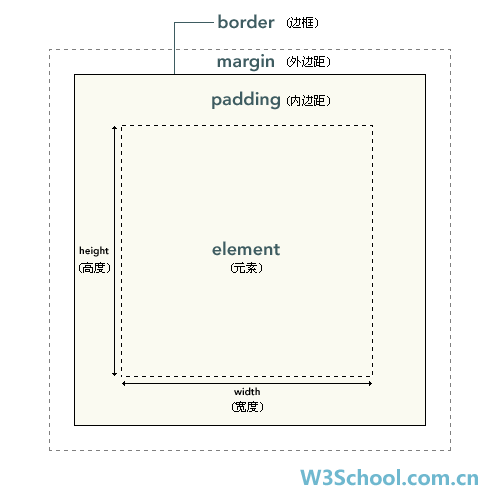
CSS 盒模型本质上是一个盒子,封装周围的HTML元素,它包括:**边距,边框,填充,和实际内容***。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

- **标准盒子模型**:宽高 = 内容区的宽高
- **低版本 IE 盒子模型**:宽高 = 内容区 + padding + border
- box-sizing :用来设置 width, height 的作用对象的
- content-box:内容区(默认,标准盒子模型)
- padding-box:内容区 + padding
- border-box:内容区 + padding + border
- inherit:规定应从父元素继承 box-sizing 属性的值
---
## **一般情况下,都建议使用低版本 IE 盒子模型,因为这更符合我们对现实盒子的认知理解。**
```css
// 最佳实践方法(继承的方式)
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
```
关于最佳实践的解释:[传送门](https://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/)
> 假设 html 中的某个区块内需要使用不一样的盒子模型,这时候继承的方式就可以很好的切换盒子模型了
