# 此封装方法适用于uinapp
## 自己写的,后期可用加token验证
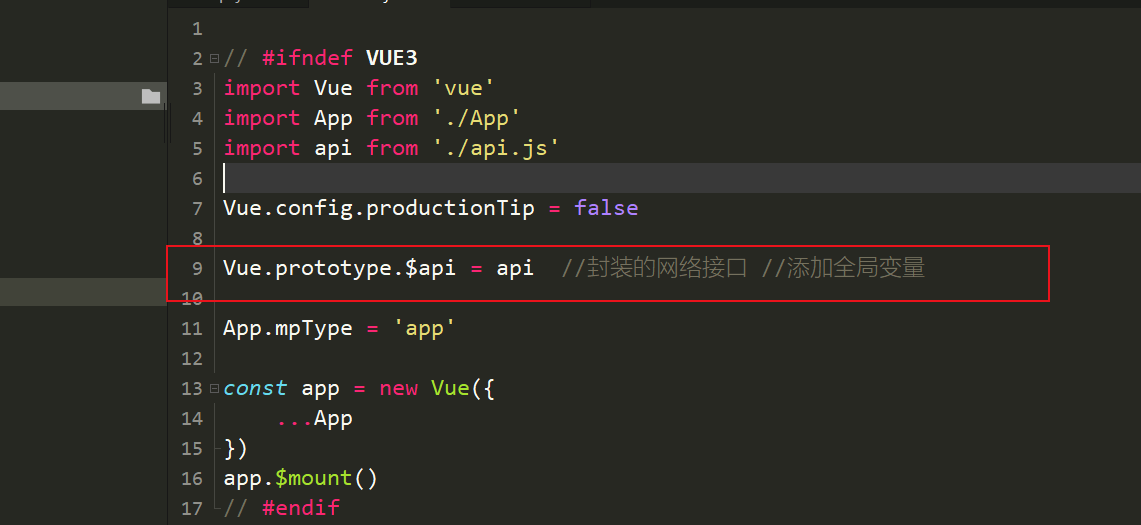
## mian.js文件里 加上这个全局注册语句

```
Vue.prototype.$api = api //封装的网络接口 //添加全局变量
```
## 在根目录,也就是平等文件夹下建一个 api.js文件

```
const commoneUrl = "https://www3.zmkm.top"; //请求链接
//post请求封装 url参数为剩余链接, data为请求数据
function postRequest(url, data) {
var promise = new Promise((resolve, reject) => { //用Promise方法进行封装
var postData = data;
uni.request({
url: commoneUrl + url,
header: {
'content-type': 'application/json',
},
data: postData,
method: 'POST',
success: function(res) {
if (res.statusCode == 200) { //成功以后赋值给 Promise 成功执行参数 resolve(res);
resolve(res);
} else if (res.statusCode == 500) {
resolve(res);
}
},
fail: function(e) { //失败赋予失败方法 reject("网络错错误" + res);
reject("网络错错误" + res);
}
})
});
return promise;
}
//get请求封装
function getRequest(url, data) {
var promise = new Promise((resolve, reject) => {
var postData = data || '';
uni.request({
url: commoneUrl + url,
data: postData,
method: "GET",
dataType: 'json',
success: function(res) {
resolve(res.data);
},
error: function(e) {
reject('网络出错' + res);
}
});
});
return promise;
}
//put请求封装
function putRequest(url, data) {
var promise = new Promise((resolve, reject) => {
var postData = data;
uni.request({
url: commoneUrl + url,
data: postData,
method: "PUT",
dataType: 'json',
header: {
'content-type': 'application/json',
//'token': uni.getStorageSync('token')
},
success: function(res) {
resolve(res.data);
},
error: function(e) {
reject('网络出错');
}
});
});
return promise;
}
//del请求封装
function delRequest(url, data) {
var promise = new Promise((resolve, reject) => {
var postData = data;
uni.request({
url: commoneUrl + url,
data: postData,
method: "DELETE",
dataType: 'json',
success: function(res) {
resolve(res.data);
},
error: function(e) {
reject('网络出错');
}
});
});
return promise;
};
module.exports = {
post: postRequest,
get: getRequest,
put: putRequest,
del: delRequest,
ip: commoneUrl,
};
```
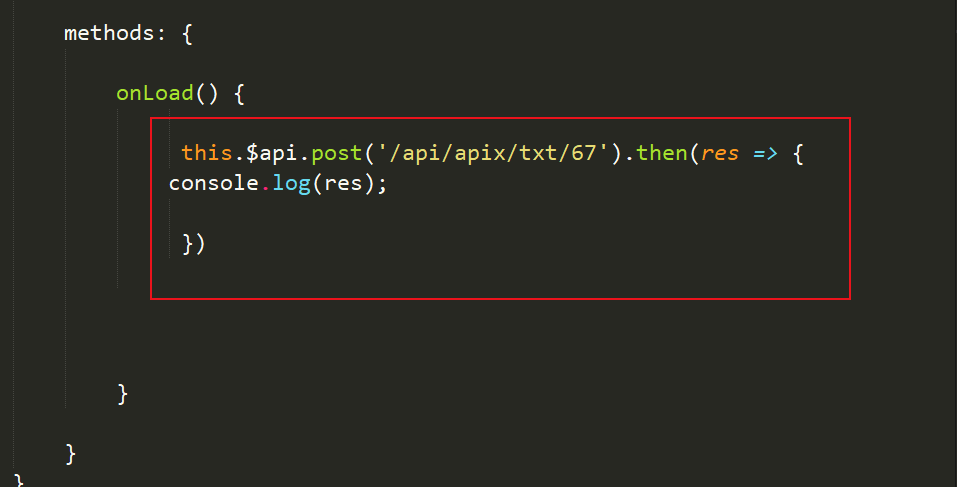
# 在组件里使用
```
this.$api.post('/api/apix/txt/67').then(res => {
console.log(res);
})
```

- pages.json配置
- pages.json导航配置(项目导航设置)
- app.vue应用生命周期
- 页面生命周期
- app.vue设置全局共享数据(getApp().globalDate)
- 组件view
- view阻止冒泡
- 组件scroll-view
- 组件swiper(制作幻灯片用)
- 组件rich-text (富文本)
- 组件progress(进度条)
- 媒体组件
- 表单form组件
- 表单input
- 表单textarea
- 组件复选框与单选框
- 组件picker底部拉起滚动器
- 组件button提交按钮
- 组件---确认框
- uView使用
- 组件导航
- 网络请求GET与POST
- 数据缓存(做登陆验证时候用)
- 网络接口封装
