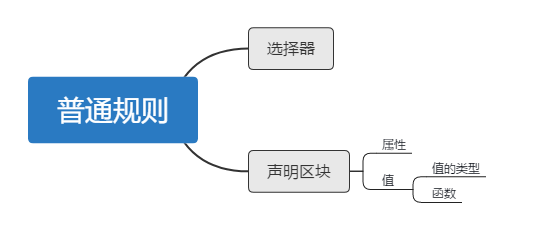
## qualified rule 主要由选择器和声明区块构成。声明区块又由属性和值构成。

* [ ] **选择器**


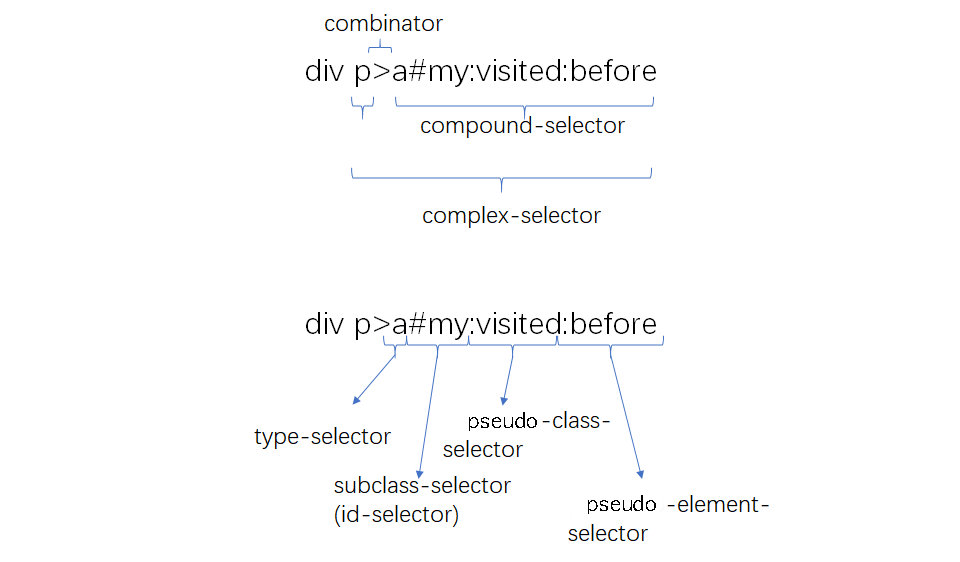
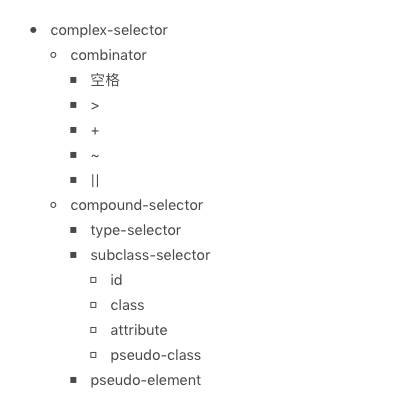
> 从语法结构可以看出任何选择器都是由几个符号结构连接的:空格、大于号、加号、波浪线、双竖线(这里需要注意一下,空格,即为后代选择器的优先级较低)。
> 然后对每一个选择器来说,如果它不是伪元素的话,由几个可选的部分组成:标签类型、id、class、属性和伪类,它们中只要出现一个,就构成了选择器
> 如果它是伪元素,则在这个结构之后追加伪元素。只有伪类可以出现在伪元素之后。
---
* [ ] **声明:属性和值**
> 声明部分是由「属性:值」组成的序列
1. 属性
是中划线、下划线、字母等组成的标识符,CSS 还支持反斜杠转义。
需要注意的是:属性不允许使用连续的两个中划线开头,这样的属性会被认为是 CSS 变量
在 CSS Variables 标准中,以双中划线开头的属性被当做变量,与之配合的则是 var 函数:
```css
:root{
--main-color: #000;
--accent-color: #fff;
}
.content{
color: var(--main-color);
}
```
2. 值
- CSS 范围的关键字:initial, unset, inherit, 任何属性都可以的关键字
- 字符串
- URL:使用 url() 函数的 URL 值
- 整数/实数:比如 flex 的属性值
- 维度:单位的整数/实数,比如 width 属性的值
- 百分比:大部分维度都支持
- 颜色:比如 background-color 的属性值
- 图片:比如 background-image 的属性值
- 2D位置:比如 background-position 的属性值
- 函数:来自函数的值,比如 transform 的属性值
---
CSS 支持一批特定的计算型函数:
- **calc()**:表达式计算,支持加减乘除四则运算。在针对维度进行计算时,calc() 函数允许不同单位混合运算,这非常的有用。
```css
.item-view{
width: calc(100vw - 80rpx - 5px)
}
// 注意:calc 函数内运算符前后需要空格隔开,否则无效
```
- max():表示取两个数中较大的一个
- min():表示取两个数中较小的一个
- clamp():给定一个范围,超出范围外则使用范围的最大或者最小值
- toggle():在规则选中多于一个元素时生效,它会在几个值之间来回切换
```css
ul { list-style-type: toggle(circle, square); }
// 让一个列表项的样式圆点和方点间隔出现
```
- attr():允许 CSS 接受属性值的控制
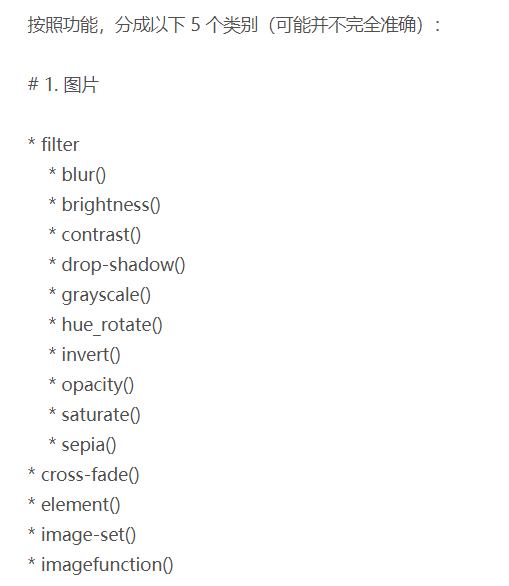
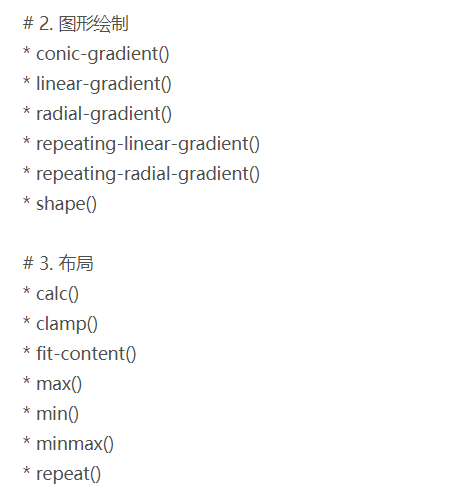
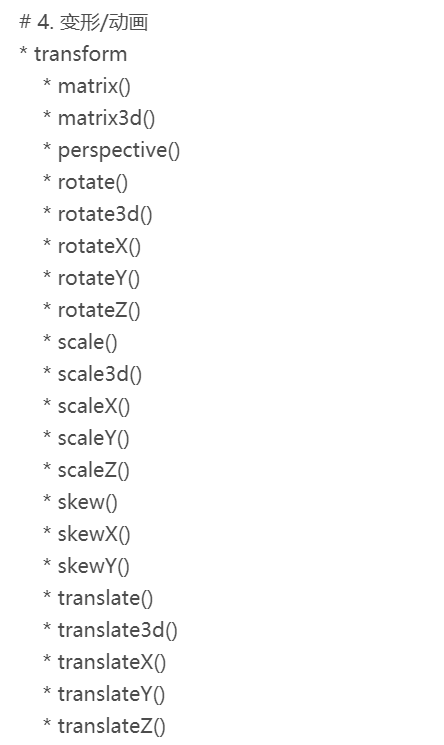
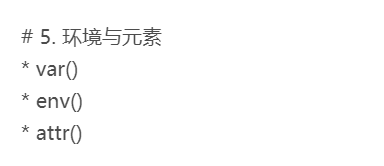
- CSS 的函数还有很多,这里就不一一写出来了,直接贴一张网友的图吧