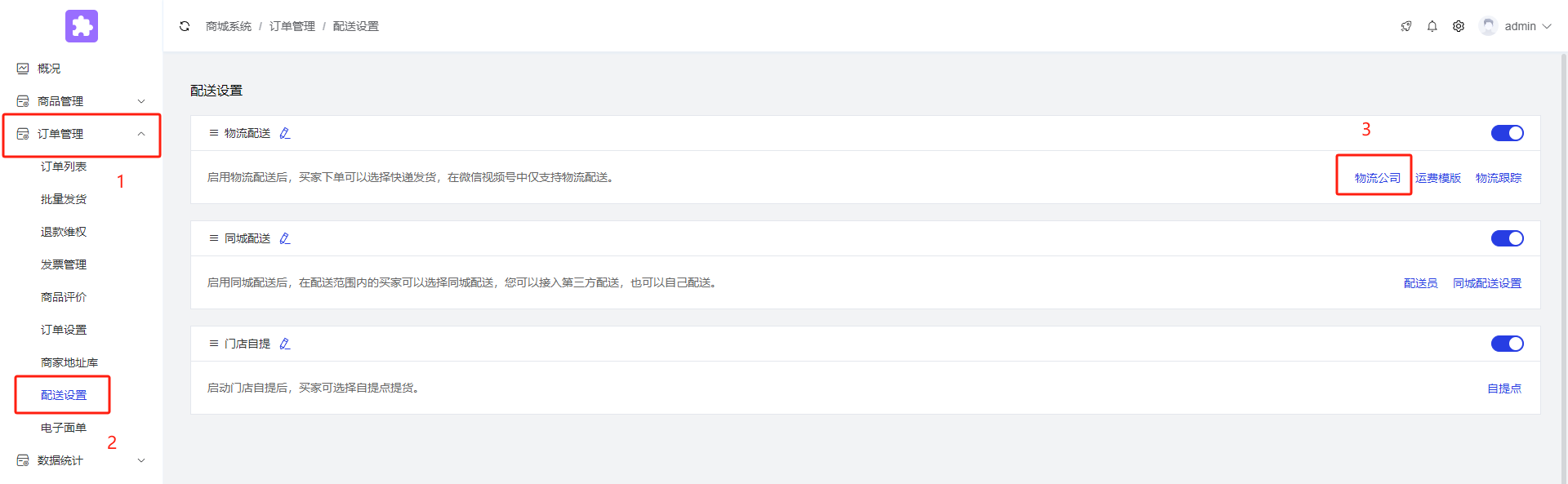
前置条件:物流公司业务信息添加
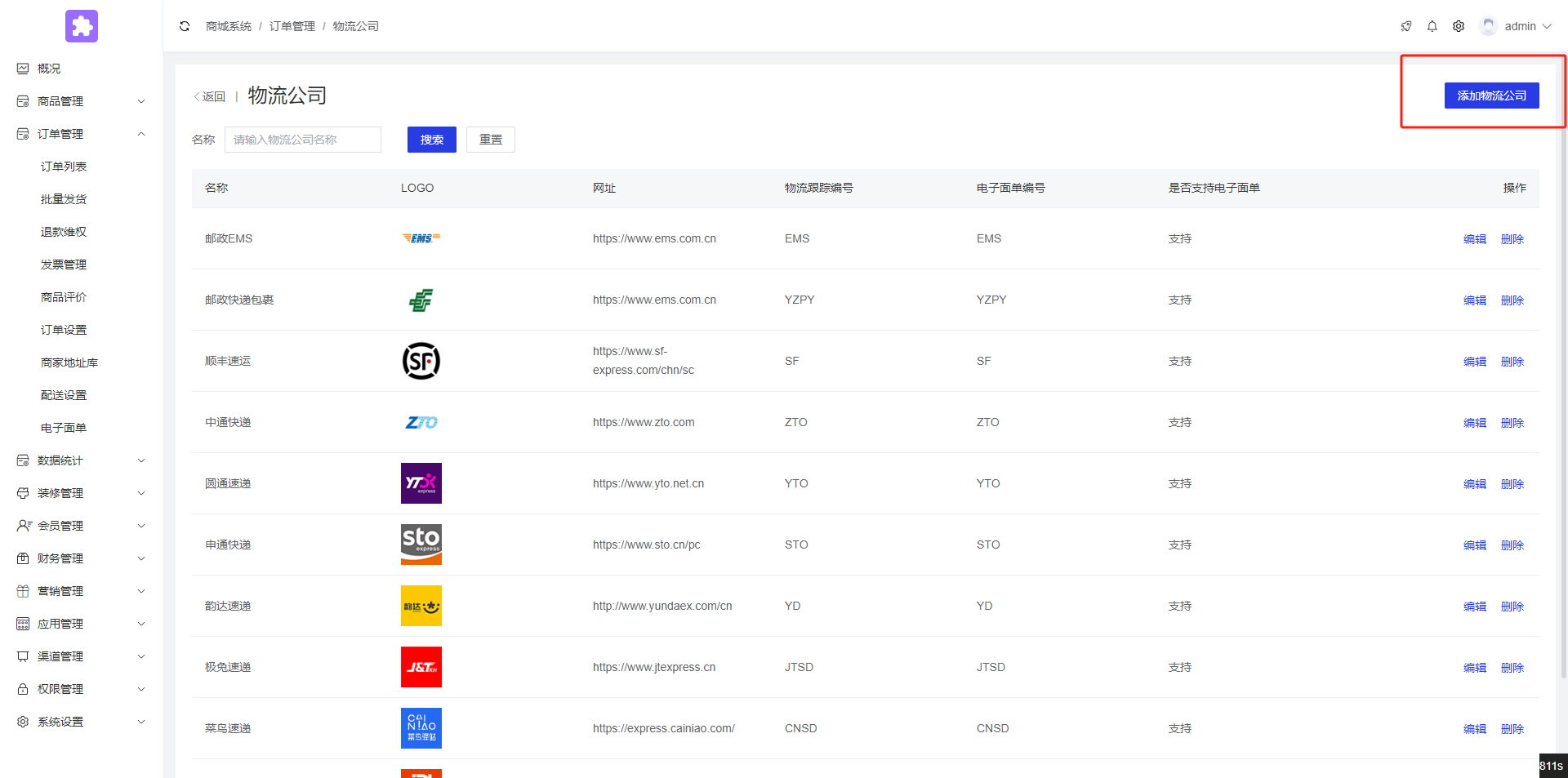
| 1.在后台添加快递公司 | 2.点击添加物流公司 |
| --- | --- |
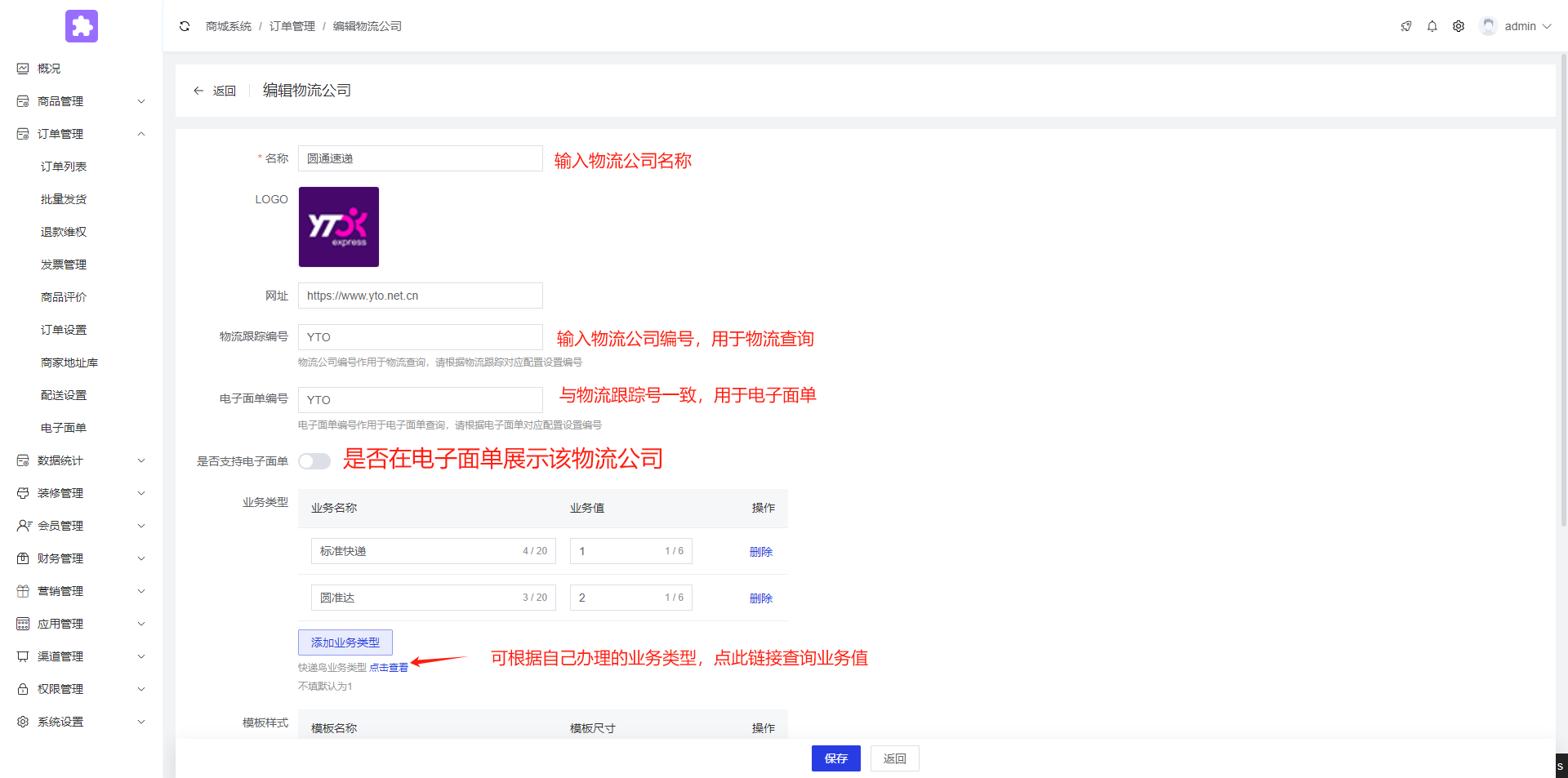
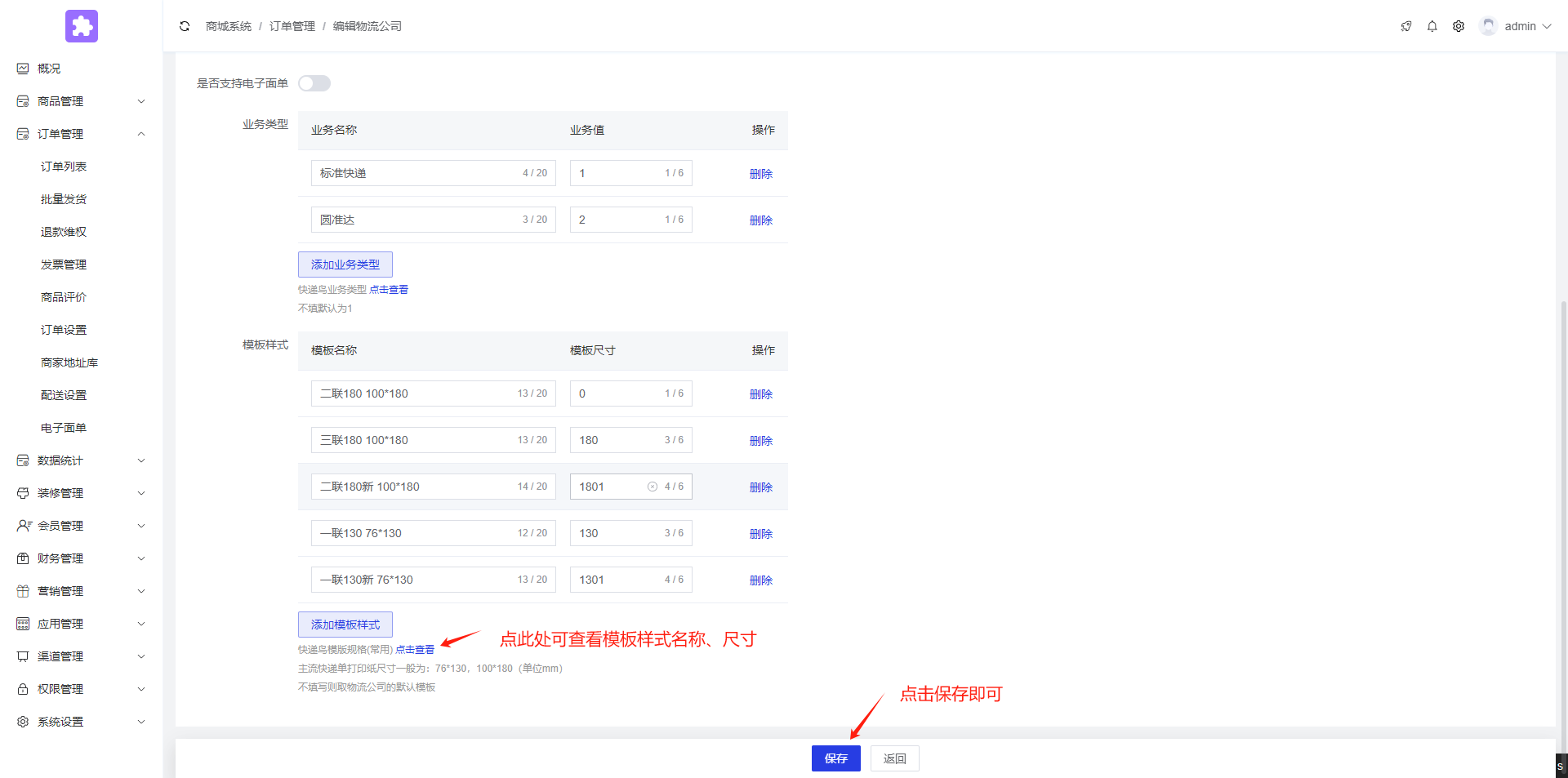
| 3.输入物流公司信息 | 4.点击保存 |
| | |
配置电子面单所需一台打印机,主流快递单打印纸尺寸一般为:76\*130,100\*180(单位mm)。
1.连接打印机
将打印机电源和主机线连接完成后,如果在本地电脑中的设备和打印机中无法显示打印机,需要在打印机官网中下载驱动。
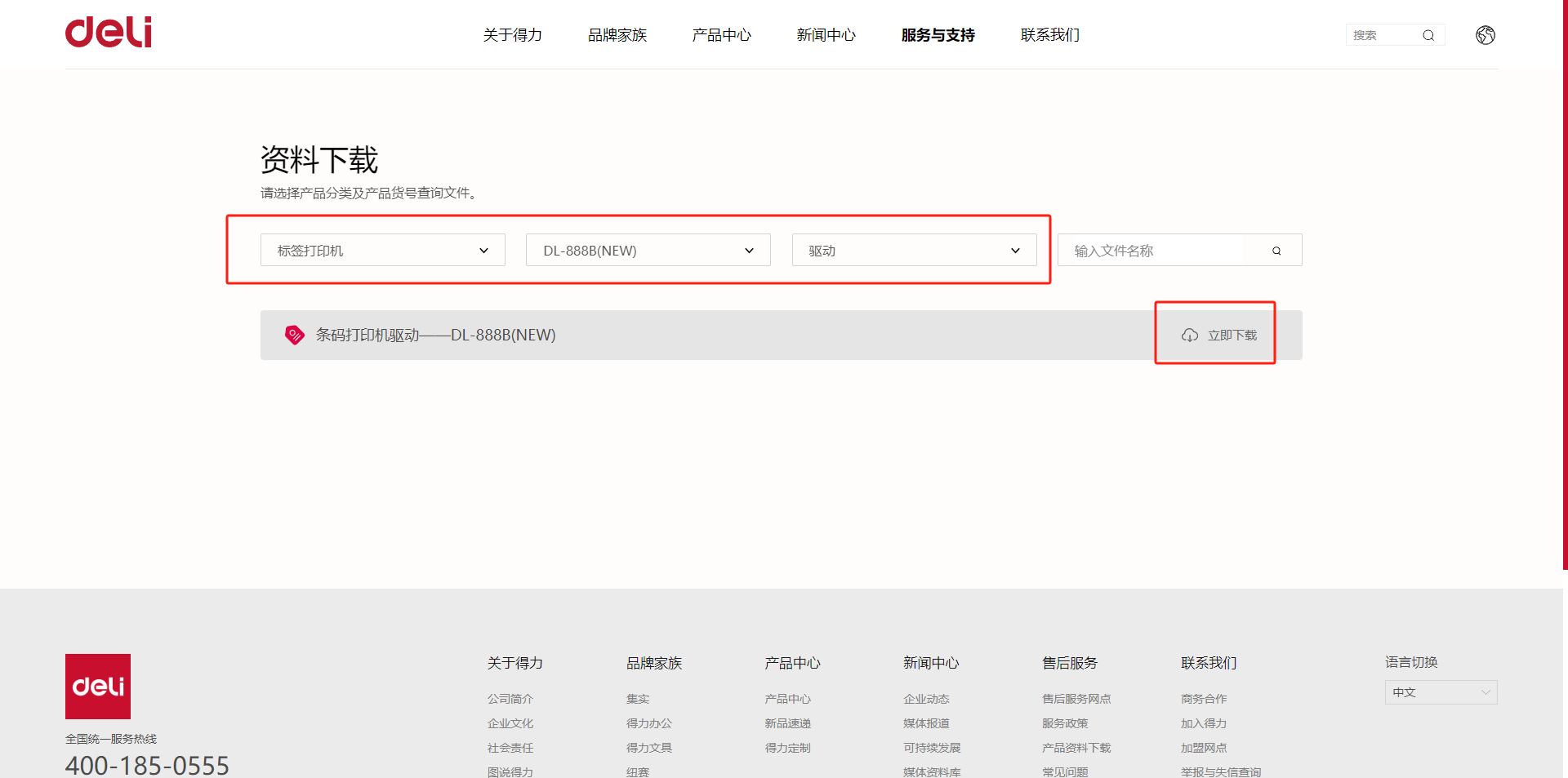
这里以deli打印机为例:
deli下载驱动官网:[https://www.nbdeli.com/services/download.html](https://www.nbdeli.com/services/download.html)
输入自己打印机的类型、型号、选择驱动,点击立即下载

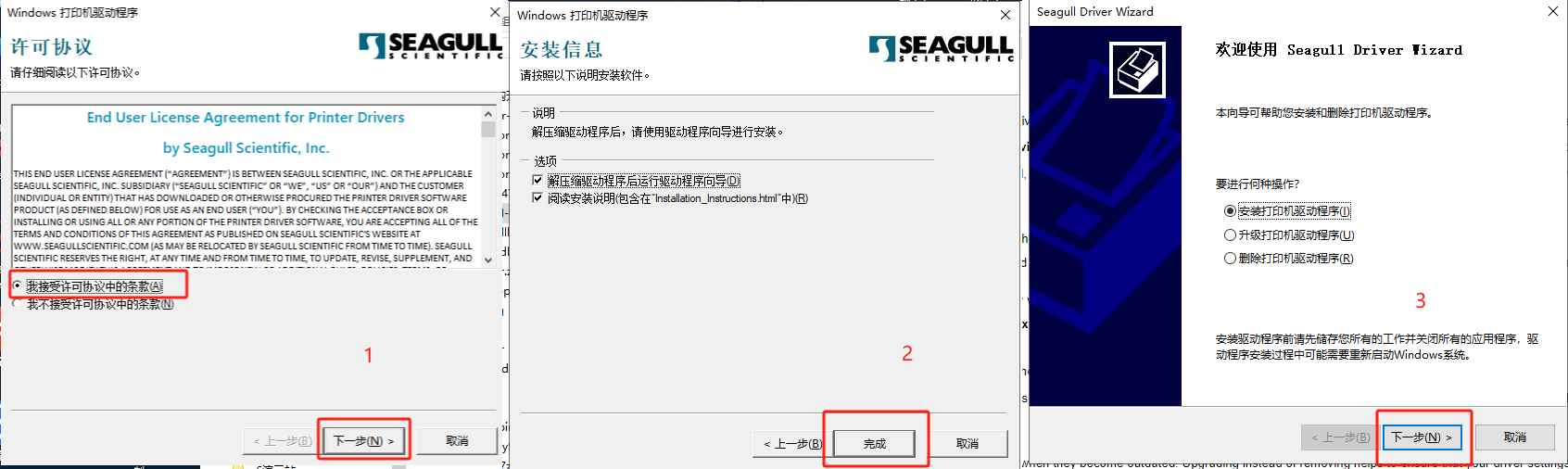
将下载好的exe文件,双击点开,安装打印机驱动

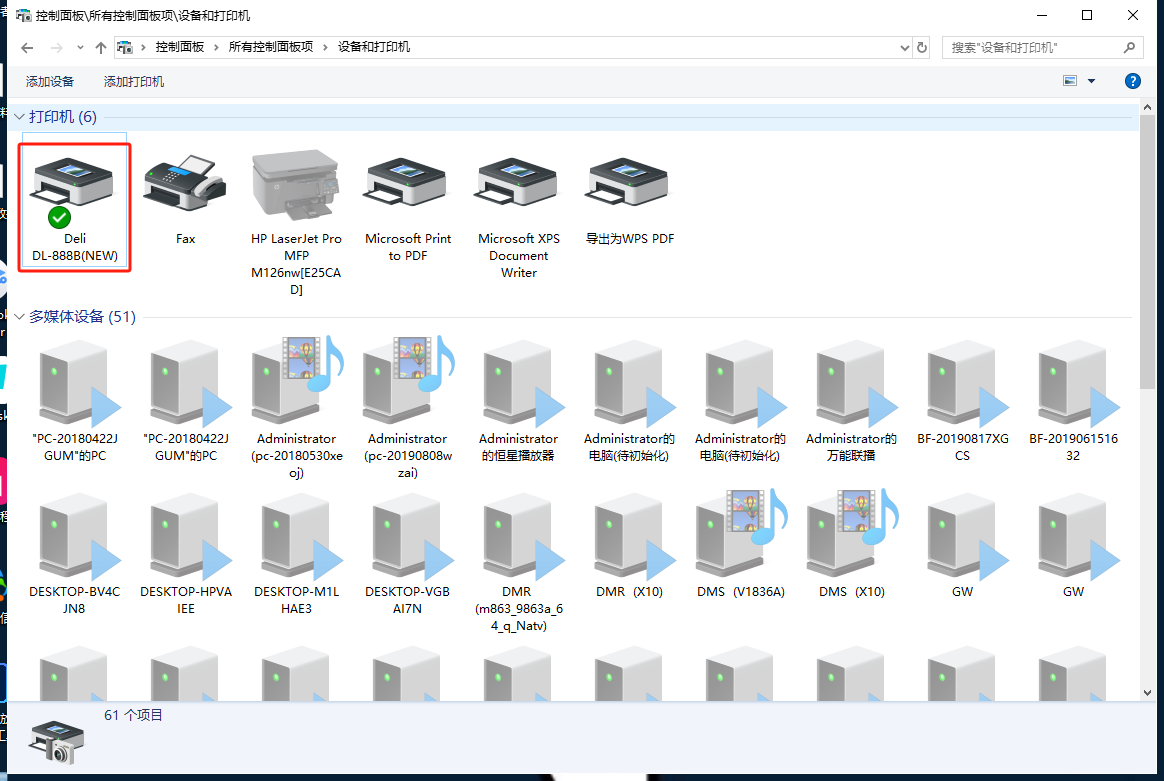
安装完成后,打印机会在我的设备中展示(可右击选择设置为默认打印机,后面可以直接打印)

2.登录快递鸟,获取电子面单
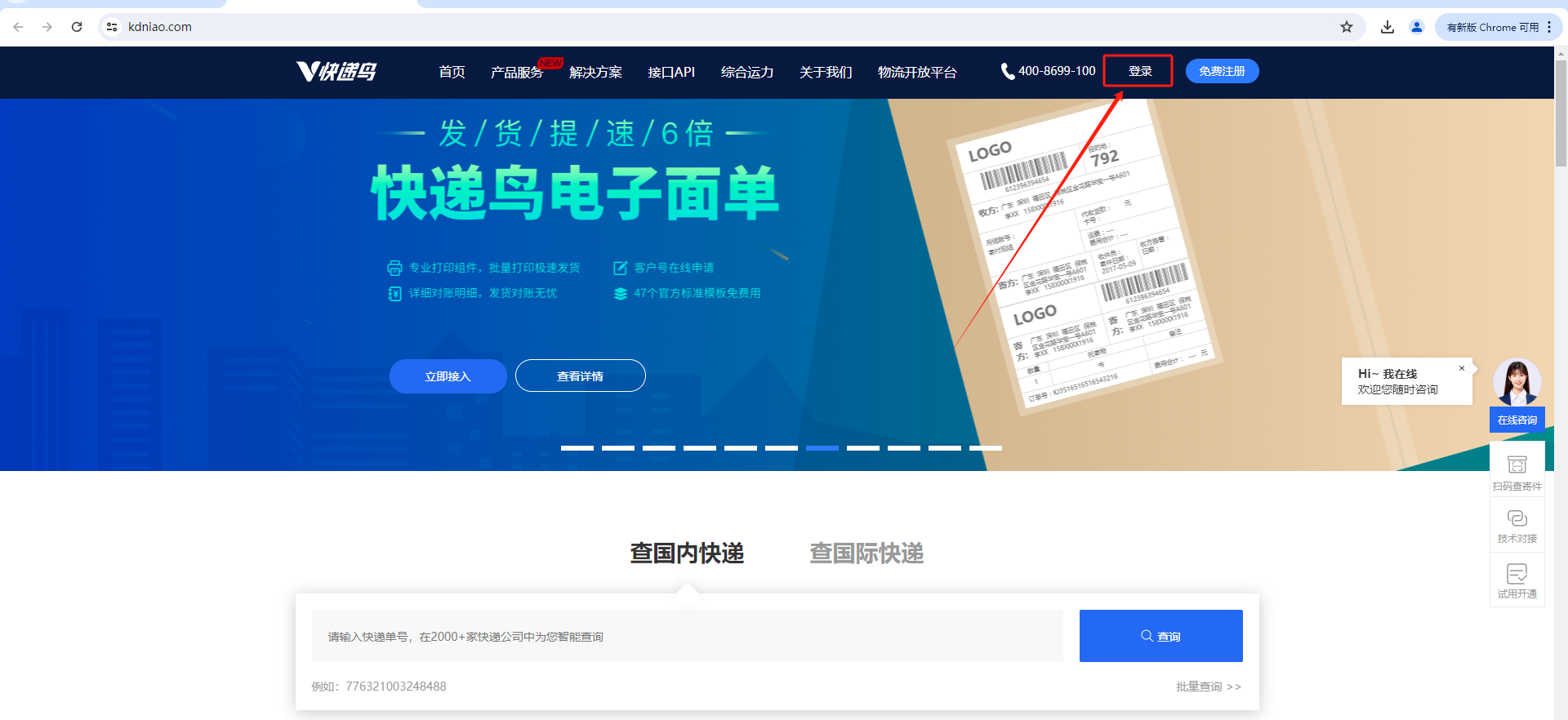
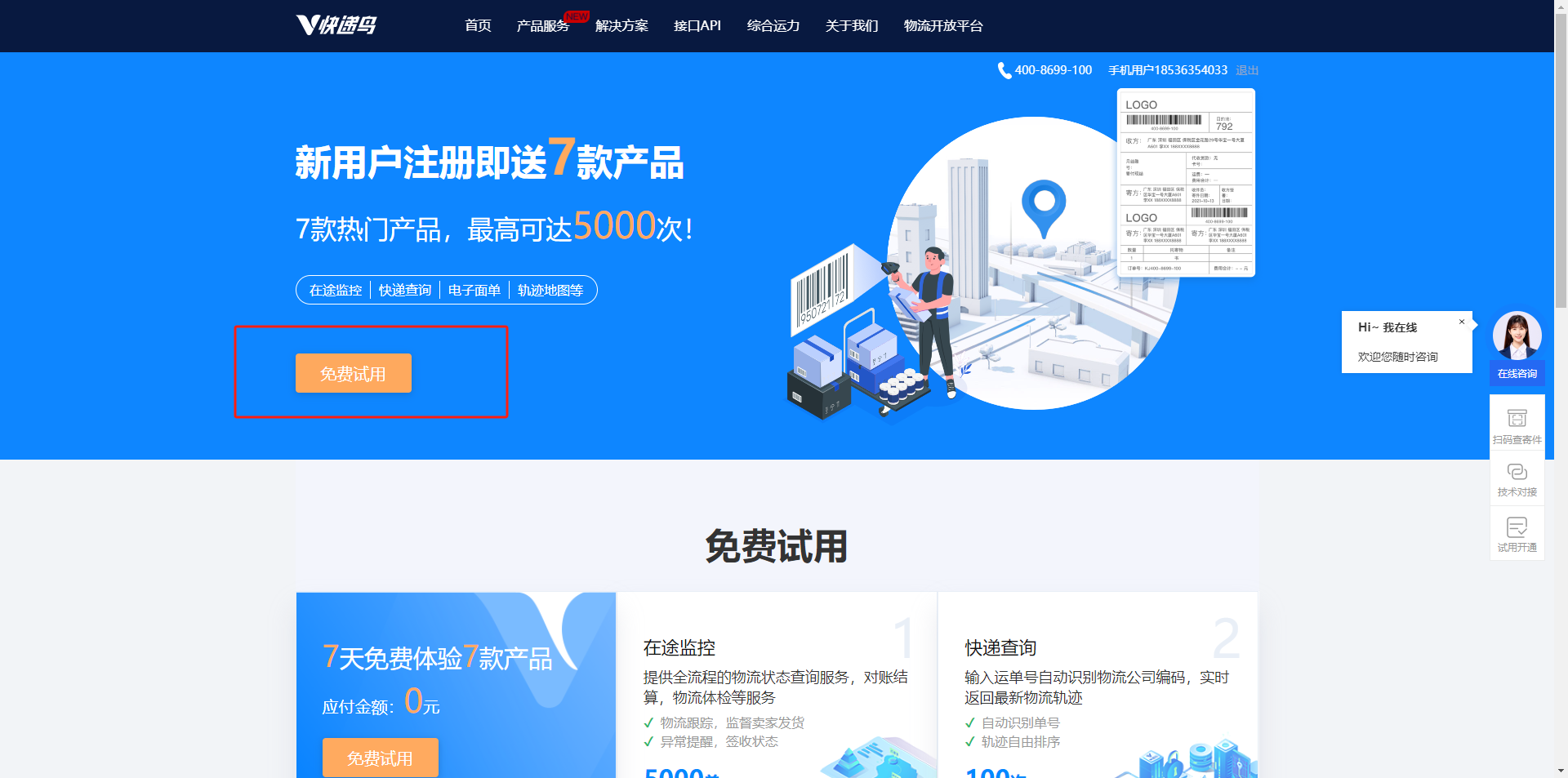
快递鸟链接:[https://www.kdniao.com/](https://www.kdniao.com/),点击登录

登录后,可选择使用7天体验,也可以购买电子面单套餐

点击免费试用

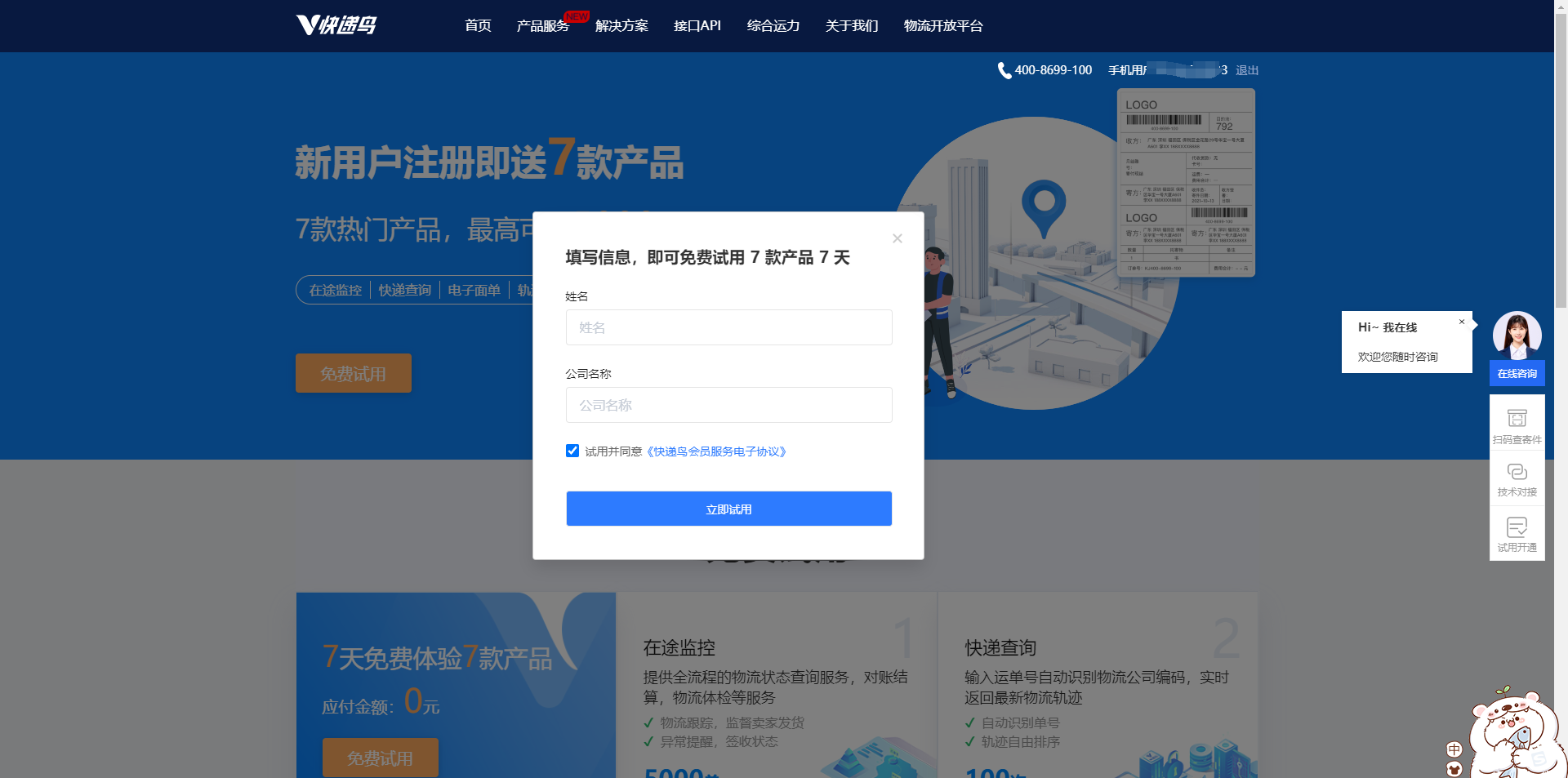
输入姓名及公司名称,点击 立即试用

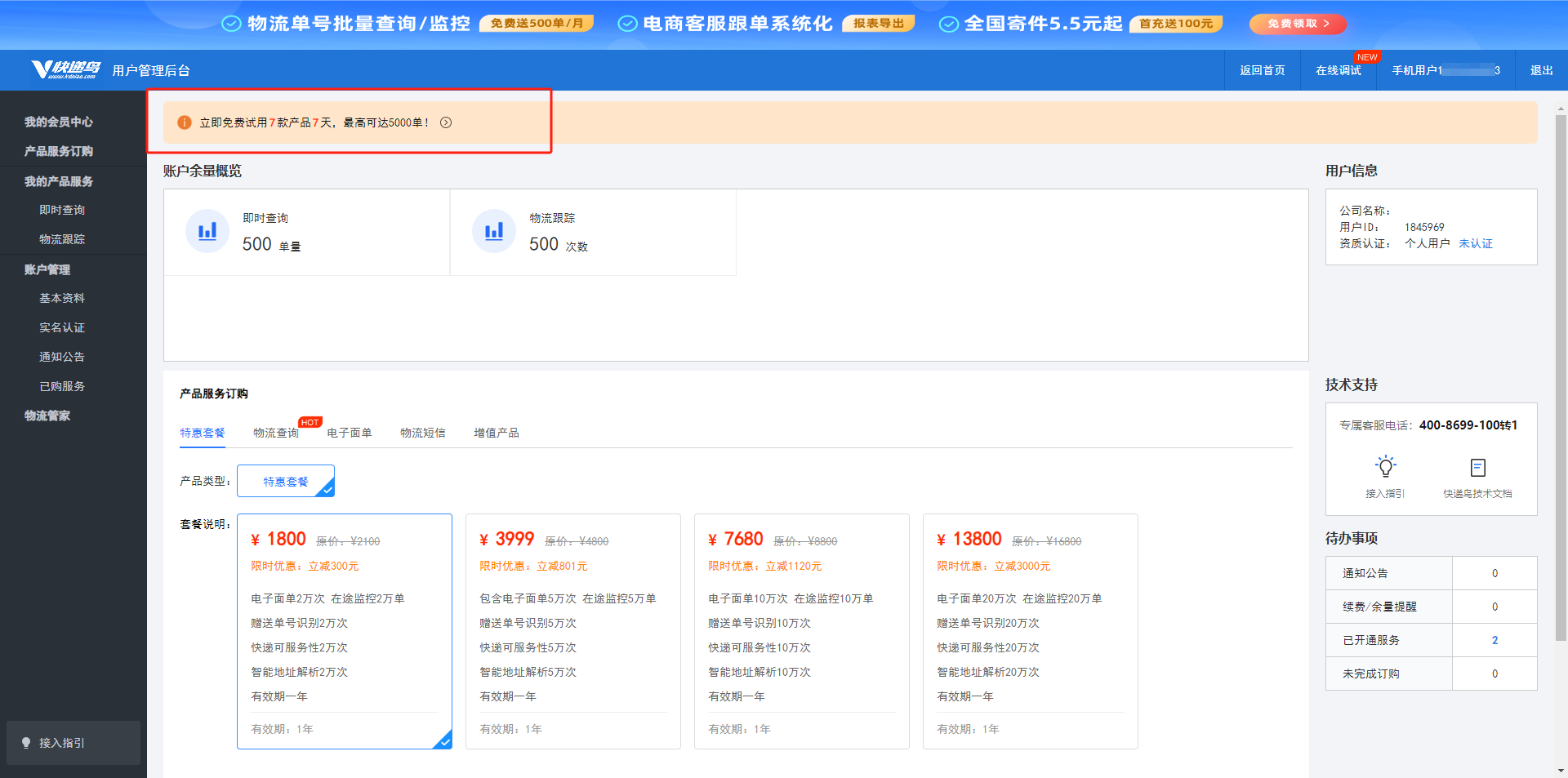
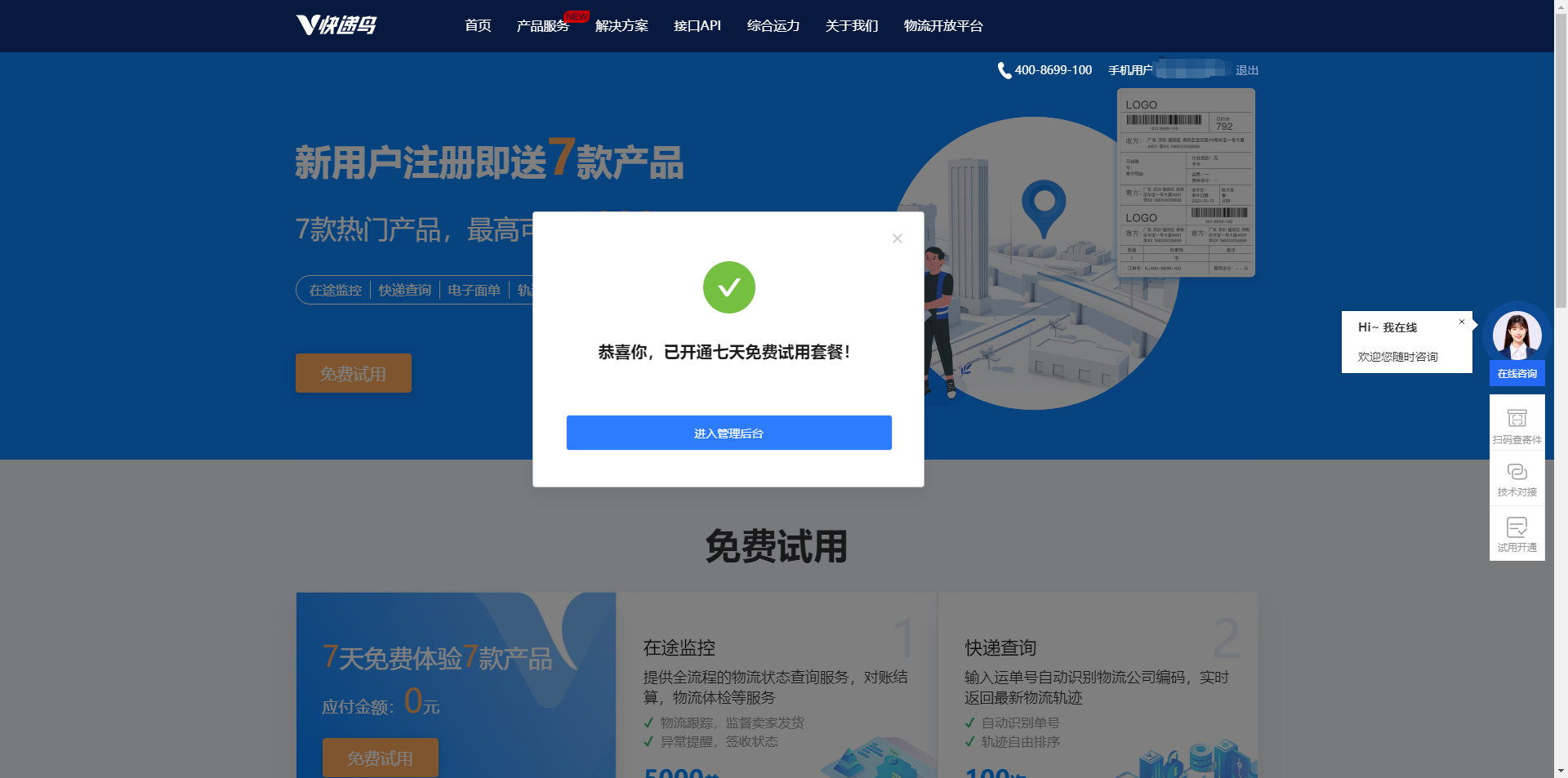
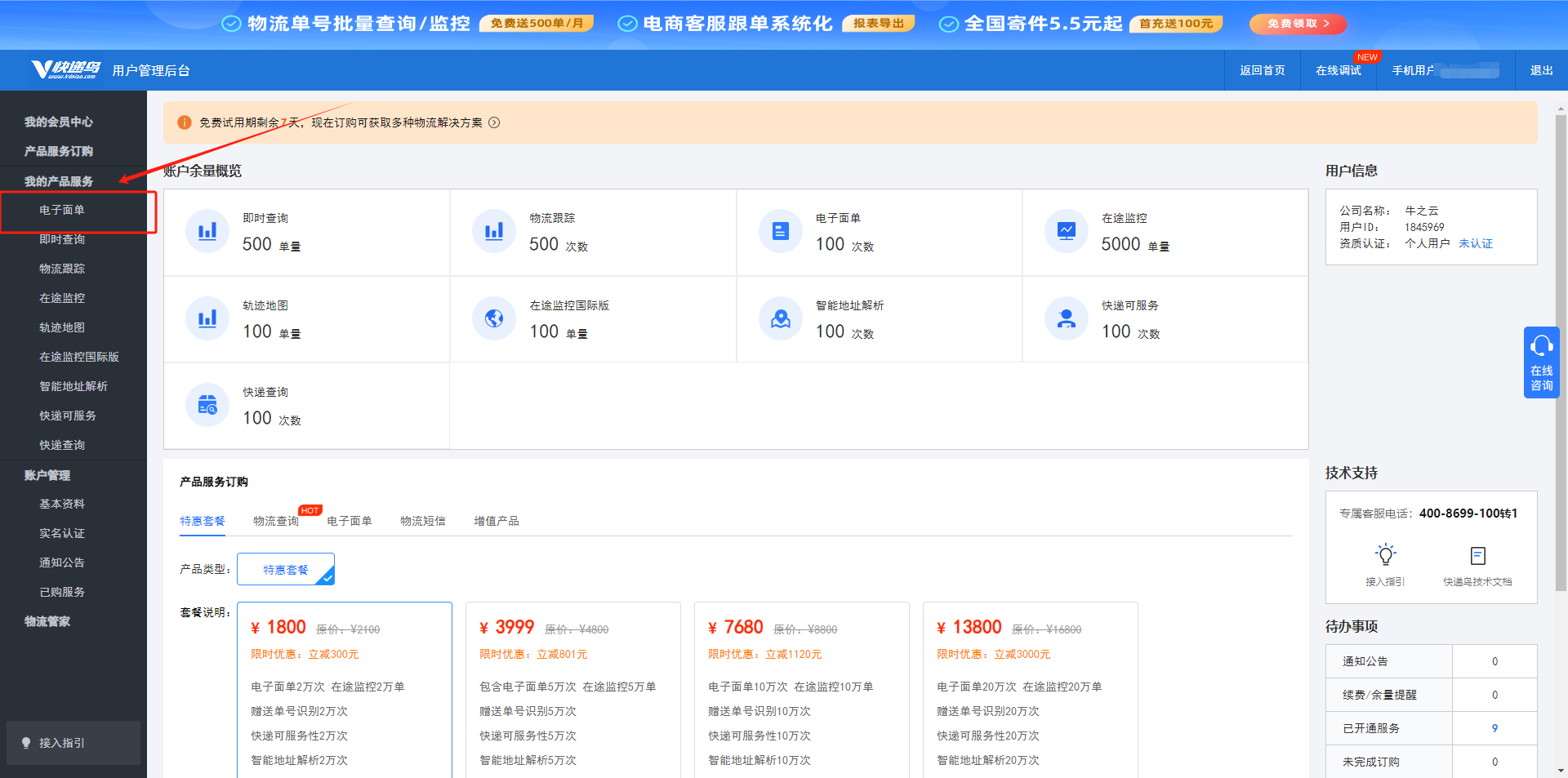
点击管理后台

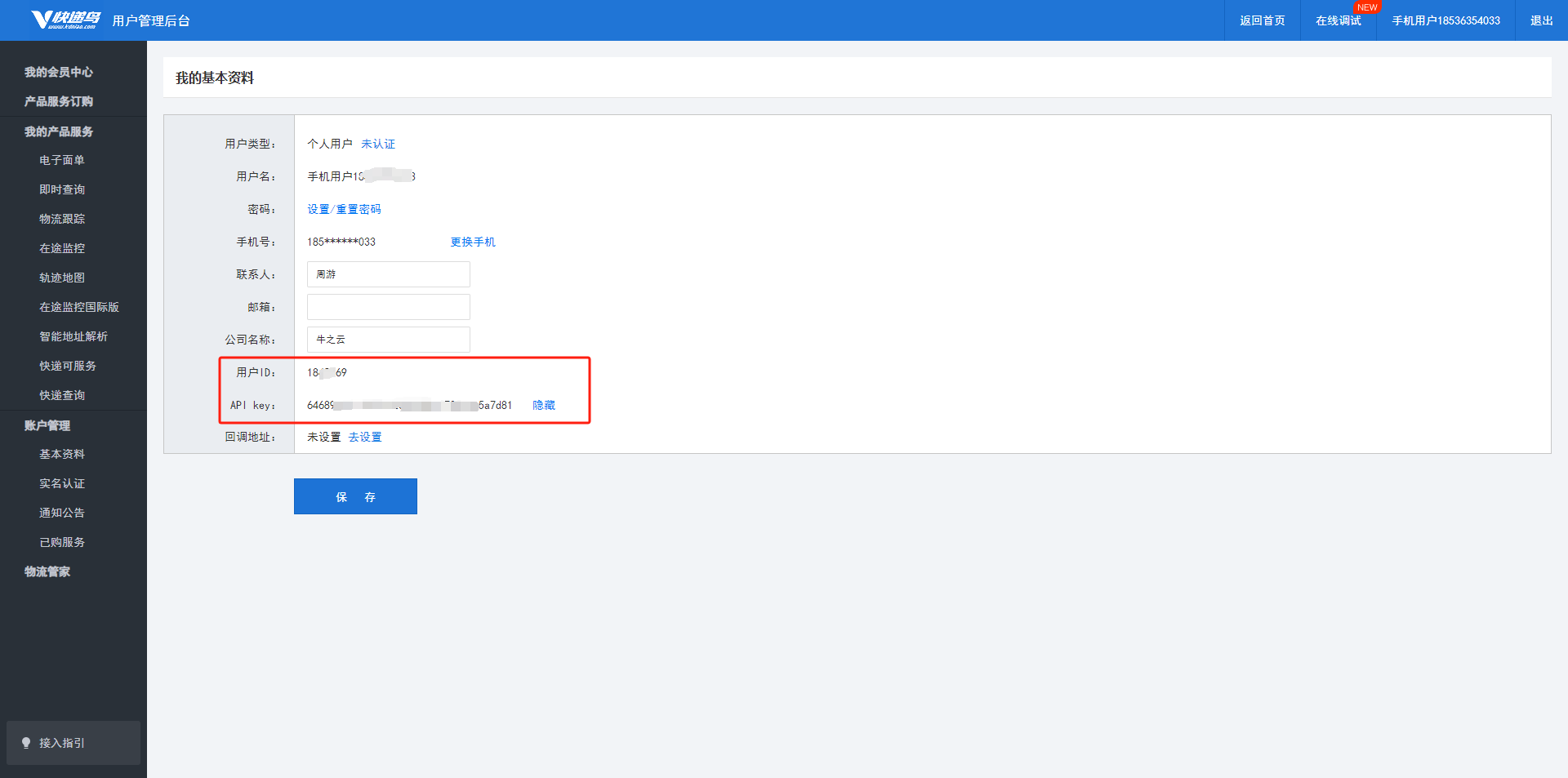
进入管理后台后,在侧边栏显示有电子面单即为开通成功,点击基本资料

将用户ID和API key填写到后台

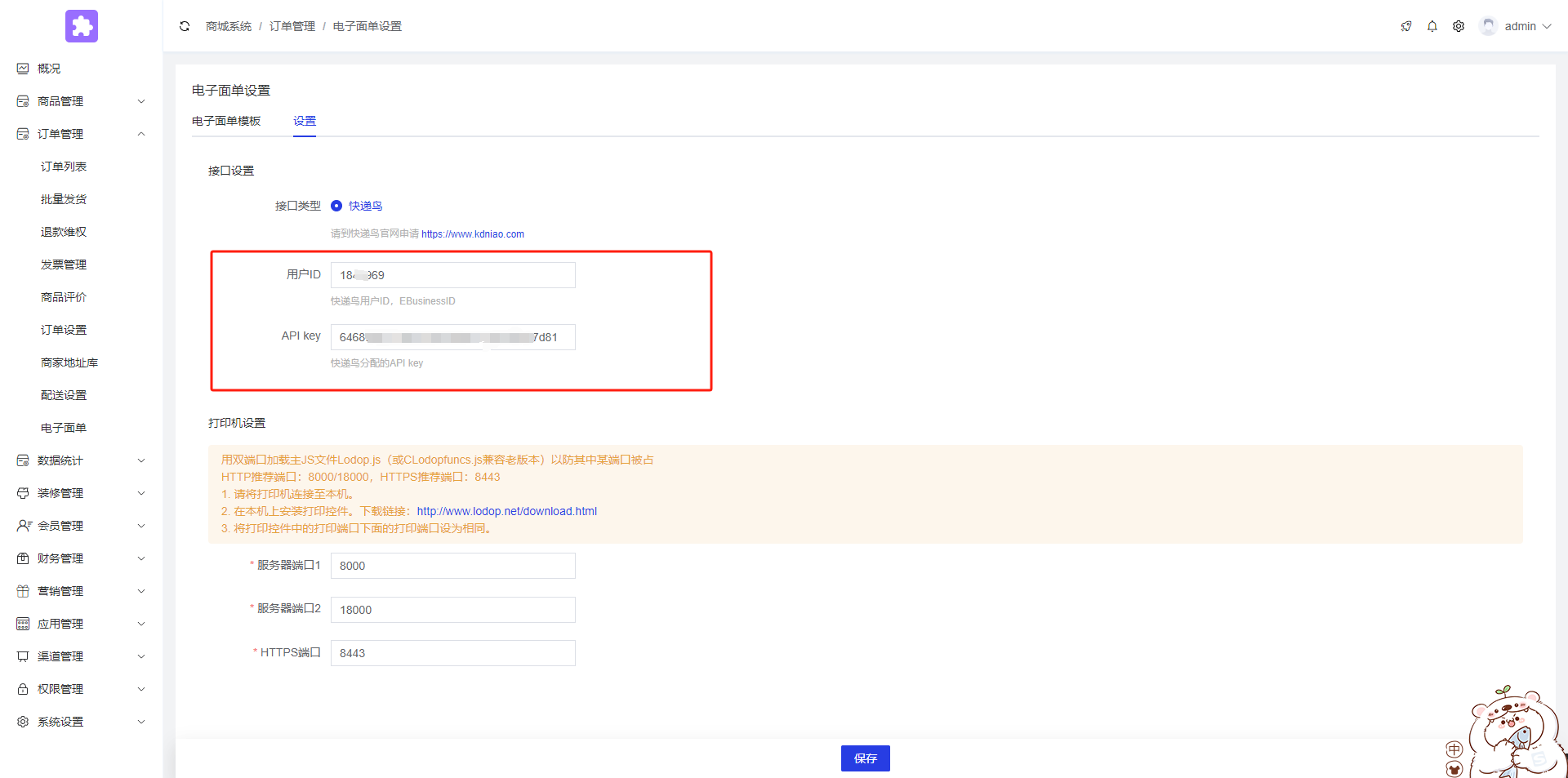
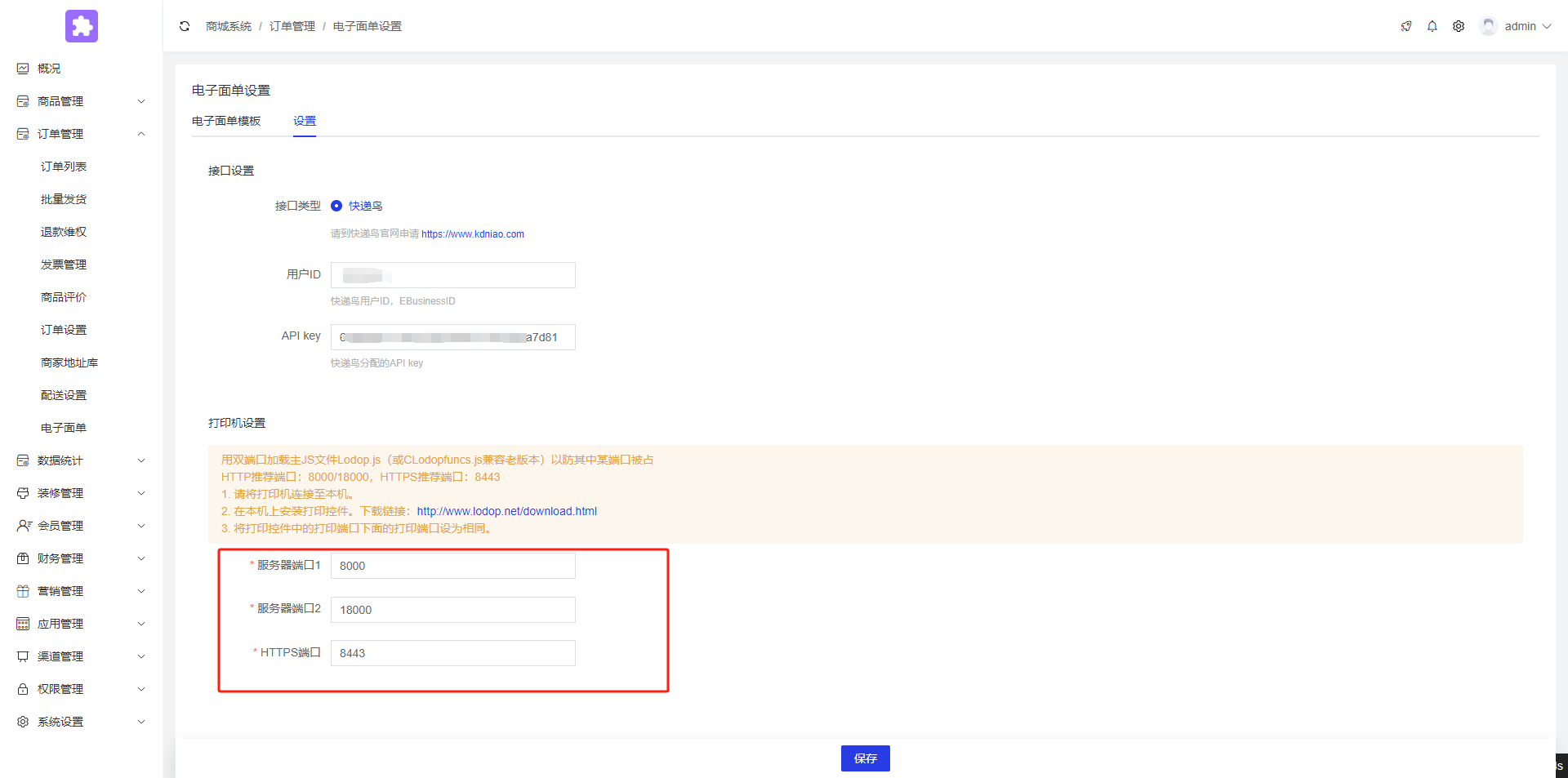
后台点击订单管理--电子面单--设置

打印机设置:
用双端口加载主JS文件Lodop.js(或CLodopfuncs.js兼容老版本)以防其中某端口被占
HTTP推荐端口:8000/18000,HTTPS推荐端口:8443
1. 请将打印机连接至本机。
2. 在本机上安装打印控件。下载链接:[http://www.lodop.net/download.html](http://www.lodop.net/download.html)
3. 将打印控件中的打印端口下面的打印端口设为相同。
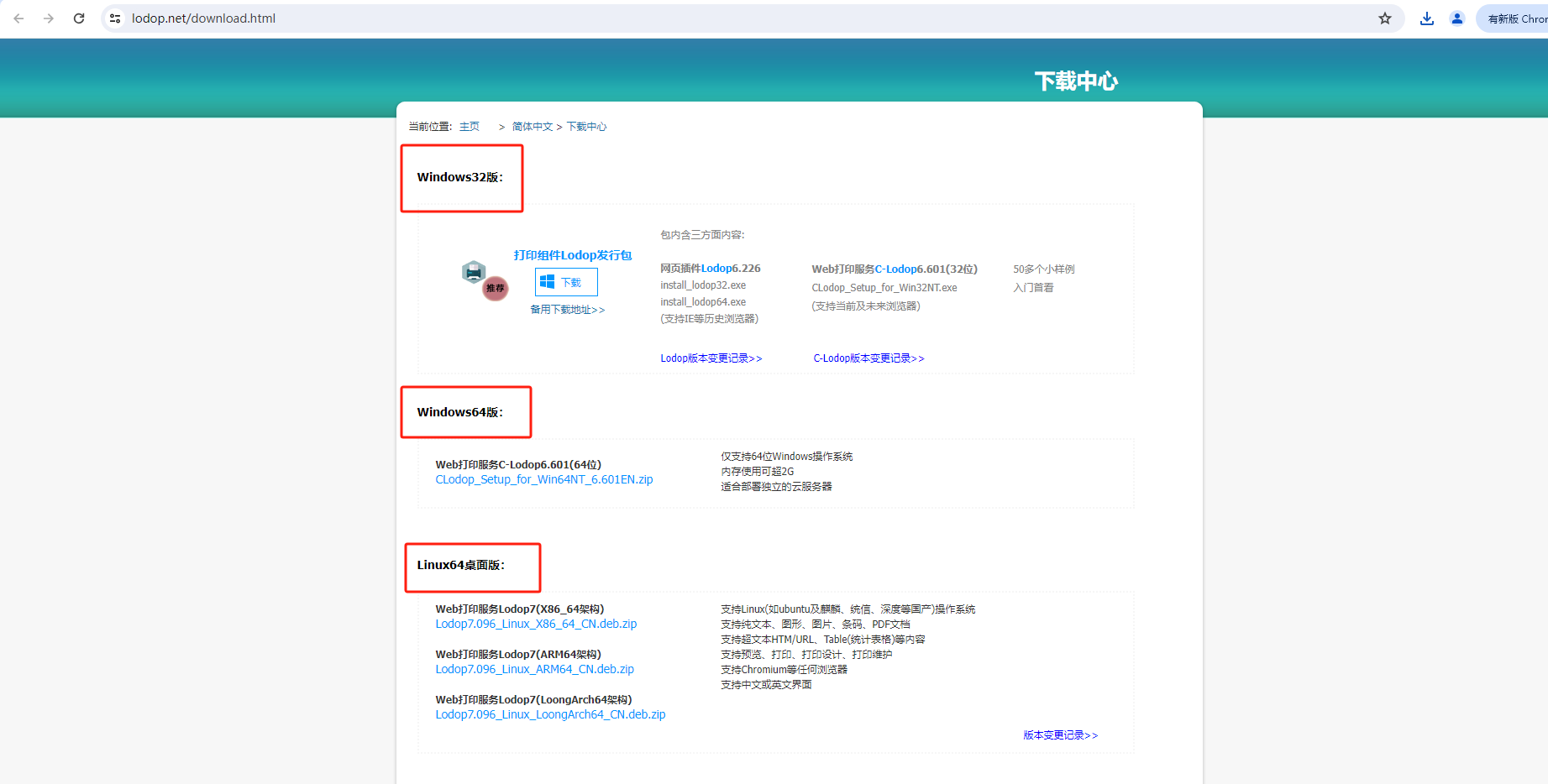
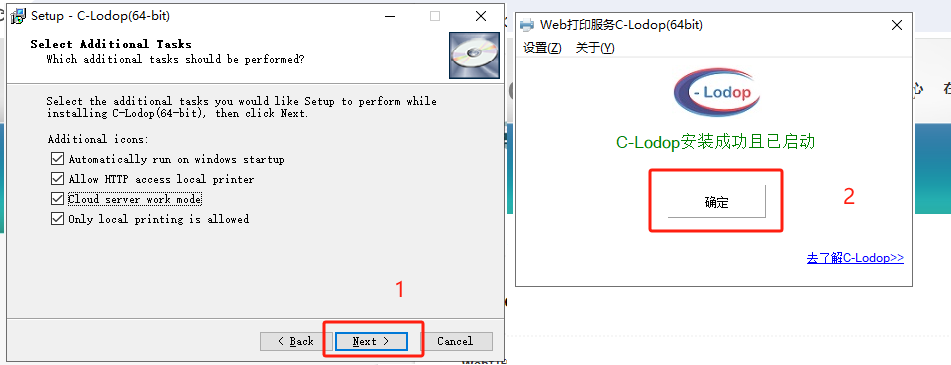
访问上方链接↑
可根据自身电脑配置来选择下载文件

双击点开exe文件,安装打印控件程序

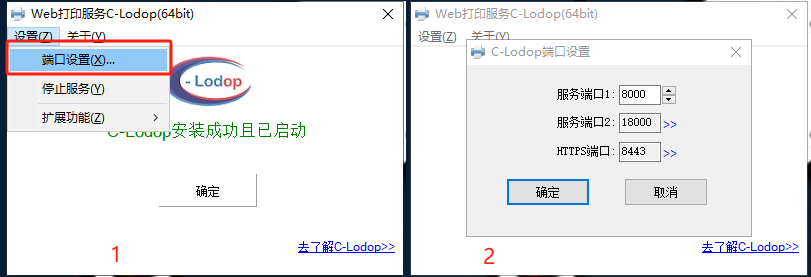
注意:后台填写的服务器端口1,2以及HTTPS端口号需要与下载打印控件程序一致


后台配置完毕点击保存
3.设置电子面单模板
注意:邮政EMS、邮政快递包裹、顺丰速运对模板的其他设置不严格,使用其他快递公司需要在该快递公司注册账号,严格填写其他设置,商家自行选择即可。
快递鸟电子面单账号申请:[https://www.yuque.com/kdnjishuzhichi/rg4owd](https://www.yuque.com/kdnjishuzhichi/rg4owd)
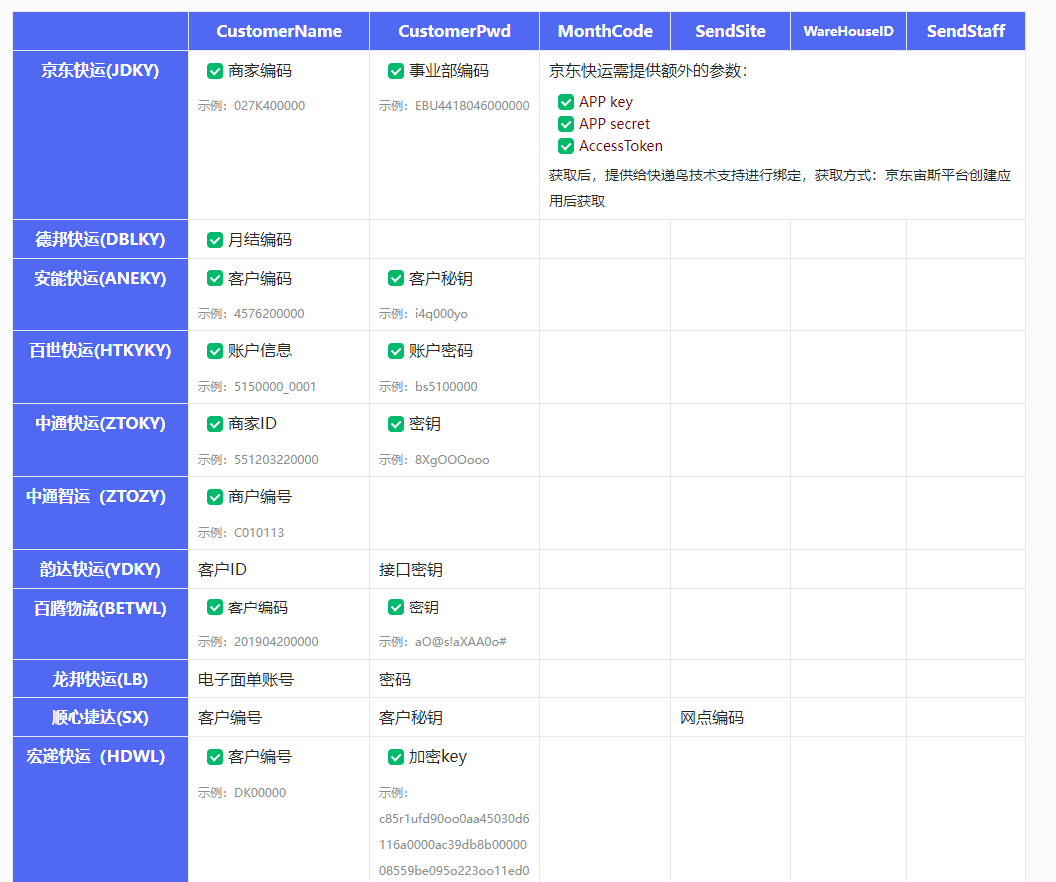
电子面单账号对照表:[https://www.yuque.com/kdnjishuzhichi/dfcrg1/hrfw43](https://www.yuque.com/kdnjishuzhichi/dfcrg1/hrfw43)
因各快递公司取名不一致,后台选择使用统一英文来设置。

4.后台打印电子面单
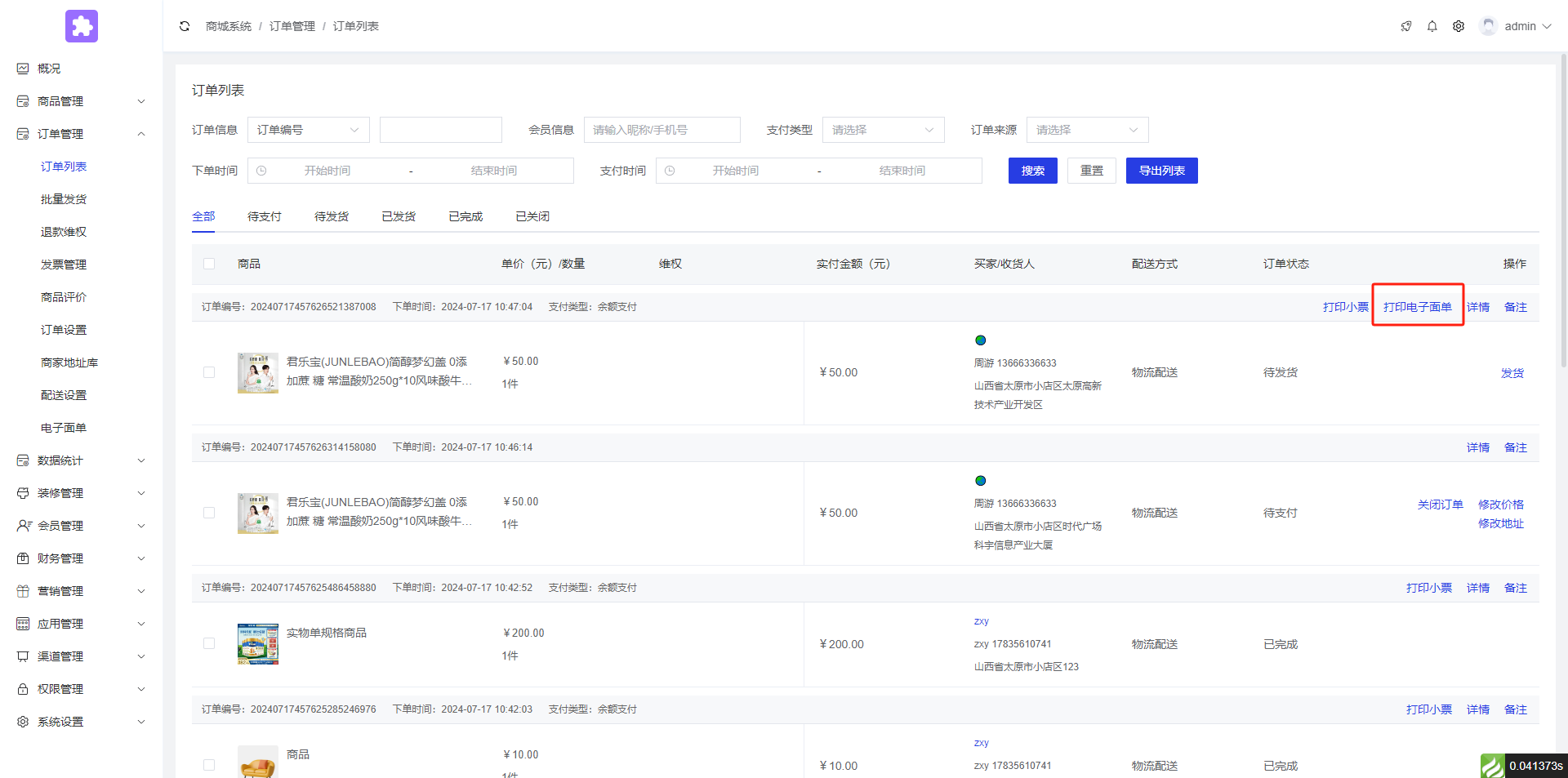
后台点击订单管理--订单列表,选择想要打印的电子面单(注意:已发货状态下可以打印电子面单)

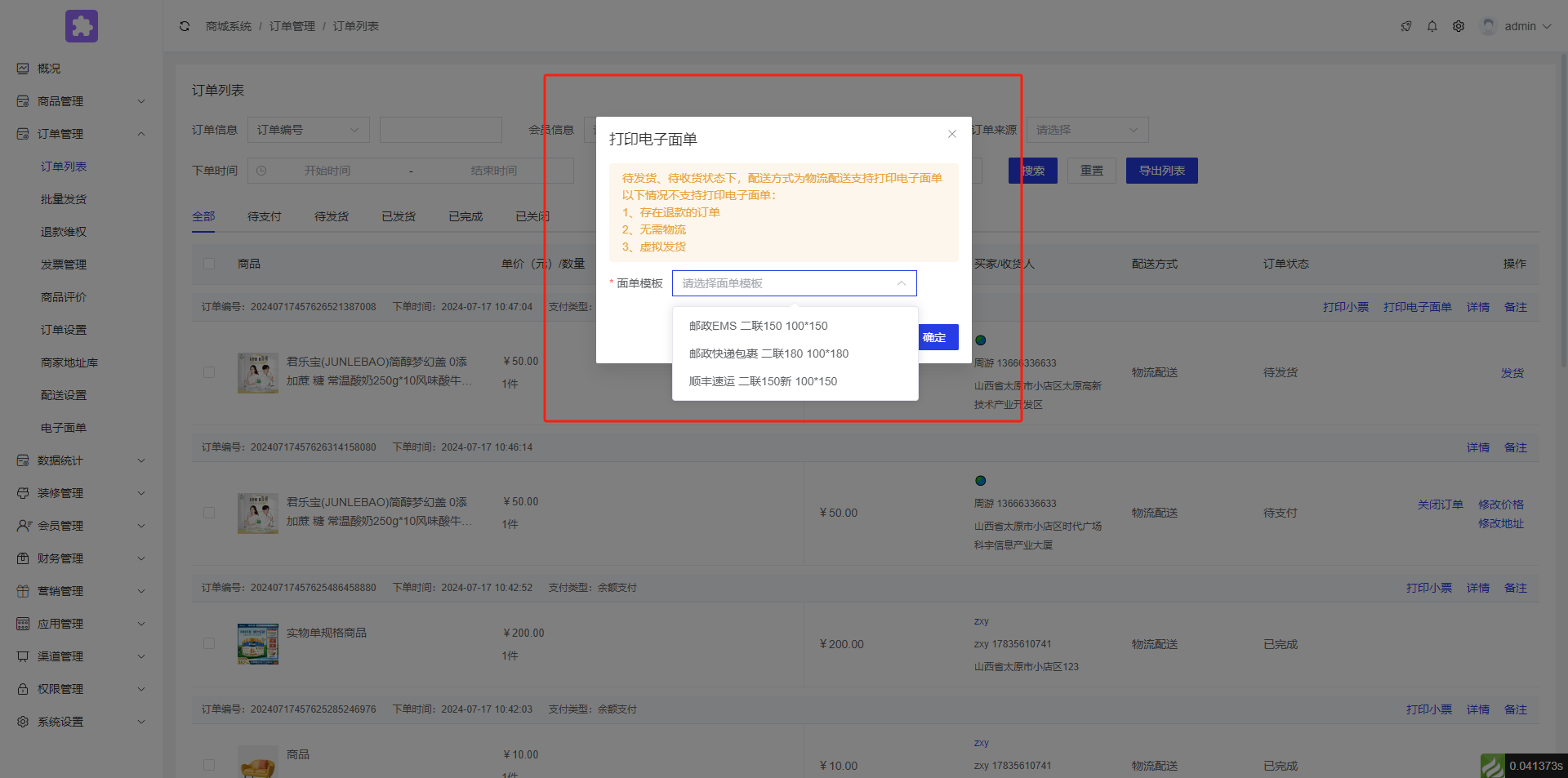
选择要打印的电子面单模板

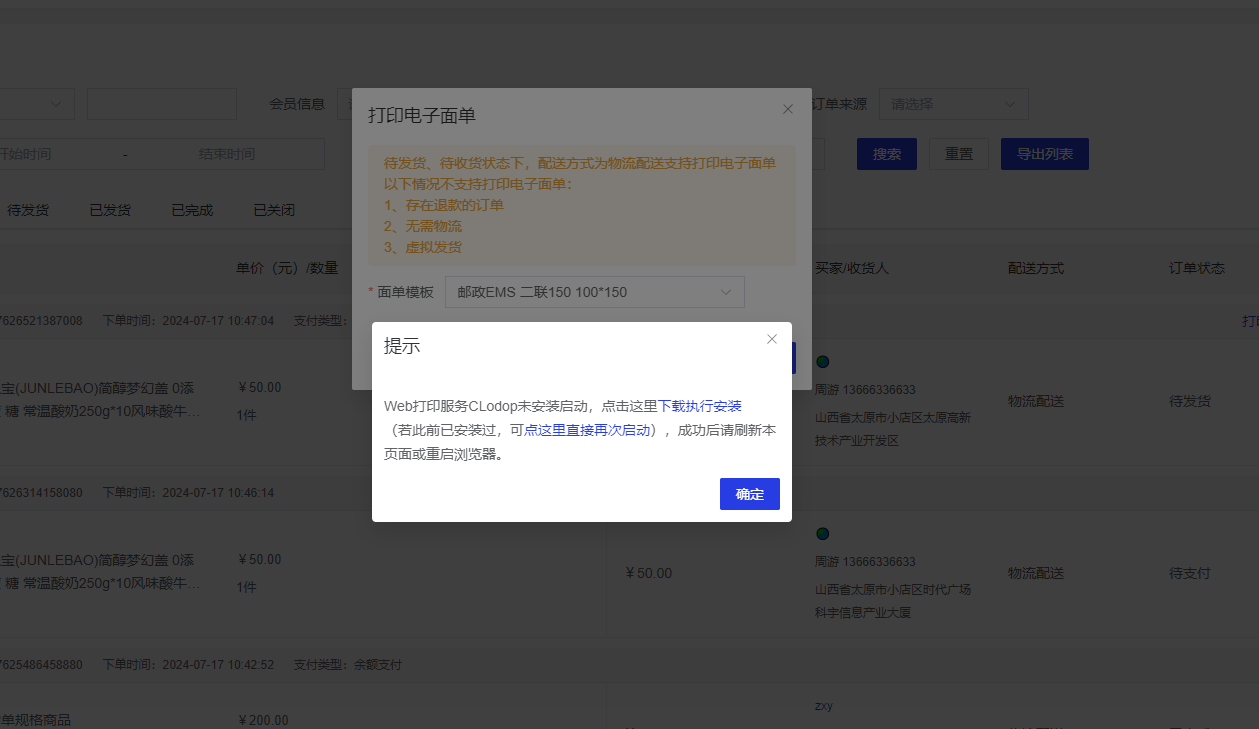
注意:如若出现下图界面,请阅读后点击相应的蓝色字体,详细步骤请看本篇第2点。如若没出现下图界面忽略此图即可。

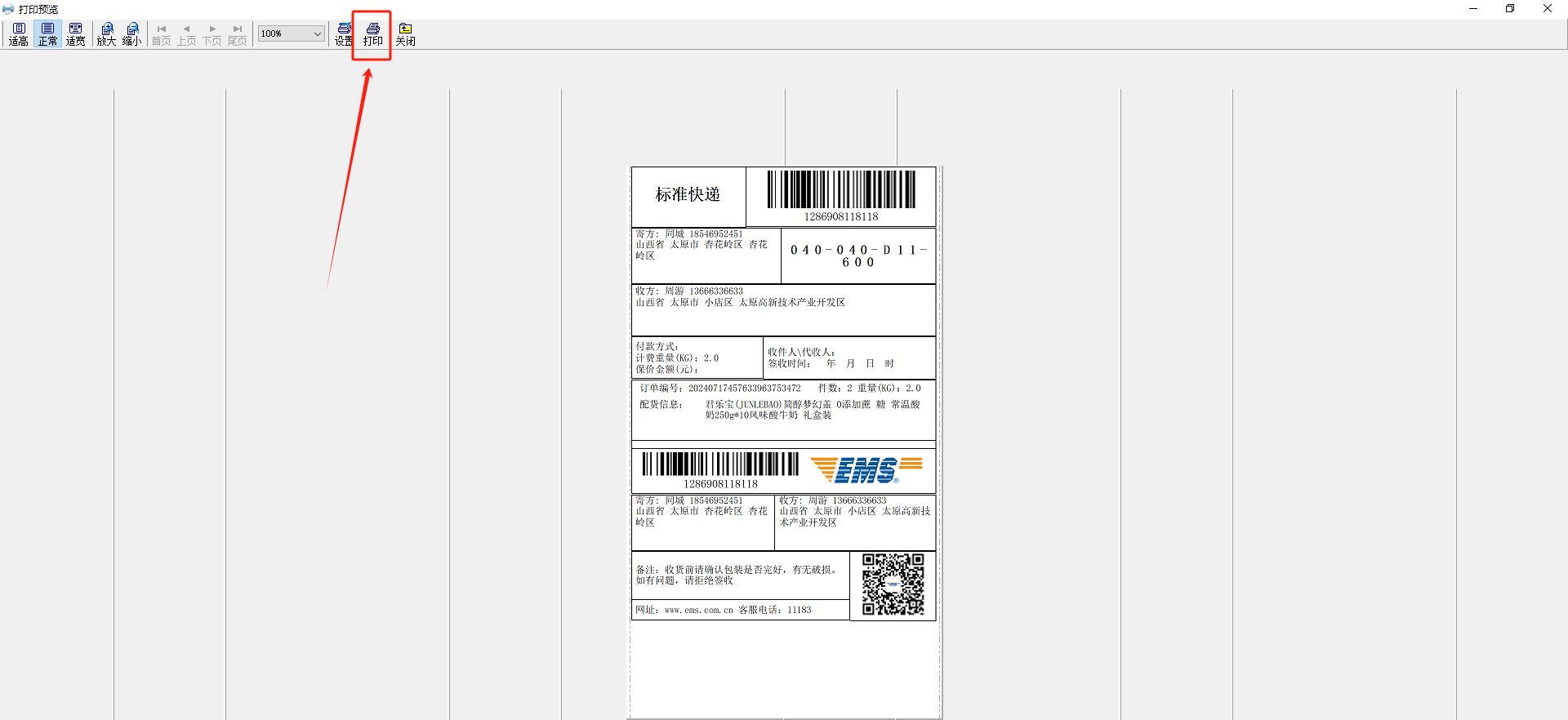
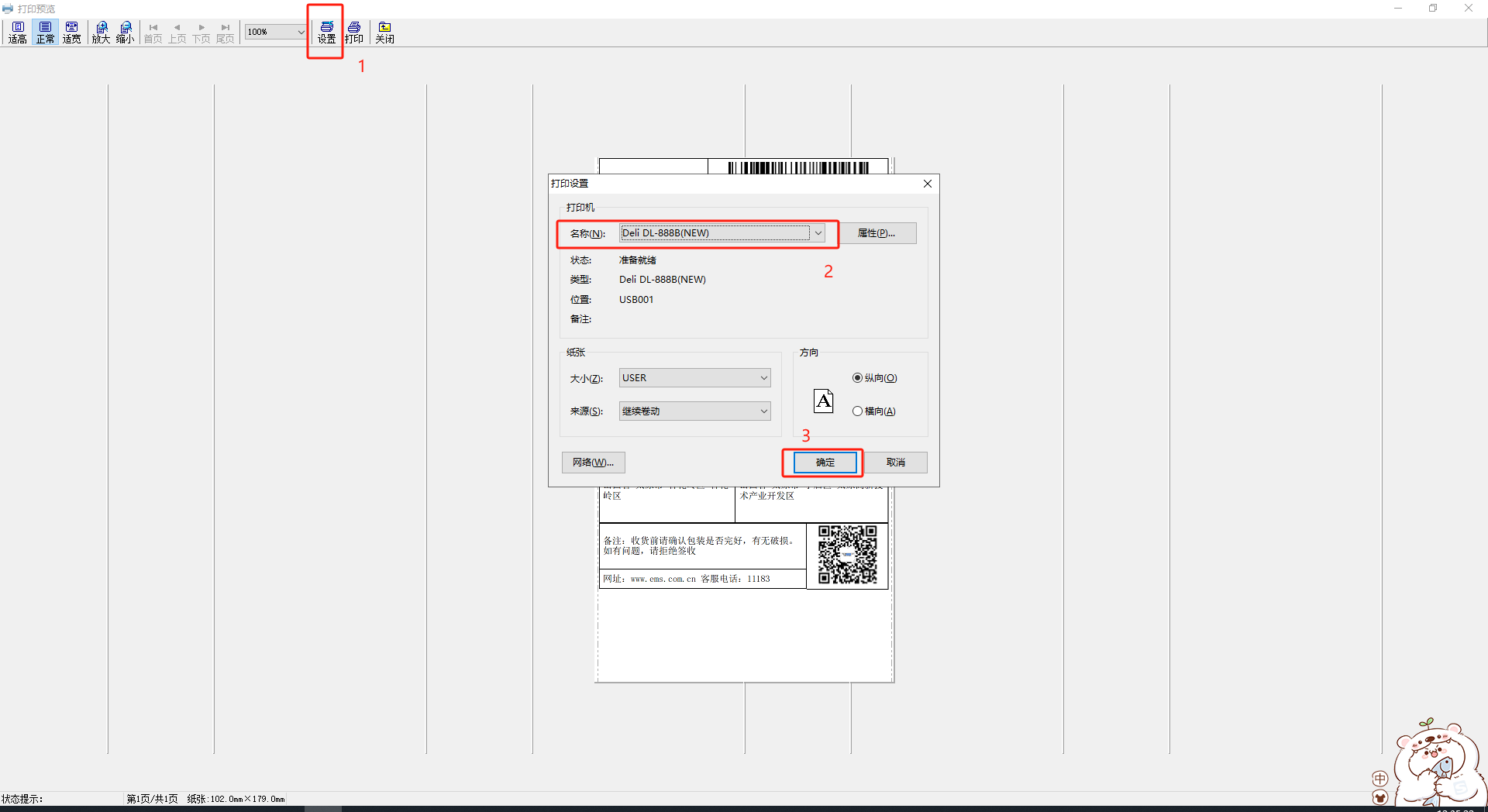
点击确定后即可跳转到打印界面,点击打印即可

注意:如果前面未设置添加的打印机为默认,需要手动选择打印机。

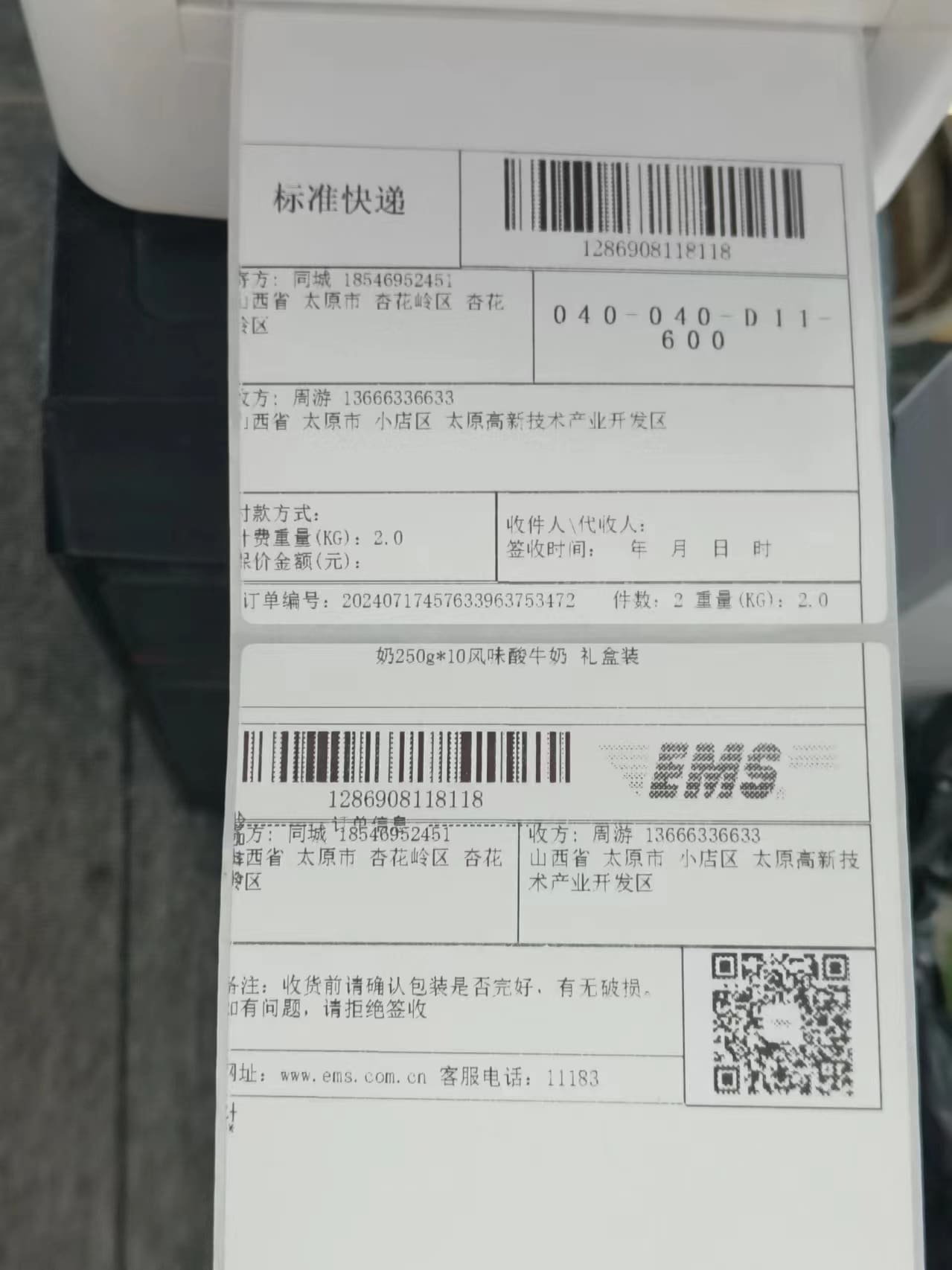
| 电子面单成果展示: |
| --- |
|  |
| --- |
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 消息队列和计划任务
- 消息队列
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制修改
- 插件uniapp开发
- 菜单语言包
- 插件打包
- 插件内测在线升级
- 自定义端口开发
- 二次开发应用插件视频教程
- 二次开发安装视频教程
- 准备工作与创建插件
- 插件目录整体说明
- 插件admin目录
- 插件app目录说明(adminapi、api、验证器)
- 插件app目录(dict、job)
- 插件app目录说明(lang、listener)
- 插件app目录说明(model、service)
- 插件uniapp目录说明
- 插件开发之后台功能开发(代码生成器)
- 插件开发之uniapp功能开发(api)第一节
- 插件开发之uniapp功能开发(api)第二节
- 插件开发之uniapp功能开发(api)第三节
- 插件安装与打包原理
- 消息队列开发
- 计划任务开发
- DIY组件和自定义页面装修开发
- 支付接口开发
- 插件升级包打包流程以及云编译功能
- 常见问题
- 怎么添加菜单,添加了菜单不出现怎么回事
- 怎么配置跨域的问题
- 站点site端(租户端、商家端)和saas管理端(平台端)究竟啥意思,有啥区别
- 框架中是有订单表order,假如开发一个商城插件,请问商城的订单数据是不是重新搞一个订单表shop_order
- 有些支付平台是绑定回调唯一网址或目录,如果有几个开发者开发插件都有支付那这块怎么解决?
- 站点过期,可以登录,这样对吗?
- 计划任务怎么启动啊
- Git多分支开发,切换分支
- 安装应用出现is_dir():报错处理方案
- 绑定授权时出现“请求来源产品与授权产品不一致”解决方案
- “未找到admin源码所在目录”的解决方案
- 页面装修本地开发环境配置
- 接口请求错误处理方案
- 未获取到授权信息问题处理方案
- 腾讯地图配置
- 请求超时问题处理方案
- 下载应用时提示找不到zip解决方案
- 怎么关闭开发调试模式
- 获取数据失败问题处理方案
- 框架安装后,访问域名无法进入admin端(多数发生在本地)
- 底部导航失效问题
- 开放平台小程序审核通过发布失败问题
- 先升级插件后升级框架,导致云编译报debounce的错误
- 微信公众号自动回复不通
- 修改访问域名默认跳转端口
- 插件与框架的兼容问题处理
- 升级提示mkdir()处理方案
- 代码生成器
- 设计数据表
- 导入数据表
- 添加字段
- 代码生成
- 效果预览
- niucloud (服务端)
- 服务端目录结构
- 整体运行流程
- 入口文件
- 模块
- 中间件
- 控制器
- 路由
- 模型类
- 服务类
- 验证类
- 消息队列
- 开发消息队列
- 多语言
- 装载器
- 短信发送
- 上传文件
- 第三方支付
- 第三方登录
- 数据字典装载器
- 打印
- 事件
- 消息提醒(模版消息)
- 数据字典
- admin (后台管理端)
- 准备工作
- 新手入门
- 目录结构
- 系统配置
- 路由
- 接口
- 管理端编译上传
- uni-app(手机端前端)
- 准备工作
- 前端目录结构
- Hbuilder开发
- 发行h5
- 运行uniapp
- 发行uniapp
- Visual Studio Code开发
- 发行 uniapp
- 运行 uniapp
- 配置项
- 路由
- 接口
- 分包建议
- 手机端编译
- 微信小程序编译上传
- web端(PC前端)
- 准备工作
- 目录结构
- 代码运行
- 路由
- 接口
- 黑暗主题
- web端打包上线
- api接口
- 配置手册
- 阿里云oss云存储配置
- 三方开放平台小程序托管
- 计划任务配置
- 站点域名配置
- 小票打印配置
- 电子面单配置
- 微信小程序客服配置
