万能收款已经支持:3种支付方式,解决各种支付难题!
\*\*一.小商店支付:\*\*独创结合微信官方商店正规收款模式,全面解决ios收款问题及个人小程序收款问题!
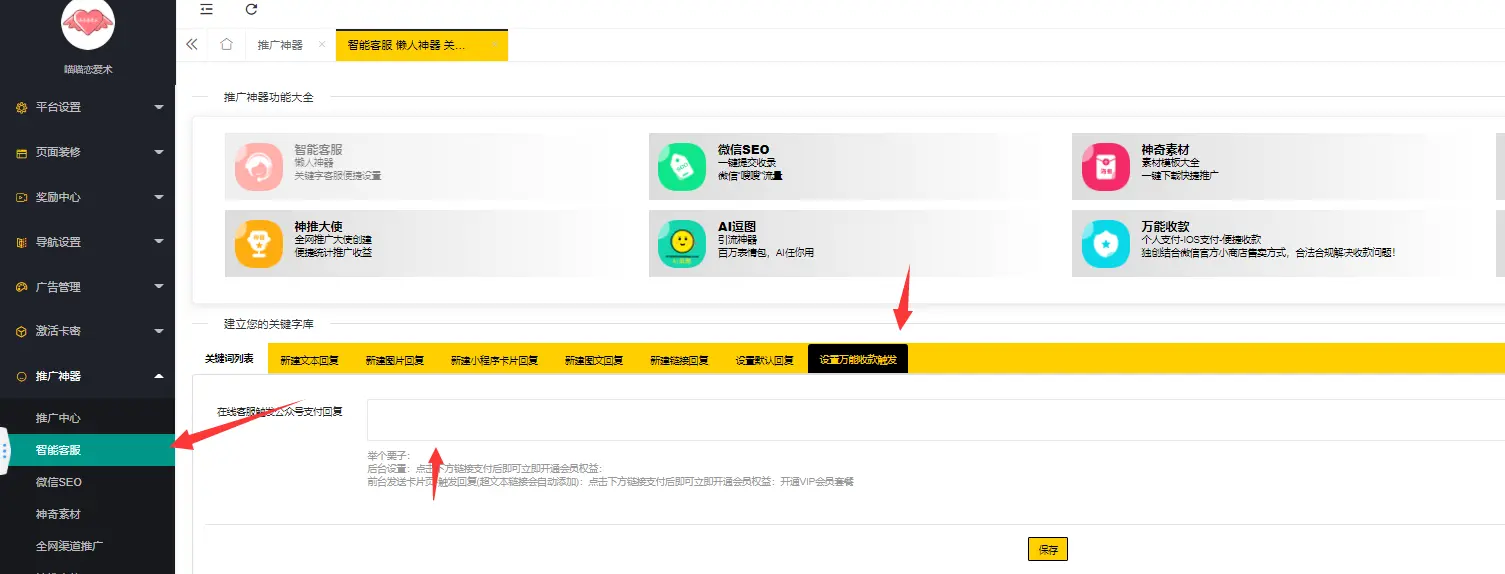
\*\*二、公众号H5支付方式:\*\*跳转在线客服后打开公众号支付网页,解决IOS支付难题
\*\*三、第四方支付:\*\*解决个人小程序无法使用原生支付的难题
(神点:除小商店支付暂不支持自动开通会员外,其它支付方式,均可自动开通会员,省去您的3000烦恼丝!)
————————————————————————————————————————————————
配置方法:
**A.小商店配置方式:**
| 第1步: | 用户手机端可以直接搜索:小商店助手进行注册,电脑端可访问此链接:[https://shop.weixin.qq.com/](https://shop.weixin.qq.com/)进行注册! |
| --- | --- |
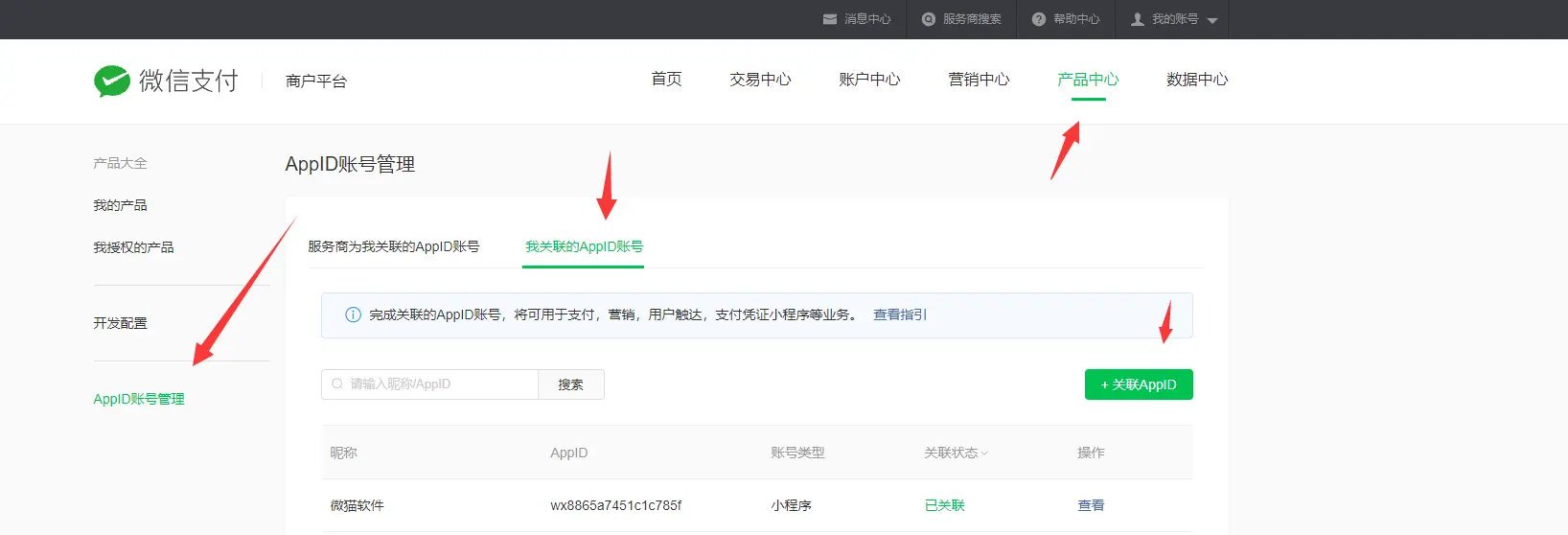
| 第2步: | 查看您的小商店appid的方法: 登录电脑端后点击店铺管理-基础信息-AppID(小程序ID)可直接查看!或者打开您的小商店,点击右上角...后,查询详细资料中有appid! |
| 第3步: | 支付方式选择小商店支付!然后填写如小商店appid即可,在下发收款用户处,自行选择小商店想针对的哪部分用户,参考图片如下 |

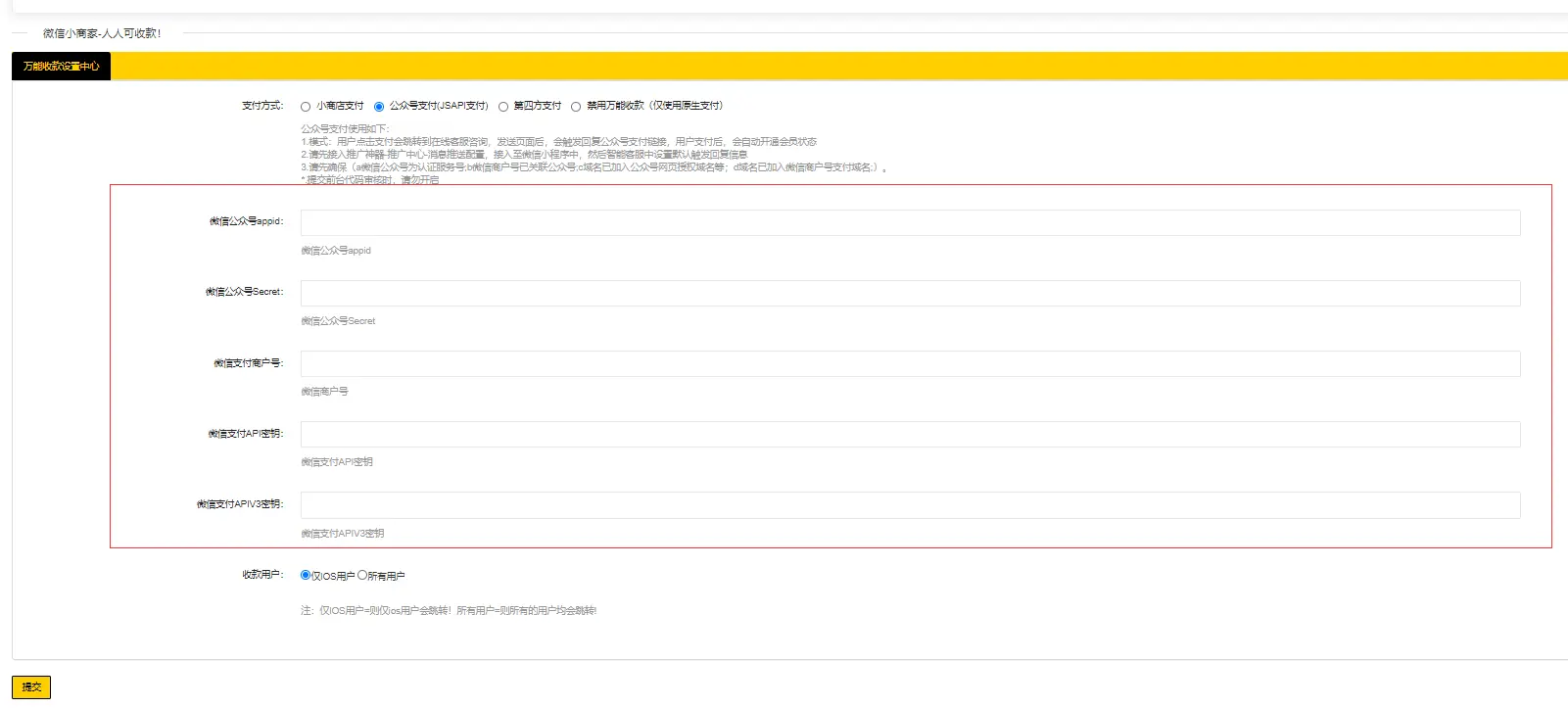
**B.公众号H5支付方式:**
**B.公众号H5支付方式:**
| 第1步: | 使用公众号H5支付方式前,你得先做好如下两项:①有一个认证服务号;②有一个微信商户号! |
| --- | --- |
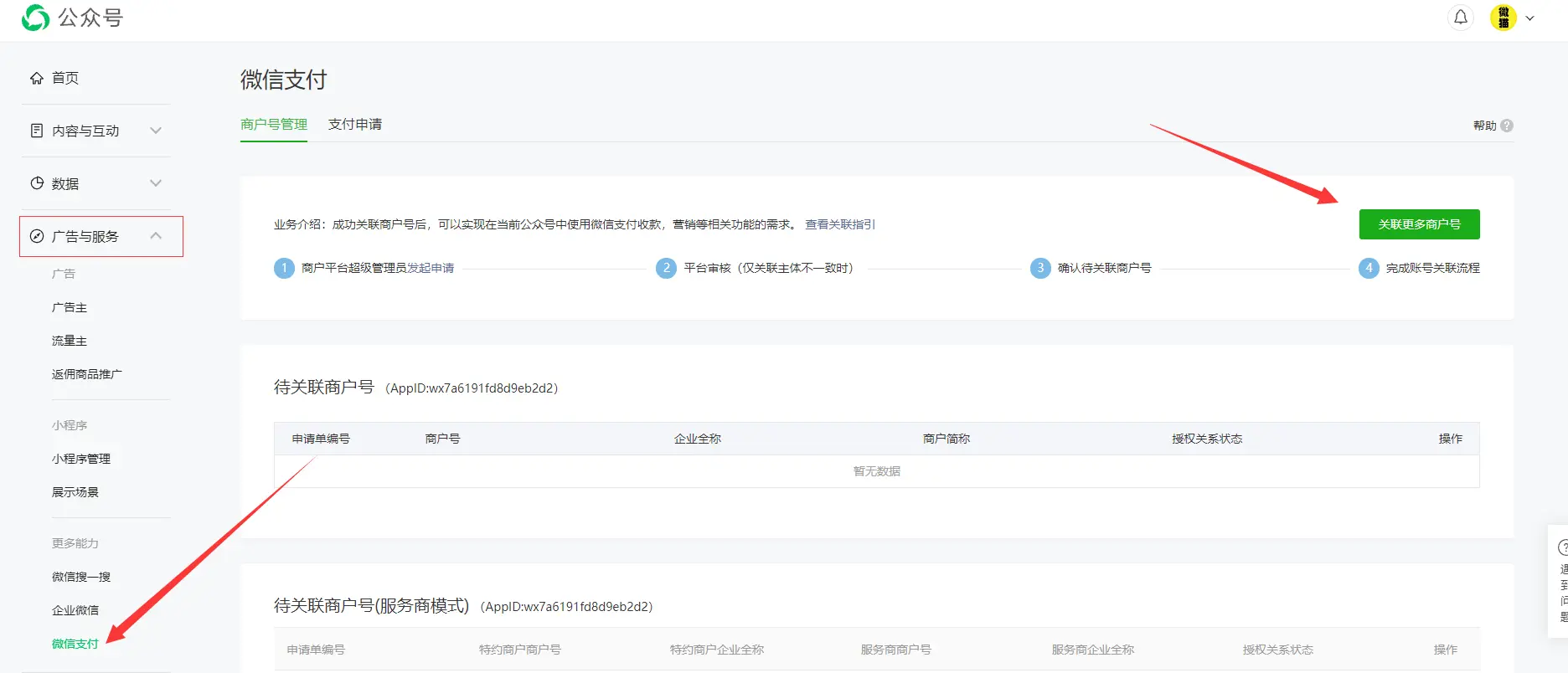
| 第2步: | 【 微信支付商户号】先关联您的【服务号】,没有关联的客户参考如下图片,(发起关联后,记得进入公众号去同意关联哦) |
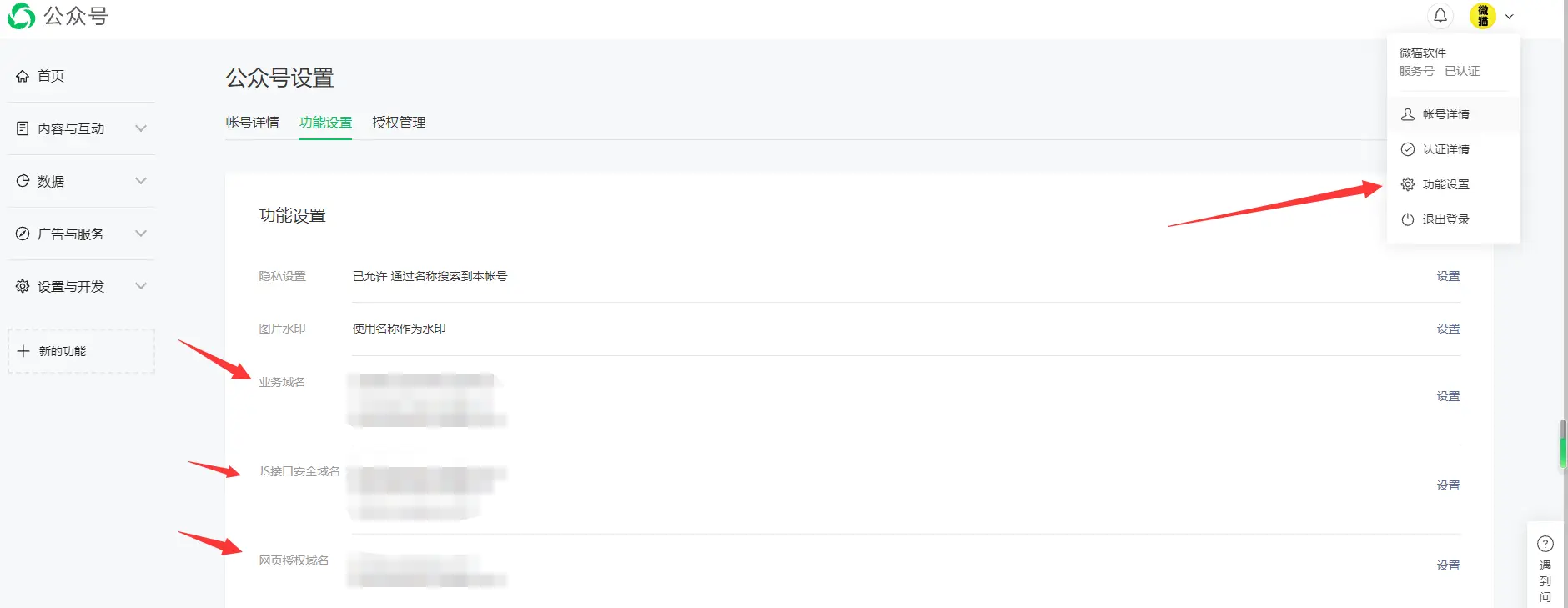
| 第3步: | 添加【服务号】的业务域名-JS接口安全域名-网页授权域名等(就是你的站点域名配置上去即可) |
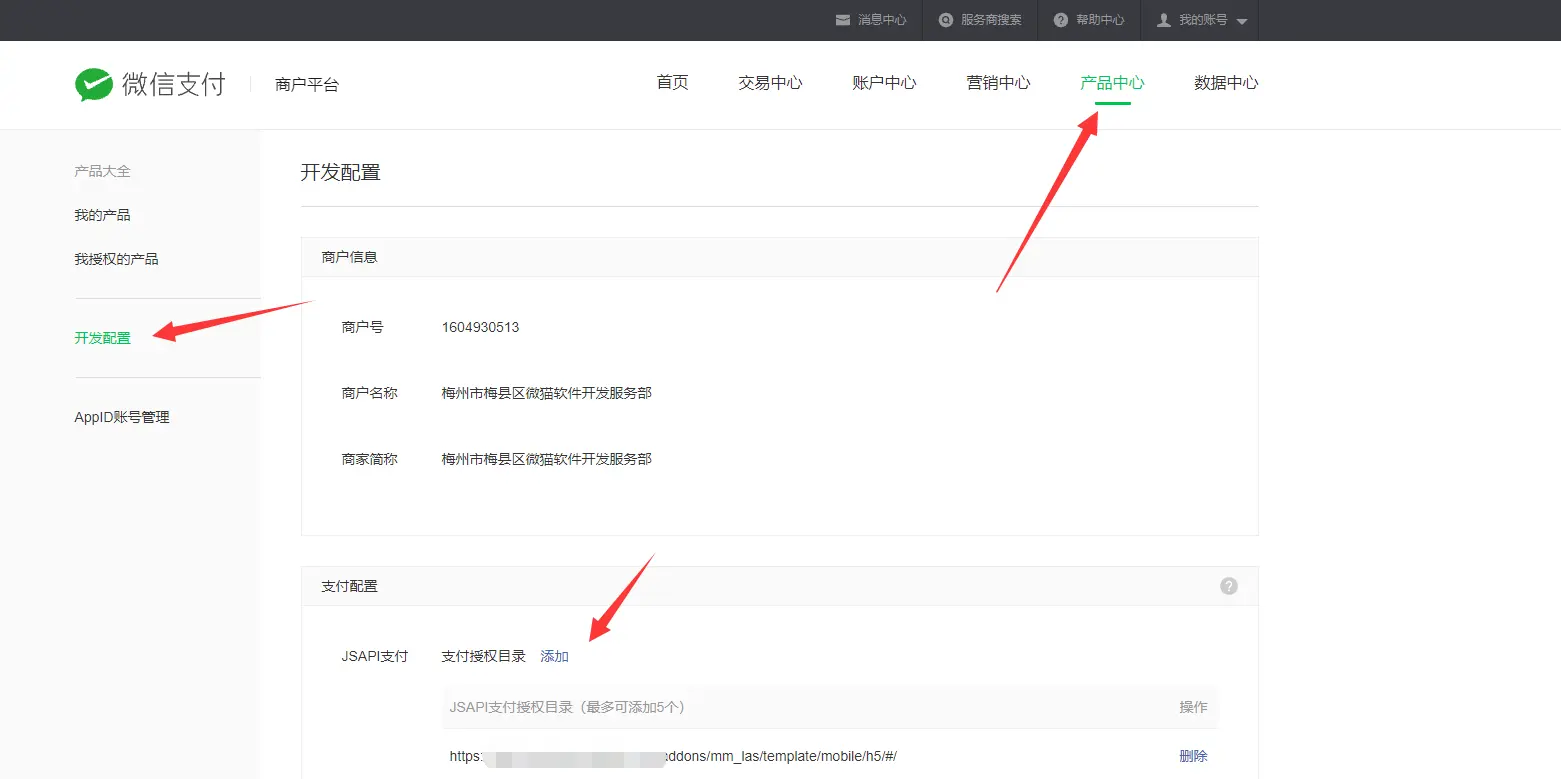
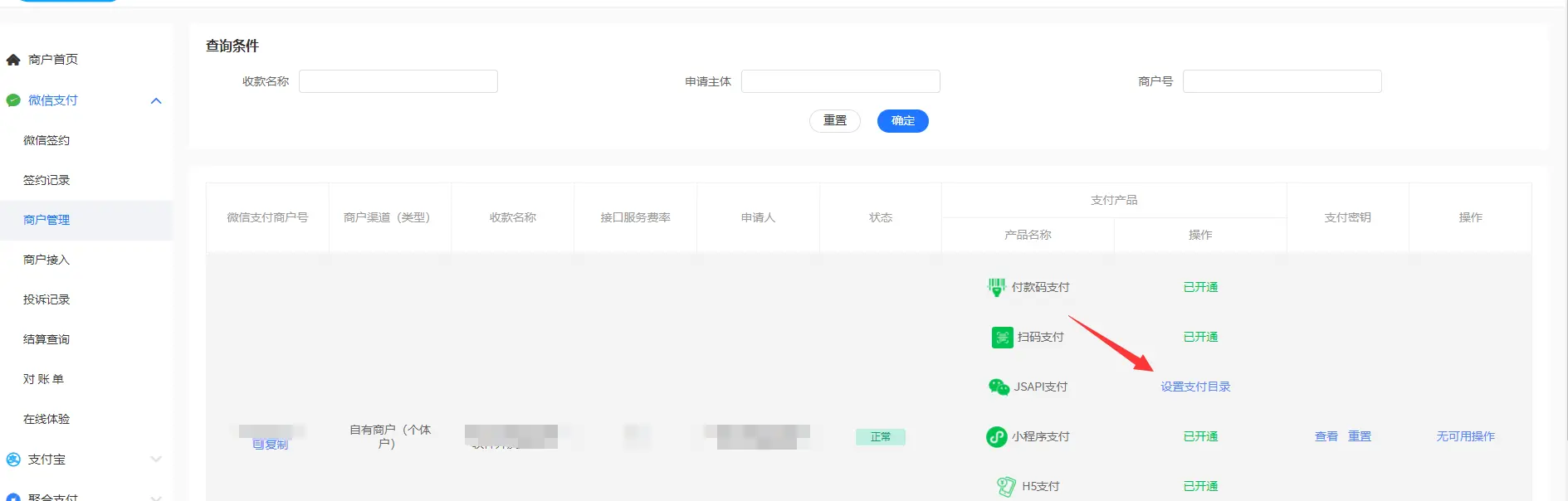
| 第4步: | 配置【 微信支付商户号】的支付目录,支付目录:您的域名/addons/mm\_las/template/mobile/h5/#/和/addons/mm\_las/template/mobile/h5/(谨记,配置时选择https协议头) |
| 第5步: | 接入对应服务号以及微信商户号的api和秘钥信息 |
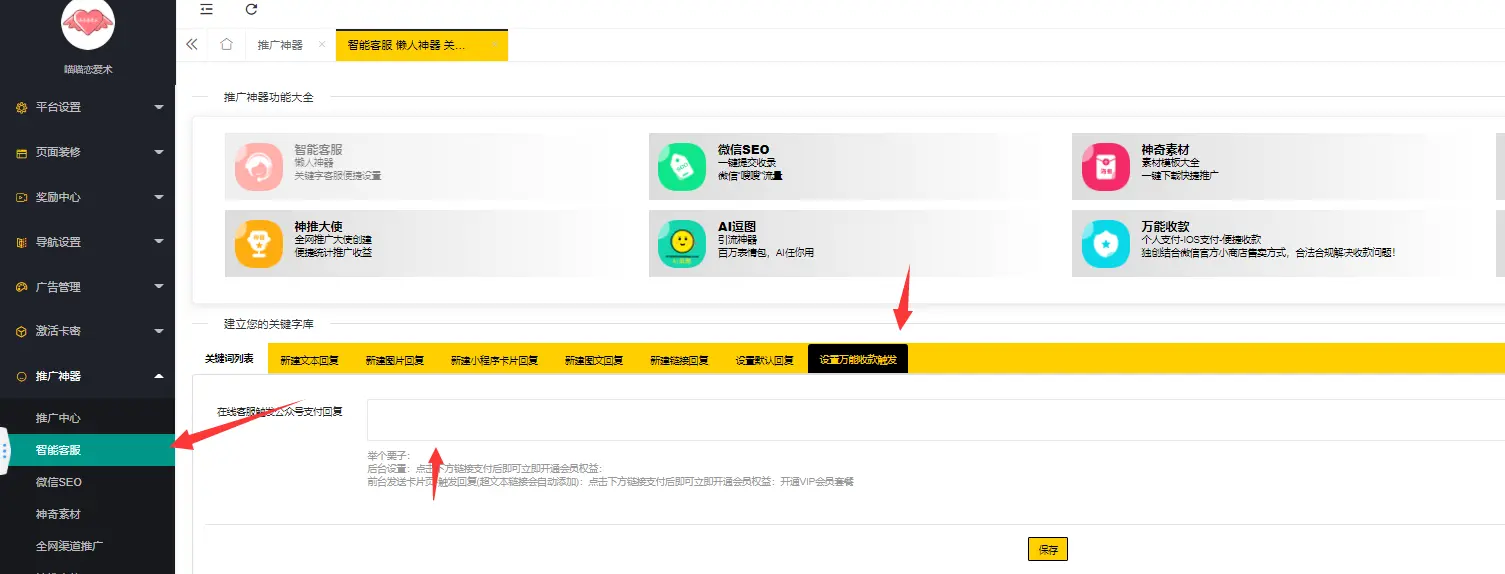
| 第6步: | 在智能客服中设置触发支付的引导语,设置前,请先确保已经接入了消息配置(参考教程文档【推广神器-推广中心的设置教程】) |
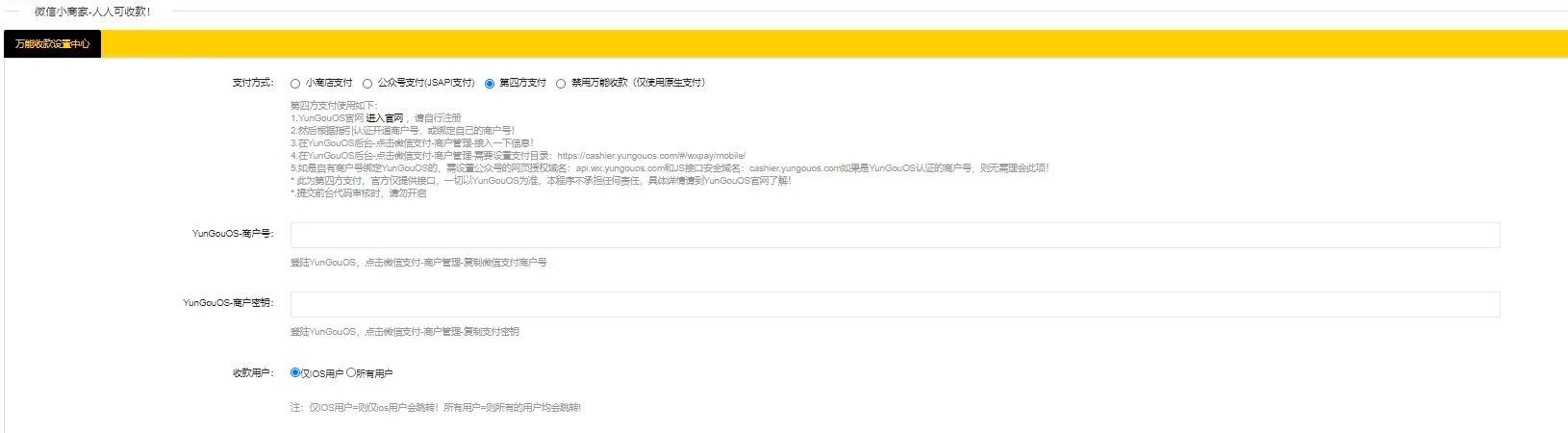
**B.第四方支付([YunGouOS支付](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/)):**
| 第1步: | 访问[YunGouOS官网](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/)注册一个自己的账号 |
| --- | --- |
| 第2步: | 根据指引在[YunGouOS后台](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/),点击左侧微信签约,去签约认证个商户号,或在微信绑定自己的商户号! |
| 第3步: | 绑定好商户号后,点击商户管理中查看您已经接入的商户号,填写配置支付目录https://cashier.yungouos.com/#/wxpay/mobile/(自有商户绑定上去的,需要手动进入微信商户号后台,添加支付目录) |
| 第4步: | 把刚刚接入的商户号和支付秘钥等信息,填写如万能收款中 |
| 第5步: | 如您是自有商户绑定第四方的,还需要去配置一下对应服务号的:网页授权域名:[api.wx.yungouos.com](http://api.wx.yungouos.com/)JS接口安全域名:[cashier.yungouos.com](http://cashier.yungouos.com/),如您的商户号是在[YunGouOS](https://www.yungouos.com/#/invite/welcome?spm=MTc4MDg=/)上直接签约的,则无需理会 |
| 第6步: | 在智能客服中设置触发支付的引导语,设置前,请先确保已经接入了消息配置(参考教程文档【推广神器-推广中心的设置教程】) |
- 赞创软件小程序应用手册
- 万年历小程序手册
- 一:搭建教程
- 二:相关接口申请
- 三:wx.getLocation接口申请
- 后台功能手册
- 广告管理
- 基础设置
- 流量主管理
- 用户管理
- 底部菜单
- 订单管理
- 作者管理
- 文章分类
- 文章管理
- 帮助管理
- 兑换商城
- 兑换商城订单
- 小程序免300注册认证
- 创建的小程序如何登录使用?
- 创建小程序
- 常见问题整理
- 高端恋爱话术手册
- 教程说明
- 平台设置
- 系统管理
- 支付设置
- 会员套餐
- 流量主设置
- 更多小程序
- 订阅消息设置
- 敏感违规词过滤库
- 奖励中心
- 邀请新人奖励
- 激励视频奖励
- 体验新小程序
- 关注公众号奖励
- 导航设置
- 首页菜单
- 底部导航
- 广告管理
- 广告列表
- 公告列表
- 激活卡密
- 激活卡管理
- 激活卡导出
- 推广神器
- 推广中心
- 智能客服
- 微信SEO
- 神奇素材
- 全网推广助手
- 神推大使
- AI逗图
- AI导师
- 万能收款
- 话术管理
- 话术分类管理
- 话术主题管理
- 情话锦囊
- 课堂管理
- 分类管理
- 课程管理
- 用户中心
- 用户列表
- 订单统计
- 提现管理
- 路径管理
- 腾讯ai闲聊
- 常见的问题
- 多端数据互通
- 前端开发者工具教程(备用)
- WiFi营销小程序手册
- 云储存配置必看
- 搭建教程讲解
- wifi素材下载
- wifi更新系统教程
- 微信支付对接
- 对接流量主教程
- 常见问题总结
- WiFi商家连接页面报错
- CPS功能接入教程
- 节日头像小程序手册
- 云储存配置教程
- 搭建教程讲解
- 赞创v2微商城操作手册
- 配置说明
- 系统设置
- 系统配置
- 管理员列表
- 配送方式
- 小票打印机
- 短信设置
- 操作日志
- 界面设计
- 页面设计
- 底部导航栏
- 内页导航
- 分享设置
- 链接地址
- 平台配置
- 微信公众号
- 菜单管理
- 支付设置.
- 模板消息设置
- 已添加模板
- 粉丝列表
- 素材管理
- 模板消息群发
- 活跃粉丝群发
- 微信会员卡
- 领取记录
- 会员卡创建
- 微信小程序
- 小程序支付
- 订阅消息设置.
- 服务类目
- 头条小程序
- 会员管理
- 会员管理
- 等级及分销
- 升级申请记录
- 分享海报
- 商城系统
- 商品管理
- 订单管理
- 评价管理
- 商品分类
- 商品分组
- 商品海报
- 录入订单
- 商品采集
- 销售统计
- 系统设置
- 退款申请
- 商品服务
- 财务管理
- 余额明细
- 充值记录
- 余额提现
- 佣金记录
- 佣金明细
- 佣金提现
- 积分明细
- 买单明细
- 分红记录
- 发票管理
- 消费管理
- 营销活动
- 优惠券
- 充值赠送
- 购物满减
- 商品促销
- 多人拼团
- 砍价活动
- 整点秒杀
- 积分兑换
- 兑换商品管理
- 兑换记录
- 兑换商品分类
- 兑换系统设置
- 抽奖活动
- 活动列表
- 抽奖记录
- 扩展功能
- 多商户
- 文章论坛
- 积分签到
- 预约服务
- 知识付费
- 自定义表单
- 礼品卡兑换
- 物流助手
- 视频直播
- 同城配送
- 视频号接入
- 常见问题解答
- 颜值测评小程序手册
- 百度AI人脸接口对接
- 阿里云对象储存接口配置教程
- 颜值关键词分析参考
- 小程序类目选择和素材
- 羊了个羊小程序手册
- 三:提交审核必看
- 赞创CPS系统手册
- 搭建前必看
- 会员管理
- 会员列表
- 等级及分销
- 升级申请记录
- 分享海报
- 财务管理
- 佣金记录
- 佣金明细
- 佣金体现
- 发票管理
- 核销记录
- 前端页面界面设计
- 页面设计
- 底部导航
- 内页导航
- 分享设置
- 如何添加CPS推广链接
- 模板中心
- 自定义表单
- CPS推广系统
- 如何使用
- 推广活动
- 聚合页内容
- 订单管理
- 参数设置
- 商城系统
- 商品管理
- 订单管理
- 退款申请
- 商品分类
- 商品海报
- 系统设置
- 商户管理
- 商户明细
- 添加商户
- 商户分类
- 商户商品
- 商户订单
- 余额明细
- 提现记录
- 默认导航
- 参数设置
- 优惠券
- 财务管理1
- 渠道管理
- 微信小程序
- 小程序绑定
- 小程序支付
- 订阅消息设置
- 服务类目
- 应用管理
- 挪车码系统
- 挪车码管理
- 通话计费
- 通话黑名单
- 参数设置
- ai绘画
- 参数设置
- 功能配置加载
- 点击作品一直转圈
- WiFi码系统
- WiFi管理
- WiFi连接记录
- 参数设置
- 系统设置
- 系统配置
- 管理员列表
- 配送方式
- 短信设置
- 操作日志
- 小程序半屏打开海威cps活动
- 小程序半屏海威cps
- 常见问题
- 小程序涉及非官方渠道代充
- 页面相关设计素材
- 如何快速注册小程序?
- 短信模板申请教程
- 含有点餐功能申诉教程
- 趣味测评小程序手册
- 部分素材下载
- WiFi轻享版小程序手册
- 项目介绍
- 代理商
- 固定不分佣算法
- 固定分佣算法
- 比例分佣算法
- 功能介绍
- WiFi管理
- 门店管理
- 优惠券管理
- 轮播图管理
- 代理商管理
- 流量主广告管理
- 佣金相关
- 连接日志
- 天天领券CPS
- 发布前需要配置的东西
- 相关问题
- 小程序搭建前的准备工作
- 小程序在线上传操作指引
- 小程序提审时用户隐私协议
- 其他问题
- 小程序进件教程
- 微信支付服务商进件手册
- 情侣飞行棋
- 服务和题库
- 配置支付
- 落地域名
- 对接公众号
- 分销配置
- 更多推荐
- 首页轮播
- 存储配置
- 七牛云配置
- 腾讯云配置
- 腾讯云(xh.zanchuangyun.cm专属配置)
- 外链客
- 目录
- 赞创软件-chatbot分校版配置教程
- 直播答题字节版
- 须知
- 配置中心
- 微信小程序参数设置
- 抖音小程序参数设置
- 点图答题
- 看图答题
- 导航管理
- 外链管理
- 轮播图
- 社群空间站 使用手册
- 运营前的准备
- 模板消息教程(需认证的服务号)
- 页面分享设置
- 如何配置百度统计
- 如何实现多个二维码随机切换
- 社群分类设置方法及常用分类参考
- 配置支付宝支付
- 前端对应后台设置的位置
- 如何设置虚拟已满群
- 如何设置单群付费
- 素材分享
- AI小说转漫画
- 内容
- 素材
- 套餐
- 卡密
- 平台
- 系统
- 如何添加语音
- ai漫画常遇问题
- AI论文专业版
- 基本配置
- 添加模型
- 添加Key
- ai常遇问题
- 无人实景智播系统
- 会员管理
- 财务管理
- 页面设计
- 文章管理
- 直播系统
- 商城系统
- 渠道管理
- 通知公告
- 系统设置
- 卡密在线购买自动发货配置教程
- 商品添加-用户端-商城系统-商品管理添加商品
- 卡密配置
- 商品链接
- 购买链接
- 运营资料
- 微信支付配置全过程
- 抖音小程序注册教程
- 联系我们
- 腾讯云云存储
- 阿里云云存储
- 阿里云短信模板申请教程
- 项目购买须知
- 1. 关于赚钱
- 2. 关于项目
- 3.关于付款
- 4. 关于部署
- 5. 关于退款
- 6. 关于售后
- 7. 确认付款
- 8. 关于转让
- 9. 写在最后
- 老照片AI
- 老照片-lumaapi对接
- 老照片-内容
- 老照片-生成
- 老照片-服务
- 老照片-订单
- 老照片-分销
- 老照片-关键词
- 老照片-平台
- 老照片-常遇问题
