# 项目导航设置的官方文档:
https://uniapp.dcloud.io/collocation/pages.html#tabbar
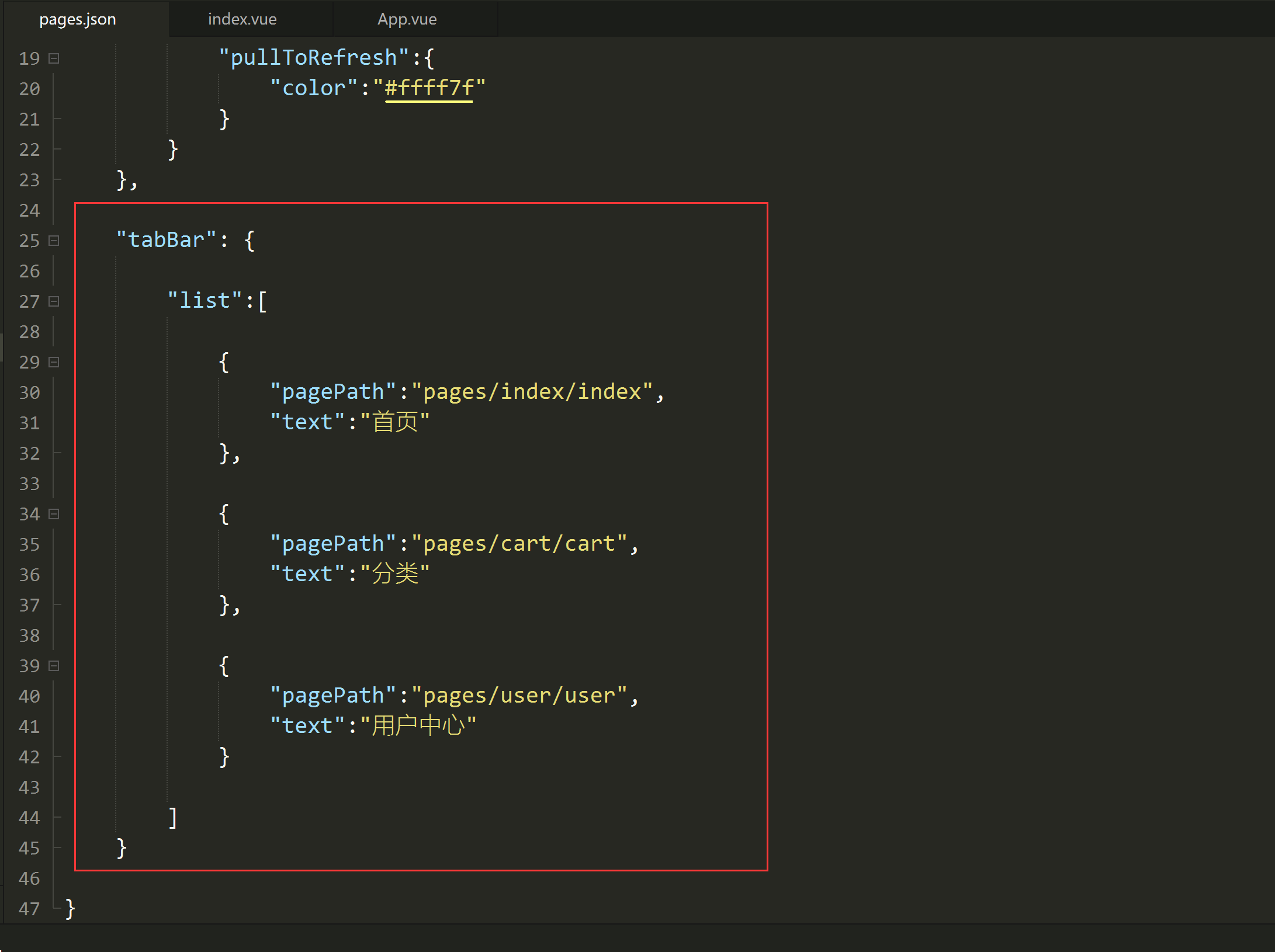
## 在pages.json文件里配置
```
"tabBar": {
"list":[
{
"pagePath":"pages/index/index",
"text":"首页"
},
{
"pagePath":"pages/cart/cart",
"text":"分类"
},
{
"pagePath":"pages/user/user",
"text":"用户中心"
}
]
}
```

## 代码案例:
```
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "hello uni" //首页路由
}
},
{
"path": "pages/cart/cart",
"style": {
"navigationBarTitleText": "栏目页" //栏目页路由
}
},
{
"path": "pages/user/user",
"style": {
"navigationBarTitleText": "用户中心" //用户中心路由
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "hello uni",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#ff5500",
"enablePullDownRefresh": true,
"h5": {
"pullToRefresh": {
"color": "#ffff7f"
}
}
},
//-----------------------------------------设置到此处------------------------------------
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/cart/cart",
"text": "栏目页"
},
{
"pagePath": "pages/user/user",
"text": "用户中心"
}
]
}
//-----------------------------------------设置到此处------------------------------------
}
```
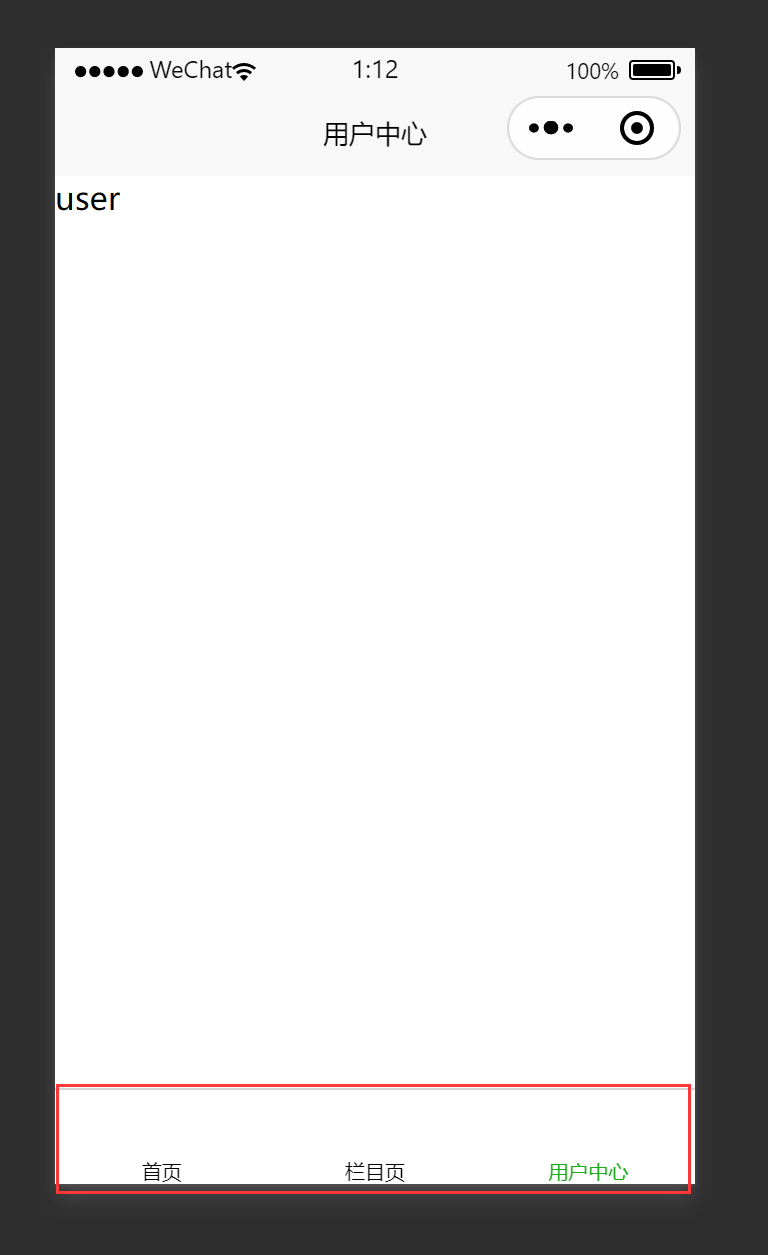
## 效果如下:

# list里的其他参数:
其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 | 平台差异 |
| --- | --- | --- | --- | --- |
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 | |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 | |
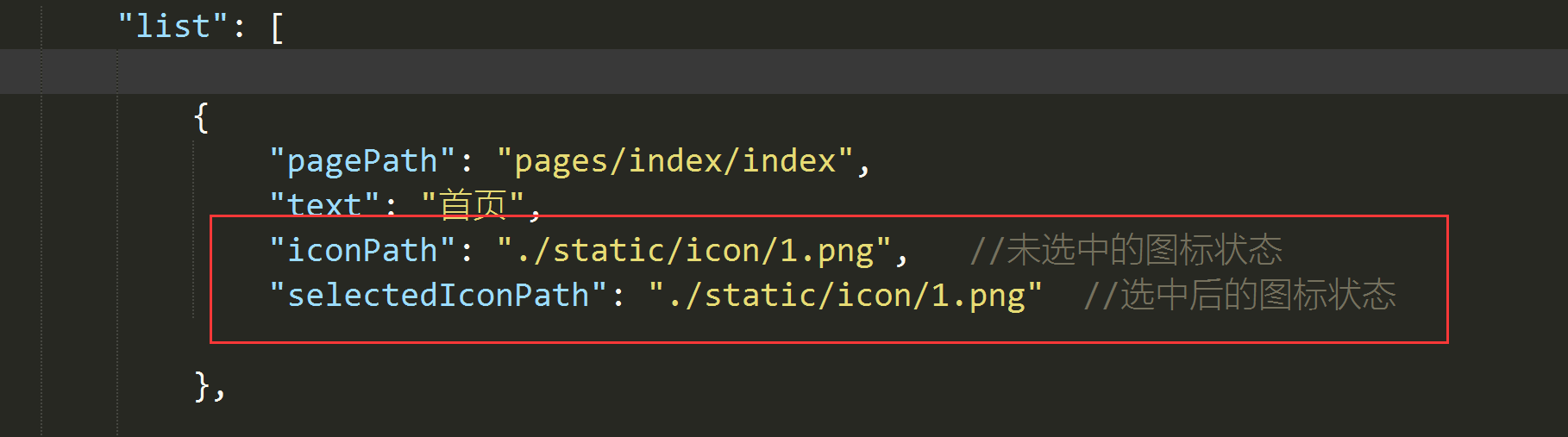
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px \* 81px,当 position 为 top 时,此参数无效,不支持网络图片,不支持字体图标 | |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px \* 81px ,当 position 为 top 时,此参数无效 | |
| visible | Boolean | 否 | 该项是否显示,默认显示 | App (3.2.10+)、H5 (3.2.10)+ |
| iconfont | Object | 否 | 字体图标,优先级高于 iconPath | App(3.4.4+) |、
## 其他参数案例:

## 其他非list参数在官方链接里,具体的详细查询
https://uniapp.dcloud.io/collocation/pages.html#tabbar
## 非list经常用到的: (仅小程序用)
```
"position":"top" //导航在上方
```
- pages.json配置
- pages.json导航配置(项目导航设置)
- app.vue应用生命周期
- 页面生命周期
- app.vue设置全局共享数据(getApp().globalDate)
- 组件view
- view阻止冒泡
- 组件scroll-view
- 组件swiper(制作幻灯片用)
- 组件rich-text (富文本)
- 组件progress(进度条)
- 媒体组件
- 表单form组件
- 表单input
- 表单textarea
- 组件复选框与单选框
- 组件picker底部拉起滚动器
- 组件button提交按钮
- 组件---确认框
- uView使用
- 组件导航
- 网络请求GET与POST
- 数据缓存(做登陆验证时候用)
- 网络接口封装
