# :-: 三方开放平台小程序托管
一、登录微信开放平台,如果没有的话先要注册 [https://open.weixin.qq.com/](https://open.weixin.qq.com/)
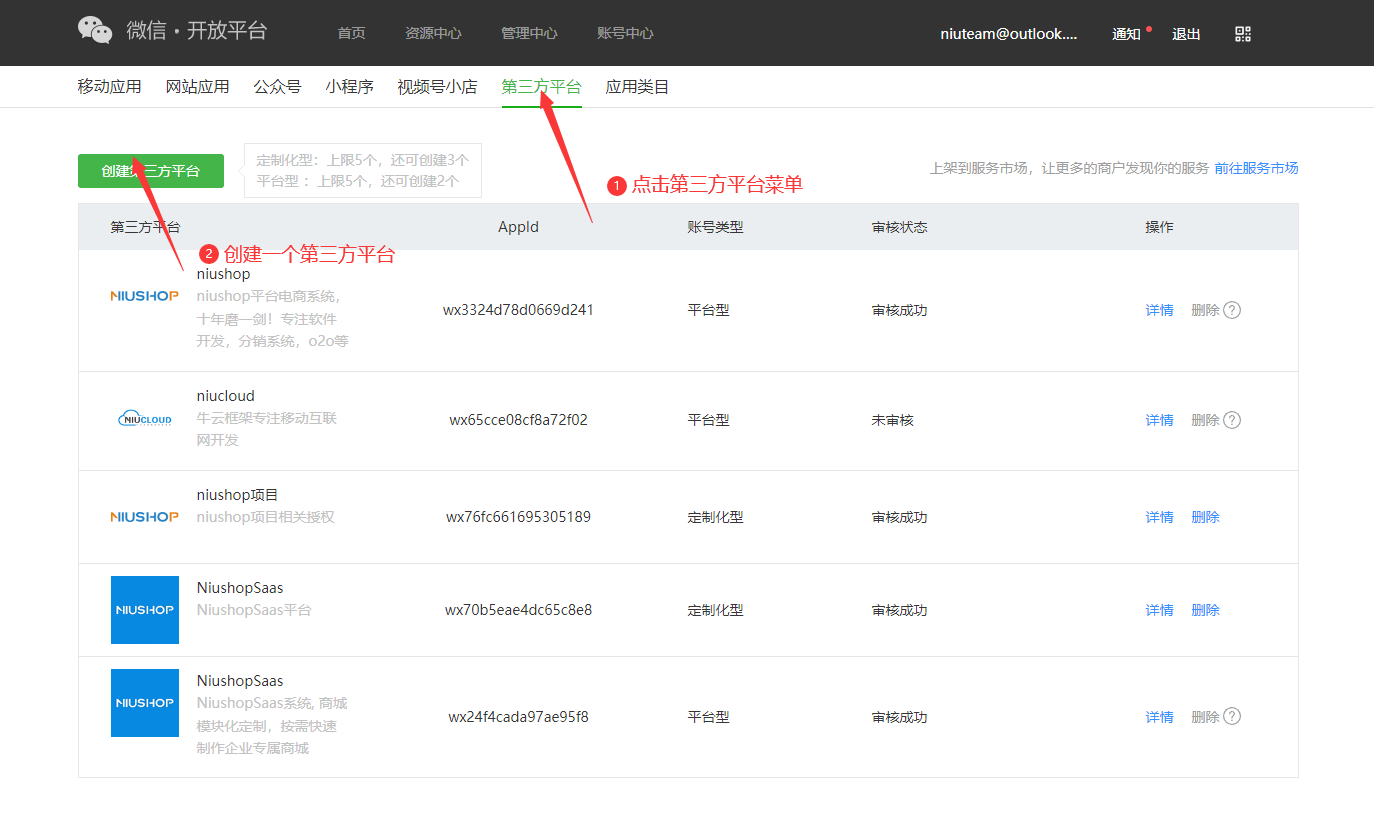
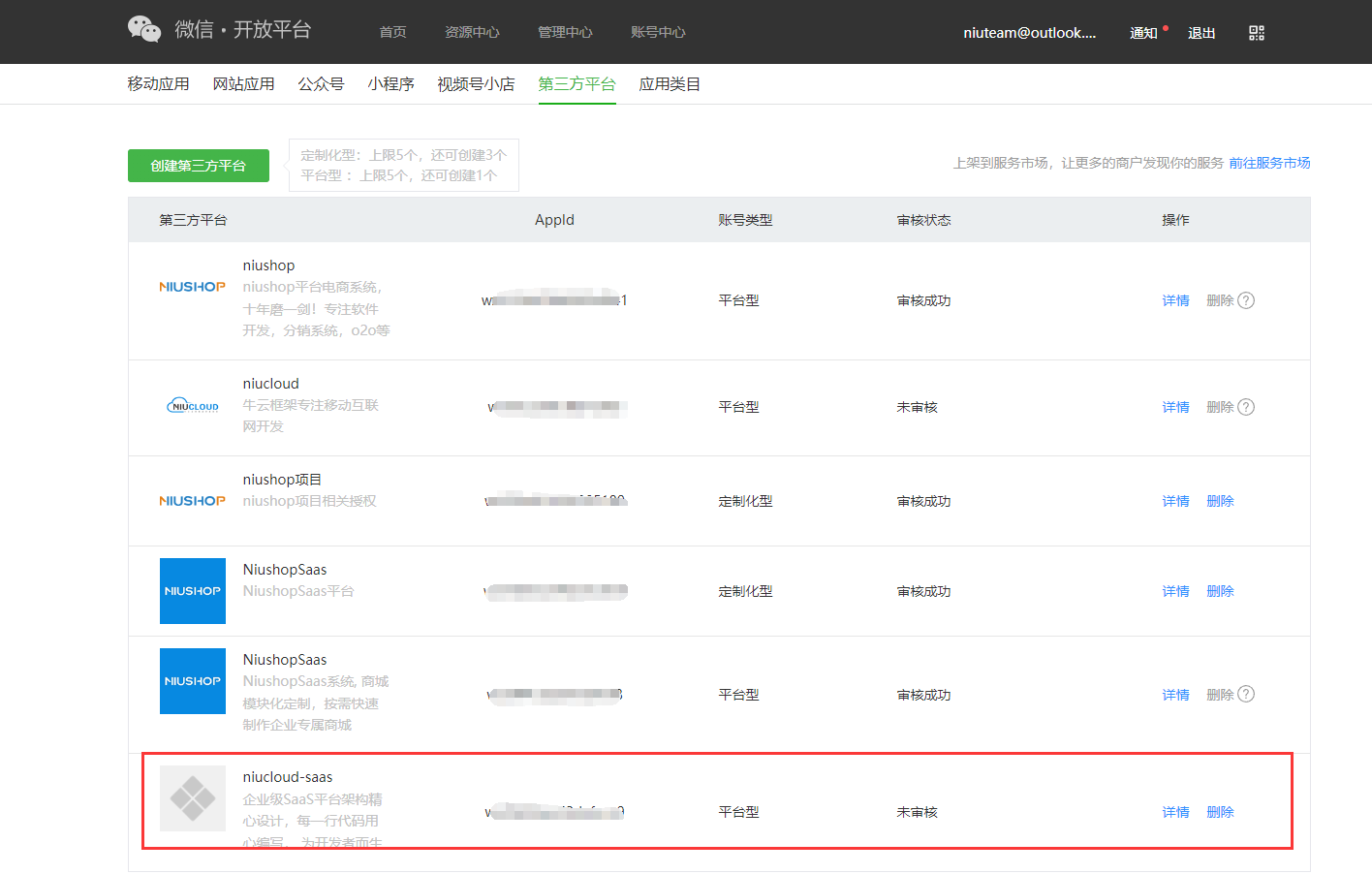
1、在微信开放平台创建第三方平台

账号类型选择平台型,其他信息根据自己实际情况填写

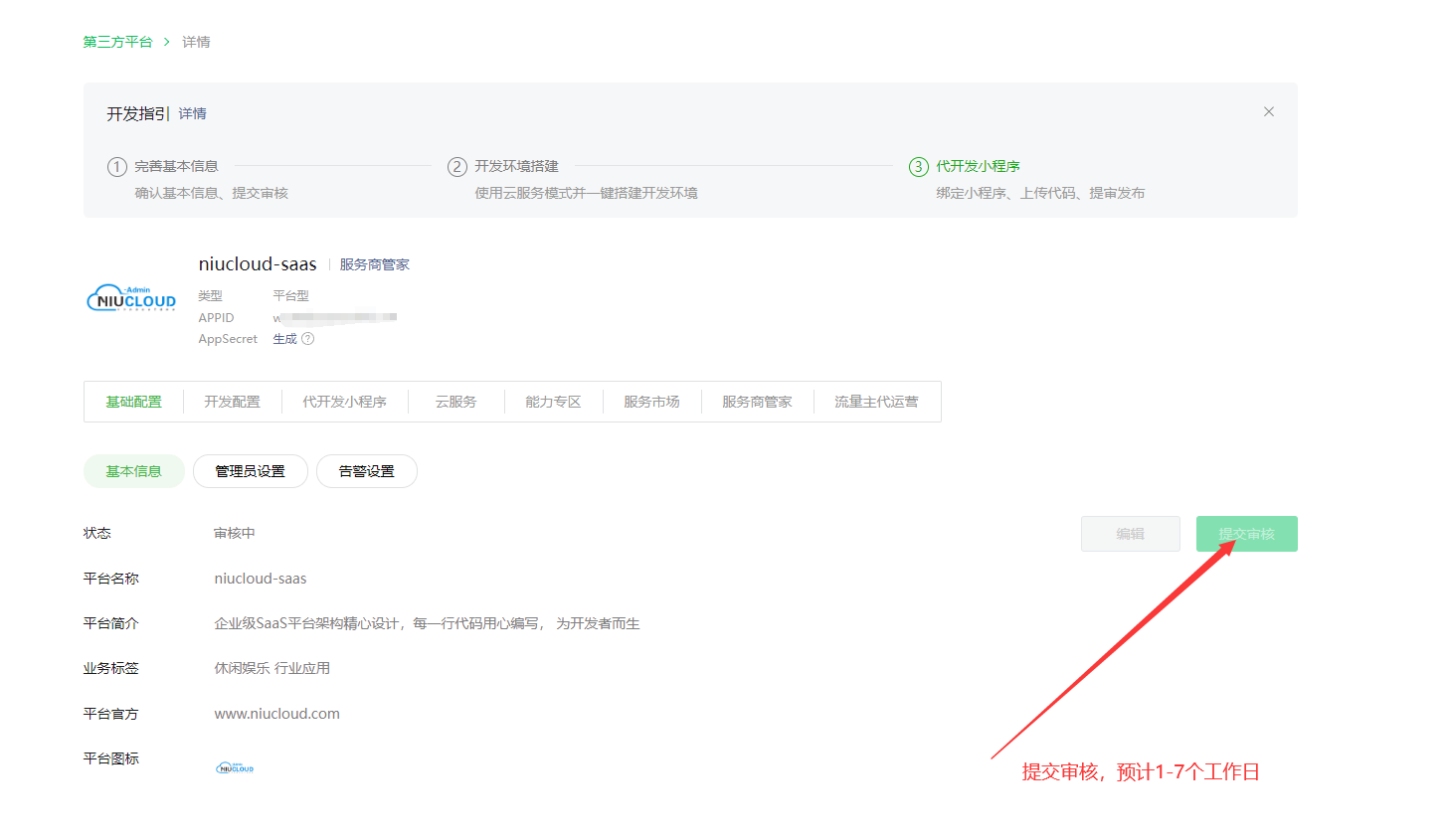
2、创建成功之后点击详情,将创建的平台应用提交审核,审核周期预计1-7个工作日
未审核或者审核未通过的应用只能传测试版小程序


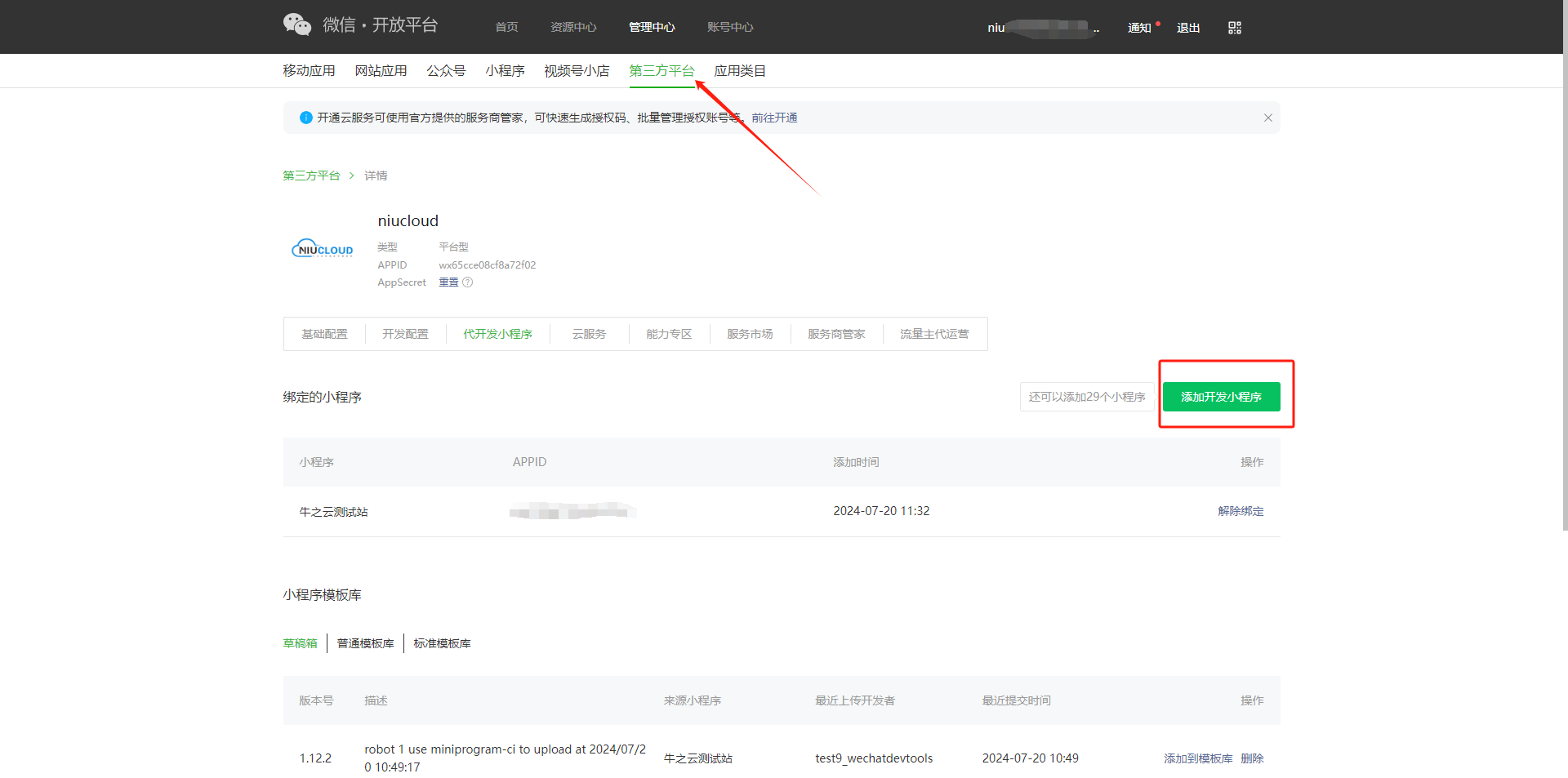
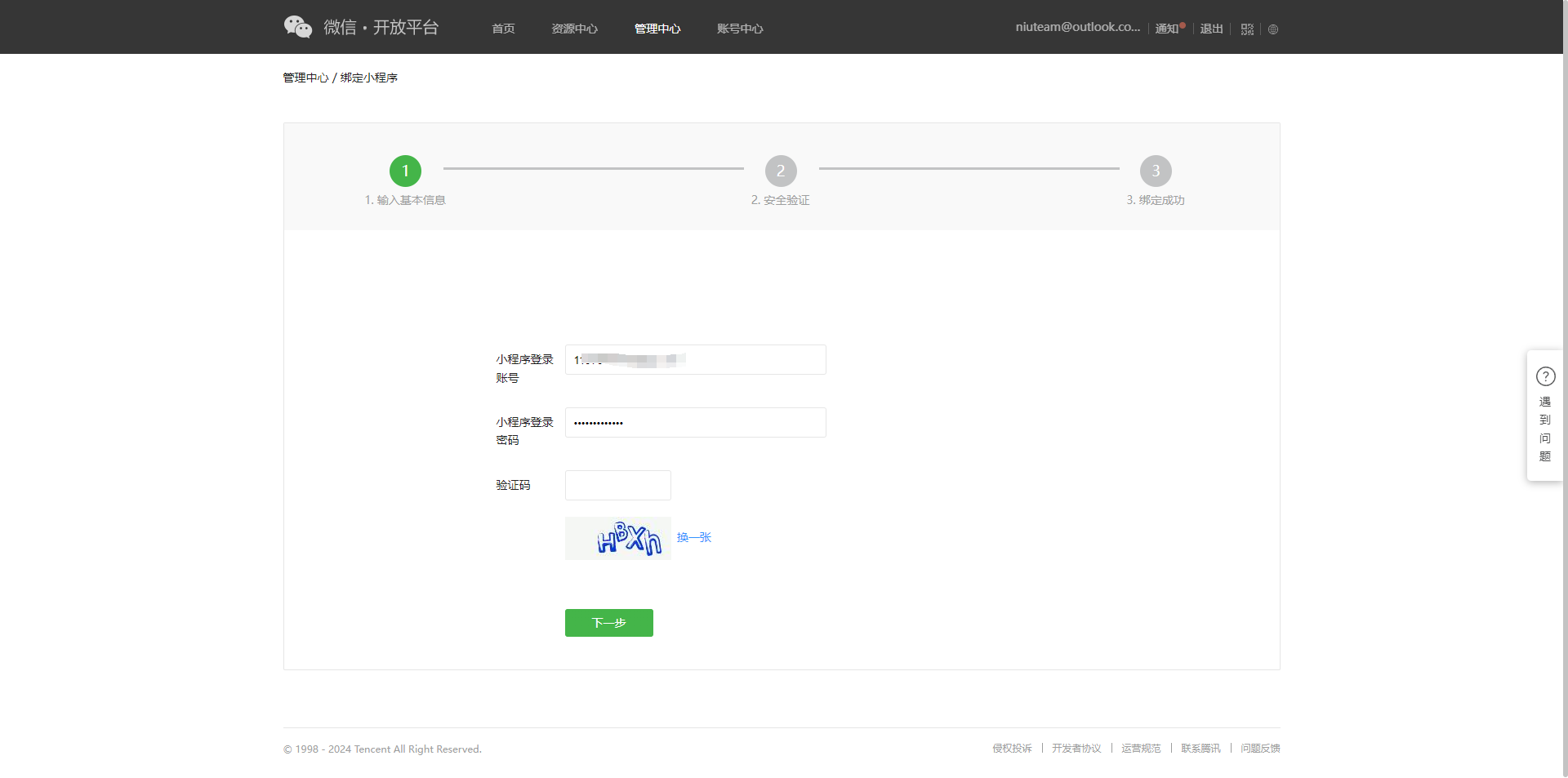
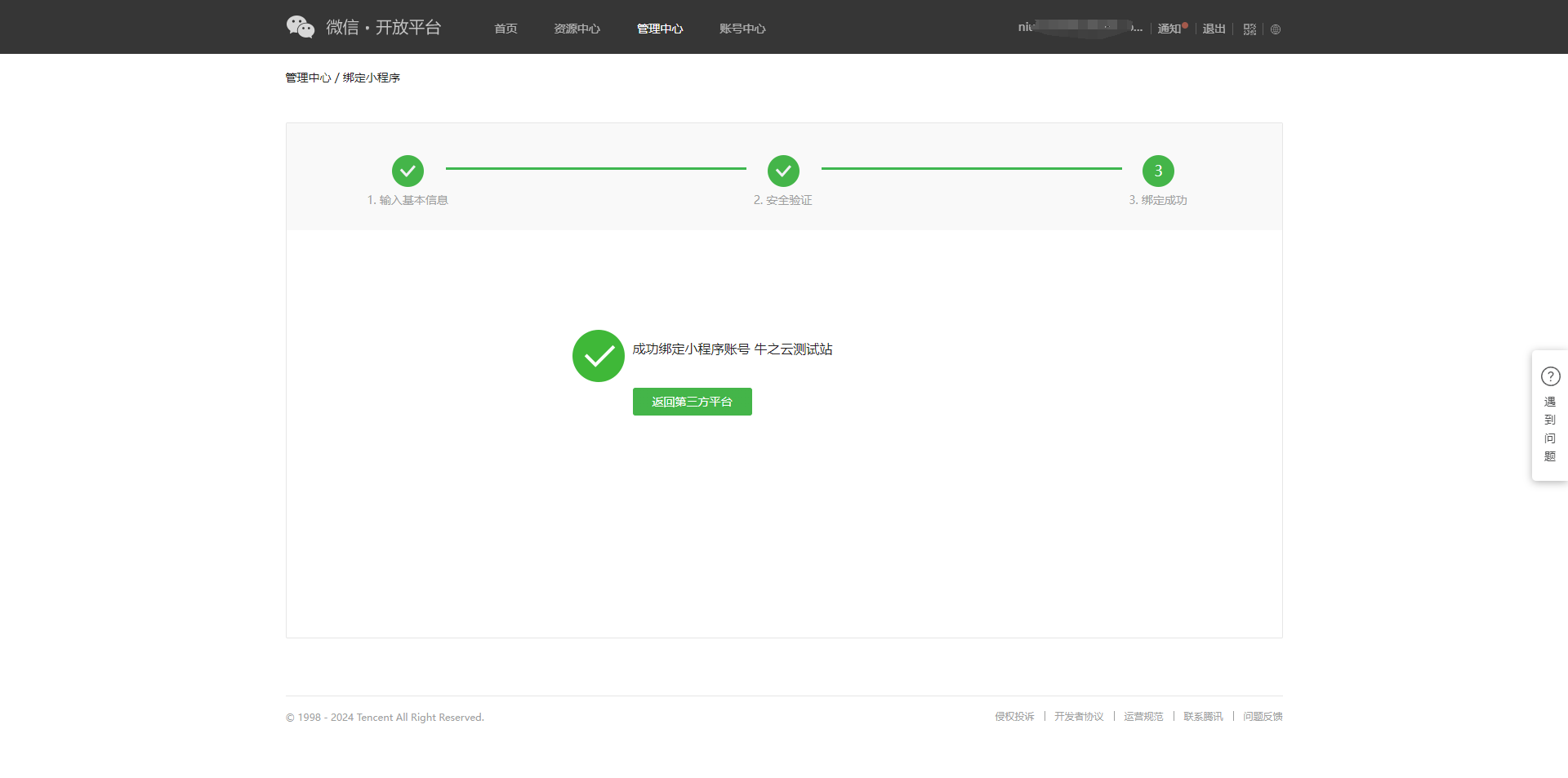
注意:第三方平台创建完成后需要在绑定小程序

输入小程序登录账号和密码,点击下一步,使用该小程序管理员账号扫码后即可绑定。


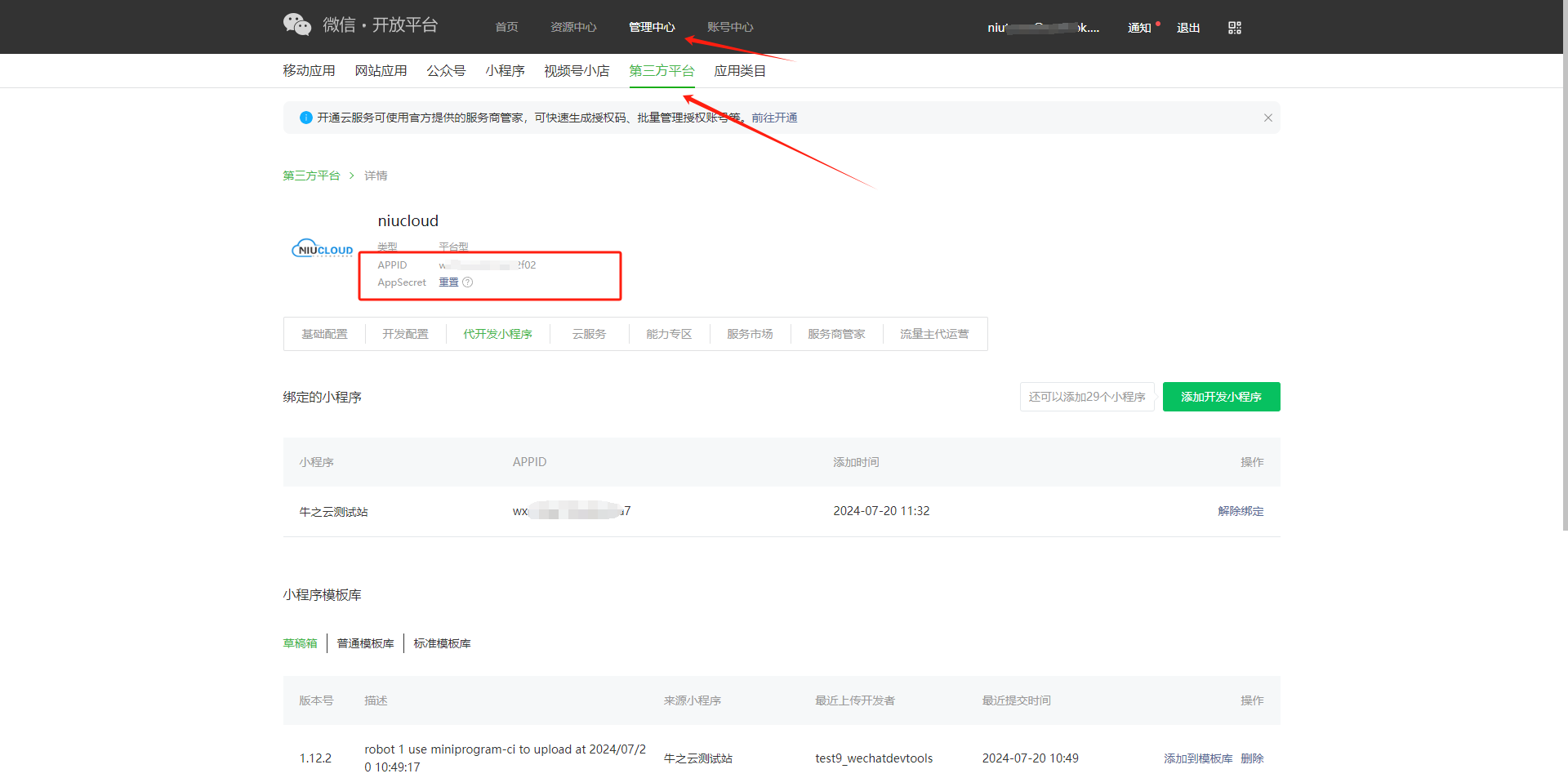
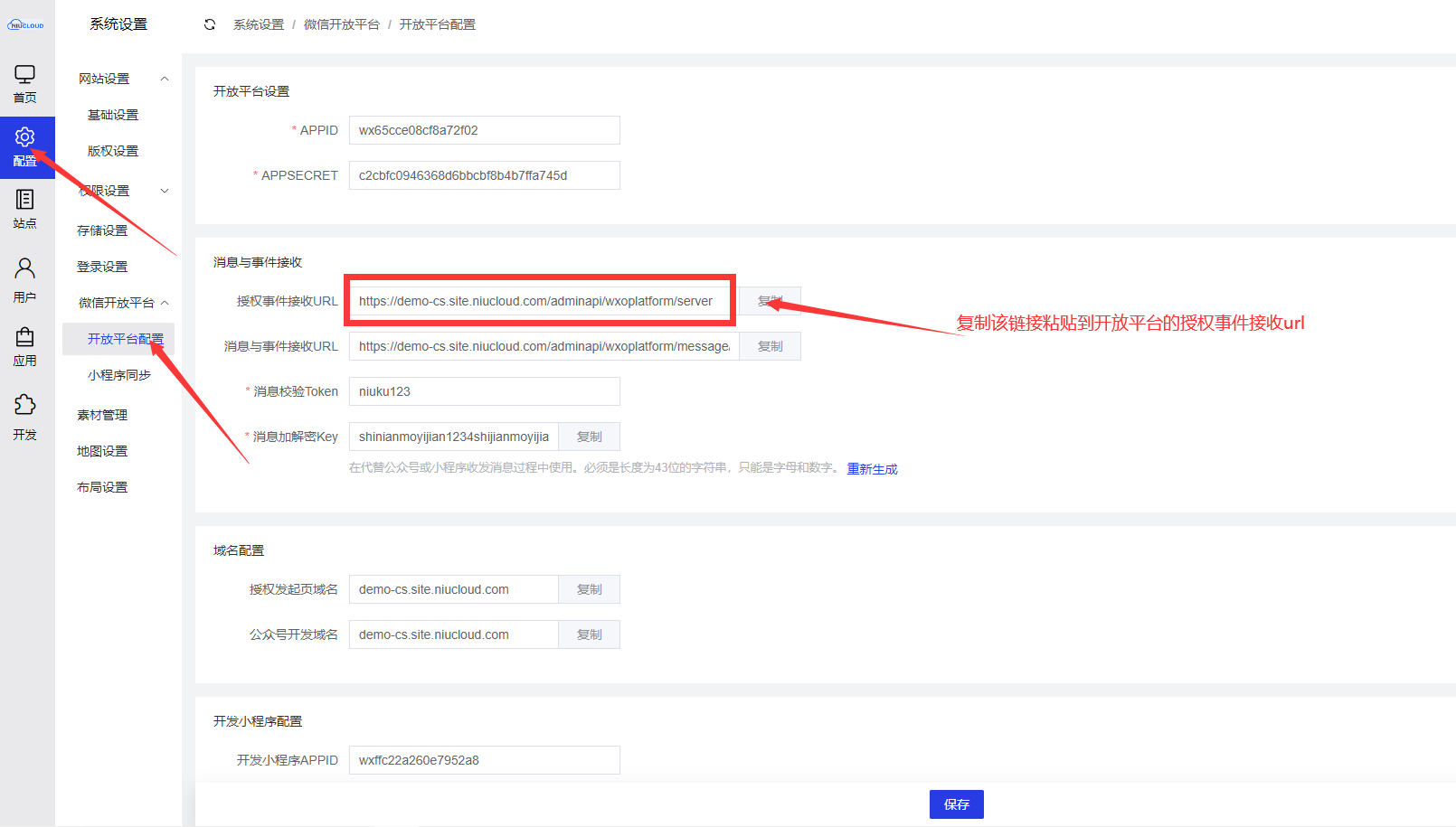
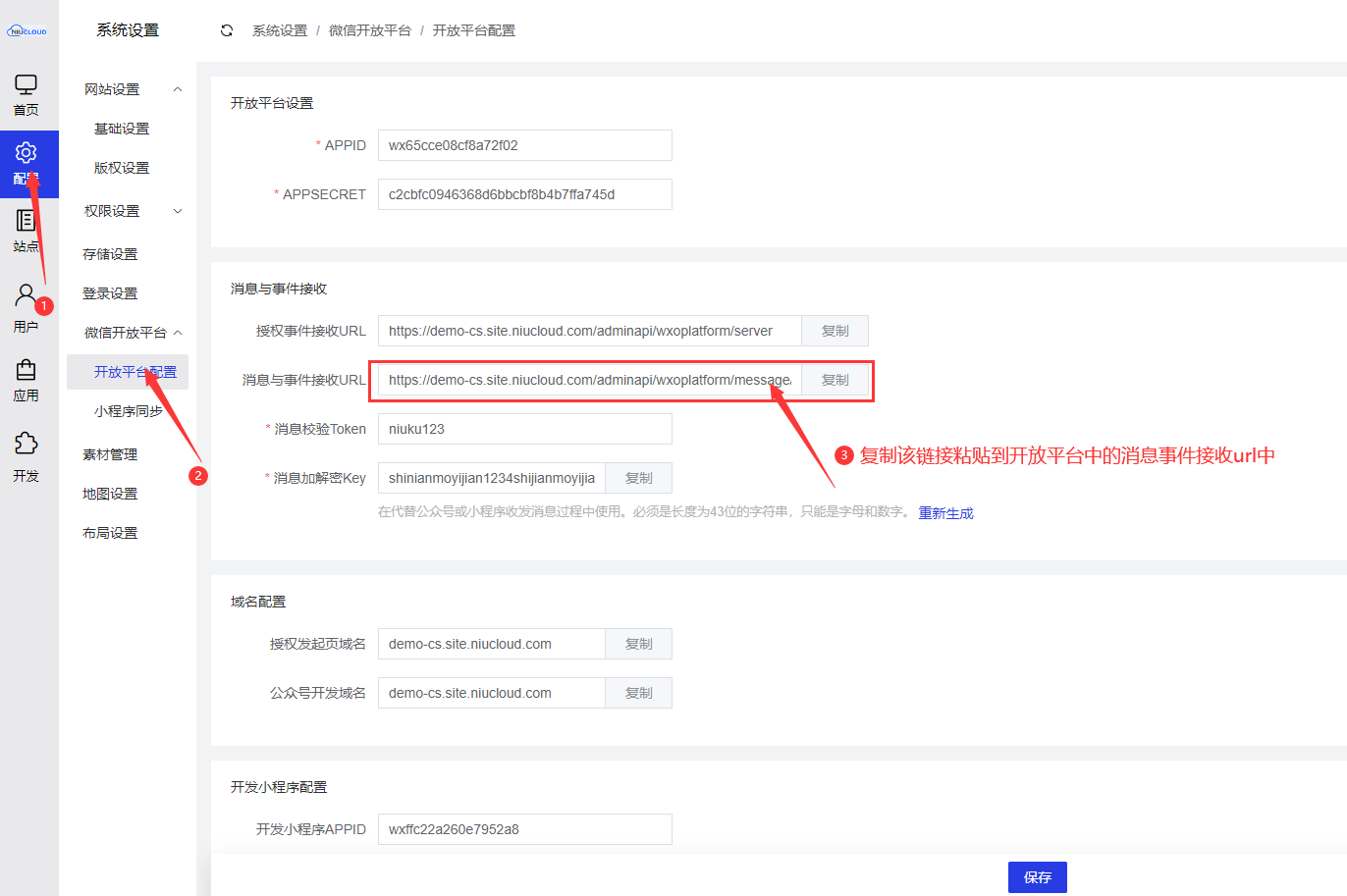
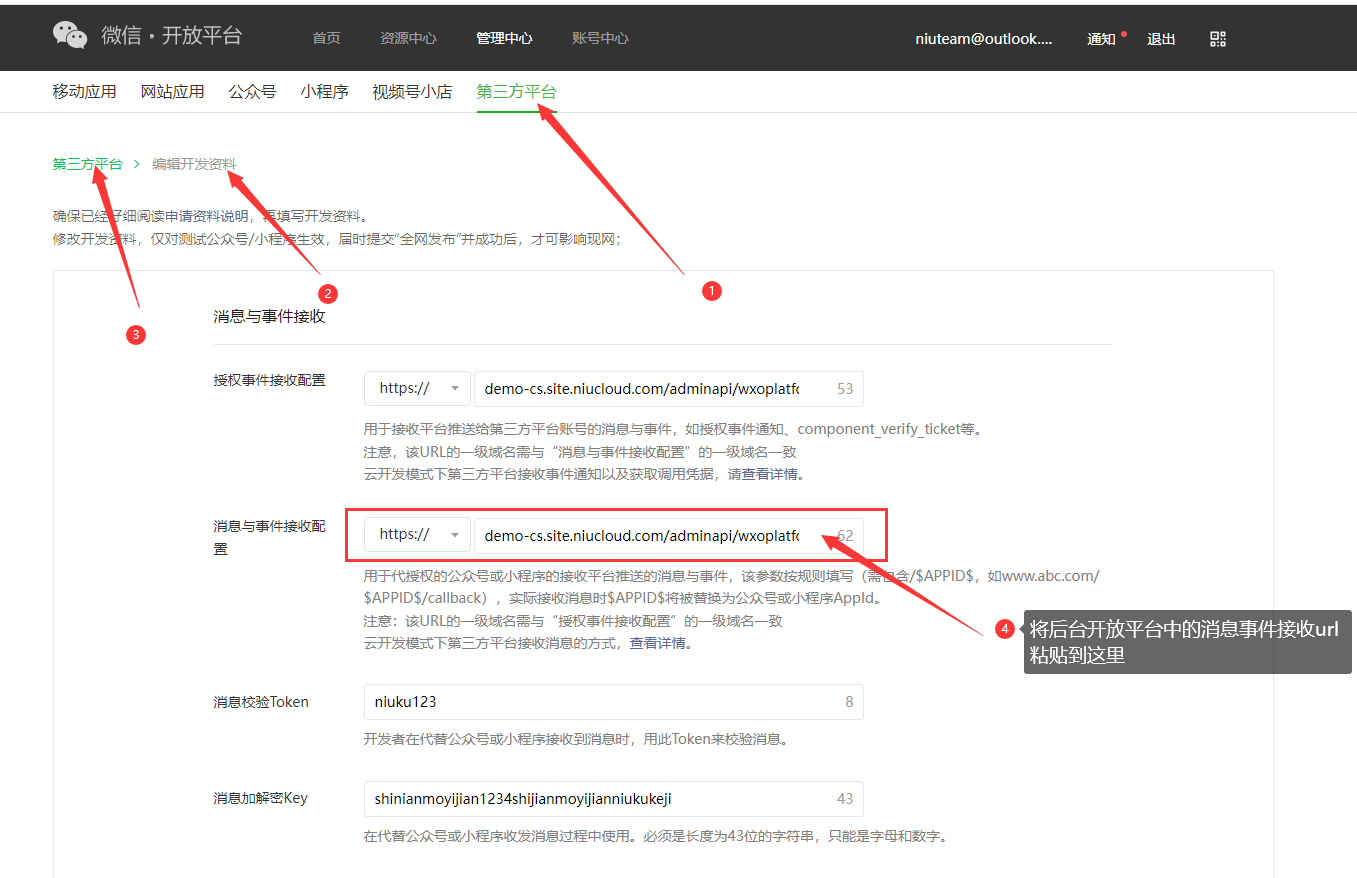
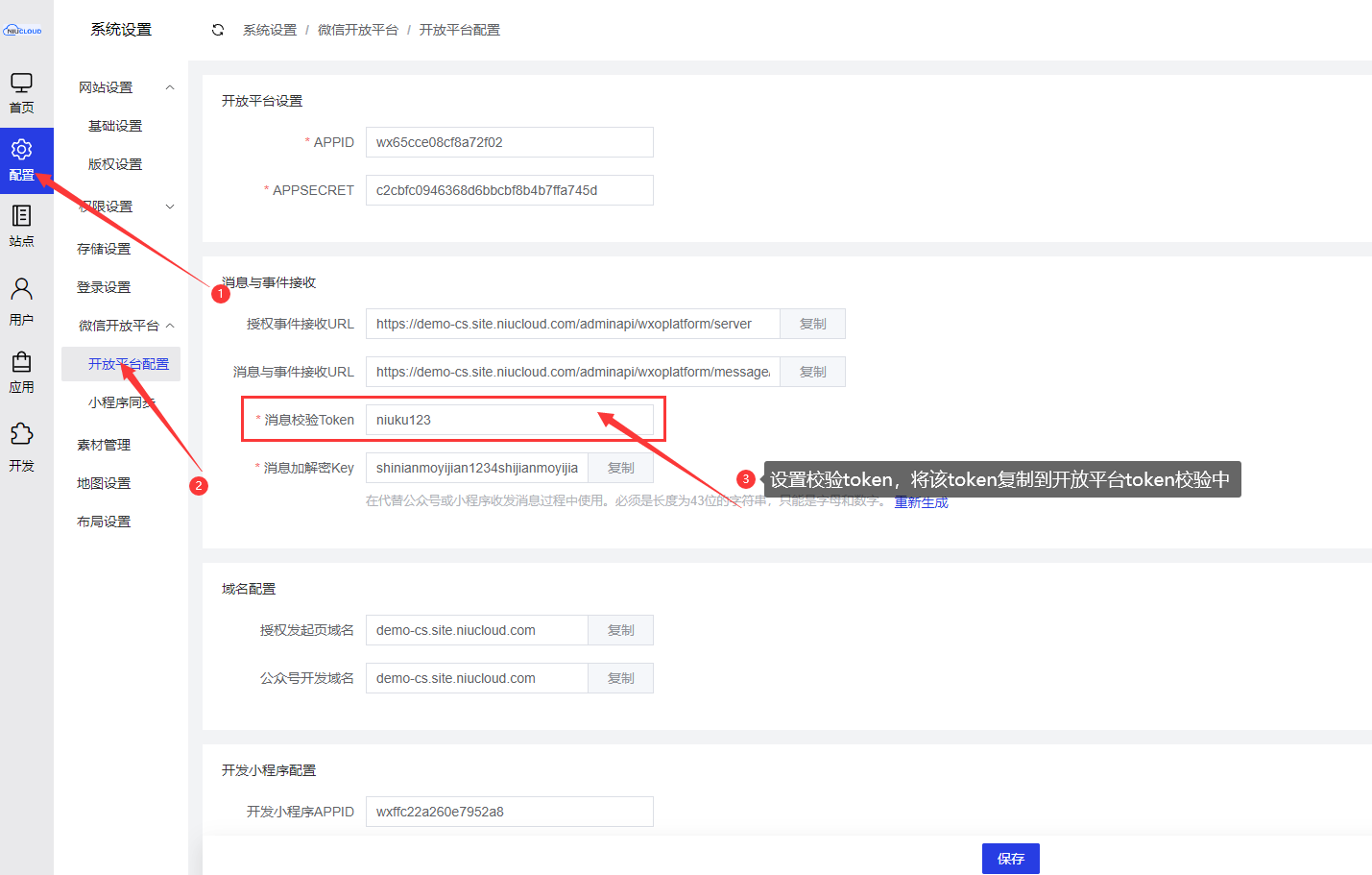
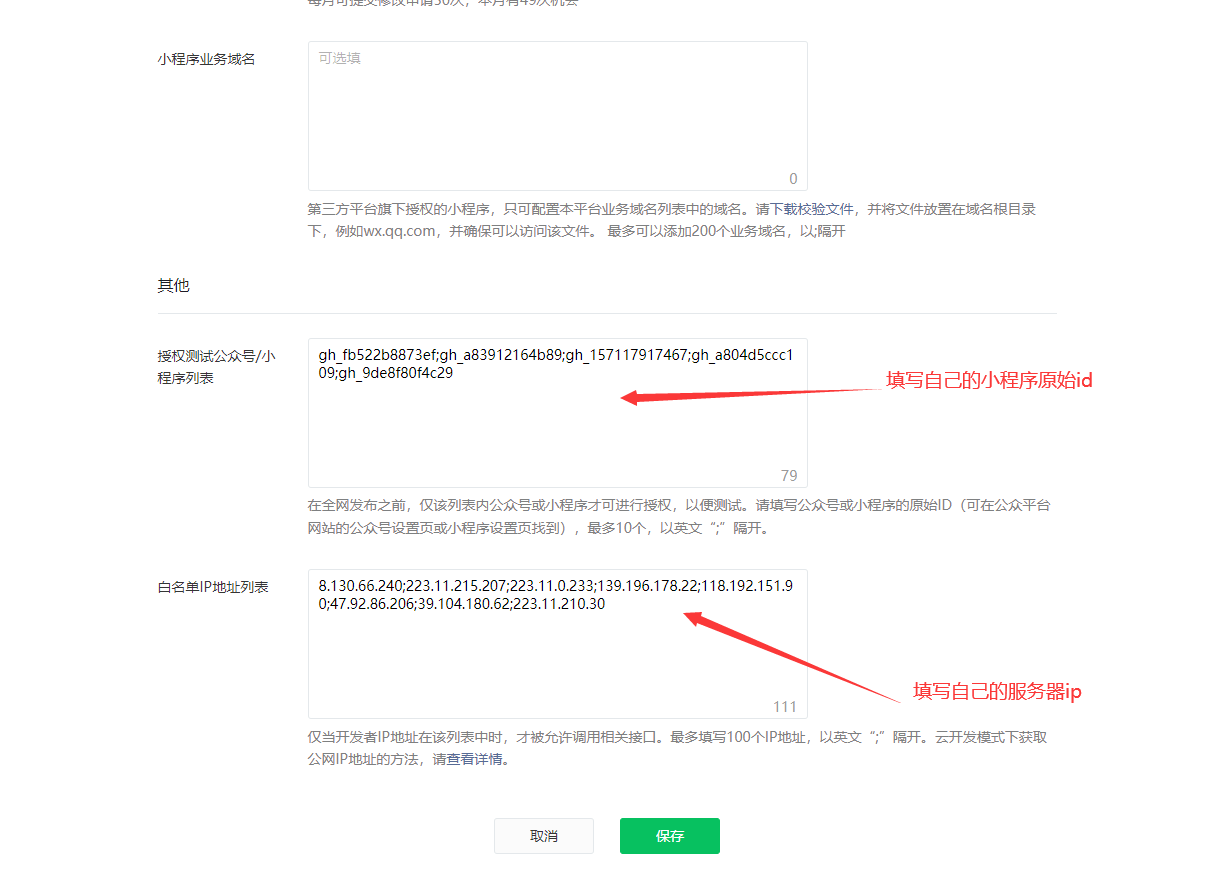
3、开放平台中开发资料配置
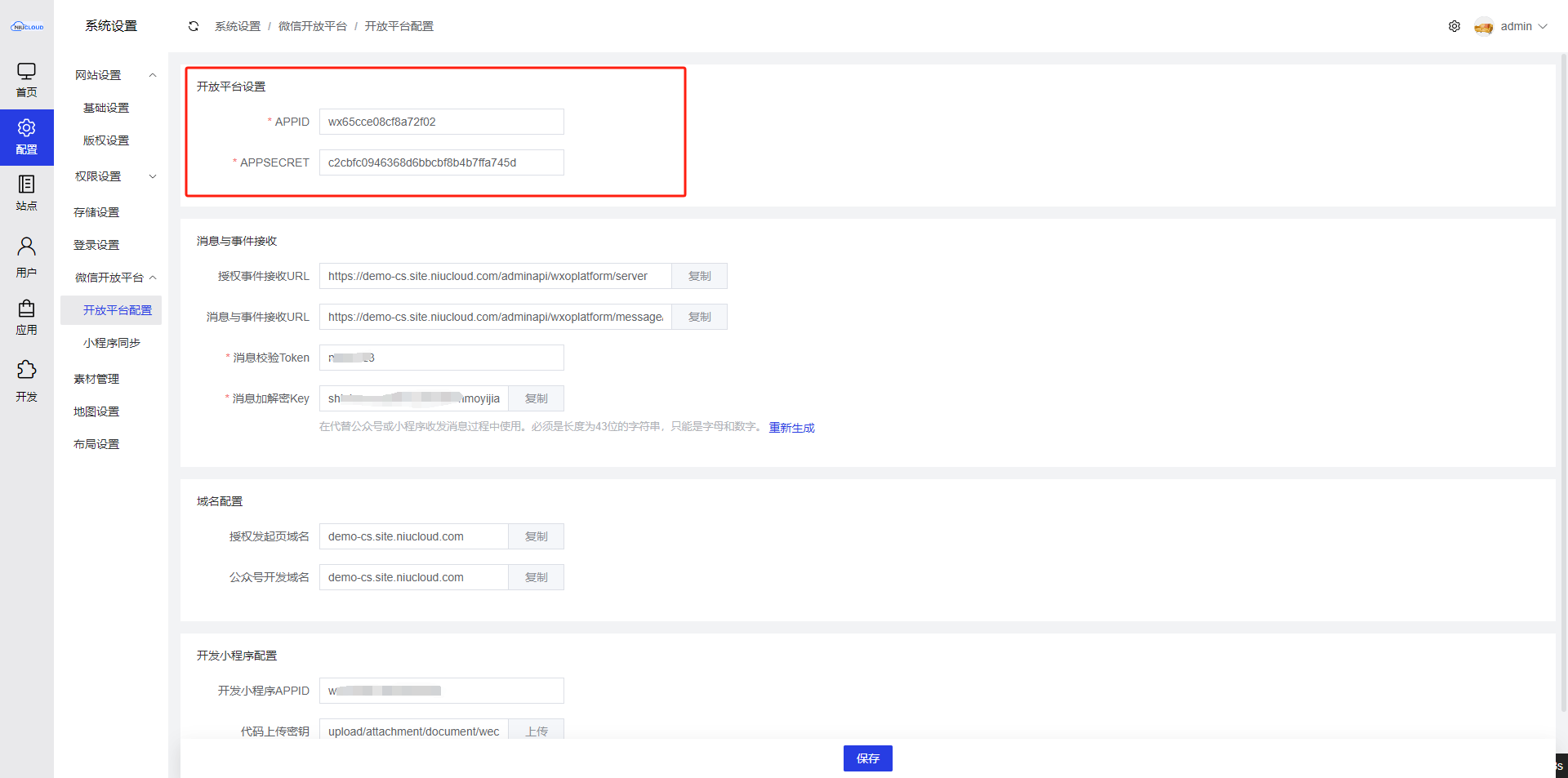
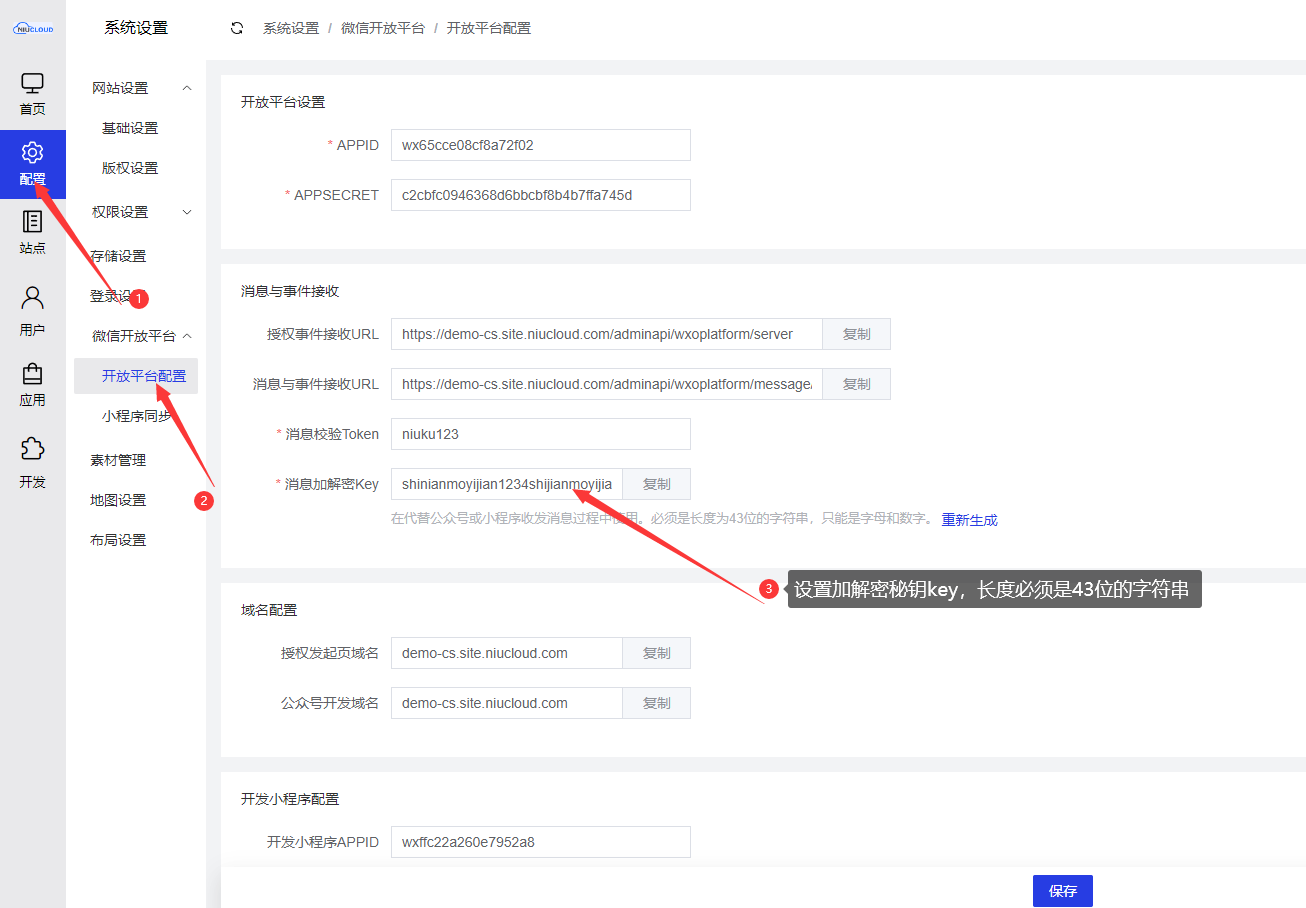
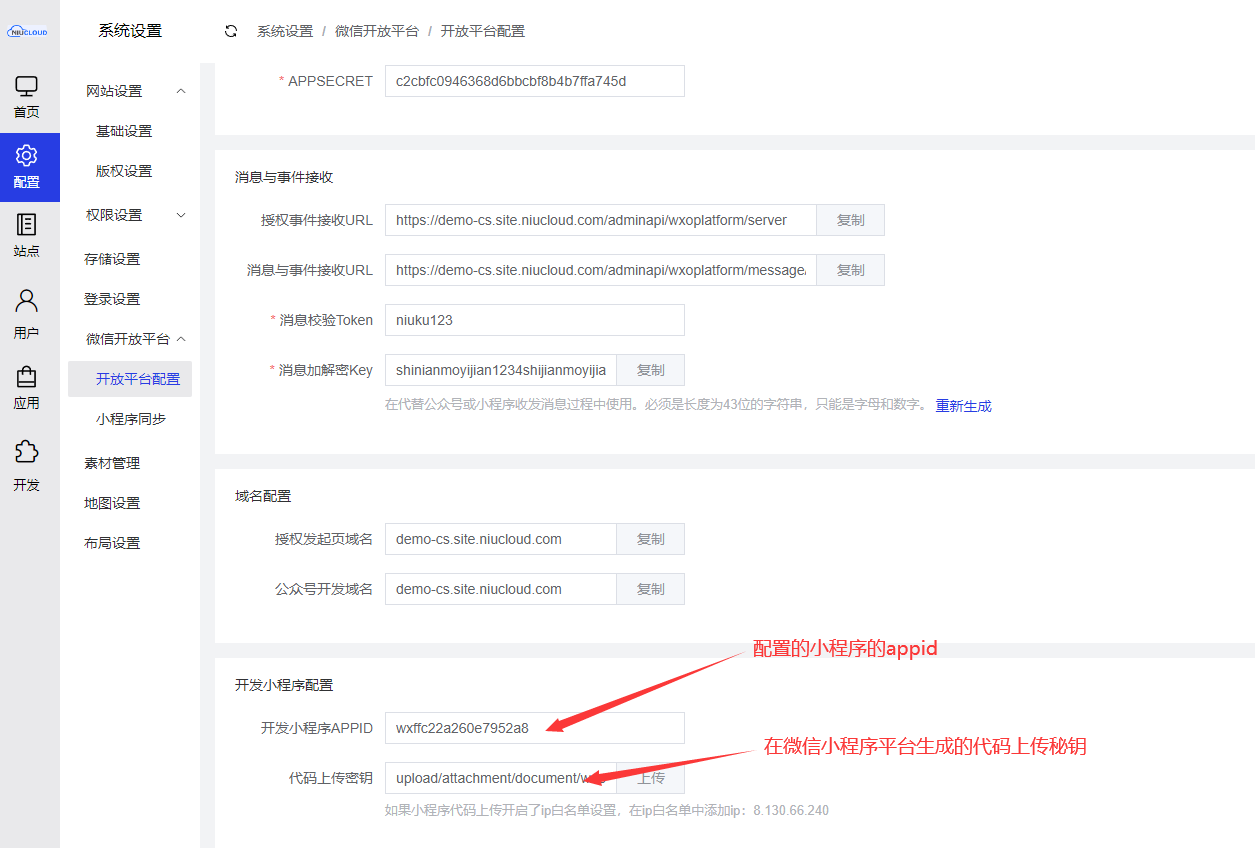
开放平台设置
将APPID和APPSECRET分别粘贴到后台


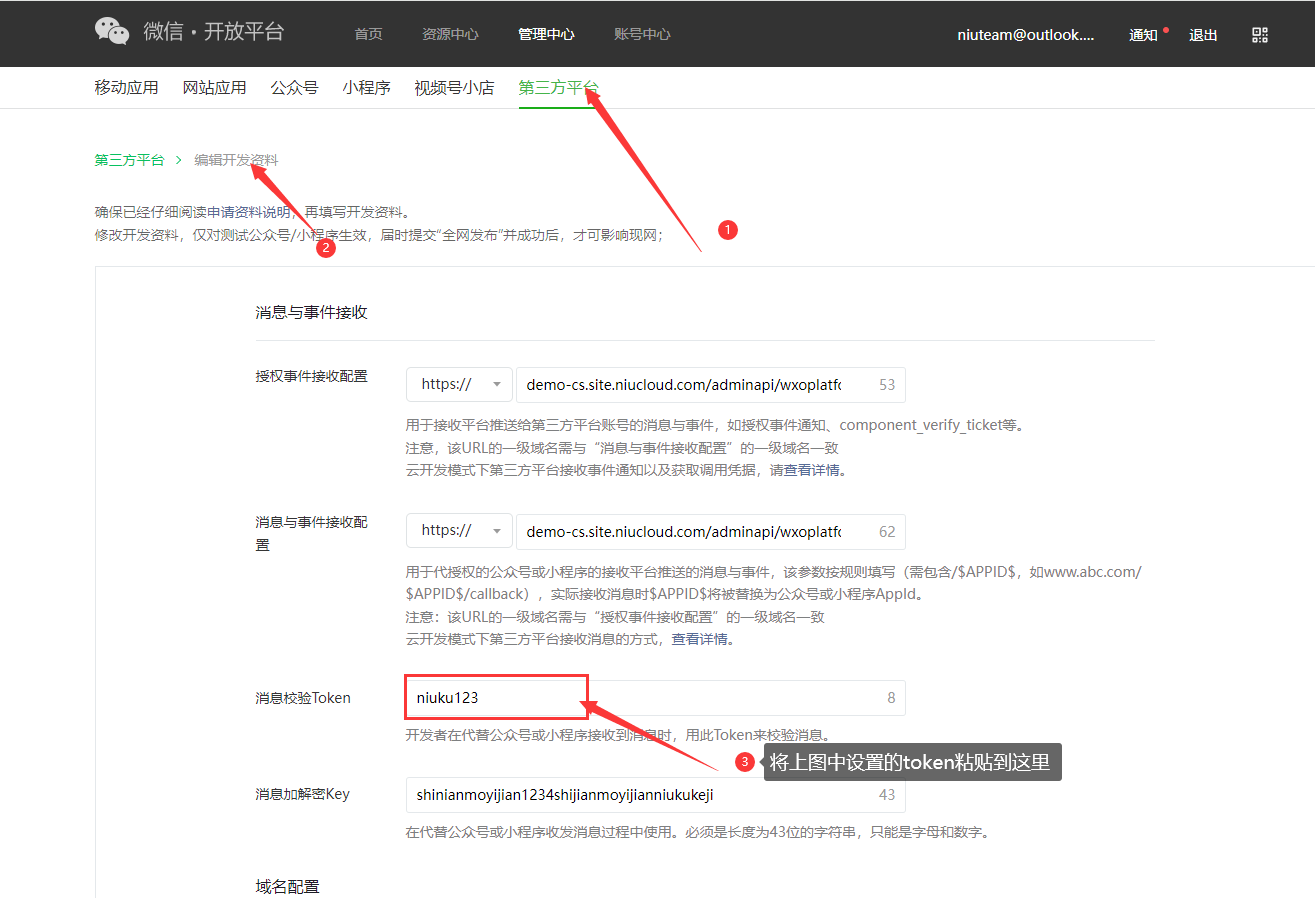
授权事件接收配置


消息与事件接收配置


消息检验token


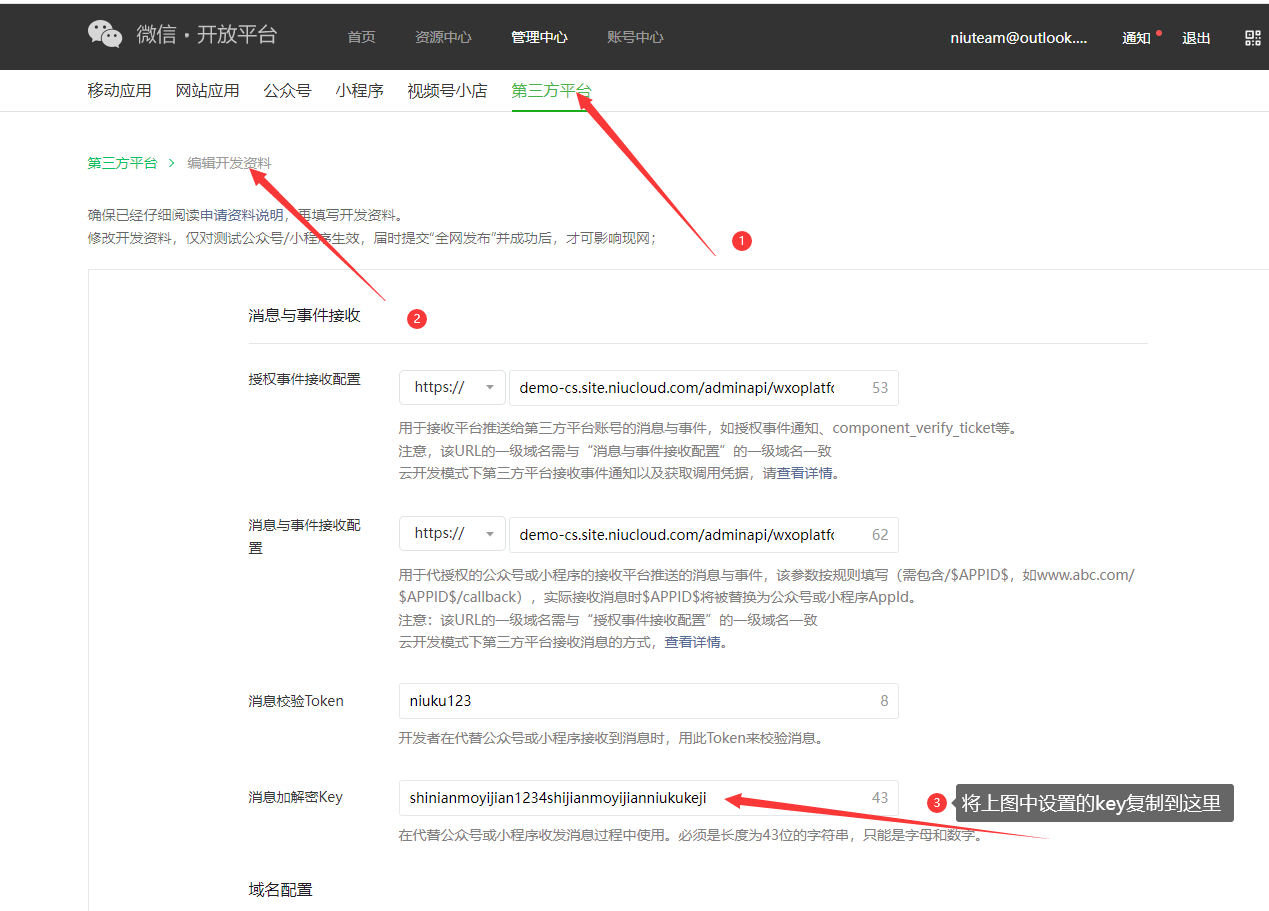
加解密秘钥key


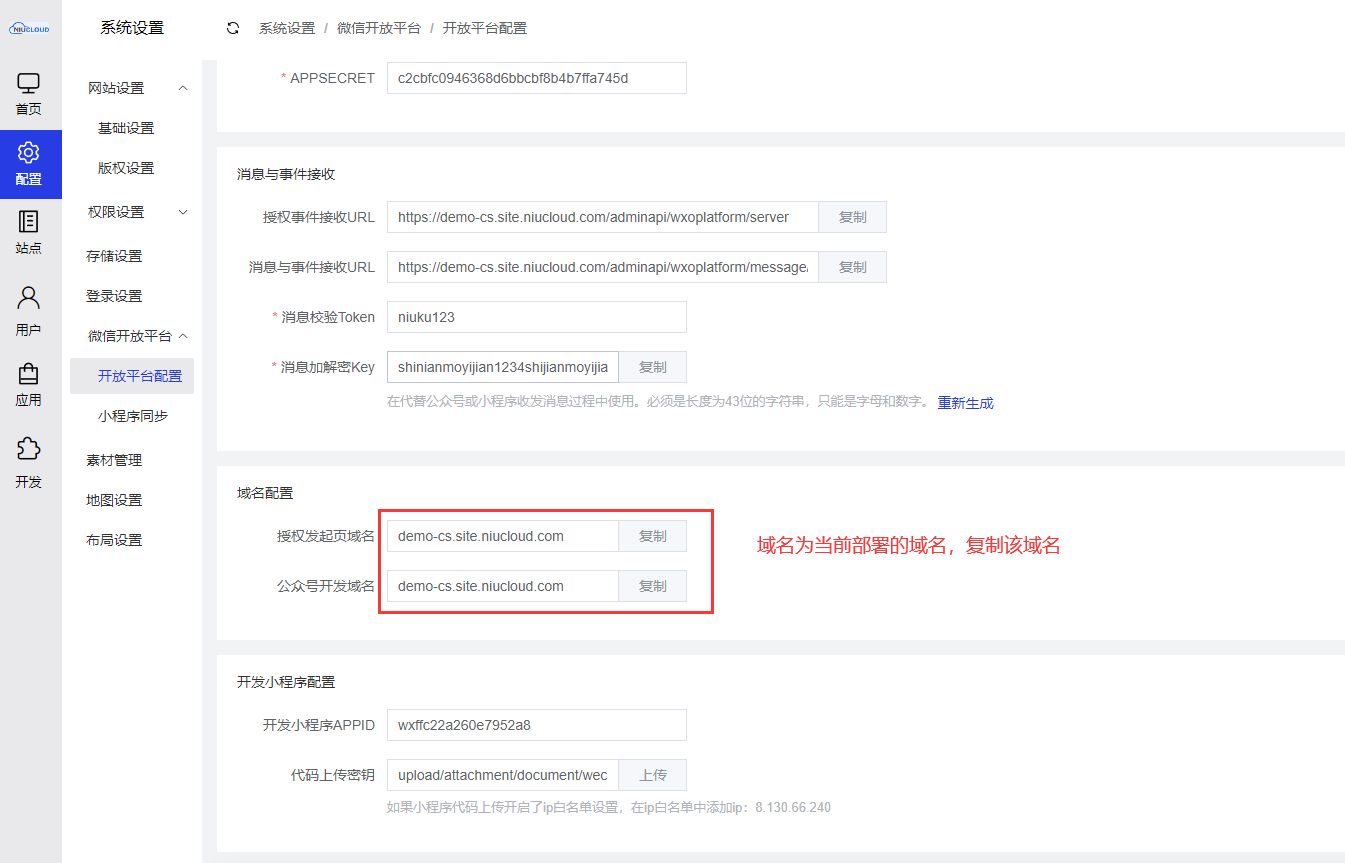
域名配置


其他配置


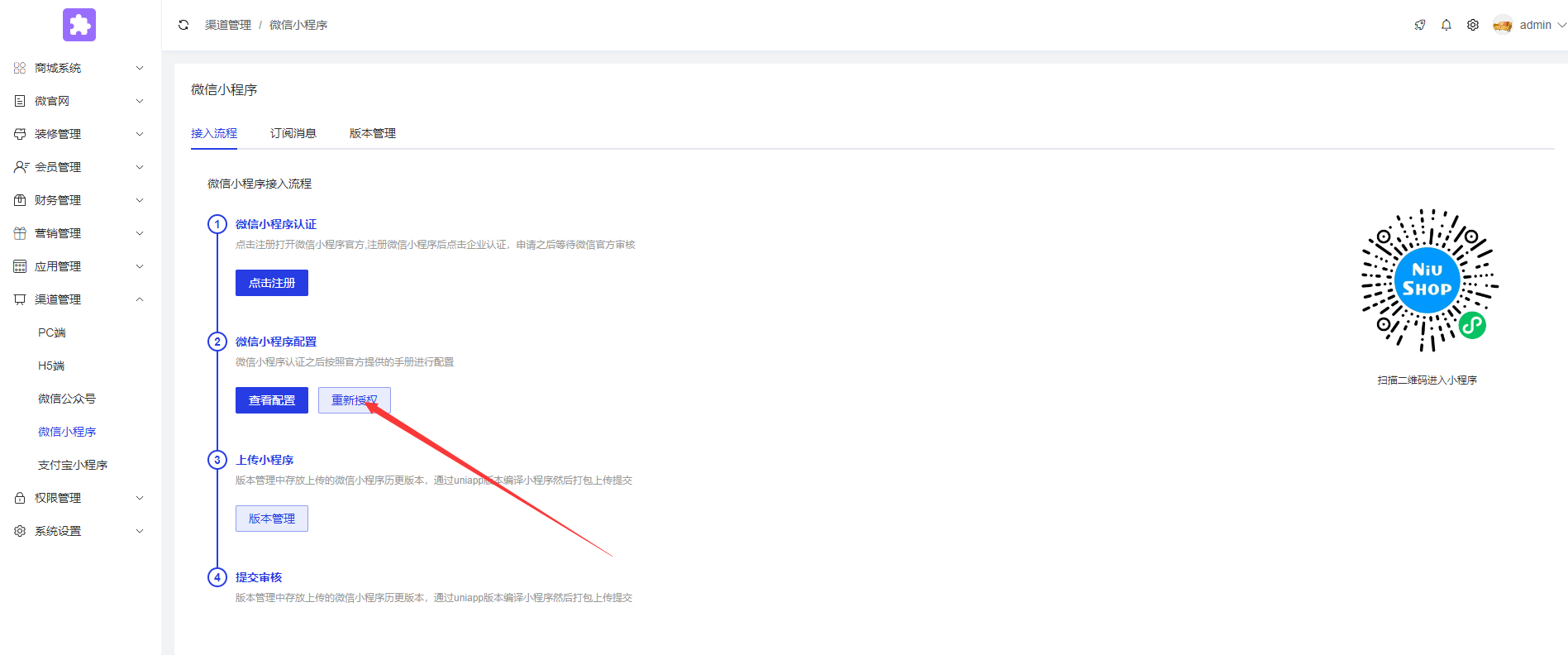
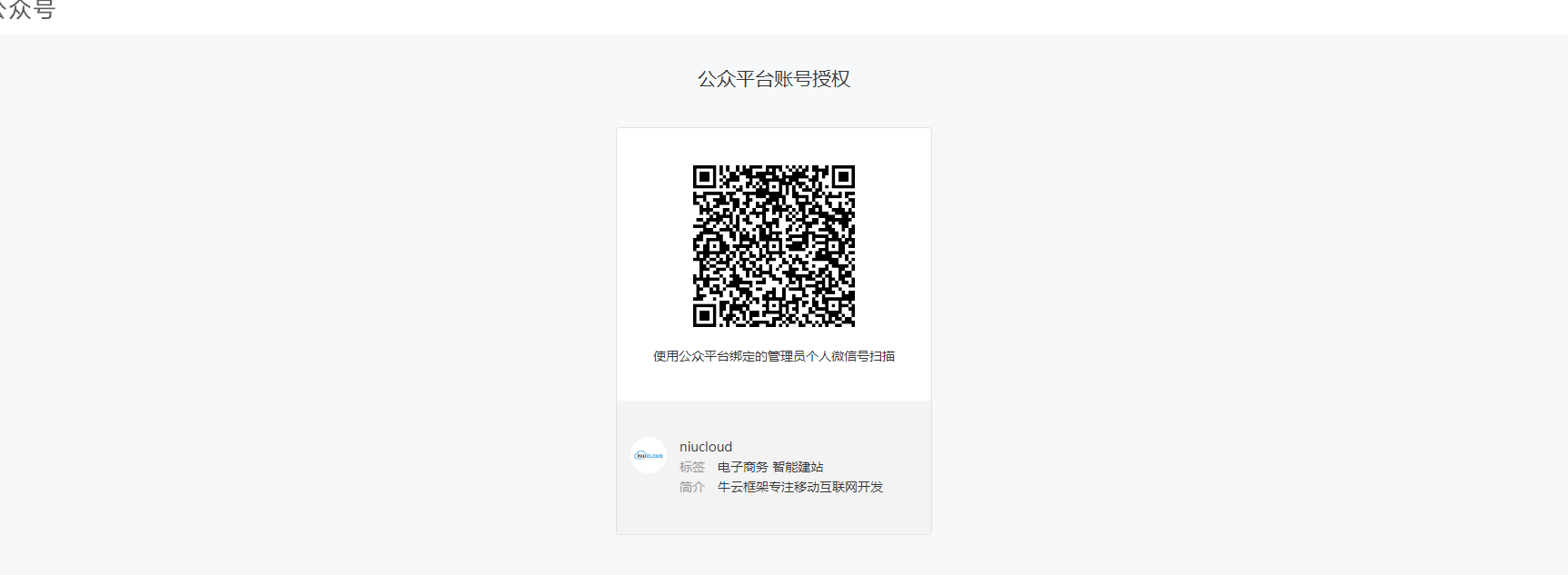
二、将小程序授权给开放平台
### 微信扫码,绑定站点要配置的小程序(**注意:小程序必须是已认证并且未被其他站点绑定过才行**)


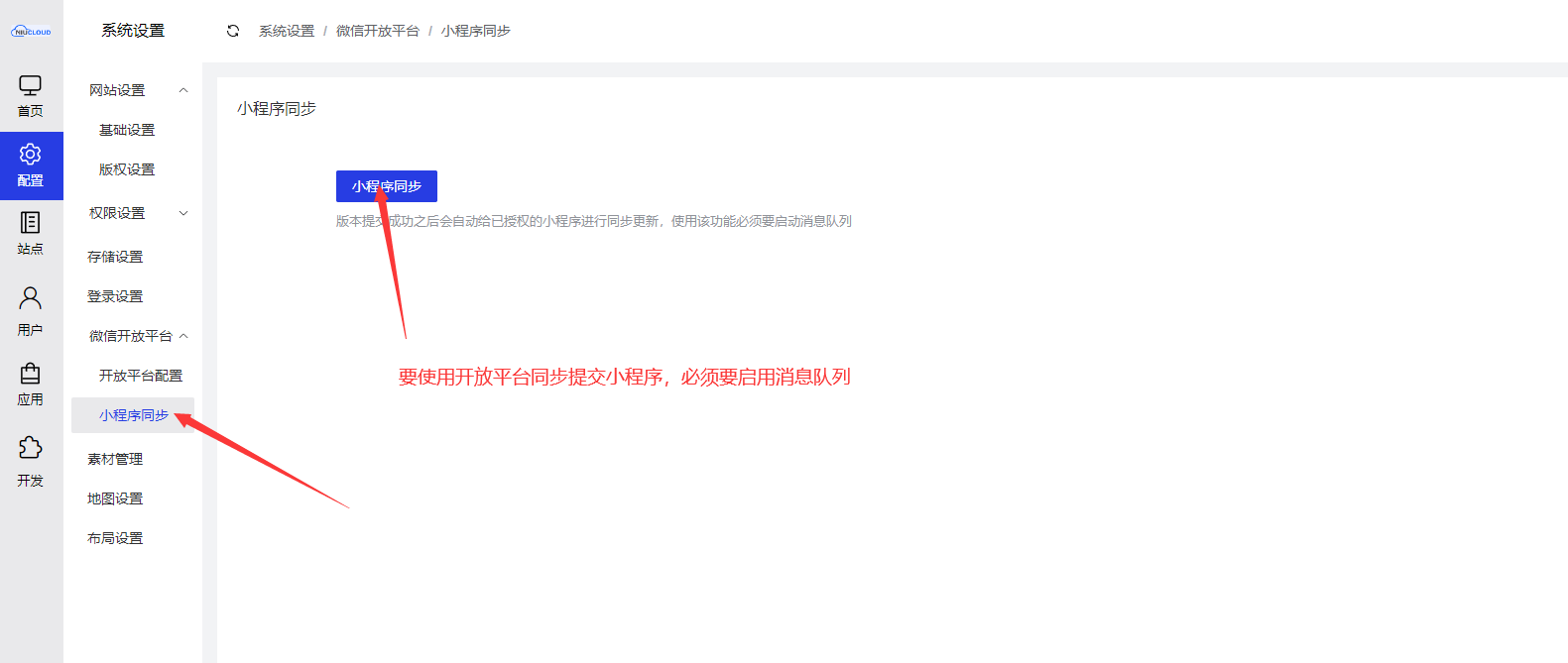
三、小程序托管
要托管小程序,版本提交成功后,小程序同步审核发布,必须要开启消息队列,队列开启手册[链接](https://www.kancloud.cn/niucloud/niucloud-admin-develop/3236423)

- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 消息队列和计划任务
- 消息队列
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制修改
- 插件uniapp开发
- 菜单语言包
- 插件打包
- 插件内测在线升级
- 自定义端口开发
- 二次开发应用插件视频教程
- 二次开发安装视频教程
- 准备工作与创建插件
- 插件目录整体说明
- 插件admin目录
- 插件app目录说明(adminapi、api、验证器)
- 插件app目录(dict、job)
- 插件app目录说明(lang、listener)
- 插件app目录说明(model、service)
- 插件uniapp目录说明
- 插件开发之后台功能开发(代码生成器)
- 插件开发之uniapp功能开发(api)第一节
- 插件开发之uniapp功能开发(api)第二节
- 插件开发之uniapp功能开发(api)第三节
- 插件安装与打包原理
- 消息队列开发
- 计划任务开发
- DIY组件和自定义页面装修开发
- 支付接口开发
- 插件升级包打包流程以及云编译功能
- 常见问题
- 怎么添加菜单,添加了菜单不出现怎么回事
- 怎么配置跨域的问题
- 站点site端(租户端、商家端)和saas管理端(平台端)究竟啥意思,有啥区别
- 框架中是有订单表order,假如开发一个商城插件,请问商城的订单数据是不是重新搞一个订单表shop_order
- 有些支付平台是绑定回调唯一网址或目录,如果有几个开发者开发插件都有支付那这块怎么解决?
- 站点过期,可以登录,这样对吗?
- 计划任务怎么启动啊
- Git多分支开发,切换分支
- 安装应用出现is_dir():报错处理方案
- 绑定授权时出现“请求来源产品与授权产品不一致”解决方案
- “未找到admin源码所在目录”的解决方案
- 页面装修本地开发环境配置
- 接口请求错误处理方案
- 未获取到授权信息问题处理方案
- 腾讯地图配置
- 请求超时问题处理方案
- 下载应用时提示找不到zip解决方案
- 怎么关闭开发调试模式
- 获取数据失败问题处理方案
- 框架安装后,访问域名无法进入admin端(多数发生在本地)
- 底部导航失效问题
- 开放平台小程序审核通过发布失败问题
- 先升级插件后升级框架,导致云编译报debounce的错误
- 微信公众号自动回复不通
- 修改访问域名默认跳转端口
- 插件与框架的兼容问题处理
- 升级提示mkdir()处理方案
- 代码生成器
- 设计数据表
- 导入数据表
- 添加字段
- 代码生成
- 效果预览
- niucloud (服务端)
- 服务端目录结构
- 整体运行流程
- 入口文件
- 模块
- 中间件
- 控制器
- 路由
- 模型类
- 服务类
- 验证类
- 消息队列
- 开发消息队列
- 多语言
- 装载器
- 短信发送
- 上传文件
- 第三方支付
- 第三方登录
- 数据字典装载器
- 打印
- 事件
- 消息提醒(模版消息)
- 数据字典
- admin (后台管理端)
- 准备工作
- 新手入门
- 目录结构
- 系统配置
- 路由
- 接口
- 管理端编译上传
- uni-app(手机端前端)
- 准备工作
- 前端目录结构
- Hbuilder开发
- 发行h5
- 运行uniapp
- 发行uniapp
- Visual Studio Code开发
- 发行 uniapp
- 运行 uniapp
- 配置项
- 路由
- 接口
- 分包建议
- 手机端编译
- 微信小程序编译上传
- web端(PC前端)
- 准备工作
- 目录结构
- 代码运行
- 路由
- 接口
- 黑暗主题
- web端打包上线
- api接口
- 配置手册
- 阿里云oss云存储配置
- 三方开放平台小程序托管
- 计划任务配置
- 站点域名配置
- 小票打印配置
- 电子面单配置
- 微信小程序客服配置
