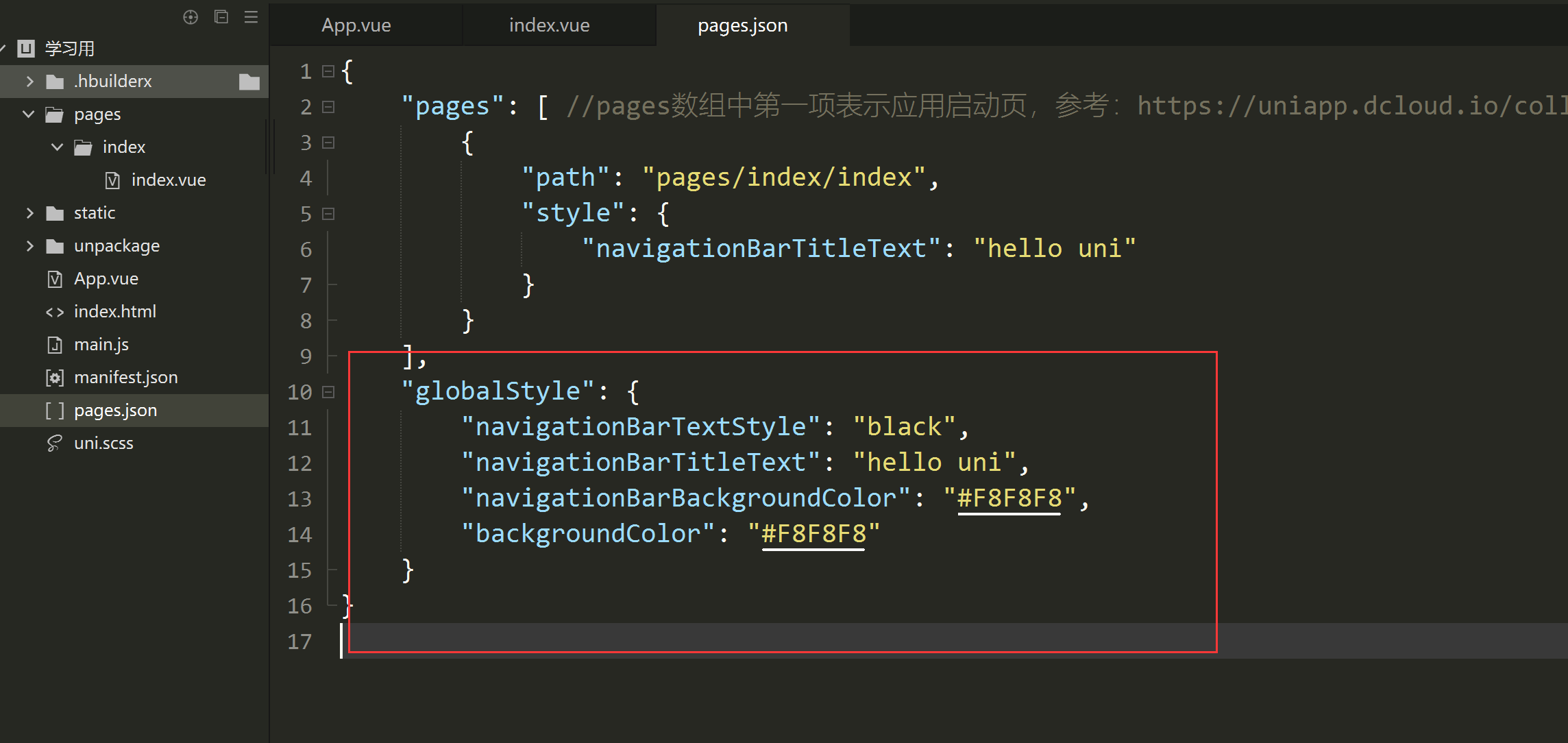
## globalStyle全局配置:

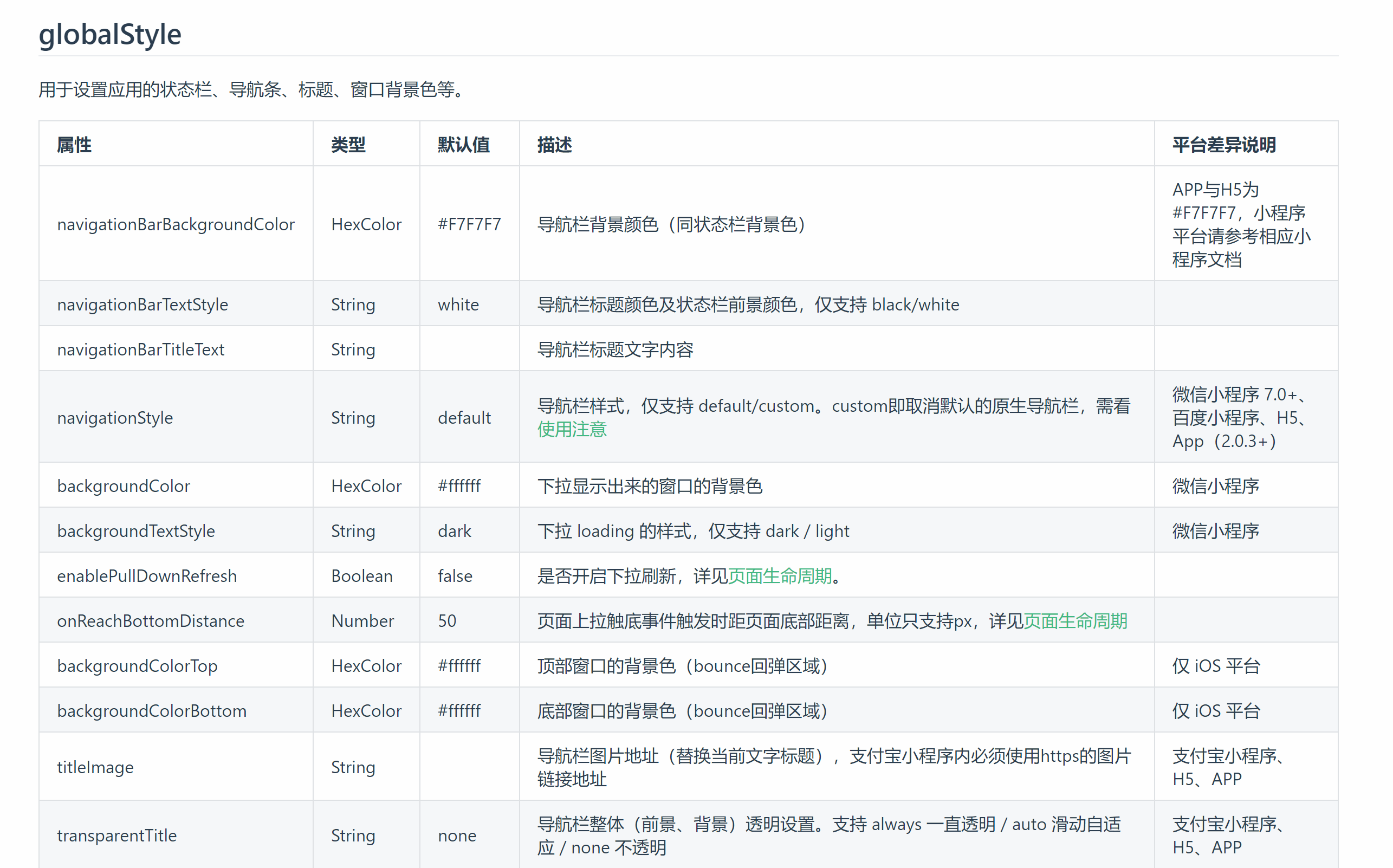
## 官方文档:
https://uniapp.dcloud.io/collocation/pages.html
部分配置截图:

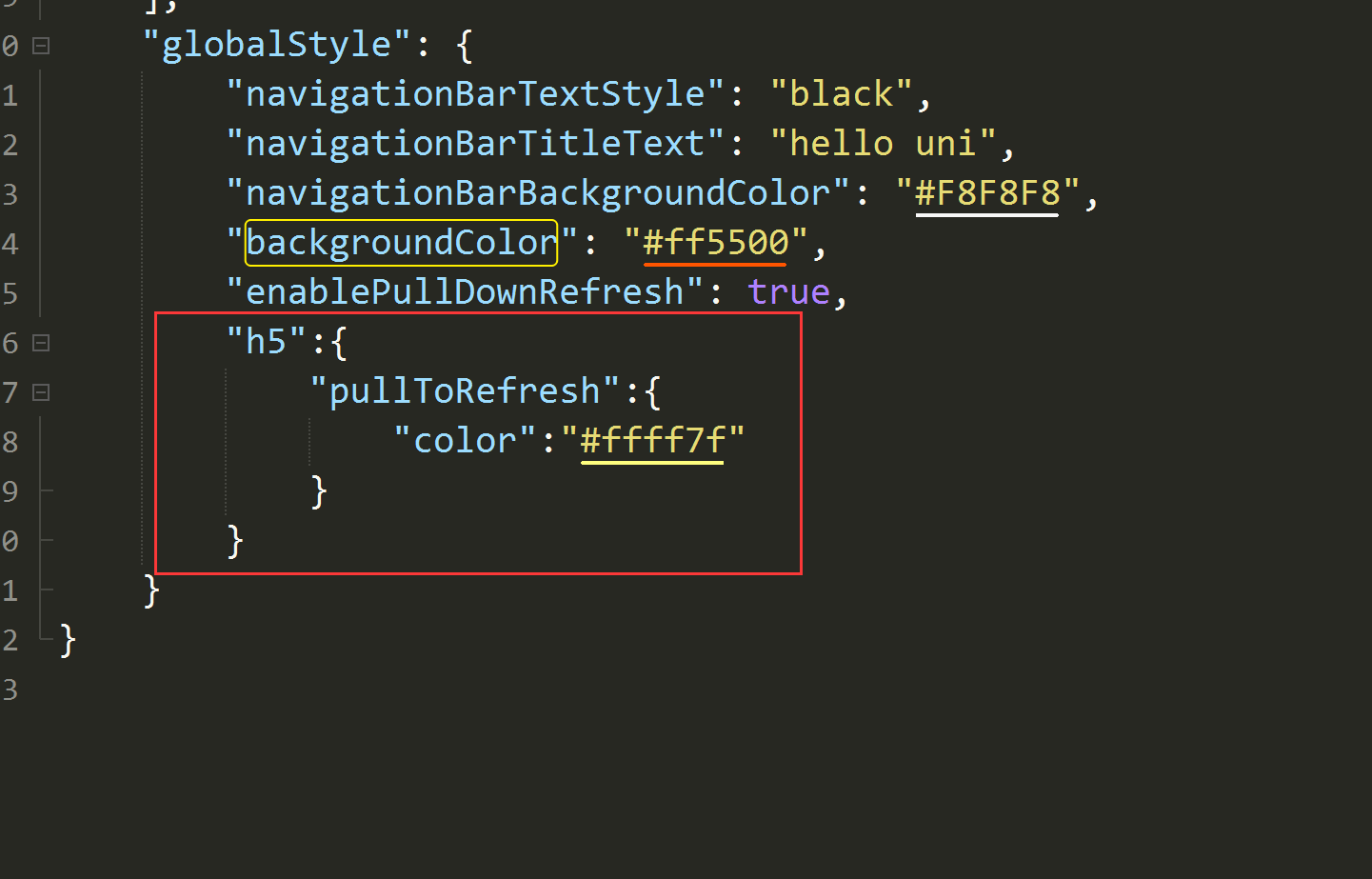
## 加对象的方法:

```
"h5":{
"pullToRefresh":{
"color":"#ffff7f"
}
}
```
- pages.json配置
- pages.json导航配置(项目导航设置)
- app.vue应用生命周期
- 页面生命周期
- app.vue设置全局共享数据(getApp().globalDate)
- 组件view
- view阻止冒泡
- 组件scroll-view
- 组件swiper(制作幻灯片用)
- 组件rich-text (富文本)
- 组件progress(进度条)
- 媒体组件
- 表单form组件
- 表单input
- 表单textarea
- 组件复选框与单选框
- 组件picker底部拉起滚动器
- 组件button提交按钮
- 组件---确认框
- uView使用
- 组件导航
- 网络请求GET与POST
- 数据缓存(做登陆验证时候用)
- 网络接口封装
