[TOC]
## **介绍**
选择器是由 CSS 最先引入的一个机制(但随着 document.querySelector 等 API 的加入,选择器已经不仅仅是 CSS 的一部分了)
**选择器的基本意义是:根据一些特征,选中元素的一批元素**
把选择器的结构分一下类,那么由简单到复杂可以分成:
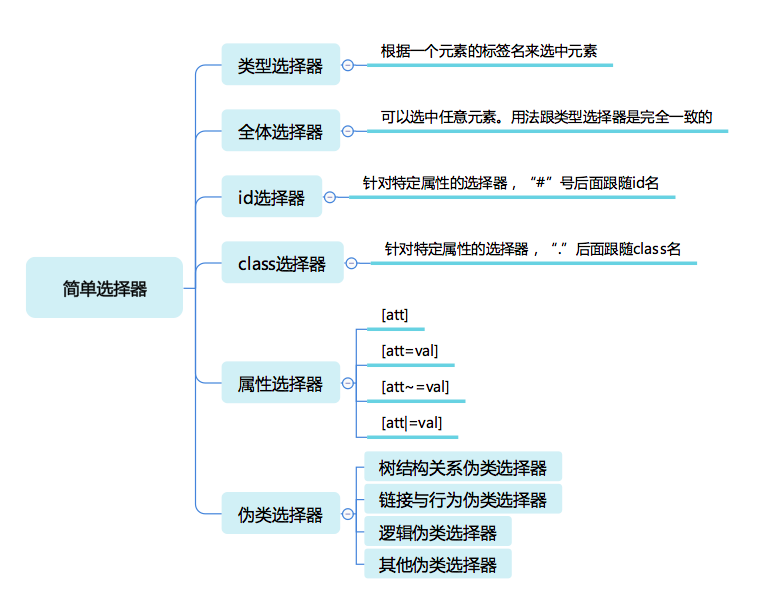
* 简单选择器:针对某一特征判断是否选中元素
* 复合选择器:连续写在一起的简单选择器,针对元素自身特征选择单个元素
* 复杂选择器:由 空格, >, ~, +, || 等符号连接的复合选择器,根据父元素或者前序元素检查单个元素
* 选择器列表:由逗号分隔的复杂选择器,表示「或」的关系

*伪类选择器:一系列由 CSS 规定好的选择器,它们以冒号开头,伪类有普通型和函数型*
- 简单选择器列表:[前人栽树,后人乘凉,传送门](https://docs.itellboy.wang/css/selector.html)
- 伪元素选择器(目前兼容性良好的几个)
- ::first-line:选中元素的第一行
- ::first-letter:选中元素的第一个字母
- ::before:在元素内容之前插入一个虚拟的元素(须指定 content 属性才会生效)
- ::after:在元素内容之后插入一个虚拟的元素(须指定 content 属性才会生效)
---
## **解析方式**
选择器的解析方式是从右往左解析的
```css
.content .item-view img {
width: clac(100vw - 20px);
}
// 浏览器在解析时,先会找到 img 标签的元素,然后继续向上查找验证
```
## **选择器权重**
- **!important**:最高
- **标签样式**:第二高
- **id 选择器**:+100
- **class、属性、伪类**:+10
- **类型、伪元素**:+1
- **全体选择器**:+0
- 相同权重按顺序覆盖
